小程序 模板语法和事件绑定
文章目录
- 模板语法
-
- 数据绑定
-
- 普通写法
- 组件属性
- bool类型
- 三元运算
- 算数运算
- 逻辑判断
- 字符串运算
- 注意
- 列表渲染
-
- wx:for
- block
- 条件渲染
-
- wx:if
- hidden
- ⼩程序事件的绑定
-
- 什么是事件
- wxml
- page
- 特别注意
模板语法
WXML(WeiXin Markup Language)是框架设计的⼀套标签语⾔,结合基础组件、事件系统,可以构建出⻚⾯的结构。
数据绑定
普通写法
在index.wxml中去清空所有内容,添加以下内容。
<view> {{ message }} view>
在index.js中去清空所有内容,添加以下内容。
Page({
data: {
message: 'Hello MINA!'
}
})
组件属性
在index.wxml中去清空所有内容,添加以下内容。
<view id="item-{{id}}"> view>
在index.js中去清空所有内容,添加以下内容。
Page({
data: {
id: 0
}
})
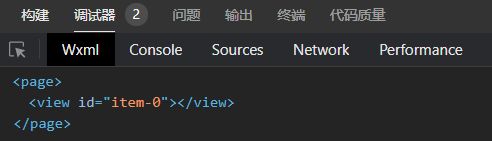
编译后我们可以打开调试器,点击wxml选项查看我们的wxml是否 发生改变
正确效果

bool类型
不要直接写 checked=“false” ,因为其计算结果会被解析成一个字符串
<checkbox checked="{{false}}"> checkbox>
三元运算
flag为page的中的data数据。
<view hidden="{{flag ? true : false}}"> Hidden view>
算数运算
在index.wxml中去清空所有内容,添加以下内容。
<view> {{a + b}} + {{c}} + d view>
在index.js中去清空所有内容,添加以下内容。
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
逻辑判断
<view wx:if="{{length > 5}}"> view>
字符串运算
<view>{{"hello" + name}}view>
Page({
data:{
name: 'MINA'
}
})
注意
花括号和引号之间如果有空格,将最终被解析成为字符串
列表渲染
wx:for
项的变量名默认为 item wx:for–item 可以指定数组当前元素的变量名
下标变量名默认为 index wx:for–index 可以指定数组当前下标的变量名
wx:key ⽤来提⾼数组渲染的性能
wx:key 绑定的值 有如下选择
- string 类型,表⽰ 循环项中的唯⼀属性 如
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}]
wx:key="id"
- 保留字 *this ,它的意思是 item 本⾝ ,*this 代表的必须是 唯⼀的字符串和数组。
list:[1,2,3,4,5]
wx:key="*this"
代码
<view wx:for="{{array}}" wx:key="id">
{{index}}: {{item.message}}
view>
Page({
data: {
array: [{
id:0,
message: 'foo',
}, {
id:1,
message: 'bar'
}]
}
})
block
渲染⼀个包含多节点的结构块 block最终不会变成真正的dom元素
<block wx:for="{{[1, 2, 3]}}" wx:key="*this" >
<view> {{index}}: view>
<view> {{item}} view>
block>
条件渲染
wx:if
在框架中,使⽤ wx:if=“{{condition}}” 来判断是否需要渲染该代码块:
<view wx:if="{{false}}">1view>
<view wx:elif="{{true}}">2view>
<view wx:else>3view>
hidden
<view hidden="{{condition}}"> True view>
类似 wx:if
频繁切换 ⽤ hidden
不常使⽤ ⽤ wx:if
⼩程序事件的绑定
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap bindinput bindchange 等不同的组件⽀持不同的事件,具体看组件的说明即可。
什么是事件
什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches
wxml
<input bindinput="handleInput" />
page
Page({
// 绑定的事件
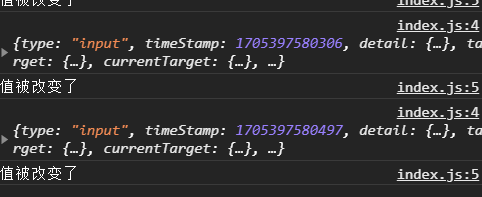
handleInput: function(e) {
console.log(e);
console.log("值被改变了");
}
})
特别注意
- 绑定事件时不能带参数 不能带括号 以下为错误写法
<input bindinput="handleInput(100)" />
- 事件传值 通过标签⾃定义属性的⽅式 和 value
<input bindinput="handleInput" data-item="100" />
- 事件触发时获取数据
handleInput: function(e) {
// {item:100}
console.log(e.currentTarget.dataset)
// 输入框的值
console.log(e.detail.value);
}