从0开始的技术美术之路(十)伽马校正
本篇参考B站视频 “技术美术百人计划”·霜狼_may ;
《Shader入门精要》·冯乐乐女神著;
https://www.zhihu.com/question/27467127/answer/111973548
https://www.jianshu.com/p/9a91e6ad0d38
本篇主要用于自我复习,如有疑问或发现有什么错误,请多指教~
本篇内容主要包括伽马校正,韦伯定律,CRT,线性工作流,Unity颜色空间。
一.伽马校正
1.色彩空间
在之前的文章里有具体讲过色彩空间相关的东西,我们先简单回顾下,色彩空间是怎么定义的?
- 至少满足色域,白点和gamma三个指标;
- 色域:三个基色的坐标,由此形成三角形;
- Gamma:如何对三角形内进行切分;
- 白点:色域三角形中心;
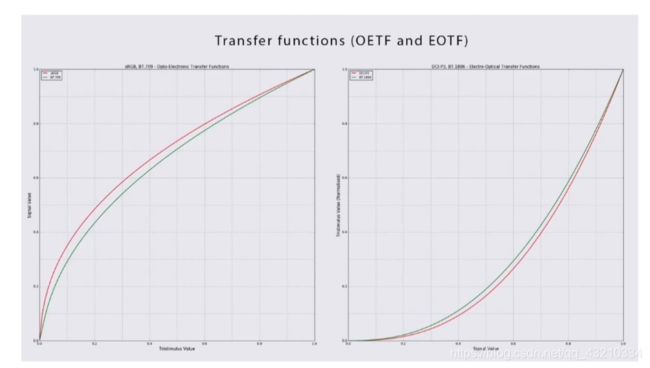
下图中的左图是常用的一些色彩空间色域图,其中常用的SRGB是微软和惠普在1996年发布的通用的空间颜色标准,其Gamma值2.2是咋来的呢,是通过实验测试调整并最后确定的,图中可以看到SRGB和Rec.709的色域范围差不多,三个基色坐标是相同的,它们区别在于传递函数不同;
2.传递函数
已知在颜色空间下三原色的值,要显示在电子设备上换成视频信号,就需要用到传递函数;
一个传递函数包含两部分:
- OETF:光转电传递函数,将光信号转为电信号,负责把场景线性光转到非线性视频信号值;
(如在拍照和视频时,需要将场景中线性的光转到一个非线性的视频信号里) - EOTF:电转光传递函数,将电信号转为光信号,负责把非线性视频信号值转换成显示在电子设备上的光信号;
Gamma校正是什么?
传递函数其实就是伽马校正所使用的函数,我们一般看到的是被简化的幂函数

Gamma校正简单来讲就是对线性三色值和非线性视频信号间进行编码与解码的操作。


Gamma校正做了啥?
如上面两张图,例如我们在相机捕捉到自然界中一些线性的光信号再转存到电脑中可以为电脑识别的视频信号时,就需要进行编码操作;
而当我们用电脑去展现这个照片或视频时就需要将其从非线性的视频信号欢原为线性的光信号,就需要解码操作,最后变成我们所看到的样子。
下图中是视频中的具体举例,使用的是SRGB色彩空间,它的Gamma值约为2.2。最开始编码操作时的0.45通过1/2.2计算而得;

为啥要搞Gamma校正?
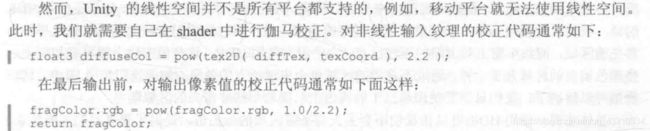
非线性转换目的主要是为了优化存储空间与带宽,传递函数能更好地帮我们利用编码空间,我们现在通用的格式还是8位,等以后如32位时,有足够颜色空间能利用时,或许就不需要伽马编码的工作。之前的文章也有说过,这里就截个图;

二.韦伯定律
人的感觉具有相对性——Weber定律,其公式为ΔI/I=K;
- 其中K为常数称作韦伯率,与感觉器官有关,I为原始刺激值,ΔI为此时的差别阈值;
- 它用来表示感觉的差别阈值随原刺激量的变化而变化,表现有一定的规律性;
- 韦伯定律不仅可以适用于视觉,听觉(2000HZ)K=0.003,触觉(400g)K=0.013,咸味觉(3mol/L)K=0.2,幸福感也适用;
- 所受刺激越大时,需增加的刺激也要足够大才会使人感觉到有明显变化,仅适用于中等强度刺激

上图中,上面的看似是均匀过渡,但其实均匀过渡的是下面的一条,我们可以称上面的为美术中灰,下面的为物理意义上中灰色。上面的更符合我们的视觉习惯;
Gamma校正稍微总结下:
- 人眼对暗部变化比亮部更为敏感;
- 目前所使用的真彩格式RGBA32,每个颜色通道只有8位用于记录信息,为了使用带宽和存储空间,需进行非线性转换;
- 目前普遍使用的SRGB颜色空间标准,传递函数Gamma值为2.2;
三.CRT

1.与Gamma校正的关系
在SRGB被提出的1996年前,早期的图像显示器都是CRT(阴极射线显像管),人们发现这种设备亮度与电压不成线性,而是Gamma约2.2的幂值关系,是巧合的进行校正。
2.阴极射线管相关介绍
是一种真空器件,利用电磁场产生高速的,经过聚焦的电子束,偏转到屏幕的不同位置轰击屏幕表面的荧光材料而产生可见图形。

3.CRT与转换函数

上图中左图是Gamma编码曲线也是人眼对物理光强的响应曲线,右边则是早期CRT,电压与屏幕亮度之间关系的映射曲线;
以视觉中灰色为例,在物理光强为0.218左右时,经过编码后变成0.5,在经过CRT的校正后,从0.5回到0.218,还原真实物理光强;
4.什么是中灰值
通过实验我们能发现,人眼的视觉感官机具迷惑性,由于同时对比度无法判断出视场中目标物的绝对亮度,它对亮度主观影响与背景亮度有一定关系。那么我们的中灰就并不可能为一个固定的具体数值,全凭视觉感受。

四.线性工作流
1.何为线性工作流?
在生产的各个环节,正确使用Gamma编码及解码,使最终的到的颜色数据与最开始输入的物理数据一致;如,若是使用Gamma空间的贴图,在传给着色器前需要从Gamma空间转到线性空间;
2.不规范产生的问题
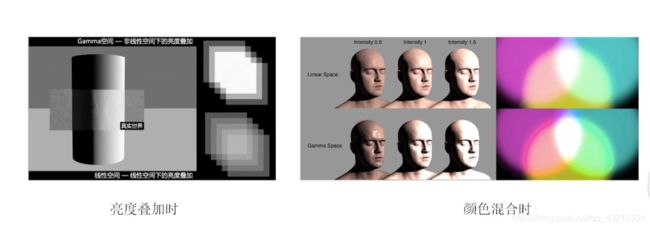
若是在着色阶段未使用线性空间下的颜色进行计算,结果可能如下图所示
- 在亮度叠加时产生过曝效果,伽马空间下的值在经过伽马编码后,其值比实际的要大,如0.098进行叠加时其值在编码后变成0.0980.45进行叠加,最后超过1产生过曝效果;
- 在颜色混合时,若是未对非线性颜色进行转换,会在纯色边界出现黑边;
- 进行光照渲染计算时,若我们把视觉上,非线性空间下的中灰色0.5当做是实际光强为0.5进行计算产生如图效果,实际在显示时,中灰色为0.5,但在渲染空间下光强为0.18;


3.unity中颜色空间
再就是目前支持线性空间的平台

Unity硬件特性支持,主要由两个硬件特性支持:SRGB Frame Buffer,SRGB Sampler;
- SRGB Frame Buffer:
- 将shader计算结果输出到显示器前进行Gamma校正;
- 作为纹理被读取时,自动把存储的颜色从sRGB空间转换到线性空间;
- 调用ReadPixels(),ReadBackImage()时,直接返回sRGB空间下的颜色;
- sRGB Frame Buffer仅支持每通道为8bit的格式,不支持浮点;
- HDR开启后,会先把渲染结果绘制到浮点格式的FB中,最后绘制到sRGB FB上输出;
- SRGB Sampler:将sRGB贴图进行线性采用转换;
利用硬件特性进行sRGB贴图线性采样和shader计算结果Gamma校正,比起在shader中对贴图采样和计算结果校正要快;
4.Substance Painter到unity过程

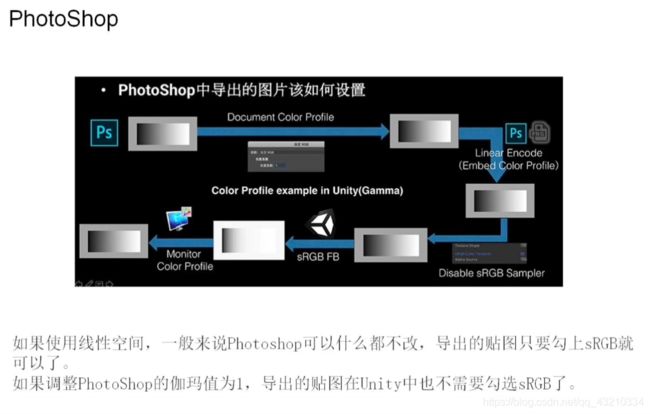
5.PS到Unity

- PS会读取显示器的Color Profile 反向补偿回去,即不会经过显示器伽马变换;
- PS有名为Document Color的第二个Color Profile,其默认值就是SRGB COLOR Profile,和显示器的一致,颜色因此被压暗,所以PS中看到结果和unity一样;
(个人理解是PS有两个这玩意,一个是不会伽马变换的,另一个和显示器一样,叠加到一起才和unity一样,调整这俩玩意就能输出想要结果)
关于PS和Unity中的混合:
- Unity混合为线性混合;
- PS图层间混合,则是每个上层图层经过伽马变换后,再做混合,故而会显得较暗。设置中更改,“用灰度系数混合RGB颜色”,参数为1,结果才为直接混合结果。
五.HDR
在上面我们有讲到现在我们通用的格式为单通道8bit,而当图像存储空间提升时,或许不需要再使用Gamma变换。比如每个通道都是32位的hdr(High Dynamic Range),高动态范围相反的是低动态范围(LDR)。
1.动态范围是啥
简而言之,它指的是最高与最低亮度值间的比值。
现实中,场景的最亮和最暗范围非常大,超出显示器能显示范围256阶灰阶(单通道精度8位,灰度为2的8次方)。
2.HDR的好处
HDR使用远高于8精度的32位来记录亮度信息,可以表示超过0-1内的亮度,从而更精准反映现实光照环境。虽然最后要转回显示设备使用的LDR(通过色调映射方式控制转换),但是计算过程却真实可信;
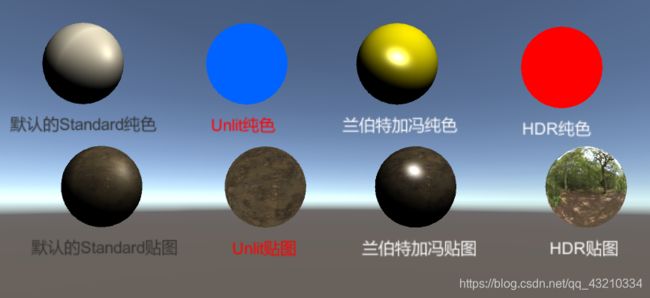
Unity中的伽马校正操作
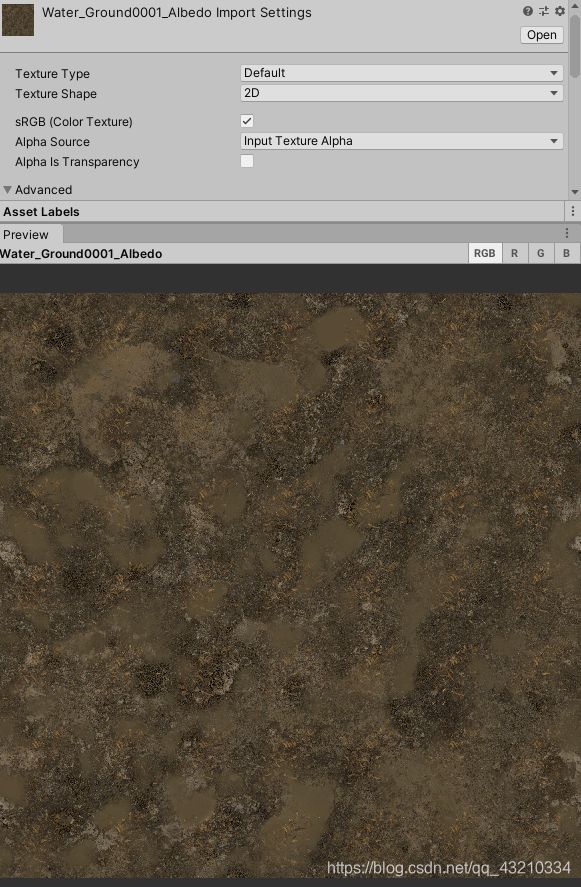
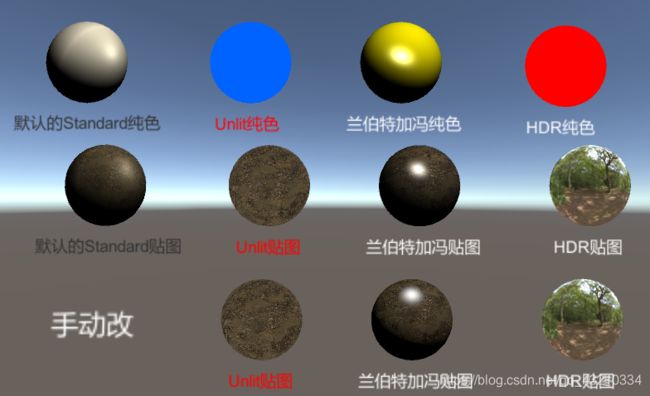
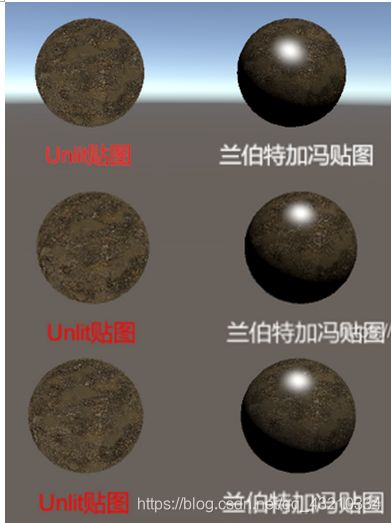
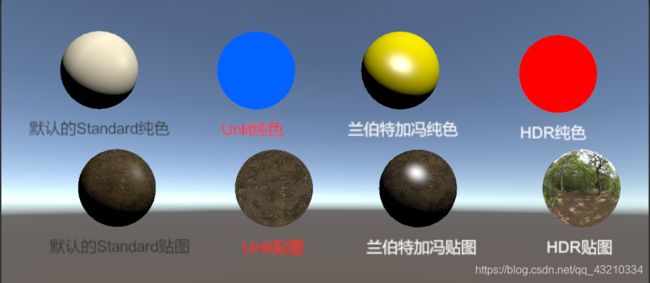
贴图是来自Quixel里混合得到的,所以勾选sRGB选项,上面的第一张是Gamma空间下的,第二张的则是线性空间下的,第三张是去掉勾选sRGB的;


可以看到除去HDR外都有收到影响;
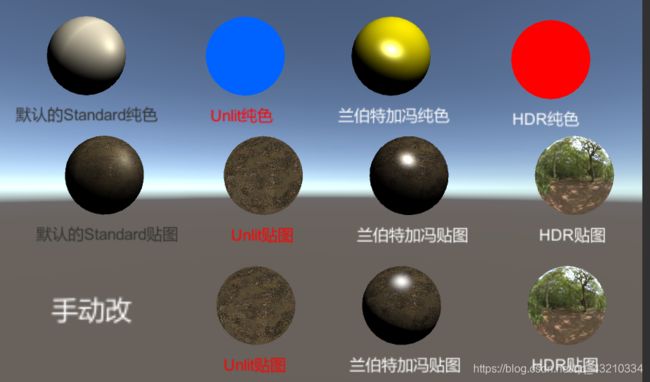
2.利用手动power方法进行伽马校正
结果如下图,Gamma空间下前两排和上面一样,第三排是经过处理的;

3.利用Unity在Unity CG.cgnic中封装的函数
inline float GammaToLinearSpaceExact (float value)
{
if (value <= 0.04045F)
return value / 12.92F;
else if (value < 1.0F)
return pow((value + 0.055F)/1.055F, 2.4F);
else
return pow(value, 2.2F);
}
inline half3 GammaToLinearSpace (half3 sRGB)
{
// Approximate version from http://chilliant.blogspot.com.au/2012/08/srgb-approximations-for-hlsl.html?m=1
return sRGB * (sRGB * (sRGB * 0.305306011h + 0.682171111h) + 0.012522878h);
// Precise version, useful for debugging.
//return half3(GammaToLinearSpaceExact(sRGB.r), GammaToLinearSpaceExact(sRGB.g), GammaToLinearSpaceExact(sRGB.b));
}
inline float LinearToGammaSpaceExact (float value)
{
if (value <= 0.0F)
return 0.0F;
else if (value <= 0.0031308F)
return 12.92F * value;
else if (value < 1.0F)
return 1.055F * pow(value, 0.4166667F) - 0.055F;
else
return pow(value, 0.45454545F);
}
inline half3 LinearToGammaSpace (half3 linRGB)
{
linRGB = max(linRGB, half3(0.h, 0.h, 0.h));
// An almost-perfect approximation from http://chilliant.blogspot.com.au/2012/08/srgb-approximations-for-hlsl.html?m=1
return max(1.055h * pow(linRGB, 0.416666667h) - 0.055h, 0.h);
// Exact version, useful for debugging.
//return half3(LinearToGammaSpaceExact(linRGB.r), LinearToGammaSpaceExact(linRGB.g), LinearToGammaSpaceExact(linRGB.b))
}
主要用的还是GammaToLinearSpace 和LinearToGammaSpace 函数;
采样贴图时使用GammaToLinearSpace,然后最后输出用LinearToGammaSpace;
关键代码如下:
float3 col=GammaToLinearSpace(tex2D(_MainTex, i.uv));
col=LinearToGammaSpace(col);