<div id="container"></div>```
```javascript
const point = [
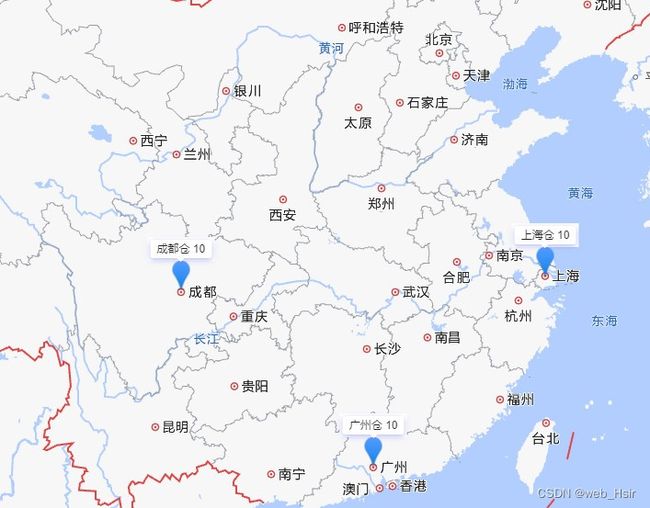
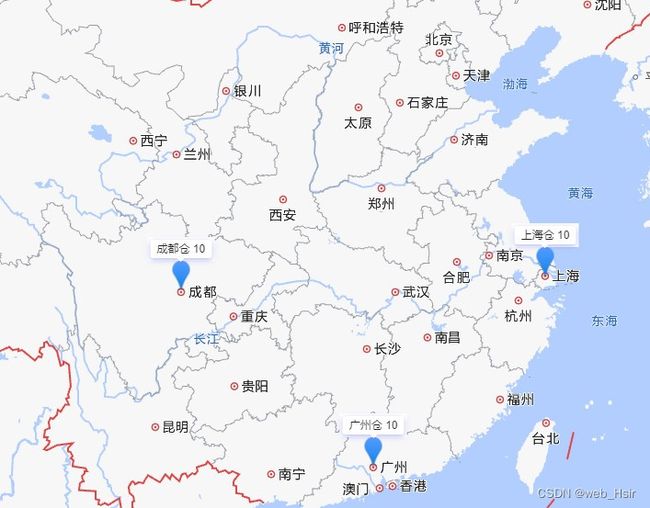
{ lnglat: ['121.473701', '31.230416'], city: '上海', number: 10 },
{ lnglat: ['113.264434', '23.129162'], city: '广州', number: 10 },
{ lnglat: ['104.065735', '30.659462'], city: '成都', number: 10 }
]
const map = new AMap.Map('container', {
zoom: 5,
resizeEnable: true,
animateEnable: true
})
let markers = []
function makeMarker({ lnglat, city, number }) {
const marker = new AMap.Marker({
position: lnglat
})
const content = `
`
const labelConfig = {
offset: [0, 0],
content,
direction: 'top'
}
marker.setLabel(labelConfig)
marker.on('click', (e) => {
makeDriving()
})
return marker
}
point.forEach((item) => {
const itemMarker = makeMarker(item)
markers.push(itemMarker)
})
map.add(markers)
function setImgSize(url, size = [25, 30]) {
const [width, height] = size
return new AMap.Icon({
image: url,
size: new AMap.Size(width, height),
imageSize: new AMap.Size(width, height)
})
}
function makeDriving() {
AMap.plugin('AMap.MoveAnimation', function () {
const lineArr = [
[116.478935, 39.997761],
[116.478939, 39.997825],
[116.478912, 39.998549],
[116.478912, 39.998549],
[116.478998, 39.998555],
[116.478998, 39.998555],
[116.479282, 39.99856],
[116.479658, 39.998528],
[116.480151, 39.998453],
[116.480784, 39.998302],
[116.480784, 39.998302],
[116.481149, 39.998184],
[116.481573, 39.997997],
[116.481863, 39.997846],
[116.482072, 39.997718],
[116.482362, 39.997718],
[116.483633, 39.998935],
[116.48367, 39.998968],
[116.484648, 39.999861]
]
map.setZoom(17)
const current = [116.480151, 39.998453]
const start = lineArr[0]
const end = lineArr[lineArr.length - 1]
const startMarker = new AMap.Marker({
icon: setImgSize(
'https://a.amap.com/jsapi/static/image/plugin/marker/start.png'
),
position: start,
offset: [-13, -26]
})
const endMarker = new AMap.Marker({
icon: setImgSize(
'https://a.amap.com/jsapi/static/image/plugin/marker/end.png'
),
position: end,
offset: [-13, -26]
})
const passMarker = new AMap.Marker({
position: current,
icon: setImgSize(
'https://a.amap.com/jsapi/static/image/plugin/marker/mid.png'
),
offset: [-13, -26]
})
const carMarker = new AMap.Marker({
position: start,
icon: 'https://a.amap.com/jsapi_demos/static/demo-center-v2/car.png',
offset: [-13, -26]
})
var polyline = new AMap.Polyline({
map: map,
path: lineArr,
showDir: true,
strokeColor: '#28F',
strokeWeight: 6
})
var passedPolyline = new AMap.Polyline({
map: map,
strokeColor: '#AF5',
strokeWeight: 6
})
carMarker.on('moving', function (e) {
const last = e.passedPath[e.passedPath.length - 1]
const { lng, lat } = last
const [a, b] = current
if (a == lng && b == lat) {
carMarker.stopMove()
} else {
passedPolyline.setPath(e.passedPath)
}
map.setCenter(e.target.getPosition(), true)
})
function startAnimation() {
carMarker.moveAlong(lineArr, {
duration: 500,
autoRotation: true
})
}
map.add([startMarker, endMarker, passMarker, carMarker])
setTimeout(() => {
startAnimation()
}, 600)
})
}
.amap-marker-label {
border: none;
}
.amap-info-container {
position: relative;
.amap-info-window {
background: #fff;
border-radius: 3px;
padding: 3px 7px;
box-shadow: 0 2px 6px 0 rgba(114, 124, 245, 0.5);
position: relative;
}
.amap-info-sharp {
position: absolute;
top: 16px;
bottom: 0;
left: 50%;
margin-left: -8px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 8px solid #fff;
}
}