重学前端 重要且实用的HTML5新语义元素(mark标记文本/progress任务进度/meter度量衡/是否可编辑内容/details补充/已移除)(第七天)
文章目录
- mark标签(标记文本)
- progress标签(任务进度)
- meter标签(度量衡)
-
- -webkit-user-modify(是否可编辑内容)
- contenteditable(指定元素内容是否可编辑)
- high / low
- details标签(补充)
- 已移除元素


这里菜鸟只介绍了部分,菜鸟感觉重要和实用的就这些了(canvas菜鸟也不是很会,就没有介绍了,canvas很多,都可以直接启动一个专栏讲了;音频视频的话大家可以研究研究),其他的都是没什么特别的效果而且很多浏览器不支持,或者是前面讲过了的,再或者是和div完全相同的作用!
后续有一个补充的博客:html新增标签 2021/1/30
mark标签(标记文本)
< mark> 标签定义带有记号的文本,请在需要突出显示文本时使用 < mark> 标签。
代码:
<p>Do not forget to buy <mark>milkmark> today.p>
mark {
background-color: yellow;
color: black;
}
其实可以span+css样式===这个!
progress标签(任务进度)
< progress> 标签定义运行中的任务进度。
提示:
请将 < progress> 标签与 JavaScript 一起使用来显示任务的进度。
注释:
< progress> 标签不适合用来表示度量衡(例如,磁盘空间使用情况或相关的查询结果),表示度量衡,请使用下面的 < meter> 标签代替。

代码:
下载进度:
<progress value="22" max="100">progress>
运行结果:
goole(静态的):
![]()
Firefox(动态的):
![]()
源css:
progress {
-webkit-writing-mode: horizontal-tb !important;
appearance: progress-bar;
box-sizing: border-box;
display: inline-block;
height: 1em;
width: 10em;
vertical-align: -0.2em;
}
appearance不记得的,见:
重学前端 详解表单 / 详解input / 浏览器私有前缀的作用(第六天)
上面这篇太长了,菜鸟感觉还是直接这里贴个图比较好

详见:http://css.cuishifeng.cn/appearance.html
meter标签(度量衡)
< meter> 标签定义度量衡,仅用于已知最大和最小值的度量。比如:磁盘使用情况,查询结果的相关性等。
注意:
< meter> 不能作为一个进度条来使用, 进度条 < progress> 标签。

代码:
<meter value="2" min="0" max="10">2 out of 10meter>
<br>
<meter value="0.6">60%meter>
meter {
-webkit-writing-mode: horizontal-tb !important;
appearance: meter;
box-sizing: border-box;
display: inline-block;
height: 1em;
width: 5em;
vertical-align: -0.2em;
-webkit-user-modify: read-only !important;
}
-webkit-user-modify(是否可编辑内容)
确定用户是否可以编辑元素的内容,这与contentEditable属性密切相关。

read-only:
内容是只读的。
read-write:
内容可以读写。
read-write-plaintext-only :
内容可读写,但粘贴内容中的富文本格式(如文本的颜色、大小,图片等)会丢失,内容类似于以纯文本显示。
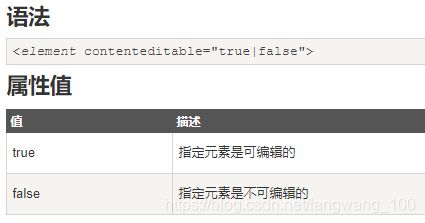
contenteditable(指定元素内容是否可编辑)
contenteditable 属性指定元素内容是否可编辑。
注意:
- 当元素中没有设置 contenteditable 属性时,元素将从父元素继承
- contentteditable 属性不能与 article 元素(< article> 标签定义外部的内容)一起使用

代码:
<p contenteditable="true">这是一个段落。是可编辑的。尝试修改文本。p>
high / low
这里就是讲一讲high / low和max / min的区别!
high的值必须小于max大于low和min,low的值则是大于min小于high!其并不会影响meter的范围,而是高于high 或 低于low 就会使用橙色来发出警告,就像磁盘快满了会变颜色一样!
代码:
<p>展示给定的数据范围:p>
<p>Anna's score: <meter min="0" low="40" high="90" max="100" value="95">meter>p>
<p>Peter's score: <meter min="0" low="40" high="90" max="100" value="65">meter>p>
<p>Linda's score: <meter min="0" low="40" high="90" max="100" value="35">meter>p>
<p>Linda's score: <meter min="0" low="40" high="90" max="100" value="35" optimum="35">meter>p>
details标签(补充)
< details> 标签规定了用户可见的或者隐藏的需求的补充细节。
< details> 标签用来供用户开启关闭的交互式控件。任何形式的内容都能被放在 < details> 标签里边。(即所有标签都可以在details里使用)
< details> 元素的内容对用户是不可见的,除非设置了 open 属性。
提示:
与 < summary> 标签配合使用可以为 details 定义标题,标题是可见的,用户点击标题时,会显示出 details。
注释:
< summary> 元素应该是 < details> 元素的第一个子元素。

支持浏览器:
![]()
代码:
<details>
<summary>Copyright 1999-2011.summary>
<p> - by Refsnes Data. All Rights Reserved.p>
<p>All content and graphics on this web site are the property of the company Refsnes Data.p>
details>
已移除元素
以下的 HTML 4.01 元素在HTML5中已经被删除:
< acronym>
< applet>
< basefont>
< big>
< center>
< dir>
< font>
< frame>
< frameset>
< noframes>
< strike>