Bootsrap-导航、栅格、及使用案例
文章目录
-
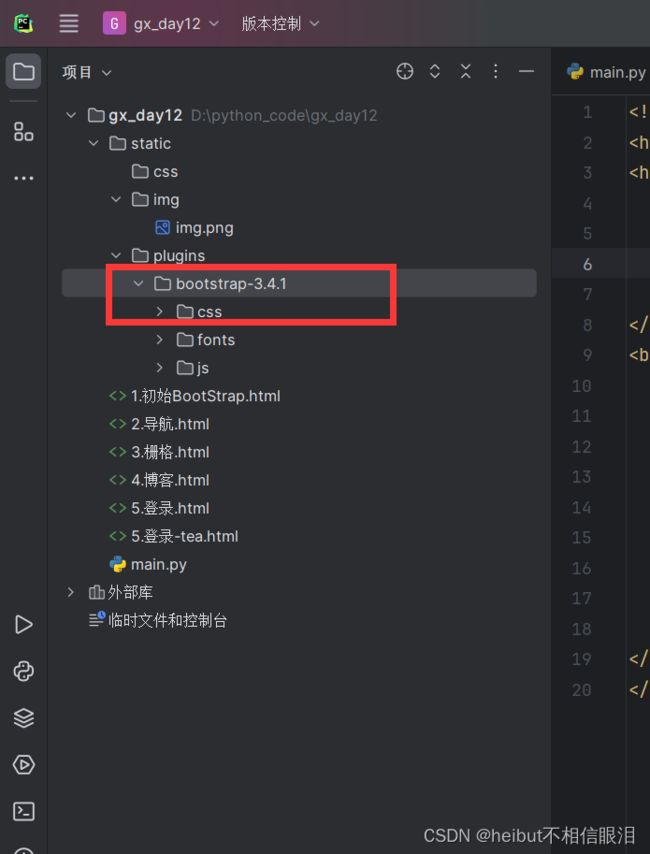
- 一、下载并导入Bootstrap中文文档
- 二、Bootstrap初体验
- 三、Boostrap导航栏
- 四、Boostrap栅格
- 五、博客案例
- 六、用户登录界面
- 七、后台管理界面
- 八、引入图标
- 九、Bootstrap动态效果
一、下载并导入Bootstrap中文文档
二、Bootstrap初体验
实现提交按钮,去中文文档里面找到这个按钮,

选择需要的样式。

这里给出如下案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
head>
<body>
<input type="button" value="提交"/>
<input type="button" value="提交" class="btn btn-primary"/>
<input type="button" value="提交" class="btn btn-success"/>
<input type="button" value="提交" class="btn btn-danger"/>
<input type="button" value="提交" class="btn btn-danger btn-xs"/>
<button type="button" class="btn btn-default">(默认样式)Defaultbutton>
<button type="button" class="btn btn-primary">(首选项)Primarybutton>
body>
html>
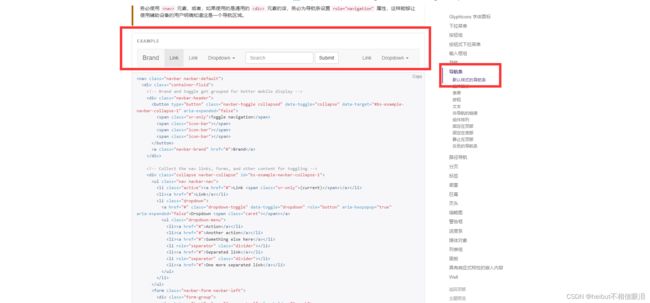
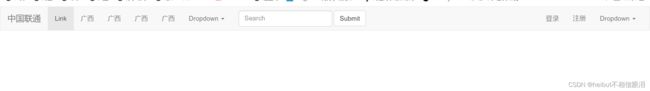
三、Boostrap导航栏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
body>
html>
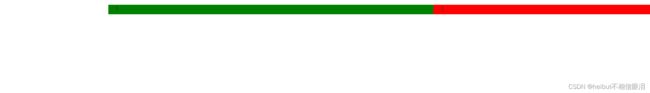
四、Boostrap栅格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
head>
<body>
<div class="col-sm-offset-2 col-sm-6" style="background-color: green">1div>
<div class="col-sm-4" style="background-color: red">1div>
body>
html>
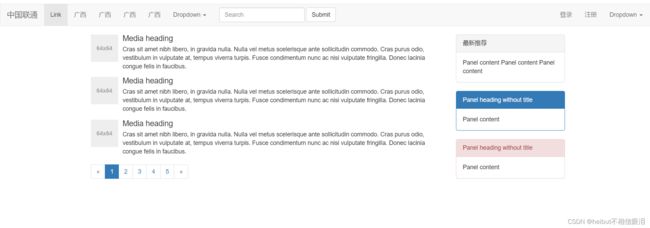
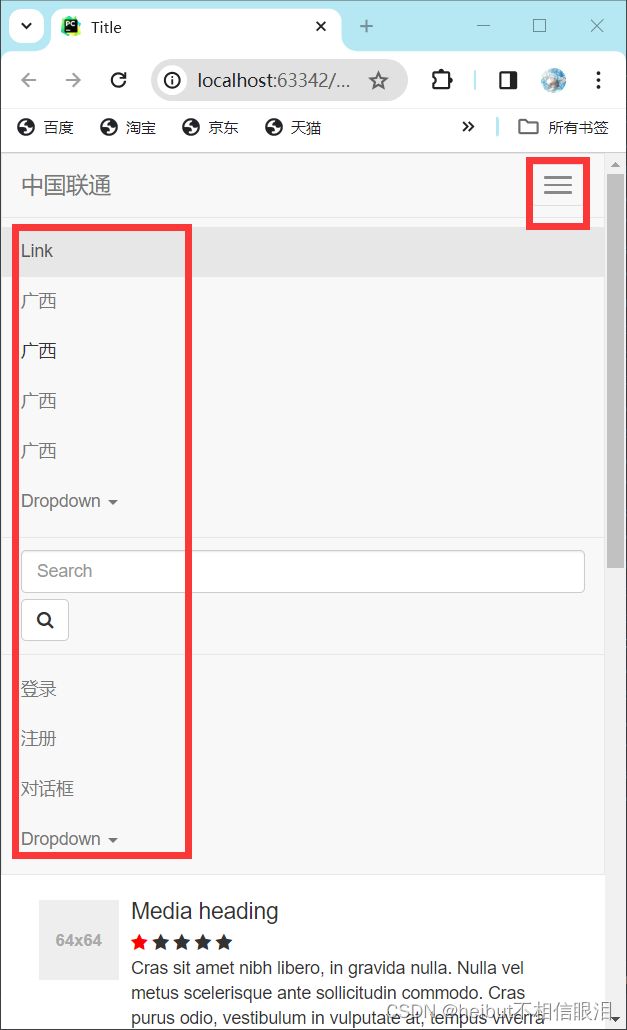
五、博客案例
1.选择展示内容

2.引入分页

3.引入面板

具体案例实现入下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.navbar {
border-radius: 0;
}
style>
head>
<body>
<div class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">中国联通a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">广西a>li>
<li><a href="#">广西a>li>
<li><a href="#">广西a>li>
<li><a href="#">广西a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
div>
<div class="container clearfix">
<div class="col-sm-9">
<div class="media">
<div class="media-left">
<a href="#" one-link-mark="yes">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGM4YjY0NjJlNyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4YzhiNjQ2MmU3Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true" style="width: 64px; height: 64px;">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
div>
div>
<div class="media">
<div class="media-left">
<a href="#" one-link-mark="yes">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGM4YjY0NjJlNyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4YzhiNjQ2MmU3Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true" style="width: 64px; height: 64px;">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
div>
div>
<div class="media">
<div class="media-left">
<a href="#" one-link-mark="yes">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGM4YjY0NjJlNyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4YzhiNjQ2MmU3Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true" style="width: 64px; height: 64px;">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
div>
div>
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous" one-link-mark="yes"><span aria-hidden="true">«span>a>
li>
<li class="active"><a href="#" one-link-mark="yes">1 <span class="sr-only">(current)span>a>li>
<li><a href="#" one-link-mark="yes">2a>li>
<li><a href="#" one-link-mark="yes">3a>li>
<li><a href="#" one-link-mark="yes">4a>li>
<li><a href="#" one-link-mark="yes">5a>li>
<li><a href="#" aria-label="Next" one-link-mark="yes"><span aria-hidden="true">»span>a>li>
ul>
div>
<div class="col-sm-3">
<div class="panel panel-default">
<div class="panel-heading">最新推荐div>
<div class="panel-body">
Panel content
Panel content
Panel content
div>
div>
<div class="panel panel-primary">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
<div class="panel panel-danger">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
div>
div>
body>
html>
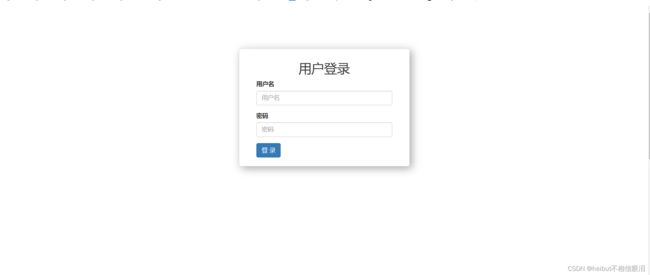
六、用户登录界面
案例一:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.account {
width: 400px;
border: 1px solid #dddddd;
border-radius: 5px;
box-shadow: 5px 5px 20px #aaa;
/*height: 350px;*/
margin-left: auto;
margin-right: auto;
margin-top: 100px;
padding: 20px 40px;
}
.account h2 {
text-align: center;
margin-top: 10px;
}
style>
head>
<body>
<div class="account">
<h2>用户登录h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="用户名">
div>
<div class="form-group">
<label for="exampleInputPassword1">密码label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="密码">
div>
<button type="submit" class="btn btn-primary">登 录button>
form>
div>
<div style="height: 1000px">div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.navbar {
border-radius: 0;
}
.admin {
height: 400px;
width: 400px;
border: 1px solid silver;
margin: 0 auto;
margin-top: 20px;
padding: 20px;
}
.title {
height: 50px;
width: 200px;
margin: 0 auto;
/*border: 1px solid red;*/
font-size: 24px;
text-align: center;
line-height: 50px;
}
.title a{
display: inline-block;
}
img{
width: 100%;
height: 100%;
}
style>
head>
<body>
<div class="admin">
<div class="title">
用户登录
div>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名或手机号label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="">
div>
<div class="form-group">
<label for="exampleInputPassword1">密码label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="">
div>
<div class="form-group">
<div>
<label for="exampleInputFile">图片验证码label>
div>
<div style="float: left">
<input type="password" class="form-control" id="exampleInputImage" placeholder="请输入图片验证码" style="width: 100%">
div>
<div style="height: 34px;width: 100px;float: right">
<img src="static/img/img.png" alt="">
div>
<div style="clear: both">div>
div>
<div style="float: left">
<button type="submit" class="btn btn-primary">登录button>
div>
<div style="float: right;text-align: center;height: 34px;line-height: 34px;color: silver">
<a href="">忘记密码?a>
div>
form>
div>
body>
html>
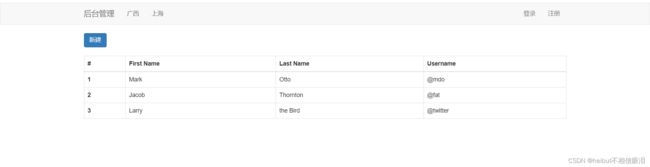
七、后台管理界面
将菜单平铺到整个页面
<div class="container-fluid">
将菜单不平铺
<div class="container">
后台管理简易版—实现(导航+新建按钮+列表)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.navbar{
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">后台管理a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">广西a>li>
<li><a href="#">上海a>li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
ul>
div>
div>
nav>
<div class="container">
<div >
<button class="btn btn-primary" type="submit">新建button>
div>
<div style="margin-top: 20px;">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>#th>
<th>First Nameth>
<th>Last Nameth>
<th>Usernameth>
tr>
thead>
<tbody>
<tr>
<th scope="row">1th>
<td>Marktd>
<td>Ottotd>
<td>@mdotd>
tr>
<tr>
<th scope="row">2th>
<td>Jacobtd>
<td>Thorntontd>
<td>@fattd>
tr>
<tr>
<th scope="row">3th>
<td>Larrytd>
<td>the Birdtd>
<td>@twittertd>
tr>
tbody>
table>
div>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.navbar {
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">后台管理a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">广西a>li>
<li><a href="#">上海a>li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
ul>
div>
div>
nav>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">表单区域h3>
div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
div>
<button type="submit" class="btn btn-success">保存button>
form>
div>
div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">数据列表h3>
div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>#th>
<th>First Nameth>
<th>Last Nameth>
<th>操作th>
tr>
thead>
<tbody>
<tr>
<th scope="row">1th>
<td>Marktd>
<td>Ottotd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
<tr>
<th scope="row">2th>
<td>Jacobtd>
<td>Thorntontd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
<tr>
<th scope="row">3th>
<td>Larrytd>
<td>the Birdtd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
tbody>
table>
div>
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«span>a>li>
<li class="active"><a href="#">1 <span class="sr-only">(current)span>a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»span>a>li>
ul>
div>
body>
html>
八、引入图标
只要有浮动需要加入class=“clearfix”
(一)需要在https://fontawesome.dashgame.com/官网下载所需要用到的库
(二)像bootstrap一样引入


(三)ctrl+F搜索
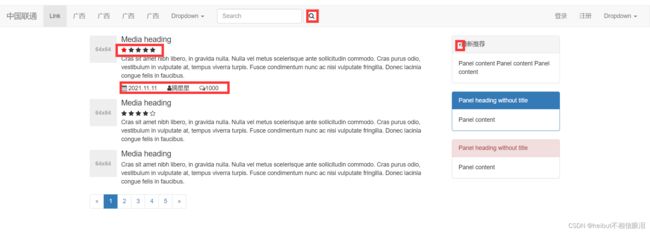
九、Bootstrap动态效果
Bootsrap动态效果依赖Javascript的类库(jQuery)
(一)jQuery官网下载—右键另存为----导入到pycharm

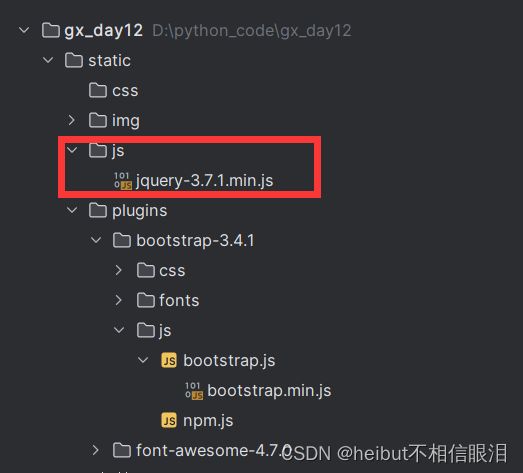
路径如下

(二)引入

效果如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.navbar {
border-radius: 0;
}
.more .more-item {
display: inline-block;
margin-right: 20px;
}
style>
head>
<body>
<div class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">中国联通a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">广西a>li>
<li><a href="#">广西a>li>
<li><a href="#">广西a>li>
<li><a href="#">广西a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default"><i class="fa fa-search" aria-hidden="true">i>button>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
<li>
<a data-toggle="modal" data-target="#myModal">
对话框
a>
li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
div>
<div class="container clearfix">
<div class="col-sm-9">
<div class="media">
<div class="media-left">
<a href="#" one-link-mark="yes">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGM4YjY0NjJlNyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4YzhiNjQ2MmU3Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true" style="width: 64px; height: 64px;">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
<div>
<i class="fa fa-star" aria-hidden="true" style="color: red;">i>
<i class="fa fa-star" aria-hidden="true">i>
<i class="fa fa-star" aria-hidden="true">i>
<i class="fa fa-star" aria-hidden="true">i>
<i class="fa fa-star" aria-hidden="true">i>
div>
<p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo.
Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi
vulputate
fringilla. Donec lacinia congue felis in faucibus.p>
<div class="more">
<div class="more-item">
<i class="fa fa-calendar" aria-hidden="true">i> 2021.11.11
div>
<div class="more-item">
<i class="fa fa-user" aria-hidden="true">i>摘星星
div>
<div class="more-item">
<i class="fa fa-comments-o" aria-hidden="true">i>1000
div>
div>
div>
div>
<div class="media">
<div class="media-left">
<a href="#" one-link-mark="yes">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGM4YjY0NjJlNyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4YzhiNjQ2MmU3Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true" style="width: 64px; height: 64px;">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
<div>
<i class="fa fa-star" aria-hidden="true">i>
<i class="fa fa-star" aria-hidden="true">i>
<i class="fa fa-star" aria-hidden="true">i>
<i class="fa fa-star" aria-hidden="true">i>
<i class="fa fa-star-o" aria-hidden="true">i>
div>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
div>
div>
<div class="media">
<div class="media-left">
<a href="#" one-link-mark="yes">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGM4YjY0NjJlNyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4YzhiNjQ2MmU3Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzUyMTg1ODIxNTMzMiIgeT0iMzYuNTU5OTk5OTQyNzc5NTQiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+"
data-holder-rendered="true" style="width: 64px; height: 64px;">
a>
div>
<div class="media-body">
<h4 class="media-heading">Media headingh4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
div>
div>
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous" one-link-mark="yes"><span aria-hidden="true">«span>a>
li>
<li class="active"><a href="#" one-link-mark="yes">1 <span class="sr-only">(current)span>a>li>
<li><a href="#" one-link-mark="yes">2a>li>
<li><a href="#" one-link-mark="yes">3a>li>
<li><a href="#" one-link-mark="yes">4a>li>
<li><a href="#" one-link-mark="yes">5a>li>
<li><a href="#" aria-label="Next" one-link-mark="yes"><span aria-hidden="true">»span>a>li>
ul>
div>
<div class="col-sm-3">
<div class="panel panel-default">
<div class="panel-heading"><i class="fa fa-fire" aria-hidden="true"
style="color: #a94442;font-size: 8px">i>最新推荐
div>
<div class="panel-body">
Panel content
Panel content
Panel content
div>
div>
<div class="panel panel-primary">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
<div class="panel panel-danger">
<div class="panel-heading">Panel heading without titlediv>
<div class="panel-body">
Panel content
div>
div>
div>
div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>
button>
<h4 class="modal-title" id="myModalLabel">Modal titleh4>
div>
<div class="modal-body">
...
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Closebutton>
<button type="button" class="btn btn-primary">Save changesbutton>
div>
div>
div>
div>
<script src="static/js/jquery-3.7.1.min.js">script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js">script>
body>
html>```