.NET下Http请求图片显示在页面上
如题,有两种方式
方式一:
标签里直接base64.

方式二:
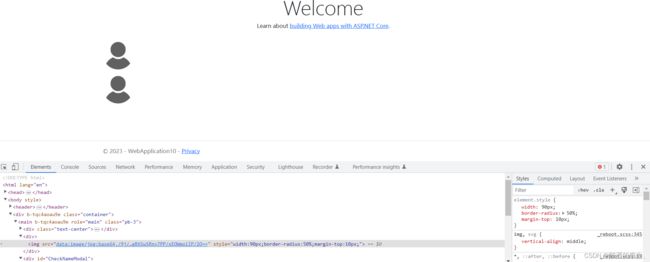
通过JS发送http请求绑定到标签的src上。
![]()
菜鸟教程(runoob.com)
后台方法通过直接读取流:
//HomeController下的方法
public void ProfilePic(string eid)
{
UniversalHumanServiceUtils.GetProfilePic("zhangsan", "zhangsan", HttpContext);
}Util工具类UniversalHumanServiceUtils下的方法(.NetCore下):
public static void GetProfilePic(string eid, string currUserEid, HttpContext httpContext)
{
var base64String = "/9j/4AAQSkZJRgABAQAAAQABAAD/4gIoSUNDX1BST0ZJTEUAAQEAAAIYAAAAAAQwAABtbnRyUkdCIFhZWiAAAAAAAAAAAAAAAABhY3NwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAA9tYAAQAAAADTLQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAlkZXNjAAAA8AAAAHRyWFlaAAABZAAAABRnWFlaAAABeAAAABRiWFlaAAABjAAAABRyVFJDAAABoAAAAChnVFJDAAABoAAAAChiVFJDAAABoAAAACh3dHB0AAAByAAAABRjcHJ0AAAB3AAAADxtbHVjAAAAAAAAAAEAAAAMZW5VUwAAAFgAAAAcAHMAUgBHAEIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFhZWiAAAAAAAABvogAAOPUAAAOQWFlaIAAAAAAAAGKZAAC3hQAAGNpYWVogAAAAAAAAJKAAAA+EAAC2z3BhcmEAAAAAAAQAAAACZmYAAPKnAAANWQAAE9AAAApbAAAAAAAAAABYWVogAAAAAAAA9tYAAQAAAADTLW1sdWMAAAAAAAAAAQAAAAxlblVTAAAAIAAAABwARwBvAG8AZwBsAGUAIABJAG4AYwAuACAAMgAwADEANv/bAEMAAwICAgICAwICAgMDAwMEBgQEBAQECAYGBQYJCAoKCQgJCQoMDwwKCw4LCQkNEQ0ODxAQERAKDBITEhATDxAQEP/bAEMBAwMDBAMECAQECBALCQsQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEP/AABEIAJYAlgMBIgACEQEDEQH/xAAdAAEAAgIDAQEAAAAAAAAAAAAACAkFBwECBgQD/8QAOhAAAQMDAgQEAwYEBgMAAAAAAQACAwQFBgcRCBIhMRNBUWEiMoEJFEJSYnEVY3KRFxkjM0OhgrHB/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ALU0REBERAREQEREBF+VTVU1HEZ6uoigiGwL5HhrR9SsTBm+F1M33emy+yyynf4GXCJzunfoHboM2i4BDgHNIIPUELlAREQEREBERAREQEREBERARFrvXTWWx6JYNPk9ya2prpiae2UPNs6qqCNwD5hje7neQ6dyAQ+zVXWXAtG7ILxml18J8wd90ooQH1NU4dxGzcdO27iQ0bjcjcKD+qHHFqrmcs1Fhr2YlanbtaKUiSse31dO4fCen/GGkdtytI51neUaj5LV5Zl1zkrbhVu3JPRkTPwxxt7NYOwA/wDZJXn0GQvOQX7I6x1wyG9190qnnd09bUvnkJ93PJKx6Ig9FiuomeYPMJ8QzC72g77ltJVvjY/2cwHlcPYghSf0j4+73Rzw2jWG1suFK4hpu9BEI549/wAUkI2Y8f0cpAHyuKh8iC5LGcnx/MrJS5Hi93prlbaxnPDUQP5muHmD5gg9C07EHcEArKKrDh+1/wAk0OydlTBJNWY9WyNF0tvNuHs7GWME7NlaOx6A7bHp1Fn2OZDZ8ssVBkuP10dZbrlAyoppmHo9jhuOncEdiD1BBB6hBkUREBERAREQEREBERAVXXFPq1PqxqvcaimqfEstke+22prflMbHbPl/eR4Lt+/LyA9lYbrhlkuD6RZblFPI6Ooo7XMKZ7TsWTyDw4nfR72n6KpFAREQEREBERAUy+ALVuojrrho7eKoup5WPuVnDiTySD/fiHsR/qAdAC2Q93KGi9lo5lkuDaqYrlUcjmNoLpAZy07EwOdySt3943PH1QW6IiICIiAiIgIiICIiDS3GS5zeG7MC1xB2oB0Pka+nBVYStg4isaly3Q/M7JTt55nWuSqjYBuXvgIma0e5MYA9yqn0BERAREQEREBctc5jg9ji1zTuCDsQVwvSabY3LmOoON4tCzmN0ulNTO6bhrHSND3HbyDdyfYFBcEiIgIiICIiAiIgIiIOHNa9pY9oc1w2II3BCqf1/wBL6jSTVK8Yp4Lm290pq7Y8g7PpJCTHsT3LerCfzMKthWmeJ3QKl1vw0C2tihyazh81rneeUSb7c9O8/lfsNj+FwB7cwIVfovrutquViuVVZrzQz0VdRSugqKedhZJFI07FrgexBXyICIiAiIgKVvANpbNfM2rdUbhTkUGPRupaJzh0krJWbOI8jyROdv7yMWhNKNK8o1gzClxHF6Yl0h8SqqnNJio4AfilkPoPId3EgDqVahp3gOP6ZYdbcKxqAx0Vui5ed3zzSE7vlefNznEk+XXYbAAIPSIiICIiAiIgIiICIiAiLTusHFPpdpAZrZW3B15v0e4/hVvc1743ekz/AJYvLcHd2x3DSg5154ZsK1wpfv1STacjgi5Ka6wMBLgOzJmdPEZ6dQ4eR23BgVqjw3ataTzTS3/Gpay1xn4brbgZ6Ut9XEDmj77bSBvXtv3UjtPvtBqS5ZPNRaj4pDaLLUvApauge+d9IP54PWQfqY1pG3yHfpLXHcmx7LrVFfMXvVFdbfP8lRSTNkYT5gkdiN+oPUeYQU2Ircsi0V0kyx75sg04x6rnkO75zQRsmd+8jQH/APa85FwrcPkMzp2aYWwucQSHSTOb09Gl+w+gQVZwwzVErIKeJ8skhDWMY0uc4nyAHdSA0j4LtUtQZ4bhlNHJiVkJDny10ZFXK3zEcB2cD7yco67jm7KwPGtPcDw3rieGWSzu25S+ioIoXuHu5rQT9SvpynLsYwizy3/Lb5R2q3w/NPUyBoJ/K0d3OPk0Ak+QQYnTPS3C9JMcZjOFWsU1PuHzzSHnnqpNtvElft8Tv7AdgAOi9aoZZn9oVFRZdFBguGRXLHKcltRNXSPgqao+sW24ib3252uJ3G4b2W9tIeJfS3WMR0NjuzrfenN3dabhtHOSBufDO5bKO/yknYbkNQbXREQEREBERAREQF8tzudustuqbvd62GjoqOJ01RUTPDI4o2jcucT0AAX61VVTUVNLW1tRFT09Ox0sssrwxkbGjdznOPQAAEknsq4+KXieuGrt1lxHFKmSmw2hm+Hl3a65SNPSWQHYhgPVjD/UeuwaHqeIjjVvOVS1WH6SVVRarKCYp7s3eOqrB2Ph+cMZ9ejyNvl6tMU3vdI4ve4uc47kk7kn1XVEBZ3Es6zLArh/FMNya42epOwe6kncwSAeT2j4Xj2cCFgkQSQxrj01tssLae8w2G/gbby1dGYpdh6GFzG/3aV6b/MSzjw9v8PLF4nN833ibbb029fff6KJKIJGZNx4a5XyJ0FpNjsDT0ElFQmSXb953Pb/AGaFozKMxyvNribvl2RXC8VhGwlrKh0paPyt3OzR7DYLDIgLvDNLTysnglfHLG4PY9jiHNcDuCCOxBXREEv+HnjcuNqlp8P1nq5K2gcRHT34gunp/ICoAG8jf1j4x582+7ZxUtVTVtNFW0VRFUU9QxssUsTw9kjHDdrmuHQggggjuqXlJbhL4nqjTK5w4Dm9dJLiVdJy080jt/4XM4/MP5Tifib+EnmH4g4LEEXVj2SsbJG9r2PAc1zTuCD2IK7ICIiAiLzWpOcW7TbBL3nN0aHwWikdOI99vFkOzY49/Iue5rd/1IIs8deu8lHGNFcXrC2SZjJ79NG7YtYRzR02/wCoEPd7cg83BQkWRyG/3TKr9cMkvdSaivudTJVVMp/FI9xcdh5Dr0HkNgscgIiICIiAiIgIiICIiAiIgnjwNa7y5JaH6Q5RWmS42iHxbPLI7rNSN6Oh3Pd0fQt/QdugYpaqnPDMtvGCZXa8wsE5ir7TUsqYTuQHbH4mO27tc3drh5hxCtzw3KrZnGKWnL7O/mo7vSR1cXXctDm7lp92ndp9wUGZREQFED7QvO30WPY3p1STAOuU77nWNHfwovgiB9nPe8/vGFL9Vp8bmRyX7X+60RlL4rHR0lui9APDEzgP/OZ4+iDQqIiAiIgIiICIiAiIgIiICIiAp/fZ/Z3Le9Orvg1ZNzyY3WtlpgXdRTVHM4NA9BIyU9Pzj6wBUkOAvInWjW99mc4+HfLTU0wb1254y2YH6NjePqUFiyIiAqnOIeokqdc86klI5m32rjG3o2QtH/QCIg14iIgIiICIiAiIgIiICIiAiIgLbPCjXvt3ELhdRG4gvrJIOgB6SwSRnv7PP/xEQWmoiIP/2Q==";
httpContext.Response.Clear();
if (!string.IsNullOrWhiteSpace(base64String))
{
// Convert base 64 string to byte[]
byte[] bytes = Convert.FromBase64String(base64String);
httpContext.Response.Headers.Clear();
httpContext.Response.Headers.Add("Content-Length", bytes.Length.ToString());
httpContext.Response.ContentType = "image/jpeg";
httpContext.Response.Headers.Add("Content-Disposition", "inline; filename=" + eid);
httpContext.Response.Body.WriteAsync(bytes, 0, bytes.Length);
}
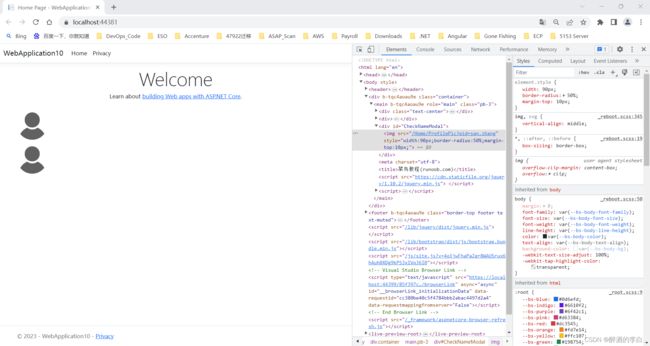
}.NetCore下Demo效果图:
Util工具类UniversalHumanServiceUtils下的方法(Framework4.8下):
public static void GetProfilePic(string eid, string currUserEid, HttpResponseBase httpResponseBase)
{
var base64String = "/9j/4AAQSkZJRgABAQAAAQABAAD/4gIoSUNDX1BST0ZJTEUAAQEAAAIYAAAAAAQwAABtbnRyUkdCIFhZWiAAAAAAAAAAAAAAAABhY3NwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAA9tYAAQAAAADTLQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAlkZXNjAAAA8AAAAHRyWFlaAAABZAAAABRnWFlaAAABeAAAABRiWFlaAAABjAAAABRyVFJDAAABoAAAAChnVFJDAAABoAAAAChiVFJDAAABoAAAACh3dHB0AAAByAAAABRjcHJ0AAAB3AAAADxtbHVjAAAAAAAAAAEAAAAMZW5VUwAAAFgAAAAcAHMAUgBHAEIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFhZWiAAAAAAAABvogAAOPUAAAOQWFlaIAAAAAAAAGKZAAC3hQAAGNpYWVogAAAAAAAAJKAAAA+EAAC2z3BhcmEAAAAAAAQAAAACZmYAAPKnAAANWQAAE9AAAApbAAAAAAAAAABYWVogAAAAAAAA9tYAAQAAAADTLW1sdWMAAAAAAAAAAQAAAAxlblVTAAAAIAAAABwARwBvAG8AZwBsAGUAIABJAG4AYwAuACAAMgAwADEANv/bAEMAAwICAgICAwICAgMDAwMEBgQEBAQECAYGBQYJCAoKCQgJCQoMDwwKCw4LCQkNEQ0ODxAQERAKDBITEhATDxAQEP/bAEMBAwMDBAMECAQECBALCQsQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEP/AABEIAJYAlgMBIgACEQEDEQH/xAAdAAEAAgIDAQEAAAAAAAAAAAAACAkFBwECBgQD/8QAOhAAAQMDAgQEAwYEBgMAAAAAAQACAwQFBgcRCBIhMRNBUWEiMoEJFEJSYnEVY3KRFxkjM0OhgrHB/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ALU0REBERAREQEREBF+VTVU1HEZ6uoigiGwL5HhrR9SsTBm+F1M33emy+yyynf4GXCJzunfoHboM2i4BDgHNIIPUELlAREQEREBERAREQEREBERARFrvXTWWx6JYNPk9ya2prpiae2UPNs6qqCNwD5hje7neQ6dyAQ+zVXWXAtG7ILxml18J8wd90ooQH1NU4dxGzcdO27iQ0bjcjcKD+qHHFqrmcs1Fhr2YlanbtaKUiSse31dO4fCen/GGkdtytI51neUaj5LV5Zl1zkrbhVu3JPRkTPwxxt7NYOwA/wDZJXn0GQvOQX7I6x1wyG9190qnnd09bUvnkJ93PJKx6Ig9FiuomeYPMJ8QzC72g77ltJVvjY/2cwHlcPYghSf0j4+73Rzw2jWG1suFK4hpu9BEI549/wAUkI2Y8f0cpAHyuKh8iC5LGcnx/MrJS5Hi93prlbaxnPDUQP5muHmD5gg9C07EHcEArKKrDh+1/wAk0OydlTBJNWY9WyNF0tvNuHs7GWME7NlaOx6A7bHp1Fn2OZDZ8ssVBkuP10dZbrlAyoppmHo9jhuOncEdiD1BBB6hBkUREBERAREQEREBERAVXXFPq1PqxqvcaimqfEstke+22prflMbHbPl/eR4Lt+/LyA9lYbrhlkuD6RZblFPI6Ooo7XMKZ7TsWTyDw4nfR72n6KpFAREQEREBERAUy+ALVuojrrho7eKoup5WPuVnDiTySD/fiHsR/qAdAC2Q93KGi9lo5lkuDaqYrlUcjmNoLpAZy07EwOdySt3943PH1QW6IiICIiAiIgIiICIiDS3GS5zeG7MC1xB2oB0Pka+nBVYStg4isaly3Q/M7JTt55nWuSqjYBuXvgIma0e5MYA9yqn0BERAREQEREBctc5jg9ji1zTuCDsQVwvSabY3LmOoON4tCzmN0ulNTO6bhrHSND3HbyDdyfYFBcEiIgIiICIiAiIgIiIOHNa9pY9oc1w2II3BCqf1/wBL6jSTVK8Yp4Lm290pq7Y8g7PpJCTHsT3LerCfzMKthWmeJ3QKl1vw0C2tihyazh81rneeUSb7c9O8/lfsNj+FwB7cwIVfovrutquViuVVZrzQz0VdRSugqKedhZJFI07FrgexBXyICIiAiIgKVvANpbNfM2rdUbhTkUGPRupaJzh0krJWbOI8jyROdv7yMWhNKNK8o1gzClxHF6Yl0h8SqqnNJio4AfilkPoPId3EgDqVahp3gOP6ZYdbcKxqAx0Vui5ed3zzSE7vlefNznEk+XXYbAAIPSIiICIiAiIgIiICIiAiLTusHFPpdpAZrZW3B15v0e4/hVvc1743ekz/AJYvLcHd2x3DSg5154ZsK1wpfv1STacjgi5Ka6wMBLgOzJmdPEZ6dQ4eR23BgVqjw3ataTzTS3/Gpay1xn4brbgZ6Ut9XEDmj77bSBvXtv3UjtPvtBqS5ZPNRaj4pDaLLUvApauge+d9IP54PWQfqY1pG3yHfpLXHcmx7LrVFfMXvVFdbfP8lRSTNkYT5gkdiN+oPUeYQU2Ircsi0V0kyx75sg04x6rnkO75zQRsmd+8jQH/APa85FwrcPkMzp2aYWwucQSHSTOb09Gl+w+gQVZwwzVErIKeJ8skhDWMY0uc4nyAHdSA0j4LtUtQZ4bhlNHJiVkJDny10ZFXK3zEcB2cD7yco67jm7KwPGtPcDw3rieGWSzu25S+ioIoXuHu5rQT9SvpynLsYwizy3/Lb5R2q3w/NPUyBoJ/K0d3OPk0Ak+QQYnTPS3C9JMcZjOFWsU1PuHzzSHnnqpNtvElft8Tv7AdgAOi9aoZZn9oVFRZdFBguGRXLHKcltRNXSPgqao+sW24ib3252uJ3G4b2W9tIeJfS3WMR0NjuzrfenN3dabhtHOSBufDO5bKO/yknYbkNQbXREQEREBERAREQF8tzudustuqbvd62GjoqOJ01RUTPDI4o2jcucT0AAX61VVTUVNLW1tRFT09Ox0sssrwxkbGjdznOPQAAEknsq4+KXieuGrt1lxHFKmSmw2hm+Hl3a65SNPSWQHYhgPVjD/UeuwaHqeIjjVvOVS1WH6SVVRarKCYp7s3eOqrB2Ph+cMZ9ejyNvl6tMU3vdI4ve4uc47kk7kn1XVEBZ3Es6zLArh/FMNya42epOwe6kncwSAeT2j4Xj2cCFgkQSQxrj01tssLae8w2G/gbby1dGYpdh6GFzG/3aV6b/MSzjw9v8PLF4nN833ibbb029fff6KJKIJGZNx4a5XyJ0FpNjsDT0ElFQmSXb953Pb/AGaFozKMxyvNribvl2RXC8VhGwlrKh0paPyt3OzR7DYLDIgLvDNLTysnglfHLG4PY9jiHNcDuCCOxBXREEv+HnjcuNqlp8P1nq5K2gcRHT34gunp/ICoAG8jf1j4x582+7ZxUtVTVtNFW0VRFUU9QxssUsTw9kjHDdrmuHQggggjuqXlJbhL4nqjTK5w4Dm9dJLiVdJy080jt/4XM4/MP5Tifib+EnmH4g4LEEXVj2SsbJG9r2PAc1zTuCD2IK7ICIiAiLzWpOcW7TbBL3nN0aHwWikdOI99vFkOzY49/Iue5rd/1IIs8deu8lHGNFcXrC2SZjJ79NG7YtYRzR02/wCoEPd7cg83BQkWRyG/3TKr9cMkvdSaivudTJVVMp/FI9xcdh5Dr0HkNgscgIiICIiAiIgIiICIiAiIgnjwNa7y5JaH6Q5RWmS42iHxbPLI7rNSN6Oh3Pd0fQt/QdugYpaqnPDMtvGCZXa8wsE5ir7TUsqYTuQHbH4mO27tc3drh5hxCtzw3KrZnGKWnL7O/mo7vSR1cXXctDm7lp92ndp9wUGZREQFED7QvO30WPY3p1STAOuU77nWNHfwovgiB9nPe8/vGFL9Vp8bmRyX7X+60RlL4rHR0lui9APDEzgP/OZ4+iDQqIiAiIgIiICIiAiIgIiICIiAp/fZ/Z3Le9Orvg1ZNzyY3WtlpgXdRTVHM4NA9BIyU9Pzj6wBUkOAvInWjW99mc4+HfLTU0wb1254y2YH6NjePqUFiyIiAqnOIeokqdc86klI5m32rjG3o2QtH/QCIg14iIgIiICIiAiIgIiICIiAiIgLbPCjXvt3ELhdRG4gvrJIOgB6SwSRnv7PP/xEQWmoiIP/2Q==";
httpResponseBase.Clear();
httpResponseBase.ClearContent();
if (!string.IsNullOrWhiteSpace(base64String))
{
// Convert base 64 string to byte[]
byte[] bytes = Convert.FromBase64String(base64String);
httpResponseBase.ClearHeaders();
httpResponseBase.AddHeader("Content-Length", bytes.Length.ToString());
httpResponseBase.ContentType = "image/jpeg";
httpResponseBase.AddHeader("Content-Disposition", "inline; filename=" + eid);
httpResponseBase.Cache.SetCacheability(HttpCacheability.Public);
httpResponseBase.Cache.SetRevalidation(HttpCacheRevalidation.AllCaches);
httpResponseBase.Cache.SetNoTransforms();
httpResponseBase.Cache.SetETag(eid);
httpResponseBase.Cache.SetMaxAge(new TimeSpan(0, 5, 0));
httpResponseBase.Cache.SetExpires(DateTime.Now.AddMinutes(5));
httpResponseBase.OutputStream.Write(bytes, 0, bytes.Length);
httpResponseBase.Flush();
httpResponseBase.End();
}
}
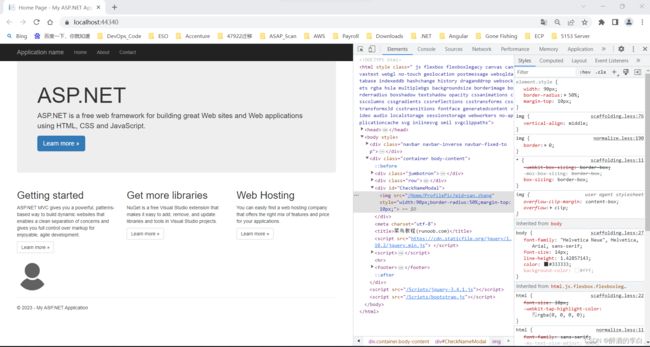
Framework4.8下Demo效果图:
总结:以上就是两种绑定http返回图片的方法,第一种方式易于理解,第二种方式如果不明白请了解一下HttpResponse。
仅供学习参考,如有侵权联系我删除