Vue自定义指令(Vue2)
一、指令。
(一)定义
指令是通过Vue实例的dircetives选项进行定义的。
(二)作用
Vue提供的指令方便了我们开发,有时我们需要对DOM 底层进行操作,就可以用自定义指令。
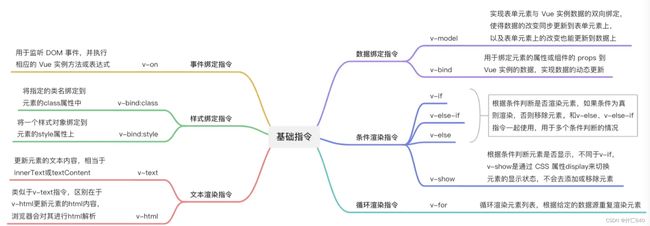
(三)内置指令
二、指令钩子
(一)bind
指令第一次绑定到元素时调用。在这里可以执行一次性的初始化设置。
Vue.directive('focus', {
bind: function (el) {
// 当指令绑定到元素上时,让元素获得焦点
el.focus();
}
});
(二)inserted
被绑定元素插入父元素时调用。注意,父元素可能还未存在,所以不能进行DOM操作。
Vue.directive('color', {
inserted: function (el, binding) {
// 当绑定元素插入到 DOM 中时,设置元素的颜色
el.style.color = binding.value;
}
});
(三)update
被绑定元素所在的组件更新时调用,但是可能发生在其子组件更新之前。可以比较更新前后的值,执行相应的操作。
Vue.directive('text', {
update: function (el, binding) {
// 当指令所在组件的 VNode 更新时,更新元素的文本内容
el.textContent = binding.value;
}
});
(四)componentUpdated
被绑定元素所在的组件及其子组件全部更新后调用。可以执行操作,例如更新DOM。
Vue.directive('format', {
componentUpdated: function (el, binding) {
// 当指令所在组件的 VNode 及其子 VNode 全部更新后,执行格式化操作
el.textContent = binding.value.toFixed(2); // 假设 binding.value 是一个数字
}
});
(五)unbind
指令与元素解绑时调用。可以执行清理操作。
Vue.directive('event', {
bind: function (el, binding) {
// 添加一个事件监听器
el.addEventListener('click', binding.value);
},
unbind: function (el, binding) {
// 解绑时移除事件监听器
el.removeEventListener('click', binding.value);
}
});
Vue.directive('my-directive', {
bind(el, binding, vnode) {
// 初始化设置
},
inserted(el, binding, vnode) {
// 元素插入父元素时调用
},
update(el, binding, vnode) {
// 组件更新时调用
},
componentUpdated(el, binding, vnode) {
// 组件及子组件更新后调用
},
unbind(el, binding, vnode) {
// 解绑时调用
}
});
三、指令对象(binding)的公开属性
binding: 一个对象,包含(name,value,oldValue,expression,arg,modifiers,vnode,oldVnode)属性。
-
name:指令的名称,用于在模板中绑定指令。不包括
v-前缀。 -
value:指令的绑定值,可以是一个表达式或变量。 -
oldValue: 指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。 -
arg:指令的参数,用于传递额外的信息。例如v-example:foo中,binding.arg的值是"foo"。 -
modifiers:修饰符对象,可以用于传递额外的标记信息。例如:v-example.foo.bar中,binding.modifiers的值是{ foo: true, bar: true }。 -
el:指令所绑定的元素。 -
vnode: Vue 编译生成的虚拟节点。 -
oldVnode: 上一个虚拟节点,仅在update和componentUpdated钩子中可用。 -
expression:指令的表达式。例如v-example="1 + 1"中,binding.expression的值是"1 + 1"。 -
vm:指令所属的Vue实例, Vue 编译生成的虚拟节点。可以通过vnode.context访问。 -
context:指令所在上下文的Vue实例。context是vnode对象的一个属性,它提供了对组件实例的引用。这意味着你可以通过vnode.context访问组件实例的数据、计算属性、方法等。
这些属性是只读的,不要修改它们。你也可以给指令对象附加自定义的属性,但是注意不要覆盖已有的内部属性。
使用指令对象属性的示例:
Vue.directive('demo', {
bind: function () {
this.el.style.color = '#fff'
this.el.style.backgroundColor = this.arg
},
update: function (value) {
this.el.innerHTML =
'name - ' + this.name + '
' +
'raw - ' + this.raw + '
' +
'expression - ' + this.expression + '
' +
'argument - ' + this.arg + '
' +
'value - ' + value
}
})
var demo = new Vue({
el: '#demo',
data: {
msg: 'hello!'
}
})效果图: 
四、自定义指令在什么时机执行?
运行时解析并执行的