- 【C++11】哈希表与无序容器:从概念到应用
卜及中
C++初阶知识C++进阶哈希算法c++算法
文章目录一、前言二、哈希表(HashTable)1.基本概念2.哈希函数3.冲突解决方法链地址法(SeparateChaining)开放寻址法(OpenAddressing)4.性能分析5.动态扩容6.应用场景7.优缺点二.无序容器的介绍1.unordered_set2.unordered_map3.unordered_multiset4.unordered_multimap5.总结三.无序容器与
- 玩转Docker | 使用Docker部署TeamMapper思维导图应用程序
心随_风动
玩转Dockerdockereureka容器
玩转Docker|使用Docker部署TeamMapper思维导图应用程序前言一、TeamMapper介绍TeamMapper简介TeamMapper功能二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署TeamMapper服务下载TeamMapper镜像编辑部署文件创建容器检查容器状态检查服务端口安全设置四、访问TeamMapper服务五、TeamMapper基本体验打开新
- 【docker】docker本地镜像怎么导入离线服务器docker环境
九师兄
工具-dockerdocker服务器eureka
1.概述本地环境的docker镜像,怎么导入到离线环境的服务器的docker环境里面?将本地环境的Docker镜像导入到离线环境的服务器Docker环境中,通常需要进行以下步骤:步骤概述:在本地保存Docker镜像:使用dockersave命令将本地Docker镜像保存为一个tar归档文件。将归档文件传输到离线环境:将保存的Docker镜像归档文件传输到离线服务器。可以使用SCP、FTP、USB驱
- Docker实战系列:使用Docker部署AI SSH客户端工具IntelliSSH
江湖有缘
Docker部署项目实战合集docker人工智能ssh
Docker实战系列:使用Docker部署AISSH客户端工具IntelliSSH前言一、IntelliSSH介绍1.1IntelliSSH简介1.2IntelliSSH主要特点1.3主要使用场景二、本次实践规划2.1本地环境规划2.2本次实践介绍三、本地环境检查3.1检查Docker服务状态3.2检查Docker版本3.3检查dockercompose版本四、拉取IntelliSSH镜像五、部署
- docker构建springboot镜像
frt6668
SpringDockerSpringbootdockerspringbootjava
先在Linux服务器安装docker由于镜像现在访问不了,所以采用其它国内镜像的方法拉去镜像直接运行该命令:dockerpulldocker.1ms.run/library/openjdk:21前面是镜像地址,可以替换的地址有:https://docker.1ms.run毫秒镜像可用https://docker.xuanyuan.me轩辕镜像可用https://dislabaiot.xyz-可用h
- 重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
- 金蝶云苍穹树形单据体创建及插件的简单使用
涎涎
树形单据体介绍单据体,用来在界面上显示、录入多行多列数据。树形单据体与单据体的不同之处在于,树形单据体中的数据行之间,可以设置父子从属关系,形成树形结构。树形单据体创建通过模板创建单据带组织模板单据选中单据体添加高级面板选中高级面板子容器,插入树形单据体按如下步骤设置工具栏设置树形单据体表名t_treebill_entry树形单据体功能添加字段开启显示序号列和显示选择列保存并授权退出当前账号,ad
- YAML基础使用教程(单引号和双引号的区别)
奔跑吧邓邓子
工具使用YAML单引号双引号
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- kafka--基础知识点--14--kafka部署
Chasing__Dreams
kafkakafkadockercompose单机集群
单机部署win10此处使用docker-compose部署,因此前提是安装好docker和docker-compose1单机部署1.1kafka-single----kafka-single ----docker-compose.yml1.2docker-compose.ymlversion:"3"services:zookeeper:image:wurstmeister/zookeeperpo
- Docker原理 Namespace
Docker是一个开源的容器化平台,使用了多种Linux内核特性来实现隔离和资源管理。其中,Namespace(命名空间)是Docker实现进程隔离的核心技术之一。Namespace提供了对操作系统资源的视图隔离,使得容器内的进程以为它们独占了系统资源。本文将详细介绍Docker的Namespace机制。一、Namespace概述Namespace是Linux内核的一项关键技术,用于隔离不同进程的
- docker 中安装 ONLYOFFICE 服务
两点王爷
docker容器运维
由于需要在线编译word文件,所以安装ONLYOFFICE服务(已知Linux机器中有docker环境)具体如下:1️⃣Linux中创建目录若是没有docker,可先在线安装docker,具体如下:Ubuntu在线安装docker命令如下:通过apt安装apt-getinstalldocker.io运行和使用docker命令systemctlstartdockersystemctlenabledo
- registry-ui docker搭建私有仓库的一些问题笔记
深圳卢先生
uidocker笔记
搭建私有仓库,用docker-registry作为仓库,docker-registry-ui作为界面。原来的docker-compose.yml如下services:registry:image:registry:2container_name:registryports:-"5000:5000"#外网访问的端口volumes:-./data:/var/lib/registry#用于持久化数据存储
- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- 做红薯面条(小朋友日记34)
甜心0709
姑姑来我家了,教我做红薯面条。第1步先把红薯面用热水烫烫。第2步用手把红薯面揉揉。第3步搓成红薯面团。第4部把面团放到蒸锅中。第5部蒸30分钟成窝窝头。第6部取窝窝头压面条机里边的容器里,第7步用手把面团往下压。第8步把面条拉出来摊开。第9部在炒锅里放点油,放点蒜苗,放点辣椒,放点豆芽,把红薯面条放进去炒一炒。很好吃哦,我在老家饭店里都吃过这个。哈哈,我学会做红薯面条了。
- JavaScript 基础语法与核心概念实战:从变量到定时器
Elieal
javascript开发语言ecmascript
JavaScript作为前端开发的核心语言,其基础语法和数据类型是入门的关键。本文将通过实际代码示例,详解JavaScript的变量、数据类型、复合类型及常用交互功能,帮助初学者快速掌握核心概念。一、变量与基本数据类型变量是存储数据的容器,JavaScript中通过var(ES5)、let/const(ES6)声明。基本数据类型是构建复杂程序的基础,包括以下5种://基本数据类型示例vara=10
- Kubernetes存储入门
付出不多
kubernetes容器云原生
目录一,Kubernetes存储概念1,volume的概念2,volume的类型二,配置volume存储1,通过emprydir共享数据2,使用hostpath挂载宿主机文件3,使用nfs挂载至容器三,配置pv持久卷1,pv回收策略2,pv访问策略3,pv的配置方式4,PersistentVolumeclaim(Pvc,持久卷声明)5,创建基于hostpath的pv6,创建基于nfs的pv一,Ku
- Zabbix企业级分布式监控
付出不多
zabbix分布式
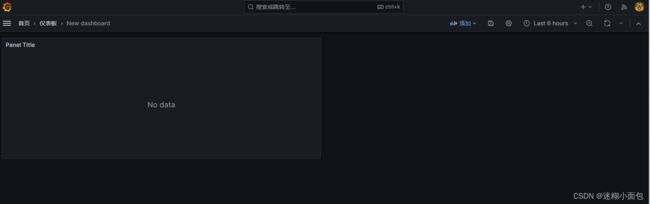
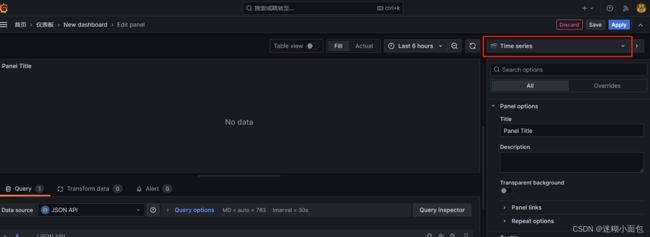
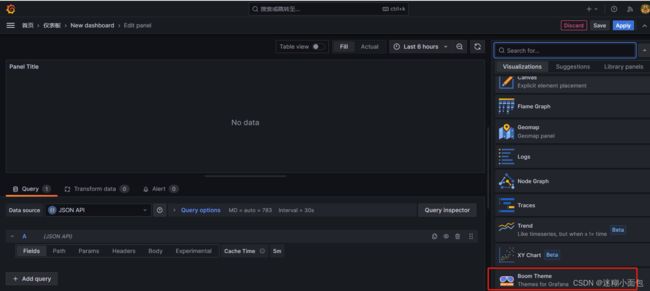
目录一、zabbix监控系统1.1监控的五大核心类型1.2监控的五层逻辑架构(1)基础设施监控(2)系统层监控(3)应用层监控(4)业务监控(5)端用户体验监控二、监控系统的技术原理2.1监控系统的核心模块2.2数据采集协议分类2.3数据采集模式(1)被动模式(2)主动模式2.4分布式代理架构三、主流开源监控系统对比3.1Zabbix3.2Prometheus+Grafana3.3Nagios3.
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- HBase监控
也想洒脱
JanusGraphhbase
Prometheus+Grafana搭建HBase监控参考https://blog.csdn.net/devcloud/article/details/115069449
- Kafka服务器的简单部署以及消息的生产、消费、监控
目录1.在服务器上安装Kafka1.1直接安装1.2使用镜像方式配置到服务器1.准备Kafka镜像(1)远程拉取Kafka镜像(2)在本地下载镜像并上传至服务器启动2.创建配置目录1.3编写DockerCompose文件1.4启动Kafka服务(2)测试Kafka服务2.在项目中进行调用2.1消息的生产:(1)首先安装Confluent.Kafka库(NuGet包)(2)向Kafka所在服务器生产
- 【系统架构设计师】二十、云原生架构设计理论与实践②
帅次
系统架构设计师(新版)云原生系统架构设计师iosandroid软考系统架构
目录五、云原生架构相关技术5.1容器技术5.2云原生微服务5.2.1微服务设计约束5.2.2主要微服务技术六、无服务器技术七、服务网格八、云原生架构案例分析8.1某旅行公司云原生改造8.2云原生技术助力某汽车公司数字化转型实践8.3某快递公司核心业务系统云原生改造8.4某电商业务云原生改造相关推荐五、云原生架构相关技术5.1容器技术容器作为标准化软件单元,它将应用及其所有依赖项打包,使应用不再受环
- docker 常见错误
零一间
服务启动失败#systemctlstartdocker.serviceJobfordocker.servicefailedbecausethecontrolprocessexitedwitherrorcode.See"systemctlstatusdocker.service"and"journalctl-xe"fordetails解决方法修改/etc/docker/daemon.json文件(j
- CentOS 7 安装nginx
土豆丶杨
centosnginxlinux
1.添加Nginx官方yum仓库sudovi/etc/yum.repos.d/nginx.repo写入以下内容[nginx]name=nginxrepobaseurl=http://nginx.org/packages/centos/$releasever/$basearch/gpgcheck=0enabled=12.安装Nginxsudoyuminstall-ynginx3.启动Nginx并设置
- CentOS7脚本一键安装Docker
岚天start
dockereureka容器
安装脚本内容#!/bin/bash#卸载旧版本Docker(若有)echo"正在卸载旧版本Docker..."sudoyumremove-ydocker\docker-client\docker-client-latest\docker-common\docker-latest\docker-latest-logrotate\docker-logrotate\docker-engine\docke
- 【K8s】专题四(4):Kubernetes 控制器之 StatefulSet
本文内容均来自个人笔记并重新梳理,如有错误欢迎指正!如果对您有帮助,烦请点赞、关注、转发、订阅专栏!专栏订阅入口Linux专栏|Docker专栏|Kubernetes专栏往期精彩文章【Docker】(全网首发)KylinV10下MySQL容器内存占用异常的解决方法【Docker】(全网首发)KylinV10下MySQL容器内存占用异常的解决方法(续)【Docker】MySQL源码构建Docker镜
- Kubernetes 高级调度 02
别骂我h
kubernetes容器云原生
一、Taint(污点)和Toleration(容忍)在生产环境中,经常会有这样的需求:master节点只部署系统组件容器,比如Calico、MetricsServer、Dashboard等,不应该部署业务应用。新添加节点不应该立即就允许部署业务容器,也就是新节点需要经过完整性及稳定性测试才可以被允许调度。某些节点可能需要进行系统升级或者其他维护,可能会引起节点上的容器不可用,此时需要将该节点上的P
- Kubernetes 资源管理
一、ResourceQuota首先看一下ResourceQuota(资源配额)的使用,资源配额是限制某个命名空间对资源使用的一个总量限制,比如内存、CPU、Pod数量等。1.什么是资源配额在生产环境中,可能会有多个Kubernetes集群,面向开发环境、测试环境、预生产环境和生产环境等。身为Kubernetes管理员,必然知道每个环境的规模有多大、可调度资源有多少,并且知道如何合理地为容器分配内存
- docker部署dm数据库
yy1209357299
运维Linuxdocker容器运维dm
官方文档参考官网地址:https://eco.dameng.com/document/dm/zh-cn/start/dm-install-docker.html下载镜像地址docker部署1、加载镜像dockerload-idm8_20240613_x86_rh6_64_rq_ent_8.1.3.140_pack5.tar使用dockerimages,查看镜像和镜像标签2、创建路径,挂载备用mkd
- 达梦数据库-dm8的docker部署及其导入导出
睡不醒的双眼皮
数据库linux运维
#部署单节点dockerrun-d-p5236:5236--restart=always--name=dm8--privileged=true-eLD_LIBRARY_PATH=/opt/dmdbms/bin-ePAGE_SIZE=16-eEXTENT_SIZE=32-eLOG_SIZE=1024-eUNICODE_FLAG=1-eINSTANCE_NAME=dm8-v/dm8/data:/opt
- 2019-04-13 从造物者到观察者,医学科研的从0到1
东临_0fac
图片发自App听了今天的课,我第一反应就是自己也曾经有过享受造物者权利的时候,就是在做医学实验时。举个方便大家理解的例子。研究A药物是否能治疗D疾病。那么首先要进行基础实验,研究A药物的特性,是能否在活细胞上发挥出该特性。造物时刻来了,我们要先创造一个时间,从动物的活组织中分离细胞,然后在加了各种营养液的容器中培养细胞,这个世界充分发展,若干天后我们就可以实验了,实验组加D药物,对照组不加,这样就
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持