PyQt5自学笔记整理 Ch1
基于windows系统,mac系统可能会单独补充,但基本同理。
只捡取自己认为需要记笔记的内容,笔记内容并不详尽专业。
基于网易云课堂/b站课程:PyQt5教程,来自网易云课堂_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV154411n79k?from=search&seid=224177231763378001&spm_id_from=333.337.0.0
https://www.bilibili.com/video/BV154411n79k?from=search&seid=224177231763378001&spm_id_from=333.337.0.0
环境搭建可参考以上课程的评论区。
首先需要安装三个External Tools,参考[ PyQt入门教程 ] PyQt5开发环境搭建和配置 - 锅边糊 - 博客园
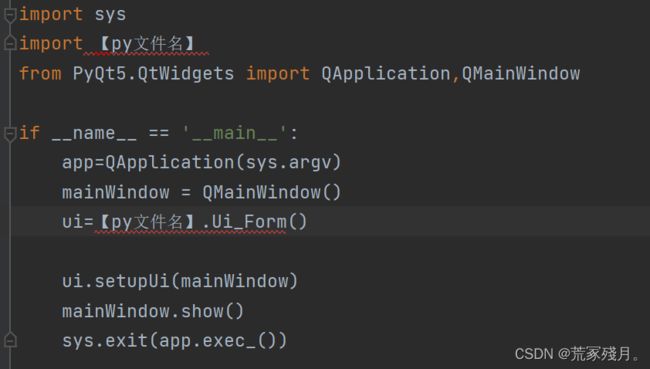
ui文件通过Pyuic转换为py文件后,不能直接跑,而是要另起一个文件。通过以下代码来跑这个ui
(【py文件名】自行替换)
一般此文件可以命名为run文件名,为了方便,以下的笔记中如需要则称其为run文件
布局方法
1.水平布局与垂直布局
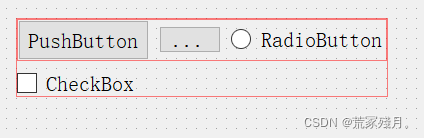
对任意组件,左键拖动框选/在旁边的对象查看器中选定其中n个组件,也可以摁ctrl选择
【可以看到,窗口中前三个按钮和旁边对象查看器中的按钮都有被选中的标记】
右键-布局-选择想要的布局
选定后,所选择的多个组件就成为了一个整体,可以与其他整体进行再次布局调整
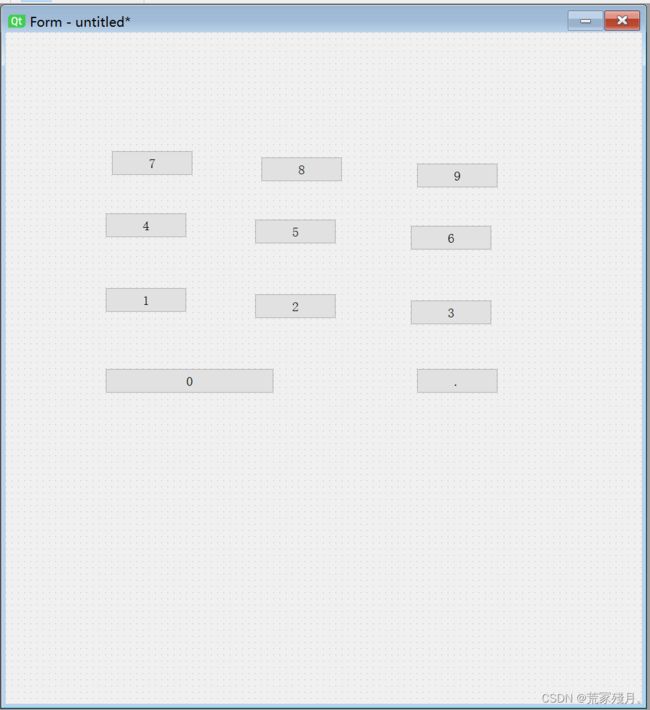
2.利用栅格布局做计算器
栅格布局得
【注意:在做栅格布局的时候要尽量保证所有的组件尽量对齐,否则系统可能会识别错误】
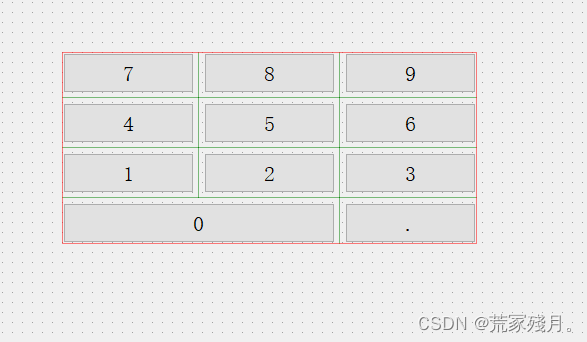
栅格布局得
3.先设定布局再放入组件【以栅格布局Grid Layout为例】
图中红框为布局的雏形
【如果某个控件想占据多列/多行的话,直接拖动控件所在格边缘至想要的位置即可,但要保证所要占据的格子里没有东西】
(4)绝对布局:
选定任意一个控件,可以通过侧面属性编辑器-Qwidget-geometry中的参数来精确调整控件
过程中遇到的问题:
添加QWebEngineView控件时,在pycharm里运行报错
DLL load failed while importing QtWebEngineWidgets: 找不到指定的程序。
解决办法:1.在命令行中输入pip install PyQtWebEngine安装即可
2.更改py文件:将最后的
from PyQt5 import QtWebEngineWidgets
前加#注释掉,然后在后面添加
from PyQt5.QtWebEngineWidgets import *【导入所有类】
可以理解为空格,用来调节布局内的控件间距,如图中蓝色类似弹簧的东西
PS:在用属性编辑器调节spacers的时候要把sizeType改为Fixed才能在sizeHint里改变宽度和高度。
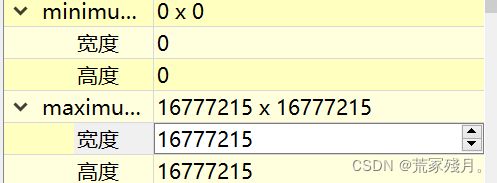
(5)控件的最大尺寸和最小尺寸
(上图为默认值)
如果对其进行修改,则限定了最大和最小尺寸,在拉伸时只能拉到这两个值所构成的区间内
(左图为100*100,右图为150*150)
(5)尺寸策略
[1]大多数控件的期望尺寸(sizeHint)是只读的,是qt designer中对于控件大小的建议值,也是缺省值,不能修改,但可以在py文件中print出来
前三行是ui转py后自带的,后面两行是我们想要去看他的sizehint所需要的代码
在run文件中运行得到想要的数值
[2]最小期望尺寸
可以用如下代码读出
【注意期望尺寸和最小期望尺寸的sizeHint的中的s的大小写问题,大小写错了会报错】
在run文件中运行得到结果
【有些控件的期望尺寸和最小期望尺寸一样,eg:pushbutton】
关于这里可以参考此文章
(1条消息) PyQt(Python+Qt)学习随笔:Qt Designer中部件的三个属性sizeHint缺省尺寸、minimumSizeHint建议最小尺寸和minimumSize最小尺寸_老猿Python-CSDN博客_pyqt sizehint![]() https://blog.csdn.net/LaoYuanPython/article/details/102650268[3]在属性编辑器中的sizePolicy中有四个选项
https://blog.csdn.net/LaoYuanPython/article/details/102650268[3]在属性编辑器中的sizePolicy中有四个选项
其中水平策略/垂直策略共有七种,具体的作用可以参考
Qt中的sizeHint,minimumSizeHint,sizePolicy属性_wukai_std的博客-CSDN博客_pyqt5 sizehint![]() https://blog.csdn.net/wukai_std/article/details/54600185?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-0.pc_relevant_default&spm=1001.2101.3001.4242.1&utm_relevant_index=3【其实我也不是很懂orz,等后续懂了会把自己的理解补充上来】
https://blog.csdn.net/wukai_std/article/details/54600185?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-0.pc_relevant_default&spm=1001.2101.3001.4242.1&utm_relevant_index=3【其实我也不是很懂orz,等后续懂了会把自己的理解补充上来】
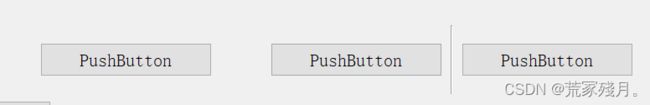
[4]水平伸展/垂直伸展可以设置【比例】
比如我想要三个水平布局内的控件长度2:3:1,就需要分别选定三个控件,在水平伸展处分别输入2 3 1。以第一个控件为例【一般要把伸展的方向的策略设为Expanding】
依次输入后,得到如下布局
垂直布局同样适用
【在单纯垂直布局/水平布局时,水平伸展/垂直伸展 的数值无用】
【值得注意的是,同一列/行的伸展是相同的,如果同一列的水平/垂直伸展不同,则取最大值显示在布局中,且放到pycharm中不会报错】
(6)控件间的伙伴关系
即将两个控件关联到一起,可以通过一个控件控制另一个。
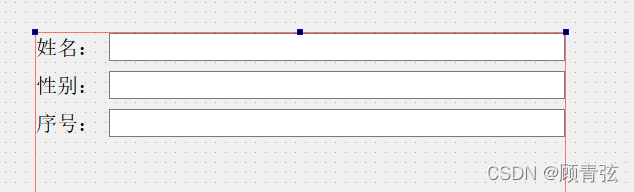
以如下表单为例
在label的后面输入&加字母或符号【大小写均可】,但要注意不能是enter/shift等键,且必须是英文符号,如不能是】,必须是],也可以是}【shift+]】如图
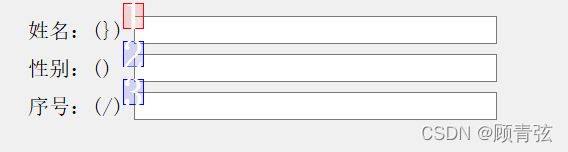
点击左上角Edit-编辑伙伴关系,然后点击含有&加字母的控件,拖到想要与其构建伙伴关系的另一个控件上,如图所示
伙伴关系构建完成后会显示蓝色,且有箭头指引,如图所示
左上角窗体-预览【或者Ctrl+R】
就可以通过ALT+Q/W/E来切换输入框,如按下ALT+Q输入光标就在姓名那一行,按下ALT+W就在性别那一行
如果你设定的跳转符号是}【shift+]】,则需要同时按下ALT+SHIFT+]才能达到跳转效果
【以上这种跳转效果Mac没有,只有window有】
(7)修改控件的tab顺序
tab顺序,指在按下tab的时候窗口的焦点自动切换的顺序
首先需要点击左上角Edit-编辑tab顺序
方框里所显示的数字就是控件的tab顺序,有两种修改方法:
其一,双击某一个控件上的方框,其顺序会向后调整一个顺位,如图,我双击了含有1的方块
后面的会自动跟随变化。
其二,点击右键,然后选择制表符顺序列表
点击后出现如下界面,选中其中任意控件,点击旁边向上或向下的箭头自由调整顺序。