前端学习day27:弹性盒模型
1.盒模型的分类
①标准盒模型 box-sizing:content-box
②怪异盒模型 box-sizing:border-box
③弹性盒模型
2.弹性盒模型的定义
传统布局基本依靠display、float、position来完成,有些特殊的布局写起来不太方便。
CSS3 弹性盒( Flexible Box 或 flexbox伸缩盒),是css3的一种全新的布局模式,是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
3.使用方法
开启弹性容器:为父级元素添加 display: flex; 或者 display: inline-flex; 将元素设置成弹性容器以后, 里面的弹性元素会自动的水平排布从左到右并且会强制类型转换设置为一个块元素其子元素则可按照弹性盒模型的规则进行布局。
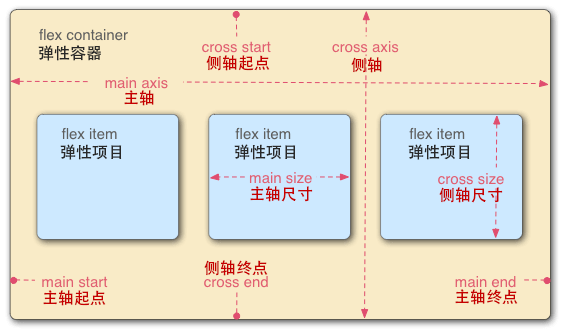
开启弹性盒模型以后元素自带一个主轴和一个侧轴,元素默认是沿着主轴方向进行排布。
主轴(main) 侧轴(cross)
弹性容器宽度不够放弹性元素的时候,弹性元素会等比例地缩小,保证不会超出弹性容器
注意, 弹性元素不能再设置浮动或者定位,设置了以后弹性容器就没有效果了
4. flex子元素默认的展示方式
父级为弹性盒模型时,子元素默认有一些特殊的展示方式。
横向排列
默认盒模型中,各子元素上下排列,弹性盒模型中,子元素默认按主轴从左到右横向排列。(可以通过属性改变主轴及主轴起点)
1
2
3
子元素总宽大于父级宽度,默认不换行,按比例缩放各个子元素的宽
1
2
3
5. 父容器的属性
flex-direction
flex-direction属性决定主轴的方向,默认为row,即水平方向,起点在左。子项目按照主轴的方向从起点开始排列。
row ,默认值,水平主轴,起点在左;
row-reverse,水平主轴,起点在右;
column,垂直主轴,起点在上;
column-reverse,垂直主轴,起点在下。
flex-wrap
flex-wrap属性决定子元素主轴摆放不下的时候,项目换不换行,默认不换行。
none ,默认值,不换行;(摆放不下按比例缩放)
wrap,换行,第一排在最前;
wrap-reverse,换行,最后一排在最前。
flex-flow
flex-flow属性是flex-direction和flex-wrap的缩写。
默认值为flex-flow: row none;
justify-content
justify-content属性定义子元素在主轴的对齐方式。
flex-start,默认值,起点对齐;
flex-end,终点对齐;
center,居中
space-between,两端对齐,中间间隔平均分配;(两端对齐中间留白)
space-around,所有间隔分均分配,即所有子元素拥有相同的左右(上下)间隔。(两边和中间都会留白,两边比中间少,两边任意一边的留白为中间相邻两元素间留白的一半)
align-items ps:align [əˈlaɪn] 排整齐;校准;(尤指)使成一条直线;使一致
align-items定义子元素在副轴的对齐方式。
flex-start,副轴起点对齐;
flex-end,副轴终点对齐;
center,副轴居中对齐;
baseline,文本基线对齐
stretch,默认值,子元素如果没有设置高度(宽度),占满整个容器。(如果全部子元素都有设置高度值,则表现和flex-start一致。) ps:stretch [stretʃ] 拉长;拽宽;撑大;抻松;有弹性(或弹力);拉紧;拉直;绷紧
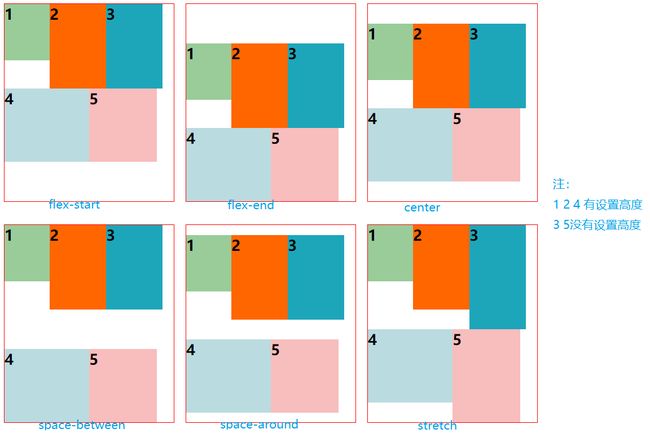
align-content
align-content属性定义多主轴之间(也就是换行后行与行之间)的对齐方式。所以,如果子元素没有换行,这个属性就不起作用。
flex-start,副轴起点对齐;
flex-end,副轴终点对齐;
center,副轴居中对齐;
space-between,副轴两端对齐,中间平均分配;
space-around,每行之间间距平均分配;
strecth,默认值,如果子元素没有设置高度,则占满对应主轴。(其余5个值中,没有设置高度的子元素和该行最高的高度一样)
6. 子元素的属性
order 弹性元素的排列顺序(默认值为0,值越大排名越靠后)
order属性定义子元素(视觉上)的展示顺序,值为一个数字,越小越优先摆放。
flex-grow 元素的成长系数(多出来的空白区域怎么分配,值越大分到的越多)
flex-grow属性用于规定主轴有剩余空间时子元素增大的分配比例,默认值为0,即不增大。
1
2
3
flex-shrink 元素的收缩系数(当容器宽度不够的时候会进行收缩,值越大收缩越多) ps:shrink [ʃrɪŋk] (使)缩水,收缩,缩小,皱缩;(使)缩小,减少;退缩;畏缩
flex-shrink属性用于规定主轴空间不足时,子元素缩小的分配比例,默认值为1,即分均分配来缩小。
1
2
3
flex-basis 元素的基础大小(设置主轴方向所占据的区域)
flex-basis属性定义在分配空间之前,子元素占据的主轴空间大小。默认值auto即元素本来的大小。
flex
flex属性是flex-grow flex-shrink flex-basis的简写,默认值就是这三者的默认值flex: 0 1 auto;。最少需要写一个值,后两个值省略。
flex有两个特殊值,auto相当于1 1 auto,none相当于0 0 auto。
推荐使用优先使用这个属性,而不是单独写三个分解属性,因为浏览器会自动推算相关值。
align-self 单独设置该元素在侧轴的对齐方式
align-self属性允许子元素自己规定自己的对齐方式。该属性默认继承父级的align-items,可以通过修改各自的align-self实现各个子元素不同的对齐方式。