- 关于测试的个人理解
低调_0c1d
针对测试,专业的知识可以自行百度我只谈谈我目前的理解:我目前理解的测试包含两方面:单元测试和集成测试我理解的单元测试是,以一个类的一个方法的单元测试为例,我只关心方法是要干什么的,输入是什么,预期输出是什么,将预期输出和实际的输出进行比对(用志勇哥说的断言),想必有些同学可能会说如果这方法依赖了其他的类,那么此时就可以使用睿哥说的mockito了,我理解的mock就是伪造处一个被依赖的类的方法的输
- 深入理解单元测试
元闰子
单元测试log4j
荐语本文要介绍的是2020年O’Reilly出版的书籍UnitTestingPrinciples,Practices,andPatterns,一本在豆瓣评分高达9.9的好书。作为一名软件开发工程师,你应该对单元测试(unittest)很熟悉,但单元测试的目的、Mock的正确用法、单元测试和集成测试的区别等等,你真的懂吗?书中对这些内容都做了深入的介绍,并通过实际案例教你如何写出好的单元测试。读完这
- 查看当前计算机CPU架构
raoxiaoya
Linuxwindows
在安装软件的时候,windows上会有32bit,64bit的区别,但是Linux系统下则还需要知道CPU架构,比如amd64,i386,arm64,x86_64,aarch64等等。1、cat/proc/versionLinuxversion3.10.0-1127.10.1.el7.x86_64(
[email protected])(gccversion4.8.
- 前端工程化——脚手架及自动化构建
Jelly-JK
前端工程化javascriptnode.jshtml
定义一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化前端工程化主要解决的问题传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目工程化的表现体现在项目的整个流程:创建项目创建项目结构创建特定类型文件编码格式化校验校验代码风格编译/构建/打包预览/测试WebServer/MockLiveReloading/HMRSourc
- 经典大师褶绣作品欣赏①
Smocking2020
Smocking基础针法-国外精选预告缩褶绣介绍(国外大师英文版)观看密码:smocking想学习交流请加我微信,分享smocking基础针法线上视频♡
- 【前端】 如何在 Vue.js 中使用 Mock 数据:教程与技巧
帅比九日
踩过的坑前端vue.jsjavascript
如何在Vue.js中使用Mock数据:教程与技巧在开发过程中,为了测试和开发前端功能,你常常需要用到模拟(mock)数据。Vue.js提供了灵活的方式来处理数据请求和更新,但在没有真实后端的情况下,我们可以使用Mock数据来代替真实API请求。本文将介绍如何在Vue.js项目中设置和使用Mock数据。1.使用Mock数据的必要性Mock数据在以下场景中非常有用:前端开发阶段:在后端API尚未完成时
- Python 读取配置文件config.ini
【灯火阑珊】我还在路上
Pythonpython
文章目录前言一、创建配置文件config.ini二、使用步骤1.安装库并引入库2.读取配置文件3.获取配置文件的内容总结前言在项目制的工作中往往会用到配置文件,这样可以灵活配置和切换,ini最常见一种配置文件类型,其使用python自带的configparser模块实现配置文件的写入、更新、删除、读取等操作。一、创建配置文件config.ini[Mock]mock_ip=127.0.0.1mock
- 软件开发最佳实践:接口设计、自测与效率提升
TracyCoder123
代码整洁之道代码整洁之道
文章目录1.接口设计RESTfulURL设计方法的使用状态码返回体封装2.自测(TDD)引入TDD实践自测用例范本3.提升开发效率善用Mock代码复用1.接口设计接口设计是前后端通信的基础,合理的接口设计可以提高开发效率,降低维护成本。以下是关于RESTfulAPI设计的一些最佳实践:RESTfulURL设计资源导向性:URL应该描述性的表示资源,而不是操作动作。示例:/users/{userId
- 开源|低代码表单FormCreate通过循环创建多个表单?
低代码研究员
FormCreate低代码低代码表单动态表单开源FormCreate
本文将展示如何使用低代码表单form-create在循环创建多个表单,并实现表单的动态添加、重置和提交功能。我们将使用Mock数据模拟从接口获取的表单数据,并提供详细的代码示例和解释。源码地址:Github|Gitee获取表单数据添加表单重置表单提交表单import{ref}from'vue';import{ElButton,ElDivider}from'element-plus';importf
- Day03-01:Ajax-Axios2-案例
我以为心都空了
JavaWebajax前端javascript
Day03-01:Ajax-Axios2-案例基于Vue及Axios完成数据的动态加载展示1.数据准备的url:http://yapi.smart-xwork.cn/mock/169327/empist2.在页面加载完成后,自动发送异步请求,加载数据,渲染展示页面(性别:1代表男,2代表女)。Ajax-Axios2-案例编号姓名图像性别职位入职日期最后操作时间{{index+1}}{{emp.na
- @Mock 和 @InjectMocks的区别
代码改变世界888
java单元测试
说明在Mockito中,@Mock和@InjectMocks是用于处理模拟对象的注解,但它们有不同的作用和用途:@Mock注解:@Mock注解用于创建一个模拟对象。模拟对象是用来模拟一个类或接口的实例,以便在测试中模拟该对象的行为。当您使用@Mock注解标记一个字段时,Mockito会自动为该字段创建一个模拟对象,并将其初始化。@Mock主要用于模拟测试目标类(被测试类)中的依赖项或其他与被测试类
- 经典大师褶绣作品欣赏②
Smocking2020
Smocking基础针法-国外大师精选-4种针法(MarthaPullen)Smocking缩褶绣4种针法(国外大师英文版)想学习交流请加我微信,分享smocking基础针法线上视频♡
- 第八章 【前端】Mock.js(8.2)——数据模板定义规范 DTD
yu玉米mi
前端vue.js
8.2数据模板定义规范DTD数据模板中的每个属性由3部分构成:属性名、生成规则、属性值://'属性名|生成规则':属性值'name|rule':value属性名和生成规则之间用竖线|分隔。生成规则是可选的,生成规则有7种格式:‘name|min-max’:value‘name|count’:value‘name|min-max.dmin-dmax’:value‘name|min-max.dcoun
- 单元测试编写
BIGSHU0923
单元测试log4j
概述记录,为了快速查找。用JUnit5和Mockito。参考阿里的java开发规范,单元测试主要遵循AIR原则,即自动化(Automation)、独立性(Independence)、可重复性(Repeatability)。单测的基本目标:语句覆盖率达到70%;核心模块的语句覆盖率和分支覆盖率都要达到100%。(Jacoco)编写单元测试代码遵守BCDE原则,以保证被测试模块的交付质量。⚫B:Bor
- 单元测试框架PowerMock
yzh_1346983557
Spring测试单元测试PowerMock
目录一、为何用?二、powermock的使用1.引入依赖2.单测代码1.普通public方法2.模拟构造器和final方法3.模拟static静态方法4.局部的final、private方法模拟其它Springboot集成测试:一、为何用?Mockito是一个针对Java的单元测试模拟框架,它与EasyMock和jMock很相似,都是为了简化单元测试过程中测试上下文(或者称之为测试驱动函数以及桩函
- 用powermock编写单元测试
左弦月
单元测试
1、pom文件引入jar包org.springframework.bootspring-boot-starter-testtestjunitjunittestorg.powermockpowermock-module-junit42.0.2testorg.powermockpowermock-api-mockito22.0.2testcom.github.jsonzoujmockdata4.1.2
- 使用Python进行Mock测试详解(含Web API接口Mock)
知识的宝藏
PythonpythonmockPythonMock单元测试
使用Python进行Mock测试详解(含WebAPI接口Mock)在软件开发过程中,单元测试是非常重要的一部分。为了确保代码的质量和可靠性,开发者需要编写测试用例来检查代码的行为是否符合预期。然而,在测试中有时会遇到一些难以直接测试的情况,例如依赖外部系统、数据库或网络服务等。在这种情况下,Mock测试就显得尤为重要。本文将详细介绍如何使用Python标准库中的unittest.mock模块来进行
- python接口自动化测试 - mock模块基本使用介绍
程序员笑笑
软件测试python服务器apache功能测试软件测试自动化测试程序人生
mock作用解决依赖问题,达到解耦作用当我们测试某个目标接口(模块)时,该接口依赖其他接口,当被依赖的接口未开发完成时,可以用mock模拟被依赖接口,完成目标接口的测试模拟复杂业务的接口当我们测试某个目标接口(模块),该接口依赖一个非常复杂的接口时,可以用mock来模拟这个复杂的业务接口;也解决接口依赖一样的原理单元测试如果某个接口(模块)未开发完成时,又需要编写测试用例,则可以通过mock模拟该
- 前端测试框架(如Jest、Mocha、Jasmine)特点及优势
hai40587
前端
前端测试框架(如Jest、Mocha、Jasmine)特点和优势。在前端开发中,测试是一个非常重要的环节,它确保了代码的质量和稳定性。关于前端测试框架,我虽然没有直接的使用经验,但可以根据业界普遍认可和广泛使用的前端测试框架,如Jest、Mocha和Jasmine,来谈谈它们的特点和优势。Jest特点与优势:零配置测试平台:Jest是一个集成了断言库、模拟(mocking)库、测试覆盖率报告等多种
- 微信小程序封装接口
Hello杨先生
1baseurl.jsmodule.exports={//开发环境basePath:'https://www.easy-mock.com/mock/5d257e0a77744b2808b88407/study'//测试环境//basePath:'https://www.easyLmock.com/mock/5d257e0a77744b2808b88407/study'////正式环境//baseP
- GoogleTest中的Mock用法
MOONICK
后端c++
通常在团队开发过程中,业务逻辑会有上下游依赖,你所负责的部分可能会依赖其他团队成员提供的接口功能,在其他成员还没有提供可用的接口之前,你的开发工作可能会因为缺乏必要接口被阻塞,此时需要对这些尚未实现的接口进行模拟(Mock),以便你本地的工作能够正常推进。一个典型的Gmock用法如博文:Gtest/Gmock探究(三)--MOCK_METHODX系列宏分析_mockmethod-CSDN博客所示,
- 将二进制文件流转化为MockMultipartFile 文件
guicai_guojia
springjava
1.引入spring依赖//引入spring-test依赖org.springframeworkspring-test5.3.82.写方法privateStringextracted(byte[]data){//创建缓存输出流BufferedOutputStreambos=null;//FileOutputStream流是指文件字节输出流,专用于输出原始字节流如图像数据等,其继承OutputStr
- Mockito.when返回的list长度为0问题解决方法
Fanzongshen
Javalistjava
今天玩Mockito.when遇见一个问题Mockito.when返回的list长度为0;上代码ArrayListchildDepts=newArrayListlist=orgMapper.selectOrgList(queryChild);//发现该代码返回的list长度为0此时应该把我们的模拟代码修改成这样Mockito.when(orgMapper.selectOrgList(Mockito
- JUNIT5+Mockito单元测试
csdn_freak_dd
Java单元测试单元测试
文章目录1、前言2、Maven依赖2.1JDK21+SpringBoot版本基于3.1.02.2JDK17+SpringBoot版本基于2.2.5.RELEASE3、业务代码4、单元测试1、前言之前写过一篇使用testMe自动生成单元测试用例,使用的是junit4来编写的单元测试用例,目前很多新项目都已经使用JDK11+以及SpringBoot3+。本次基于junit5+Mockito来编写单元测
- Vue项目中使用Mock.js进行API模拟
洛可可白
前端专栏javascriptvue.js前端
Vue项目中使用Mock.js进行API模拟前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。️技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移动开发:Andr
- linux测试环境搭建教程,linux下gtest测试环境搭建步骤
魔屋
linux测试环境搭建教程
Step1:下载gtest1.解压后进入gtest目录,如下:继续make,又出错,原因同上。解决路径:googlemock/CMakeFiles/gmock_main.dir/flags.make继续make,又出错,原因同上。解决路径:googletest/gtest/CMakeFiles/gtest.dir/flags.make继续make,又出错,原因同上。解决路径:googletest/
- chrome devtools 技巧
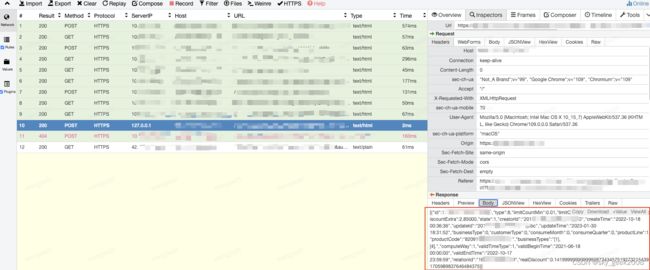
1.Chrome117可以直接修改接口返回的数据了在前后端联调的时候,往往后端的数据会出现问题,这时候通知后端改接口,改数据,他们修改发布需要个过程,而前端很想把当前的功能调通,这个时候可直接在devtools修改接口返回的数据,简直不要太香。具体怎么操作可移步Chrome117重大更新:Network面板就能发起Mock请求!!!
- Java单元测试 - mock静态方法
TheManba
Java项目经验总结java单元测试log4j
文章目录1.mock静态方法2.升级maven依赖3.示例1.mock静态方法mockito在3.4.0版本之后,开始支持mockstaticmethod。2.升级maven依赖org.mockitomockito-core3.12.4testorg.mockitomockito-inline3.12.4test3.示例类A有一个静态方法a(),publicclassA{publicstaticS
- 【实战】二、Jest难点进阶(二) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(六)
程序边界
前端tdd
文章目录一、Jest前端自动化测试框架基础入门二、Jest难点进阶2.mock深入学习学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课相对原教程,我在学习开始时(2023.08)采用的是当前最新版本:项版本@babel/core^7.16.0@pmmmwh/react-refresh-webpack-plugin^0.5.3@svgr/webpack^5.5.0@testing-
- Ellen 的Scalers Talk第四轮《新概念》朗读持续力训练 Day12520190225
徐少爷
1.练习材料:新概念第三册lesson292.任务配置:L0+L3+L4001任务L0朗读已发QQ群002L3复述没有3.知识配置001laughtotears笑出眼泪smilefromeartoear笑合不拢嘴002whistle吹口哨whisper低声细语murmur咕咕噜噜mumble喃喃003fanny(有贬义)可笑amusing使人笑的ridiculous滑稽的comic可笑的,喜剧的h
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》