- 新手向:实现验证码程序
nightunderblackcat
Java新手开发语言javamavenspringintellij-ideaspringbootspringcloud
本文将从零开始,通过一个简单的验证码程序。即使你没有任何编程基础,也能跟着这篇文章一步步学习。第一章:Java开发环境搭建1.1安装JDK要开始Java编程,首先需要安装Java开发工具包(JDK)。JDK是Java开发的核心,包含了运行Java程序所需的工具和库。访问Oracle官网下载适合你操作系统的JDK运行安装程序,按照提示完成安装配置环境变量(这一步很重要,确保你可以在任何目录下运行Ja
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- HTML5 浏览器支持
lsx202406
开发语言
HTML5浏览器支持引言随着互联网技术的飞速发展,HTML5已经成为网页开发的新标准。HTML5的出现,使得网页开发更加便捷、高效。本文将详细探讨HTML5的浏览器支持情况,帮助开发者更好地了解和利用这一技术。HTML5浏览器支持概述支持程度目前,大多数主流浏览器都对HTML5提供了较好的支持。以下是一些主流浏览器的HTML5支持情况:Chrome:Chrome浏览器对HTML5的支持非常好,几乎
- Java---day2
七、IDEA开发工具一、下载IntelliJIDEA官网地址:IntelliJIDEA–theIDEforProJavaandKotlinDevelopment版本选择:版本说明CommunityEdition(CE)免费开源版本,适合Java、Kotlin、Android等基础开发。UltimateEdition(UE)商业版,支持更多语言和框架(如Spring、Python、JavaScrip
- 华为自研编程语言仓颉(Cangjie)的概述与诞生背景
白糖KaSTo
华为harmonyos
一、语言定位与战略背景核心使命仓颉是华为面向全场景智能终端(HarmonyOS生态)自主研发的新一代编程语言,旨在解决传统语言在跨设备协同、安全可信、高性能计算等场景的局限性。其诞生直接呼应华为构建“端-边-云”一体化技术体系的战略需求。历史契机技术自主可控:2019年美国技术制裁背景下,华为亟需突破底层开发工具链的依赖,仓颉项目应运而生。鸿蒙生态深化:随着HarmonyOS用户量突破8亿(202
- 开源 AI 联网搜索工具:Open-WebSearch MCP 全新升级,支持多引擎 + 流式响应!
Aasee.
开源人工智能javascriptmcp
开源AI联网搜索工具:Open-WebSearchMCP全新升级,支持多引擎+流式响应!「让你的AI插件真正能联网」——不需要APIKey,搜索结果可控、开箱即用!大家好,我最近开源了一个AI插件开发工具——Open-WebSearchMCP。这个项目旨在解决AI在实际应用中无法联网或联网费用高昂的问题,特别适合在Claude、LangChain、RAG方案中添加“实时搜索”能力。项目亮点一览✅多
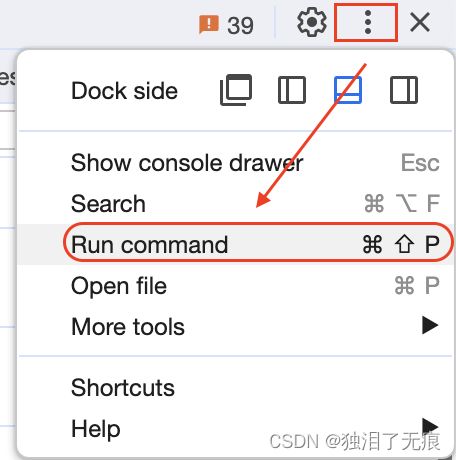
- 已解决:React在Chrome F12 调试台断点调试中跳过node_modules内部黑盒
gzzeason
react.jschromejavascript浏览器控制台React源码
一、debugger代码如下当我在探究根节点和容器源码时候,将debugger代码添加在如下位置:importReactfrom'react';//用到JSXimportReactDOMfrom'react-dom/client';importAppfrom'./App';constparent_node=document.getElementById('root');//获取根节点debugge
- 深度剖析:Onecode 如何重塑 DDD 领域模型设计
低代码老李
领域设计低代码DDD人工智能低代码
在软件技术的演进浪潮中,架构设计理念与开发工具不断迭代,推动着行业持续向前发展。领域驱动设计(DDD)以其对业务本质的深度洞察和对复杂系统架构的卓越驾驭能力,逐渐成为大型软件项目构建的关键技术。而Onecode作为一款极具创新性的开发工具,与DDD的深度融合,为软件开发流程带来了全方位的革新。今天,就让我们深入探讨Onecode在DDD领域模型设计中的独特优势与深远影响。一、代码生成:效率与质量的
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- (部署服务器系列四)部署Vue步骤(使用nodejs)
玄尺_007
#个人博客项目#前端服务器vue.js运维
1.构建项目(打包Vue):构建前设置main.js//关闭开发模式提示Vue.config.devtools=falseVue.config.productionTip=false设置指向的服务端后端ip和端口,我的常量属性统一放在了constants.jsexportconstAIOS_BASE_URL="http://192.168.0.111/api"exportconstIMG_BASE
- 操作系统领域的新宠儿:鸿蒙应用深度剖析
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
操作系统领域的新宠儿:鸿蒙应用深度剖析关键词:鸿蒙操作系统、微内核架构、分布式软总线、ArkUI框架、DevEcoStudio、跨设备开发、全场景生态摘要:本文深度剖析华为鸿蒙操作系统的核心技术架构与应用开发体系,从微内核设计、分布式协同技术、UI框架创新到全场景开发工具链展开分析。通过数学模型解析分布式一致性算法,结合Python代码演示核心调度逻辑,并以实战案例演示跨设备应用开发流程。探讨鸿蒙
- 我与C语言二周目邂逅vlog—1.熟悉而又陌生-初识C语言
hope kc
c语言开发语言
如题,在下是一名大二学生,希望改过自新,重新学习C语言(同时也在学习数据结构,希望各位大佬多多指教)1.C语言的历史C语言最初作为Unix系统的开发工具而发明的。如今成为一种高级语言,可谓C生万物2.编译与链接C语言代码是放在.c为后缀的文件里,.c为后缀的文件称为源文件,.c本身就是文本文件,无法直接运行,所以要得到最终运行的可执行程序,中间要经过编译和链接两个过程。3.VS项目的创建打开VS时
- 解锁WSL:Windows下的Linux新世界
奔跑吧邓邓子
必备核心技能windowslinuxWSL跨平台开发
目录一、WSL是什么二、WSL的功能特点2.1运行Linux环境2.2开发工具支持2.3文件系统集成2.4命令行交互2.5性能和兼容性三、WSL的版本区别3.1WSL1介绍3.2WSL2介绍3.3两者对比四、WSL的安装教程4.1安装前准备4.2安装步骤4.3安装Linux分发版五、WSL的常用命令5.1系统镜像管理5.2系统启动与关闭5.3镜像导出与导入5.4其他常用命令六、WSL的应用场景6.
- deepin uos 安装 vscode 开发工具提示缺失依赖包 libxkbfile1 的解决方案
deepinuos安装vscode开发工具提示缺失依赖包libxkbfile1的解决方案近日在deepin系统上安装vscode遇到如下报错:解决方法如下:下载高版本libxkbfile1安装高版本libxkbfile1安装vscode下载高版本libxkbfile1wgethttps://mirrors.ustc.edu.cn/debian/pool/main/libx/libxkbfile/l
- 用Python快速实现五子棋小游戏:从0到1的开发指南
python
作为一名程序员,闲暇时用代码实现个小游戏是件很有成就感的事。今天就带大家用Python的Tkinter库,从零开始开发一个简单的五子棋游戏,适合新手入门练手。开发准备首先明确我们的技术栈:编程语言:Python3.x(跨平台且语法简洁)GUI库:Tkinter(Python自带,无需额外安装,适合快速开发)开发工具:任意Python编辑器均可,推荐PyCharm(调试方便)不需要复杂的环境配置,确
- 【小米App】编程猫入门指南
Botiway
移动APPwindowsandroidstudiopythonlinuxkotlin
编程猫提供了多种工具和课程,帮助用户入门安卓应用开发。以下是入门指南:选择开发工具AppInventor:适合初学者,通过拖拽式的可视化编程,无需编写复杂代码即可创建安卓应用。学习基础课程编程猫官方课程《AppInventor入门》:学习AppInventor的基本操作,了解组件、事件和逻辑设计。《安卓应用开发基础》:掌握安卓应用的基本结构、界面布局和常用控件。在线教程和视频在编程猫官网、Bili
- 【SpringBoot】Spring Boot热部署方案的 终极深度解析,覆盖IDEA配置、JRebel原理级实操、DevTools内核机制及生产级调优策略,共分6大模块
夜雨hiyeyu.com
springbootintellij-idea后端mavenjavaideaspring
SpringBoot热部署方案的终极深度解析,覆盖IDEA配置、JRebel原理级实操、DevTools内核机制及生产级调优策略一、热部署核心原理与架构1.JVM类加载机制限制2.字节码热替换技术对比二、JRebel企业级部署全流程1.深层配置指南2.多模块项目热加载3.热替换失败解决方案三、DevTools内核级调优1.类加载隔离机制2.资源热更新策略3.生产级问题诊断四、高效协同工作流1.ID
- 深入理解安卓系统架构与开发技术
本文还有配套的精品资源,点击获取简介:安卓基础知识课程为初学者及进阶开发者提供安卓系统架构、关键开发技术以及最新开发工具的全面介绍。课程涵盖了从系统架构层面的核心概念如HAL、系统库、应用框架、应用程序层,到应用开发的关键组件,包括Dalvik/ART虚拟机、UI设计、Intent通信机制、资源管理、权限系统、进程与线程处理、AndroidStudio/Gradle集成、应用调试与测试,以及And
- PDF 的开发工具库: Adobe PDF Library
纸上笔下
AcroBatpdfadobeSDKAPI标准签名接口
AdobePDFLibrary是Adobe公司提供的一个软件开发工具包(SDK),它本质上是AdobeAcrobat的"无界面"版本,但功能更为强大。作为PDF处理领域的专业解决方案,它为开发者提供了创建、操作和管理PDF文档的全面能力。1many1many1manyAdobePDFLibrary+createPDF()+manipulatePDF()+extractData()+renderPD
- 会话对象 Cookie 四、Cookie的路径
best_virtuoso
会话前端前端
1.Cookie的path属性Cookie还有一个path属性,可以通过Cookie#setPath(String)方法来设置。你可以使用HttpWatch查看响应中的Set-Cookie中是否存在路径。下面是通过Chrome查看Cookie信息。也就是说,就算你不设置Cookie的path,Cookie也是有路径的。这个路径就是请求的路径。例如在请求:http://localhost:8080/
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- Windows环境下串口通信开发实战工具包
八大山狗
本文还有配套的精品资源,点击获取简介:在Windows操作系统中,串口是一种用于计算机与外部设备通信的接口,尤其适用于旧式硬件和特定嵌入式系统。串口通信简单且实用,适合点对点或多点数据传输。本文介绍了Windows环境下如何使用串口开发工具进行调试和开发。提供了包括串口模拟工具和串口命令收发工具在内的实用程序,这些工具可以帮助开发者无需实际连接硬件即可测试和验证串口通信协议,提高开发和调试效率。同
- Unreal Engine开发者的助手:nFringeSetup1.16+config插件介绍
本文还有配套的精品资源,点击获取简介:UnrealEngine是游戏开发中广受欢迎的引擎,其强大的图形渲染和开发工具得到开发者的青睐。nFringeSetup1.16+config插件专为UnrealEngine与VisualStudio2008的集成而设计,简化了UDK和Unreal项目的构建与管理。该插件提供了无缝的开发环境,优化了代码编辑、调试和构建过程。它还通过Config_.rar文件提
- python笔记-Selenium谷歌浏览器驱动下载
hero.zhong
python笔记selenium
Selenium谷歌浏览器驱动下载地址:https://googlechromelabs.github.io/chrome-for-testing/#stable下面是遇到的问题:python网络爬虫技术中使用谷歌浏览器代码,报错:OSError:[WinError193]%1不是有效的Win32应用程序:遇到错误OSError:[WinError193]%1不是有效的Win32应用程序通常意味着
- python规划
t_hj
python
-----------动态内容与反爬策略----------动态页面处理Selenium:自动化浏览器(点击、滚动、表单提交)Playwright(更现代的替代方案)API逆向工程分析Ajax请求(ChromeDevTools)直接调用API接口(如知乎热榜API)反爬应对User-Agent轮换、IP代理(免费/付费代理池)验证码处理(简单验证码用OCR,复杂验证码需打码平台)请求频率控制(ti
- python-for-android 使用教程
沈昊冕Nadine
python-for-android使用教程python-for-androidTurnyourPythonapplicationintoanAndroidAPK项目地址:https://gitcode.com/gh_mirrors/py/python-for-android1.项目介绍python-for-android(p4a)是一个开发工具,用于将Python应用打包成可以在Android设
- MyChrome.exe与Selenium联动避坑指南:User Data目录冲突解决方案
龙潜月七
selenium测试工具
在自动化测试与网络数据采集场景中,MyChrome.exe与Selenium的联动能发挥强大作用,但二者的UserData目录配置若处理不当,易引发冲突。下面我将重点围绕该问题,详细阐述联动的注意事项。MyChrome.exe与Selenium联动避坑指南:UserData目录冲突解决方案在自动化测试与网络数据采集的领域中,MyChrome.exe与Selenium的组合常常是开发者的得力助手。M
- ModusToolbox 实战入门 - PSOC C3 Smart IO 与 GPIO 应用篇
WPG大大通
Infineon产线大大通软件GPIOCPU开发工具
摘要本文将带您了解PSOC™ControlC3MCU的架构与开发工具,并示范如何使用EclipseIDEforModusToolbox™创建项目。通过本次使用smartI/O外设的实作示例,您将学习如何将按钮输入引脚通过smartI/O连接至输出引脚,以驱动外部LED,在无需CPU参与的情况下完成初始化后自动运行,进一步体验PSOC™ControlC3的低功耗与高集成特性。软件下载与安装软件版本M
- 基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
DS小龙哥
智能家居与物联网项目实战stm32微信小程序嵌入式硬件智能喂养系统投喂系统
基于STM32设计的牛羊喂养系统(微信小程序)(175)文章目录一、前言1.1项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2项目功能需求1.3项目开发背景1.4开发工具的选择1.5系统框架图1.6系统原理图1.7硬件实物图二、硬件选型2.1STM32开发板2.3PCB板2.4蜂鸣器模块2.5USB下载线2.6水位传感器(2个
- 使用Node.js命令行进行编程
翠绿探寻
node.jsvim编辑器编程
Node.js是一个基于ChromeV8JavaScript引擎构建的运行时环境,它可以让开发者使用JavaScript语言编写服务器端代码。Node.js命令行界面(CLI)是一个强大的工具,它提供了与Node.js交互和执行JavaScript代码的能力。在本文中,我们将介绍如何在Node.js命令行中使用JavaScript进行编程,并提供相应的源代码示例。1.安装Node.js首先,我们需
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分