- uniapp基本使用
shadouqi
uniappuni-app
资料咸虾米视频黑马视频uniapp官方文档hbuilder1.uniapp页面生命周期1.1onLoad还拿不到dom适合接受上页的参数,联网取数据,更新data。相当于created和beforeCreated期间主要的作用是比如说获取url上的query参数*url:***/**?name=张三&age=18import{onLoad}from"@dcloudio/uni-app"onLoad
- uni-app开发小程序,根据图片提取主题色值
需求,在页面根据传入的图片提取图片主色值并用来设置区块背景色{{item.name}}{{item.calorie}}千卡/{{item.unit}}分钟importproductChangefrom'./product-change.vue'exportdefault{name:'productItem',components:{productChange},props:{name:{type:
- uView UI 组件大全
uViewUI是一个基于uni-app的高质量UI组件库,提供丰富的跨平台组件(支持H5、小程序、App等)。以下是其核心组件的分类大全及功能说明,结合最新版本(1.2.10)整理:一、基础组件按钮(Button)支持主题色、镂空、禁用等样式,可设置openType(如微信小程序授权)和回调事件。图标(Icon)内置多种图标,支持自定义颜色、大小、背景色和渐变色。布局(Layout)提供栅格系统(
- 全新开发范式:uni-app X助力全平台原生应用
程序媛夏天
小白学鸿蒙uni-app
在2025年数字技术发展的关键节点上,国产操作系统正在经历从愿景走向现实的深刻变革。DCloud于5月12日发布的HBuilderX4.64正式版,标志着uni-appx已实现对鸿蒙、Android、iOS、Web、微信小程序等主流平台的全覆盖,为开发者带来了全新的跨平台开发体验。一、技术革新:Web技术栈与原生性能的完美融合uni-appx的突破性在于其独特的设计理念:“开发态基于Web技术栈,
- uni 读取网络json_uni-app怎么使用路由守卫,并且路由配置和pages.json中只写一套...
天天很向上
uni读取网络json
背景uni-app本身没有路由,无法使用路由守卫。那么有这么一个功能:当某些页面需要登录,进入之前需要判断是否登录,如果没有登录则跳转到登录页。可以封装公共方法或混入实现,但是不太优雅,这时使用路由守卫实在是太方便了!幸好,插件uni-simple-router给我们提供了1.uni-simple-router使用方法uni-simple-router是专为uni-app打造的路由管理器。它保留了
- 小程序框架单元测试:Jest在不同框架中的配置与使用
小程序开发2020
小程序开发宝典小程序单元测试log4jai
小程序框架单元测试:Jest在不同框架中的配置与使用关键词:Jest、单元测试、小程序、Taro、uni-app、WePY、测试配置摘要:本文将深入探讨如何在不同的小程序框架(Taro、uni-app、WePY)中配置和使用Jest进行单元测试。我们将从基础概念讲起,逐步深入到具体配置和实战案例,帮助开发者掌握小程序单元测试的核心技能,提升代码质量和开发效率。背景介绍目的和范围本文旨在帮助小程序开
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- Event Loop 在浏览器和 Node.js 中的区别
阿珊和她的猫
node.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、事件循环的阶段浏览器Node.js二、微任务队列的处理浏览器Node
- uni-app使用web-view组件APP实现返回上一页
极客编程坊
WEB前端uni-app前端
一、功能概述本案例实现了在Uniapp中内嵌H5网页并深度控制的三项核心功能:隐藏指定特征的内链元素自定义导航栏返回逻辑Webview原生特性保留二、代码解析2.1基础结构webview-styles:控制原生Webview样式src:指定加载的H5页面地址2.2核心控制逻辑exportdefault{onReady(){constcurrentWebview=this.$scope.$getAp
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
2401_89605681
嗖微miui52086java小程序开发语言微信小程序uni-app
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
源码_V_saaskw
嗖微miui52086java小程序开发语言uni-app微信小程序微信公众平台
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
狂团商城小师妹
嗖微miui52086java小程序开发语言微信小程序javascript
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA无人系统台球室源码自助开台约球交友系统源码小程序
全域无人化运营革命:JAVA无人系统台球室源码解析(支持茶室/棋牌/KTV多业态)在共享经济与无人化浪潮的推动下,全球自助娱乐市场规模突破千亿美元,传统台球室、棋牌室面临人力成本高、运营效率低、用户粘性弱等痛点。JAVA无人系统台球室源码以SpringBoot+MyBatisPlus+MySQL为核心技术栈,通过Uni-app跨端开发实现小程序/H5/APP全渠道覆盖,集成AI裁判、社交裂变、多支
- 关于uniapp中的拖拽图片排序,类似发布朋友圈功能的组件学习
一路向前的月光
jsuniappuni-app学习
仅供学习记录和帮作者shm***@163.com推广一下他的插件如果侵权请联系我进行文章删除图片拖拽排序-DCloud插件市场GitHub-shmilyany/shmily-drag-image:uni-app图片拖拽排序插件一、项目背景在uniapp中编写类似发布朋友圈功能时候需要用户可以自己决定上传图片的顺序二、基本功能组件movable-area可拖动区域由于app和小程序的架构是逻辑层与视
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- uni-app X APP在线升级 解决【uni-upgrade-center-app】未配置uni-upgrade-center 问题
着急解决问题的同学可以直接查看第7项和7.3项。1、按照官网的指导文档进行升级中心配置。App升级中心uni-upgrade-center|uniCloud2、升级中心分为两个部分:uni-upgrade-centerAdmin管理后台和uni-upgrade-center-app前台检测更新3、后台管理部分按照上面的连接操作即可。4、当执行到前台检测更新时遇到了这个问题“PossibleUnha
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- Uni-app 生命周期与钩子:程序的“生命”旅程
普宁Max
uni-appvue
Uni-app生命周期与钩子一、应用生命周期(AppLifecycle)onLaunch什么时候触发?常用场景?onShow什么时候触发?常用场景?onHide什么时候触发?常用场景?onError什么时候触发?常用场景?onPageNotFound什么时候触发?常用场景?onUnhandledRejection什么时候触发?常用场景?onThemeChange什么时候触发?常用场景?二、页面生命
- 从卡顿到丝滑:uni-app房产App性能优化实践
儿歌八万首
uniappuni-app性能优化
1.性能优化概述在移动互联网时代,用户对应用性能的要求越来越高。据统计,如果一个应用的启动时间超过3秒,将有53%的用户选择放弃使用。对于房产行业的移动应用来说,性能优化更是至关重要,因为它直接影响到用户的看房体验和决策效率。房产应用的独特挑战房产应用相比其他类型的应用,面临着更多的性能挑战:数据量大:房源、客户、跟进记录等海量数据需要高效处理和展示图片密集:房源图片、户型图、实景照片等大量高清图
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- Session:在多个请求之间跟踪用户状态
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
- uni-app学习笔记二十一--pages.json中tabBar设置底部菜单项和图标
moxiaoran5753
uni-app学习笔记
如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生tab。Tips当设置position为top时,将不会显示i
- uniapp - 实现苹果App打包上架App Store应用商店详细教程,详解Hbuilder打包编译ipa发布上传到苹果ios软件商店全流程,提供云打包/离线本地打包ios、申请IOS苹果证书方法
前端开发大师鸭
+UniAppuni-appiosAppStore苹果商店打包编译ipa文件全流程苹果IOS证书申请方法教程苹果ios打包上架全流程教学解决上架被拒一直不通过失败问题
前言【安卓App】打包上架主流应用商店,请访问这篇文章。在uni-app苹果App项目开发中,详解打包发布上架苹果appstore应用商店全流程,uniappIOS从打包到上架流程,提供多种方式打包编译为ipa文件(HbuilderX云打包/本地原生打包/离线打包),详解如何申请苹果证书多种方法,将uni-App打包生成的苹果APP发布到AppStore软件商店,解决打包编译失败、苹果证书不会申请
- 关于uniapp
m0_73928262
开发语言uni-app
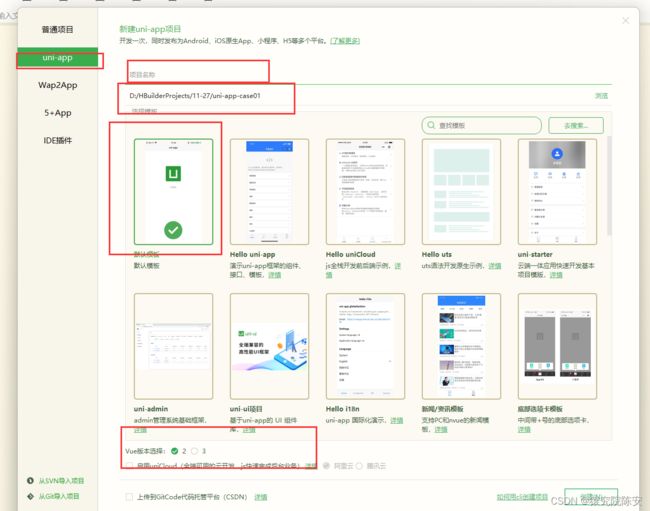
目录前言一、uniapp是什么?二、uniapp的由来三、uniapp的基本概念四、uniapp的使用场景五、uniapp框架格式和基本概念六、如何使用uniapp七、如何使用uniapp创建文件总结前言Uni-app是由Dcloud公司推出的一个多端开发框架,可以使用Vue开发一次代码,产出多个平台的应用程序,包括iOS、Android、H5、小程序等。这种“一次开发,多端输出”的开发方式大大减
- uni-app中,如果您需要在Android和iOS平台上进行基座操作和联调调试
在uni-app中,如果您需要在Android和iOS平台上进行基座操作和联调调试,以下是详细步骤和案例代码:安卓基座操作创建自定义基座:在AndroidStudio中,打开项目的"build.gradle"文件,找到android节点,添加以下代码来配置uni-appAndroid基座。java复制dependencies{implementationproject(':uniapp')//添加
- uni-app中view和text组件和动画的使用
uni-app修炼之路(七)viewtext参考官方文档:https://uniapp.dcloud.io/component/viewview视图容器。它类似于传统html中的div,用于包裹各种元素内容。如果使用nvue,则需注意,包裹文字应该使用组件。属性说明属性名类型默认值说明hover-classStringnone指定按下去的样式类。当hover-class=“none”时,没有点击态
- uni-app应用更新(Android端)
北海之灵
UniAppuni-app
关于app更新,uni-app官方推荐的是uni-upgrade-center,看了下比较繁琐,因此这里自己实现检查更新并下载安装的逻辑。1.界面效果界面中的弹框和进度条采用了uView提供的组件2.检查更新并下载安装一、版本信息配置在服务端,请求服务端接口判断是否需要更新。二、点击下载按钮,则开始下载App安装包,并监听下载进度,实时更新下载进度条注意:下载App如果是在浏览器测试,可能会有跨域
- uni-app——uni-app background-image 绑定变量写法
dbt@L
uni-appuni-app
exportdefault{data(){return{//背景图backgroundImg:"@/static/demo.png",}},}
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name