JavaScript零基础入门 6:JavaScript数组详解
作者简介:CSDN2021博客之星亚军、新星计划导师✌、博客专家
哪吒多年工作总结:Java学习路线总结,搬砖工逆袭Java架构师
关注公众号【哪吒编程】,回复1024,获取Java学习路线思维导图、大厂面试真题、加入万粉计划交流群、一起学习进步
目录
一、垃圾回收(GC)
二、数组(Array)
1、什么是数组
2、索引
3、创建数组对象
4、向数组中添加元素
5、读取数组中的元素
6、获取数组的长度
7、修改length
8、向数组的最后一个位置添加元素
三、数组中的方法
1、push()
2、pop()
3、unshift()
4、shift()
5、slice()
6、splice()
7、slice()
8、concat()
9、join()
10、reverse()
11、sort()
四、数组的遍历
1、for
2、forEach()
五、函数中的方法
1、call()和apply()
2、this与arguments
一、垃圾回收(GC)
当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,所以这种垃圾必须进行清理。
在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁,我们不需要也不能进行垃圾回收的操作,我们需要做的只是要将不再使用的对象设置null即可。
二、数组(Array)
1、什么是数组
数组也是一个对象,它和我们普通对象功能类似,也是用来存储一些值的,不同的是普通对象是使用字符串作为属性名的,而数组时使用数字来作为索引操作元素。
2、索引
从0开始的整数就是索引。
数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
3、创建数组对象
var arr = new Array();4、向数组中添加元素
语法:数组[索引] = 值
arr[0] = '哪吒';
arr[1] = '比比东';
arr[2] = '云韵';
arr[3] = '雅妃';5、读取数组中的元素
语法:数组[索引]
如果读取不存在的索引,他不会报错而是返回undefined
6、获取数组的长度
语法:数组.length
- 对于连续的数组,使用length可以获取到数组的长度(元素的个数);
- 对于非连续的数组,使用length会获取到数组的最大的索引+1;
- 尽量不要创建非连续的数组;
7、修改length
- 如果修改的length大于原长度,则多出部分会空出来;
- 如果修改的length小于原长度,则多出的元素会被删除
8、向数组的最后一个位置添加元素
语法:数组[数组.length] = 值;
三、数组中的方法
1、push()
向数组的末尾添加一个或多个元素,并返回数组的新的长度。
2、pop()
该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回。
3、unshift()
向数组开头添加一个或多个元素,并返回新的数组长度,向前边插入元素以后,其他的元素索引会依次调整。
4、shift()
删除数组的第一个元素,并将被删除的元素作为返回值返回。
5、slice()
可以用来从数组提取指定元素。
该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回。
参数:
-
截取开始的位置的索引,包含开始索引
-
截取结束的位置的索引,不包含结束索引
-
第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
-
索引可以传递一个负值,如果传递一个负值,则从后往前计算。-1 倒数第一个,-2 倒数第二个
6、splice()
可以用于删除数组中的指定元素,使用splice()会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回。
参数:
第一个,表示开始位置的索引
第二个,表示删除的数量
第三个及以后, 可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边。
7、slice()
从数组提取指定元素,该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回。
参数:
(1)截取开始的位置的索引,包含开始索引;
(2)截取结束的位置的索引,不包含结束索引;
第二个参数可以省略不写,此时会截取从开始索引往后的所有元素。
索引可以传递一个负值,如果传递一个负值,则从后往前计算,-1 倒数第一个,-2 倒数第二个。
8、concat()
concat()可以连接两个或多个数组,并将新的数组返回,该方法不会对原数组产生影响。
9、join()
该方法可以将数组转换为一个字符串。
该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回。
在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符。
如果不指定连接符,则默认使用,作为连接符。
10、reverse()
该方法用来反转数组(前边的去后边,后边的去前边)。
该方法会直接修改原数组。
11、sort()
对数组中的元素进行排序。
会影响原数组,默认会按照Unicode编码进行排序。
即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进排序时,可能会得到错误的结果。
可以在sort()添加一个回调函数,来指定排序规则,回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调用回调函数,浏览器会根据回调函数的返回值来决定元素的顺序。
- 如果返回一个大于0的值,则元素会交换位置;
- 如果返回一个小于0的值,则元素位置不变;
- 如果返回一个0,则认为两个元素相等,也不交换位置;
8,7,6,5,4,3,2,1输出结果:8,7,6,5,4,3,2,1
四、数组的遍历
1、for
(1)代码实例
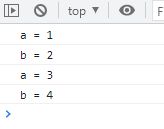
(2)浏览器输出
2、forEach()
forEach()方法需要一个函数作为参数,像这种函数,由我们创建但是不由我们调用的,我们称为回调函数。
数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素,以实参的形式传递进来,我们可以来定义形参,来读取这些内容。
浏览器会在回调函数中传递三个参数:
-
当前正在遍历的元素
-
当前正在遍历的元素的索引
-
正在遍历的数组
(1)代码实例
(2)浏览器显示
五、函数中的方法
1、call()和apply()
这两个都是调用函数的方法,只是传参的方式不同。
- call()方法可以将实参在对象之后依次传递;
-
apply()方法需要将实参封装到一个数组中统一传递
2、this与arguments
(1)this
- 以函数形式调用时,this永远都是window
- 以方法的形式调用时,this是调用方法的对象
- 以构造函数的形式调用时,this是新创建的那个对象
- 使用call和apply调用时,this是指定的那个对象
(2)arguments
arguments是一个类数组对象,它也可以通过索引来操作数据,也可以通过arguments.length获取长度。
比如arguments[0] 表示第一个实参,arguments[1] 表示第二个实参。
它里边有一个属性叫做callee,这个属性对应一个函数对象,就是当前正在指向的函数的对象。
代码实例:
作者简介:CSDN2021博客之星亚军、新星计划导师✌、博客专家
哪吒多年工作总结:Java学习路线总结,搬砖工逆袭Java架构师
关注公众号【哪吒编程】,回复1024,获取Java学习路线思维导图、大厂面试真题、加入万粉计划交流群、一起学习进步