css基础之Flex布局
Flex概念:
flex容器中默认存在两条轴,水平主轴(main axis)和垂直的交叉轴(cross axis),容器中的每个单位被称为flex item,每隔项目占据的主轴空间为(main size),占据的交叉轴空间为(cross size)。
Flex容器:
需要先指定一个容器,任何容器都可以被指定为flex布局,这样容器内不的元素就可以使用flex来进行布局。
.container{
display:flex|inline-flex;//flex设置块元素,inline-flex设置行内元素
}注意:设置flex布局后,子元素的float、clear、vertiacl-align属性会失效。
可以设在容器上的六种属性:
1.flex-direction:决定主轴方向——排列方式
.container {
flex-direction: row | row-reverse | column | column-reverse;
}row:水平,左---->右
row-reverse:水平,左<--------右
column:垂直主轴,上---->下
colum-reverse:与column相反,上<------下
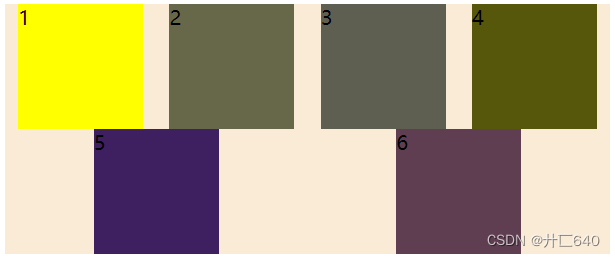
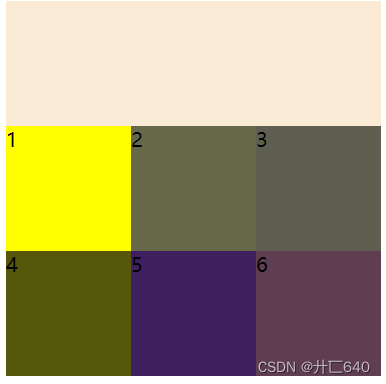
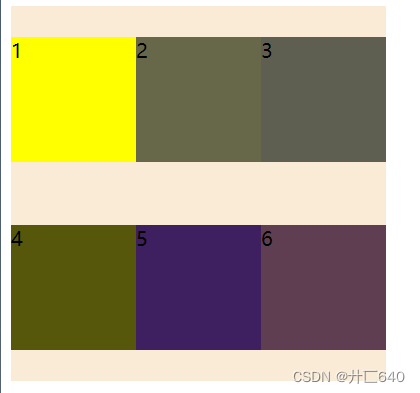
2.flex-wrap:是否换行。默认排在主轴线上。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap:不换行,尺寸会跟随项目调整
wrap:超出内容换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3.flex-flow:flex-direction和flex-wrap的简写
.container {
flex-flow: || ;
} 4.justify-content:主轴的对齐方式
.container {
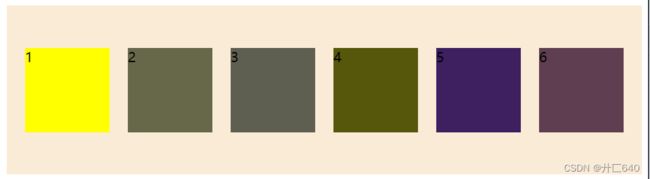
justify-content: flex-start | flex-end | center | space-between | space-around;
}flex-start:默认,左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,间隔相等。
space-around:每两个项目的间隔相等。
5.align-items:交叉轴上的对齐方式。
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}stretch:默认,项目未设置高度或auto,将占满整个容器高度。
flex-start:起点对齐。
flex-end:终点对齐。
center:中点对齐。
baseline:第一行文字基线对齐,如图看文字底部在一条线上。
6.align-content: 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}stretch:
两根轴线:flex-direction: row, flex-wrap: wrap;
三根轴线:flex-direction: row, flex-wrap: wrap;align-items:stretch;
flex-start:轴线全部在交叉轴上的起点对齐。
flex-end:轴线全部在交叉轴上的终点对齐。
center:轴线全部在交叉轴上的中间对齐。
space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙。
space-around:每个轴线两侧的间隔相等。
Flex项目属性(六种):
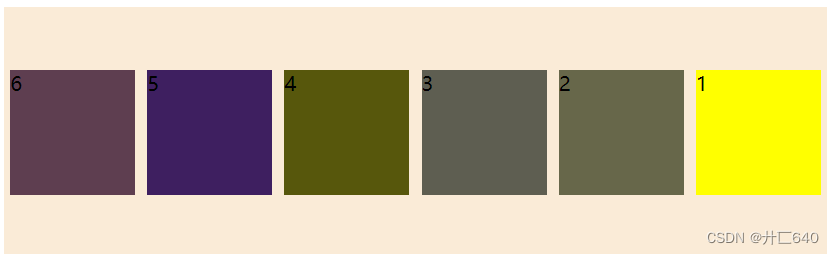
1.order:定义项目在容器种的排列顺序,数值越小,排列越靠前,默认为0.
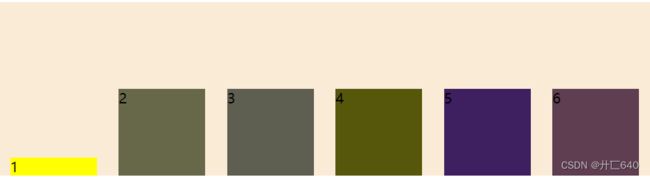
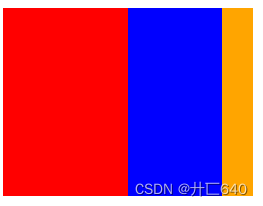
2.flex-basis: 定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。
Title
1
2
3
4,flex-shink:缩小比例,负值无效。
5.flex:flex-grow,flex-shrink,flex-basis的简写
.item{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
} 6.align-self:允许单个项目与其他项目不一样的对齐方式。默认为auto,继承父元素的align-item属性,如果没有父元素,则同stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}注意:
1.在同一时间,flex-shrink 和 flex-grow 只有一个能起作用,这其中的道理细想起来也很浅显:空间足够时,flex-grow 就有发挥的余地,而空间不足时,flex-shrink 就能起作用。。
2.容器flex-wrap,子项flex-shrink和flex-grow之间的关系:
①当 flex-wrap 为 wrap | wrap-reverse,且子项宽度和不及父容器宽度时,flex-grow 会起作用,子项会根据 flex-grow 设定的值放大(为0的项不放大)
②当 flex-wrap 为 wrap | wrap-reverse,且子项宽度和超过父容器宽度时,首先一定会换行,换行后,每一行的右端都可能会有剩余空间,这时 flex-grow 会起作用,若当前行所有子项的 flex-grow 都为0,则剩余空间保留,若当前行存在一个子项的 flex-grow 不为0,则剩余空间会被 flex-grow 不为0的子项占据
③当 flex-wrap 为 nowrap,且子项宽度和不及父容器宽度时,flex-grow 会起作用,子项会根据 flex-grow 设定的值放大(为0的项不放大)
④当 flex-wrap 为 nowrap,且子项宽度和超过父容器宽度时,flex-shrink 会起作用,子项会根据 flex-shrink 设定的值进行缩小(为0的项不缩小)。但这里有一个较为特殊情况,就是当这一行所有子项 flex-shrink 都为0时,也就是说所有的子项都不能缩小,就会出现讨厌的横向滚动条