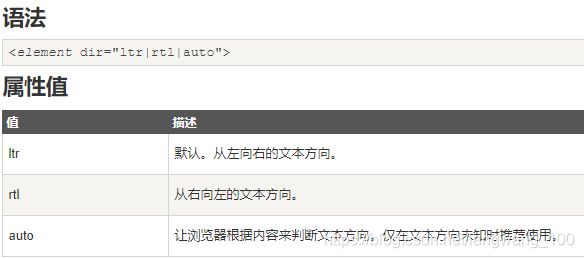
重学前端 段落的空格解析/br和wbr/常见文本格式化标签/详解pre(white-space)/q(初见lang)/对比bdo和bdi/详解a(target cursor 链接- id)(第三天)
文章目录
- 段落
- 拆行(br)
- 合适处拆行(wbr)
- 文本格式化
-
- pre
-
- white-space
- q (初见lang)
- bdi 和 bdo
- 链接(a)
-
- target
- cursor
- 链接- id 属性
菜鸟突然发现,每个标签研究起来还真是有点意思,而且东西也很多!
段落
这里还是p标签:
p里面的 回车键(Firefox不会被解析为空格,当然也不会解析成回车键,什么效果也没有;goole会解析为一个空格)
p里面 再多的空格 = 一个空格
拆行(br)
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 < br /> 标签。
这里菜鸟发现了,其实不同浏览器对 br 的解析是不一样的,Firefox的br大小为:0.0166626 x 18(和空白区域的高度相当,宽度几乎为零),goole的br大小为:auto x auto (实际显示0x21,和p的高度一致)。
(其它浏览器可能不同,希望有其它浏览器的读者,可以试试,然后来积极留言!)
注意:
这里br是拆行,并不是产生
产生上面这个图片的效果,只是因为上一个元素是块元素,所以换行就直接到下一行去了;对于行内元素,得连续用两次,才能产生如上效果!
合适处拆行(wbr)
(2020年7月28日补)
< wbr> (Word Break Opportunity) 标签规定在文本中的何处适合添加换行符。
提示:
如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用 < wbr> 元素来添加 Word Break Opportunity(单词换行时机)。
如果大家是在菜鸟教程上学习的,那么会发现这个问题:

发现并没有换行!菜鸟一开使也是这个疑惑,不过看了前面的提示,就感觉事情好像并没有那么简单!
当你像菜鸟一样:

你会发现,本来没有wbr不会换行的单词,现在却换行了!
所以,wbr其实与其说是添加换行符,不如说是合适处换行,而且还是你规定的合适处!只有当你规定的wbr处遇到可换行也可以不换行时,就会显示其作用!
文本格式化
这里h5废弃了不少,因为类似于 big 、b 、i 、small …都是可以用css写出来的,而且这些元素纯粹是为页面展示用的,这些内容理应由CSS完成。
ML 5 规范声明:标题应该用 < h1> - < h6> 标签表示,被强调的文本应该用 < em> 标签表示,重要的文本应该用 < strong> 标签表示,被标记的或者高亮显示的文本应该用 < mark> 标签表示。
提示:您也可以使用 CSS 的 “font-weight” 属性设置粗体文本。
菜鸟这里只列举较为有用的,及h5能用,而靠css不好实现的。(可能会遗漏,望读者积极留言补充,菜鸟会查看资料后添加)
pre
先给大家看看pre得源css:

这里有一个神奇的现象,那就是虽然上下margin都为1em,但是在没有修改的情况下,居然是 13px,这里应该是和pre里面的字体(font-family)有关。
white-space
还有一个值得说的就是white-space这个属性:
white-space属性指定 元素内的空白怎样处理
q (初见lang)
当元素是q的时候,可以无需使用::after或者::before选择器,直接就可以为q元素的内容添加标记元素。
实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
q {
quotes: '+' '-'
}
style>
head>
<body>
<q>蚂蚁部落欢迎您q>
body>
html>
运行结果:
![]()
但是当不是q标签时,如p是不起效果的,要传统的加::before、::after选择器。(::before、::after后面会讲,见:css 伪类 / 伪元素 [第十天])
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
q:lang(no)
{
quotes: "~" "~";
}
p:lang(it){
quotes:"~" "~";
}
/*
p::before{
content:"~"
}
p::after{
content:"~"
}
*/
style>
head>
<body>
<p lang="it">Some text <q lang="no">A quote in a paragraphq> Some text.p>
body>
html>
运行结果:
![]()
lang详见:
css 伪类 / 伪元素 [第十天]
bdi 和 bdo
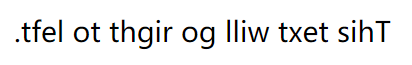
bdo:
<p><bdo dir="rtl">This text will go right
to left.bdo>p>
<p><bdo dir="rtl">This text <bdi>willbdi> go right to left.bdo>p>
结果:
![]()
可能有读者问,这有什么效果?呃,,,菜鸟也不知道,不过搜到了,这里直接借用!

(菜鸟感觉常用的格式化文本的属性基本上就是这了)
链接(a)
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
在标签< a> 中使用了href属性来描述链接的地址。默认情况下,链接将以以下形式出现在浏览器中(可能不同浏览器不同):
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。a的样式不会随父元素改变,只能单独设置!
每种状态如何编辑,详见:
链接样式 列表样式 表格样式[第三天]
target
使用 target 属性,你可以定义被链接的文档在何处显示。参数和作用如下:
| 名称 | 作用 |
|---|---|
| _blank | 新窗口打开 |
| _self | 这个目标的值对所有没有指定目标的 < a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。 |
| (一般使用的就这两个,另外的两个感觉不多见) |
cursor
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。这是为什么?看看a的源css:

和鼠标有关系的就是cursor属性:
cursor 属性规定要显示的光标的类型(形状)。
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS2.1 没有定义由哪个边界确定这个范围)
链接- id 属性
id属性可用于创建在一个HTML文档书签标记。
提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
在HTML文档中插入ID:
< a id=“tips”>有用的提示部分< /a>
在HTML文档中创建一个链接到" 有用的提示部分(id=“tips”)“:
< a href=“#tips”>访问有用的提示部分< /a>
或者,从另一个页面创建一个链接到" 有用的提示部分(id=“tips”)":
< a href=“https://www.runoob.com/html/html-links.html#tips”>
访问有用的提示部分< /a>
这里可以看看:
html新增标签 2021/1/30 中提到的链接污染,菜鸟不是很懂