网安-入门概念分享
浏览器安全
浏览器已经成为人们访问互联网必不可少的工具。以往,我们使用浏览器获取信息;现在办公、娱乐都可以在浏览器上完成,而且随着 SaaS 应用逐渐普及,浏览器承担了越来越多的工作,文档编辑、专业领域的设计开发等工作也可以在网页上完成。作为用户访问互联网的主要工具,浏览器自然成为网络攻击者和安全研究人员的重要目标。一方面,互联网的快速发展吸引了众多厂商参与到浏览器市场份额的争夺战中,他们不断丰富浏览器功能并提升浏览器的安全性。另一方面,浏览器安全又与 Web 安全标准紧密相关,厂商在提升浏览器安全性的同时也积极参与安全标准的制定,使自己的产品获得竞争优势,而新的安全标准又促使厂商积极更新自己的产品,以免被市场淘汰,这样一来就形成了良性的竞争。在本章中,我们将介绍一些主要的浏览器安全特性。
同源策略
Netscape 浏览器引入 JavaScript后,网页开始变得丰富且有活力,通过JavaScript 可以读取和操作 DOM 节点、读取 Cookie、发送请求,从而实现更复杂的功能。HTML 网页也在变得更加强大,它可以加载不同站点的资源,或者通过 iframe 嵌入其他站点的网页,这些站点的网页也有自己的 Cookie 和 DOM。浏览器开发人员很快意识到,如果不加限制,这将引起混乱并带来安全隐患。Netscape 的工程师在浏览器中设置了一个安全规则来限制不同源网站之间的互访问,并把这个规则称为同源策略(Same-origin Policy,有些中文文章中把“origin称为“域”,比如将 Cross-origin 译为“跨域”)。
嵌入其他网页示例 嵌入其他网页示例
同源策略是 Web 应用中最核心和最基本的安全功能,它限制了 JavaScript 不能读取和操作其他源的资源。对于广泛依赖 Cookie 来维护用户会话的现代 Web 应用来说,这种机制具有特殊意义,浏览器只有严格限制不同源的资源互访问,才能保证网站会话凭证的安全,防止敏感信息泄露。
试想如果没有同源策略,你登录网银站点 bank.com 后没有退出,又接着访问了一个恶意网站,这时该恶意网站中的JavaScript 代码向 bank.com 发起请求,就能读取其中的账户、余额等信息,甚至发起转账交易,将会非常危险。有了同源策略,才能避免这种跨越不同源网站的访问行为。即使用户用同一个浏览器在不同标签页访问不同的网站,或者一个网站的页面中嵌入了其他网站的内容,同源策略都可以确保不同站点之间是隔离且不可互访问的。
理解同源策略是理解前端安全攻防的基础,但是与同源策略相关的内容比较复杂,而且与跨域访问有关的安全问题及注意事项非常多,我们将在下学期详细讲解。
浏览器沙箱
据保守估计,平均每千行代码至少会产生一个安全漏洞。浏览器是非常复杂庞大的项目,Firefox 有超过 2500 万行代码,代码量接近于 Linux 内核。要确保一个程序不出现安全漏洞,需要保证程序在各种输入条件下都能正常工作,像浏览器这样的项目,它接收的输入是全互联网复杂多样的网页,做安全测试时要覆盖所有的输入条件组合几乎是不可能的。所以,现代浏览器都引入了多进程架构和沙箱机制,它假设程序会存在安全漏洞,通过沙箱来限制漏洞被进一步利用,而多进程架构则可以确保单个页面或组件崩溃时不会影响整个浏览器。
多进程架构:指浏览器将不同的功能模块(如渲染引擎、JavaScript引擎、插件等)运行在独立的进程中。每个进程具有独立的内存空间,这样即使其中一个进程出现问题,也不会影响其他进程的正常运行。此外,多进程架构还可以利用多核处理器的优势,提高浏览器的性能表现。
谷歌的 Chrome 是第一个采用多进程架构的浏览器,通过Chrome 的“任务管理器”功能可以看到,浏览器将工作拆分到多个进程中完成,主要的进程有: 浏览器进程、GPU进程、渲染进程、扩展进程、插件进程、网络和存储等功能进程。由于每个网页由一个独立的进程来渲染,每个扩展和插件也放在不同的进程中运行,这就极大降低了单个模块崩溃产生的影响(Chrome 也支持多种不同的进程模型,可以通过启动参数来指定)。
Storage Service 进程
Storage Service是Chrome浏览器中的一个后台进程,它负责管理和维护浏览器的本地存储数据,包括Cookies、Web Storage和IndexedDB等。
Cookies是一种常见的网络跟踪技术,用于在用户访问网站时记录和存储一些信息,如登录状态、购物车内容等。Web Storage是一种用于在浏览器中存储数据的API,它允许网站将数据存储在用户的本地计算机上,以便快速访问和使用。而IndexedDB则是一种用于在浏览器中存储结构化数据的API,它可以让网站像使用数据库一样存储和检索数据。
Storage Service通过维护这些本地存储数据,为Chrome浏览器提供了一些重要的功能,如自动填充表单、保持登录状态、保存网页设置等。它还可以通过对本地存储数据进行压缩和清理来优化浏览器的性能和资源管理。
考虑到本地存储数据的敏感性,Chrome浏览器通常限制了对Storage Service的直接访问权限。只有经过授权的扩展程序和受信任的网站才能访问和使用Storage Service中存储的数据。
Audio Service进程
Audio Service是Chrome浏览器的一个后台进程,它负责处理浏览器中的音频播放和相关操作。在Chrome中,网页可以通过HTML5音频API或Web Audio API等技术来播放音频,而Audio Service就是负责管理这些音频播放任务的进程。
具体来说,Audio Service可以执行以下任务:
管理多个音频播放任务:在Chrome浏览器中,用户可以同时播放多个音频文件,例如同时在不同的标签页中播放不同的音乐或视频。Audio Service可以协调这些任务,确保它们以正确的方式播放,并按照用户的设置进行音量控制和其他操作。
处理音频的编解码:当网页需要播放音频时,浏览器通常需要将原始音频数据编码为特定的格式,以便能够在浏览器中播放。Audio Service可以处理这些编解码操作,确保音频以正确的格式和质量播放。
支持系统音频设备:当浏览器需要输出音频时(例如通过扬声器或耳机播放音乐),Audio Service可以与系统音频设备进行交互,确保音频以正确的方式输出,并且在用户调整音量或其他设置时响应正确。
尽管Audio Service是Chrome浏览器中一个重要的组件,但作为一个后台进程,它通常不需要用户进行任何操作或配置。如果您遇到了音频播放方面的问题,您可以尝试清除浏览器缓存或禁用一些可能与音频播放相关的扩展程序,以解决问题。
多进程模式只是让各个模块相互隔离,但是当存在漏洞的模块被恶意利用时还是会对系统造成破坏。虽然现代操作系统和编译器提供了各种安全机制来保证程序的安全,如 DEP、ASLRSafeSEH、StackGuard 等内存保护技术,但这些机制还是不断被安全研究人员突破,所以现在主流的浏览器都采用沙箱技术来进一步提升安全性。
DEP(数据执行保护):DEP是一种硬件和软件协同工作的技术,它通过将内存的某些区域标记为不可执行,防止恶意软件运行在这些内存区域上。DEP可以阻止许多类型的攻击,如缓冲区溢出攻击和代码注入攻击。
ASLR(地址空间布局随机化):ASLR是一种内存保护技术,它通过随机化可执行文件、动态链接库和系统模块的加载地址,使攻击者难以确定特定代码或数据的位置。这使得利用内存漏洞的攻击更加困难,因为攻击者无法准确预测或定位关键数据结构或函数的位置。
StackGuard:StackGuard是一种编译器技术,它通过在栈帧中插入额外的安全检查代码,防止缓冲区溢出攻击。StackGuard会在栈帧的返回地址处插入一个特殊的标志值,并在函数返回时验证该标志值是否被修改,如果被修改则认为发生了缓冲区溢出攻击,从而终止程序运行。
沙箱机制:是一种安全措施,用于限制不受信任的代码的行为范围,以防止恶意行为对操作系统或用户数据的损害。浏览器沙箱通常通过以下方式实现:
-
进程沙箱:每个进程都在沙箱环境中运行,限制了进程对操作系统资源的访问权限。例如,进程可能无法直接读取或修改文件系统,或者无法访问敏感的操作系统接口。
-
网络沙箱:浏览器对网络请求进行控制和过滤,以防止恶意网站进行跨域请求、XSS攻击等。沙箱还可以限制网页对本地资源的访问,如文件系统、摄像头、麦克风等。
-
JavaScript沙箱:JavaScript是网页中常用的脚本语言,但它也可能被滥用进行攻击。浏览器通过对JavaScript代码进行限制和隔离,确保其在沙箱环境中运行,防止对浏览器或用户数据的恶意操作。
计算机技术发展到今天,沙箱已经成为“资源隔离类模块”的代名词。设计沙箱的目的一般是为了让不可信的代码在一个隔离的环境中运行,限制不可信的代码访问隔离区之外的资源。如果一定要跨越沙箱边界进行数据交换,则只能通过指定的数据通道,比如经过封装的 API来完成,这些 API会严格检查调用参数的合法性。对于浏览器来说,采用沙箱技术使不可信的网页、JavaScript 代码、插件和扩展在隔离的环境中运行,保护了本地桌面系统的安全。
在 Chrome 中,浏览器进程也称为代理进程 (Broker),其他的模块(如染引擎、插件)进程称为目标进程(Target),目标进程都运行在沙箱中。在目标进程中,高风险的系统 API调用会被拦截器截获(也叫 Hook)并通过IPC 方式转发给代理进程,该调用行为需要通过代理进程的策略引擎检测后才会执行并返回结果,违反策略的调用行为将直接返回失败。
IPC 是一种进程间通信的机制,允许不同的进程在运行时进行数据交换和通信。代理进程通常作为一个中间层,用于处理拦截到的系统 API 调用。当拦截器截获到高风险的 API 调用时,它会通过 IPC 将调用信息发送给代理进程。代理进程可以对调用进行进一步分析、验证和处理,然后返回结果给原始调用方或者采取其他适当的操作。
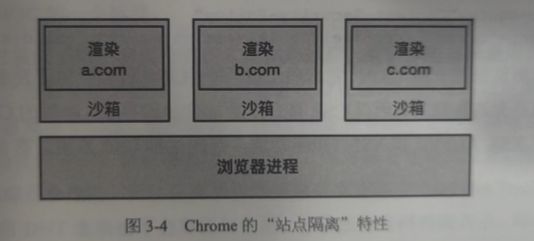
理论上,有同源策略的限制,恶意网站不能在浏览器中获取其他站点的数据,但是任何代码都有可能存在安全漏洞,如果同源策略在实现上存在漏洞,将带来不可估量的危害。为此,Chrome 提供了“站点隔离”(Site Isolation)特性,它确保了不同站点的页面被放在不同的进程中渲染,即使是一个标签页中的网页通过 iframe 加载了不同站点的页面,它们也将在不同的进程中渲染。
站点隔离可以看成同源策略之后的另一道防线,即使攻击者找到了漏洞,能绕过同源策略的限制,他还是被限制在只演染当前站点的沙箱进程中,无法获取其他站点的数据,这种做是典型的纵深防御的体现。
XSS保护
在2007年前后,XSS 漏洞被 OWASP 评为互联网最大的安全威胁。为了在安全领域获得竞争力,微软率先在IE 8中推出了Xss Filter 功能,用以对抗反射型XSS攻击。一直以来,XSS都被认为是服务端应用的漏洞,应该由服务端应用修补代码,而微软率先推出了这一功能,就使得IE 8 在安全方面极具特色。开启 Xss Filter 后,IE 会检测 HTTP 请求中是否存在可疑的恶意脚本,并且检测HTTP 响应中是否存在相同的代码,如果存在,就认为这是一次反射型SS攻击,并改写HTTP 响应内容,让恶意脚本失效。
虽然最初的 XSS Filter 设计并不完善,曾经被安全研究人员多次绕过,甚至在某些情况下还会给安全的网站带来额外的 XSS 威胁。总体上讲,XSS Flter 对缓解 XSS 攻击起到了很大的推动作用,随后 Chrome 和 Safari 也发布了相应的XSS 防御功能,称为XSS Auditor.
尽管XSS Filter和XSS Auditor 功能不断改进,但本质上它还是在通过特征过滤实现XSS防御,通过特征过滤的做法很难实现完美的安全防御,总是会存在各种绕过的风险。所以,Firefox 主推另一个更加严格的方案内容安全策略 (CSP)。 这一策略是由安全专家 Robert Hanson 最早提出的,其做法是由服务端返回一个名为Content-Security-Policy 的HTTP 头,并在其中描述该页面应该遵守的安全策略,然后让浏览器来执行。CSP 语法可以实现非常灵活的策略,比如下面的语句定义了当前页面只允许加载和执行来自当前域和 https://apis.google.com 的脚本:
Content-Security-Policy: script-src iself' https://apis.google.com
另一种添加策略的方式是在 HTML 源码中通过标签添加,如:
标签是用于设置网页的内容安全策略(Content Security Policy,CSP)。CSP是一种安全机制,可以帮助保护网站免受跨站脚本攻击(XSS)、点击劫持(Clickjacking)等恶意行为。
default-src 'self':默认策略限制了所有资源只能从当前域名加载。这可以防止从其他域或来源加载资源。
img-src https://*:允许从以https://开头的任何域加载图片资源。这可以确保仅从安全的来源加载图像。
child-src 'none':禁止加载任何嵌入式框架或子资源。这可以防止点击劫持等攻击。
目前主流的浏览器都支持 CSP,它本质上是一个白名单机制,由开发者明确告诉浏览器,哪些可信的资源是允许加载的。所以 CSP 是一个更加安全的机制,新版的 Chrome 和 Edge 浏览器都已经移除了XSS Auditor和XSS Filter 功能,开始主推 CSP方案。
隐私策略
相信你有类似的经历:当你在一个网站上搜索某商品后,在接下来的一段时间里,你访问其他网站时,它们也会展示与你搜索的商品相关的广告,甚至在跨设备时这种关联都有效。我们在互联网上的各种行为在被持续地追踪和分析,虽然它带来了更精准的广告投放和个性化推荐,但是在个人隐私数据越来越受到重视的今天,这极易引发人们对个人隐私安全的担忧。
2002年,万维网联盟(W3C)推出了一个名为P3P的项目,全称是“隐私偏好平台项目”(Platform for Privacy Preferences Project),它的作用是让网站通过HTTP 响应头来声明自己采集的用户数据的类型和用途,例如:
P3P: CP="CURa ADMa DEVa PSAO PSDO OUR BUS UNI PUR INT DEM STA PRE COM NAV OTCNOI DSP COR”
其中每一个短语都代表了特殊的含义。同时,终端用户可以通过浏览器配置P3P 策略,定义自己允许分享的隐私数据及其用途,当两者不匹配时浏览器会自动拒绝这个网站的 Cookie,这样让用户对网站采集的个人隐私数据有更多的知情权和控制权。
但是P3P 项目被推出后很快就停止开发了,目前只有微软的IE和Edge 浏览器支持,并目微软在Windows10中也停止支持P3P。P3P 没有被大范围应用的原因有很多,首先,这个技术对普通用户来讲理解和使用成本过高,很少有用户会去定义自己的隐私策略:其次,网站主也没有义务去做详细的隐私声明;更重要的是,由于缺乏网络监管措施,很难知道网站有没有真正按照其隐私声明来执行,为了植入 Cookie,很多网站开发者只是随便抄一段 P3P 策略放在自己网站中。
Firefox 在2011 年首次引入了一个称为“请勿追踪”(DoNot Track) 的特性,它允许用户配置自己的浏览器,通过在 HTTP 请求中加入一个名为 DNT 的头来表明自己不希望被追踪。很快,主流的浏览器都开始支持这一特性,微软甚至在IE 10 中默认开启 DNT 选项而且DNT也成为W3C的一个标准。
虽然 DNT 特性被浏览器厂商支持并在大范围内推广,但它本质上只是用户的单方声明,就好比你对着流氓说“你看完赶紧删掉”一样。它并没有在技术上阻止网站对用户的追踪,全靠网站和广告提供商自觉遵守约定,而严格遵守 DNT约定将导致广告提供商收益大幅下降,这就注定了引入DNT 特性的做法很难取得成功。事实上,因为缺乏有效的监管,而且也没有规则定义了什么程度的追踪是合理的,所以只有很少的网站在真正遵守“Do Not Track”约定。在大多数情况下,即使开启 DNT 选项也不会有任何作用,谷歌在其官网明确表示,即使收到带有 DNT的请求,它也不会做出任何改变。因为收效甚微,W3C 终于在 2019 年解散了 DNT 工作小组各大浏览器也不再建议用户开启 DNT 选项,甚至开始把它废弃。
2020 年,几位数据隐私的导者发起了一个称为“全球隐私控制”@(Global Privacy Control)的项目,作为 DNT 项目的继任者,其目标是为全球的网站和服务建立一个强制实施隐私策略的标准。他们非常清楚 DNT 项目失败的最大原因是缺少法律效力,希望依据 CCPA 《加州消费者隐私法案》 和 GDPR (《通用数据保护条例》) 等数据安全法规可以强制实施这个新标准。截至2023年8月,该标准还处于草案阶段,只有少数浏览器支持。
Web站点对访问者的追踪通常是通过 Cookie来实现的一一在用户的浏览器中植入一小段数据来标识不同的访问者,跨站点追踪常见的做法是通过第三方 Cookie(下节课讲)实现。大多数网页里都嵌入了第三方网站的内容,用于展示广告或者做访问统计分析,它们也会植入 Cookie 用作访问者标识,如果用户访问的多个不同的网站都嵌入了同一个第三方网站的资源,那么这个第三方网站将能够通过 Cookie 标识来追踪用户的访问轨迹,分析用户的访问偏好。
从P3P 和 DNT 项目的失败教训可知,指望网站服务提供商自觉放弃追踪用户是不可能的,但是浏览器自身可以控制允许植入哪些 Cookie 或阻断哪些 Cokie。现在主流的浏览器都内置了一份追踪用户的网站列表,里面基本上都是过度采集并分析用户行为的网站,在这些网站域名被当作第三方资源加载时,浏览器会阻止其植入 Cookie,以此禁止跨站点追踪。Safari 在此基础上更进一步,它提供的“智能防跟踪”功能会在本地分析所有的第三方 Cookie,鉴别其中的追踪 Cookie,并周期性将它们删除,更大程度减少用户被追踪。
浏览器即使阻止了追踪 Cookie,但第三方网站还是可以通过访问者的 IP 地址来标识访问者,虽然没有 Cookie 那么精准,但是 IP 地址一般不会在短时间内频繁变化,所以通过它还是可以比较粗略地标识用户的。一向以隐私保护著称的苹果在其 Safari 浏览器中加入了隐藏IP 地址的功能,苹果为用户提供了代理IP 地址,当用户访问这些追踪用户的网站时实际上是通过苹果的代理 IP 地址访问的,用户的真实 IP 地址被隐藏起来,实现了更强的隐保护。
理论上,任何可以向浏览器写入数据且随后能读取出来的方式,都可用于标识并追踪客户端。所以,除了 Cookie,Web Storage、IndexedDB、Web SQL 都可用于存储标识符,甚至是网站图标 (favicon.ico)的缓存都可以用来标识用户。在部分浏览器中(特别是移动端浏览器)“清除浏览器数据”功能只是删除了 Cookie,并没有彻底清除每个存储区域的数据,这就产生了永远无法清除的追踪标识符,我们称之为 SuperCookies。
除了向浏览器植入标识符,还可以通过收集浏览器指纹的方式来追踪访问者,比如通过JavaScript 代码可以获取浏览器和系统的相关信息,包括窗口大小、操作系统版本、系统语言、已安装的字体等;利用HTML5 提供的 Canvas 和 Audio 特性,还能获取更多作系统层面的差异信息。每个维度的信息单独来看都不能当作精确标识,但是多个维度的信息组合,也能比较精确地标识一个客户端。
浏览器扩展
为了丰富浏览器的功能,现代浏览器都支持扩展,允许开发者为浏览器添加新的特性。浏览器为扩展程序提供了非常多的权限,以实现复杂的功能,如读取和更改网页上的数据、读取和修改剪贴板内容,甚至屏幕录像。和移动平台的权限管理类似,浏览器也实现了扩展程序的权限管理(,扩展程序都需要声明自己所用到的权限,在安装时征得用户同意后才能被添加到浏览器中,而且扩展程序在运行中无法使用未授权的权限。
扩展程序在安装后会自动更新,这就存在投毒的风险。2017 年一个流行的 Chrome 扩展程序的开发者账号被盗,攻击者发布了一个带有恶意脚本的扩展程序更新版本,当时超过 100 万用户中招。幸好这个恶意脚本只是向网页中插入广告,而没有盗取用户的账号、密码等机密数据。
为了减少恶意扩展程序带来的危害,浏览器一方面不断加强应用商店的安全审查,另一方面也在把权限管理做得更加精细,比如只对特定网站授权,或者每次使用时授权,而不是一次性给全部网站永久授权。
高速发展的浏览器安全
近十年是浏览器快速发展的十年,旧的安全技术被淘汰,新的安全技术不断被推出。
钓鱼一直是互联网的一大威胁,攻击者诱骗受害者访问一个虚假网站(钓鱼网站),骗取用户输入账号和密码等信息。针对钓鱼网站,浏览器厂商都推出了恶意网站拦截功能,除了拦截钓鱼及诈骗网站,还会拦截下载恶意软件的站点。
恶意网站拦截的工作原理很简单,一般都是浏览器周期性地从服务端获取一份最新的恶意网址黑名单,如果用户访问的网址存在于此黑名单中,浏览器就会弹出一个警告页面。
谷歌的 Safe Browsing和微软的SmartScreen 是应用最广泛的反恶意网站功能,Safe Browsing不仅被应用于谷歌的各个产品中,它还提供 API供其他厂商使用,Safari 和 Firefox 也都集成了Safe Browsing。微软的 SmartScreen 不仅提供拦截恶意网站和恶意程序的功能,还提供了基于文件信誉的下载保护功能,它维护了一份曾被大量用户下载的热门文件列表,其中的文件都被认为是信誉值高的文件,如果用户下载的文件不在这个高信誉文件列表中,SmartScreen 将给出警告。这项功能极大降低了用户下载恶意软件带来的危害。根据 NSS Labs 的统计数据,基于文件信誉保护功能的 SmartScreen 阻止了 99%的恶意文件下载。
为了让用户更容易辨识可信网站,全球数字证书颁发机构与浏览器厂商共同制定了一个更安全的增强型数据证书,叫作 EV SSL证书(Extended Validation SSL Certificate)。这个证书有更加严格的身份验证标准,数字证书颁发机构除了验证申请者的域名所有权,还要对申请者进行严格的审查以确认申请者身份的真实性,只有拥有良好的信誉的申诸者才可能通过审查,恶意仿冒网站很难申请到EV SSL证书。同时,用户在访问拥有 EV SSL证书的网站时,浏览器的地址栏会显示为绿色,以标识当前网站很安全。
为拥有EV SSL 证书的站点显示绿色地址栏,这种做法虽然当时被主流的浏览器采纳,但很快浏览器厂商便意识到,仅仅标识哪些网站是可信的,对用户而言安全防护效果非常有限,用户在访问仿冒的网站时并不会注意浏览器地址栏有没有显示成绿色。基于“默认安全”的原则,用户访问加密、可信的网站应该是常态,只有当他访问不可信的网站时才需要给出安全提示。所以,目前浏览器都取消了用户访问拥有 EV SSL 证书的站点时地址栏显示为绿色的做法仅在用户访问未加密的网站时,显示“不安全”
随着 HTTPS 逐渐普及,在部分浏览器中,如果在未加密的 HTTP 页面输入内容,浏览器会将“不安全”这几个提醒文字显示为警示作用更强的红色。Chrome计划在未来的版本中对所有未加密的 HTTP页面都显示红色警示文字,恶意网站想要欺骗用户,成本会越来越高。 现代浏览器都提供了帮助用户保存网站密码的功能,在注册账号的网页中,Safari 会自动建议用户使用强度足够高的密码,这极大提升了网站账号的安全性。目前浏览器都提供了密码安全检测功能,对于已保存的密码,浏览器会与互联网上已经泄露的密码库匹配,提示用户密码是否已被泄露,并且也会检测是否存在强度低的密码,以及在不同网站共用的密码。
最早的时候,域名只支持使用少数的 ASCII 字符,但后来国际化域名 (InteationalizedDomain Name,IDN)允许使用任意 Unicode 字符作为主机名或域名,比如“http://中科院.网址”。国际化域名可以转换成域名代码 (Punycode),它是用纯 ASCII 字符表示的,比如“http://中科院.网址”转成 Punycode就是“http://xn--figv77h35r.xn--ses554g/”。但是浏览器为了让展示效果更友好,地址栏通常会展示国际化域名。这就带来一个问题,在部分西方国家的语言中,有些字符的外观非常相像,如果攻击者注册一个国际化域名 http://ebay.com(此处是西里尔语言中的a,非英文字母 a),在浏览器中直接显示国际化域名就很容易让用户误以为这是 eBay 的官网,使攻击者实现钓鱼攻击,如果显示成 Punycode (http://xn--eby-7cd.com/)则不存在视觉欺骗性.
这种攻击称为域名同形异义词攻击·(IDN homograph Attack)。为了应对这种攻击,包括Firefox 和 Chrome 在内的浏览器都实现了国际化域名的字符安全检测机制,用于判断一个国际化域名应该直接显示,还是转换成 Punycode 后显示。比如,Firefox 就实现了自己的IDN 显示算法,其检测算法步骤较多,这里不做详细介绍。
总结
浏览器是互联网的重要入口,在安全防御方案中,浏览器的作用越来越受重视,同时,浏览器的安全也成为 Web 安全领域的一个重要分支。
Chrome 的推出迅速改变了浏览器市场格局,它取代微软的 IE 浏览器成为新的领导者。更重要的是,良性的竞争带来了更标准的 Web 规范,让 Web 开发和前端安全防御都可以摆脱历史包袱,进入一个全新的时代。开发者不再为了兼容 IE 6 而绞尽脑汁,安全人员也不必为了避开IE的缺陷而做额外的处理。
除了标准化,浏览器厂商也各显神通,不断给自家产品添加新的安全特性,为用户带来更安全的互联网体验。此外,不少安全厂商推出了主打安全性的浏览器,这些浏览器也成为重视隐私的用户的首选。
基于浏览器实现更多 Web 以外的安全也是安全厂商探索的一个方向,例如远程浏览器隔离(Remote Browser Isolation)方案不仅用于保护终端免受恶意网站侵害,同时也可用于保护网站的数据安全。现在企业中员工的大部分工作都可以在浏览器上完成,基于浏览器实现零信任访问也是近两年的一个热门方向。