Fiddler工具 — 13.AutoResponder应用场景
简单介绍几个应用场景:
-
场景一:生产环境的请求重定向到本地文件,验证结果。
例如:某网站或者系统修改了问题,但尚未更新到生产环境,可重定向到本地修改后的文件进行验证,这样能够避免更新到生产环境后才发现问题。
-
场景二:修改响应结果,模拟接口测试。也可以绕过前端页面的JS验证,测试接口是否存在问题。
例如:当我们进行登陆操作的时候,如果手机好输入的不规范,前端的校验就进行拦截了。
-
场景三:链接某些不安全的wifi时,钓鱼者可能会利用篡改某些访问的JS文件弹出窗口或链接,重定向到不安全的网站。友情提醒:尽量不要使用不安全的wifi上网。
(1)图片重定向
以http://test.lemonban.com/ningmengban/app/login/login.html登陆页面为例,将主页图片重定向到本地图片。
如果你想学习fiddler抓包,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的fiddler抓包教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
2024备战金三银四,最新版fiddler抓包实战教程!_哔哩哔哩_bilibili2024备战金三银四,最新版fiddler抓包实战教程!共计8条视频,包括:1、fiddler和F12抓包对比、2、Fiddler工作原理、3、配置证书抓取https包等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV19j411J7oc/?spm_id_from=333.337.search-card.all.click
https://www.bilibili.com/video/BV19j411J7oc/?spm_id_from=333.337.search-card.all.click
步骤1:获取要截获的请求
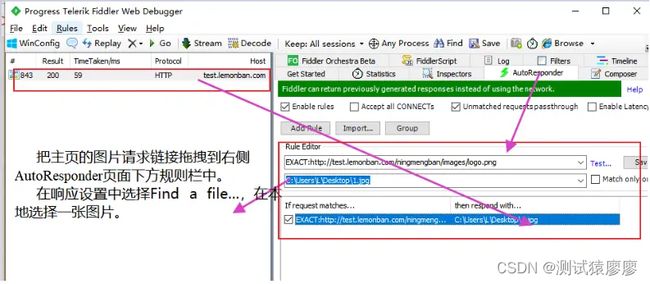
打开Fiddler,进行访问网址,抓取到主页图片的请求,并将其拖动到AutoResponder窗口中。
或者在AutoResponder窗口点击Add Rule添加一个拦截规则。
步骤2:编辑拦截规则
Rule Editor第一个下拉框可以设置重定向请求的规则,将请求拖动到该窗口,会自动出现。
如果是点击Add Rule添加拦截规则,需要手动输入。
第二个下拉框可设置重定向内容。
点击改下拉框,选择最后一项Find a file…,然后选择一张本地图片,点击右侧Save按钮。
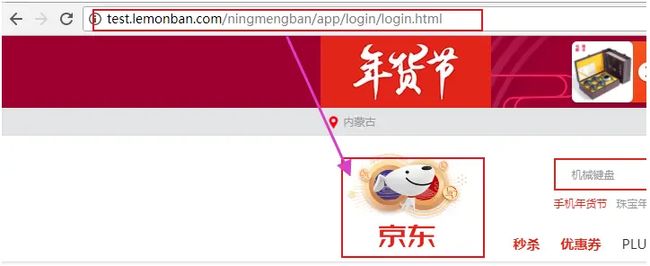
步骤3:重新访问主页链接
重新访问首页链接,发现图片已经替换。
若发现没有替换,可能是浏览器缓存问题,可以去缓存刷新或者清空缓存后再次访问即可。(CRTL+F5)
提示:请求一个链接,返回本地的html页面也是同样的原理。
(2)URL重定向
以访问http://test.lemonban.com/ningmengban/app/login/login.html首页为例,设置访问首页时,重定向到京东首页。
设置规则如下:
步骤1:点击Add Rule添加一个新规则。
步骤2:修改新增规则的拦截地址和重定向地址。
添加EXACT:后,完全匹配的请求地址才会触发重定向。
步骤3:访问首页链接,进行了地址的重定向。
输入的是首页地址,返回来的是京东首页。
(3)本地调试js文件
以访问http://test.lemonban.com/ningmengban/app/login/login.html首页为例,设置访问首页时,调用本地的js文件,效果有页面有弹框弹出。
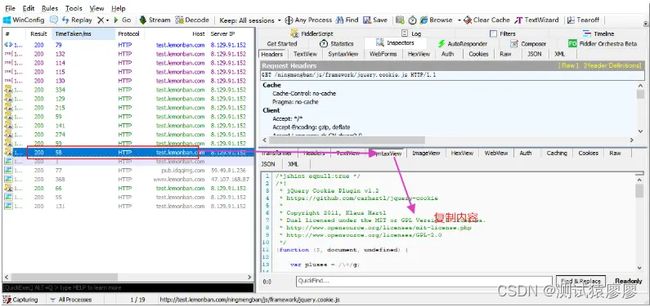
步骤1:访问首页,用Fiddler抓如请求首页的链接。
步骤2:任选一个js文件的请求,我们把内容复制下来保存到本地1.js文件中。
步骤3:在本地1.js文件中最上方,添加一条代码alert(1)。
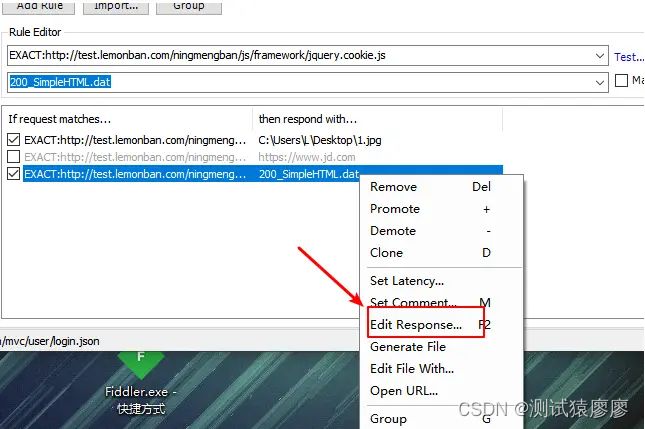
步骤4:设置规则如下:
- 把该请求拖拽到AutoResponder面板的规则栏中。
- 编辑规则,让该请求访问本地的
1.js文件
步骤5:再次进行首页访问,查看结果。
结果页面弹出了alert窗口,说明请求最终访问了本地的1.js文件。
(4)模拟Mock接口测试
当我们需要测试一个接口,可该接口还没有被开发人员实现,这个时候我们就可以通过Fiddler进行Mock模拟测试。
步骤1:根据接口文档,把该接口的请求,添加到拦截规则中。
步骤2:根据接口文档对该接口的返回描述,自行编写返回数据。
-
然后按照给是返回数据,如下:
HTTP/1.1 200 OK
Server: nginx/1.4.2
Date: Sat, 23 Jan 2021 18:11:41 GMT
Content-Type: application/json;charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
53
{"success":false,"message":"该手机号没有注册","content":null,"object":null}- 然后保存规则,重新访问即可。
(5)综合练习
简单模拟网站钓鱼的原理:
就是当我们访问一个网站的时候,会产出一些提示框,我们操作后,会跳入对应的钓鱼网站,这些网站就非常的危险了,我们一定要谨慎操作(直接离开)。
实现思路:
-
访问
http://test.lemonban.com/ningmengban/app/login/login.html首页为例。 -
保存任意一个js请求的文件到本地(同上面调用本地js的练习)
-
修改本地js文件,添加如下代码
# 弹出一个提示框,点击是访问京东页面,点击否访问淘宝页面
var flag = confirm("恭喜你中奖了,是否前往领!!!")
if(flag){
window.location.href ="http://www.jd.com"
}else{
window.location.href ="http://www.taobao.com"
}-
配置Fiddler自动响应器规则。
-
进行重新访问,查看效果。
提示:这个例子就是开阔一下思路,实现起来很方便。大家可以自己动动手实现一下。
(6)总结
-
特别说明:如果浏览器用的是Firefox,记得先清一下临时文件缓存,因为Firefox是真正的缓存,当判断文件的缓存还未过期时,就不会再发请求出来,Fiddler就获取不到了。
-
总结:我们可以通过以上方法修改本地文件,进行测试。
自动重定向功能是Fiddler最实用的功能,这里的Rule可以自由地设定,可以使用搜索(默认)、精确匹配(EXACT)、正则表达式匹 配(REGEX)。
处理方式可以选择使用文件,也可以选择合适的时间暂停数据流(bpu、bpafter),人工干预。通过以上几个示例,我们演示了怎样将HTTP请求重定向到本地的文件,进行web调试。
这种调试方式不需要发布到线上再验证,避免了修改不成功、对用户造成影响的风险,而且不需要搭建复杂的开发服务器等开发环境,非常适合快速web调试。
作者:繁华似锦Fighting
链接:https://www.jianshu.com/p/62d06becfe5a
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。