超完整版修改element ui源码的3种方式!!以及patch-package打补丁
全文总览:
一、组件源码修改
方式一:修改引入的lib文件
方式二:拷贝组件文件进行修改引用
方式三:修改原组件的packages文件
二.延伸——patch-package

一.组件源码修改
项目需求多种多样,会出现当前组件无法满足需求的情况,可以分析组件源码对其进行一些定制化修改,以满足项目需求。
方式一:修改引入的lib文件
说明:
lib文件夹是组件打包编译后的文件夹,项目引入的是这个lib文件夹,所以直接修改其中对应代码后保存运行即可看到效果。
思路:将日期图标移到右侧可以使用css样式调整完成,但是组件需要支持鼠标悬浮替换右侧图标,下面开始对组件源码进行调整
修改步骤:
- 首先需要找到对应的组件文件夹node_modules/element-ui/packages/date-picker
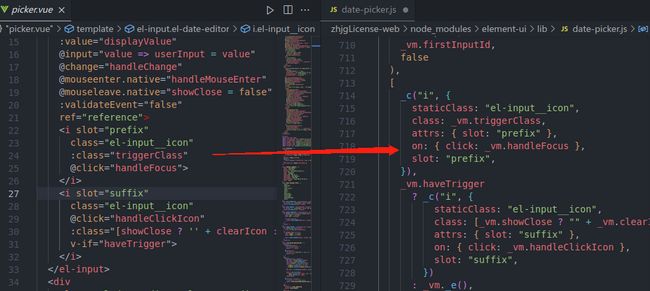
- 查看picker.vue文件,找到其中需要修改的位置。
这边动态样式为了判断展示time还是date图标,当我们把这个图标移到右侧后需要根据关闭图标showClose来判断是否展示。但是我们的项目是引入打包编译后的lib文件夹,所以修改 packages 里的组件是不生效的。
/**********css:全局配置样式***********/
.el-date-editor{
.el-input__inner{
padding-left: 10px;
}
.el-input__prefix{
left: initial;
right: 5px;
}
}
/*** js源码调整: node_modules/element-ui/lib/date-picker.js***/
将
_c("i", {
staticClass: "el-input__icon",
class: _vm.triggerClass,
attrs: { slot: "prefix" },
on: { click: _vm.handleFocus },
slot: "prefix"
}),
替换为:
_c("i", {
staticClass: "el-input__icon",
class: [_vm.showClose ? "" : "" + _vm.triggerClass],
attrs: { slot: "prefix" },
on: { click: _vm.handleFocus },
slot: "prefix"
}),
/**********css:全局配置样式***********/
.el-date-editor--daterange {
.el-input__icon {
position: absolute;
right: 10px;
}
.el-input__icon.el-range__close-icon {
position: absolute;
right: 10px;
z-index: 999;
}
}
/*** js源码调整:node_modules/element-ui/lib/date-picker.js***/
将
_c("i", {
class: ["el-input__icon", "el-range__icon", _vm.triggerClass]
}),
替换为:
_c("i", {
class: ["el-input__icon", "el-range__icon",_vm.showClose ? "" : "" + _vm.triggerClass],
}),
方式二:拷贝组件文件进行修改引用
说明:
找到原组件文件进行拷贝,对于拷贝后的文件代码进行修改。这样引用后既可满足需求,又不会影响原组件的使用。
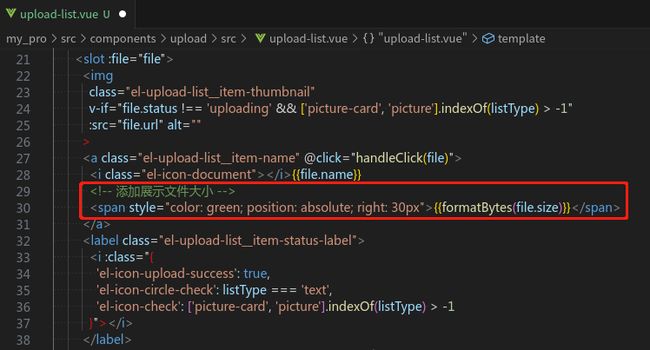
- 需求:如下图所示上传文件后会展示上传文件的大小。
修改步骤:
tips:下面是修改packages该如何处理,非lib文件。
// 文件大小换算
formatBytes(a, b = 2) {
if (a === 0 || !a) return ''
const c = 1024
const e = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB']
const f = Math.floor(Math.log(a) / Math.log(c))
return parseFloat((a / Math.pow(c, f)).toFixed(b)) + ' ' + e[f]
}
- 使用
3.1 局部使用
把修改后的upload文件复制一份,然后在需要使用的文件中引入、注册、使用

3.2 全局使用
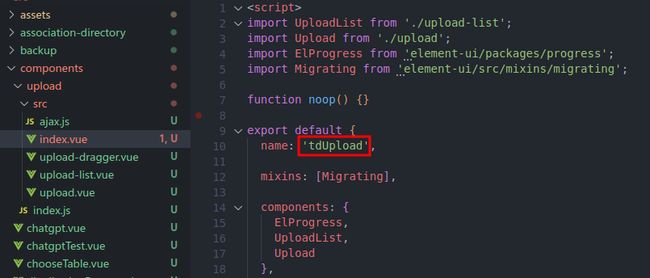
3.2.1.修改upload文件夹中的index.vue中的name(否则还会走默认的element的upload)

3.2.2.在main.js中引用注册就可以使用了


方式三:修改原组件的packages文件
说明:
修改原组件packages里对应的vue文件是不会生效的,项目引用的是编译后的lib文件。所以需要在官网上下载组件代码修改后重新打包生成lib文件,替换项目里的lib文件后原组件已经被修改。
注意:如果只是部分情况下引用组件需要修改,则不建议使用。
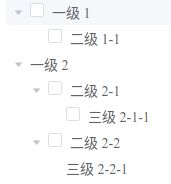
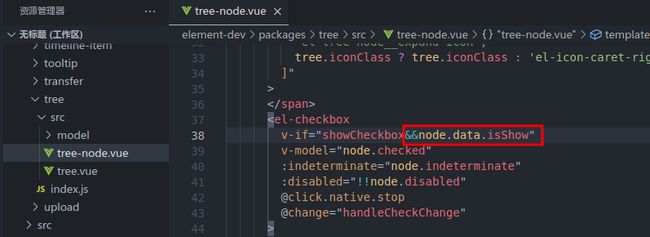
- 需求:打开show-checkbox复选框时,根据每一节点数据判断是否显示复选框
-
初始化依赖 。
终端命令:npm i
如果初始化失败报权限问题,可以执行命令给文件夹添加执行权限:
chmod -R +x /home/hanware/ricky(文件所在地址) -
重新打包 npm run dist
如果失败报权限问题,可以执行命令给文件夹添加执行权限:
chmod -R +x /home/hanware/ricky(文件所在地址) -
替换lib文件夹,将重新打包后生成的dist文件夹替换掉项目中
node_modules下的elementui下的lib文件夹即可。运行即可看到效果
二.延伸——patch-package
定义: 用来给其他npm包打补丁的包
作用: patch-package打补丁,将修改同步到项目成员代码上
说明: 修改第三方库的代码,只在于我们自己的代码上,这改动需要同步到团队所有成员,比较麻烦,使用补丁可以解决这个问题。(以下操作在项目已修改成功基础上)
操作步骤:
-
终端命令安装 patch-package
npm i patch-package --save-dev -
修改根目录下的 package.json 文件
在scripts中添加"postinstall": “patch-package” -
创建补丁文件
执行命令npx patch-package element-ui
element-ui 指的是被修改的依赖包的名字,不是被修改的文件的名字
执行该命令后会在项目根目录中自动创建一个 patches 文件夹,该文件夹中就会出现一个 修改依赖包名称+version.patch 的补丁文件。

tips: 如果报SyntaxError: Unexpected token ‘.‘,可能是node版本过低导致,可以升级到16再次尝试 -
测试是否生效
删除依赖后重新安装依赖可以看到修改的代码还在。
缺点:
- 存在一些兼容性问题,不同的依赖包可能使用不同的开发工具和构建系统,patch-package可能无法兼容所有的项目。
- patch是锁定版本号的,如果升级了版本,patch内容将会失效,最好在package.json能够锁定版本号。
- 如果有多个补丁文件,并且同时修改了同一个文件的不同位置,那patch-package可能会出现无法正确合并这些修改的情况。