Chrome DevTools 常用面板攻略
文章目录
- 前言
- 一、概述
-
- 1.1 简介
- 1.2 DevTools 初步了解
- 二、设备模式(Device Mode)
-
- 2.1 面板概述
- 2.2 设备切换
- 三、元素面板(Elements)
-
- 3.1 面板概述
- 3.2 编辑样式
-
- 3.2.1 添加、启用和停用 CSS 类
- 3.2.2 添加或移除动态样式
- 3.2.3 快速向样式规则添加背景色或颜色
- 3.2.4 使用 Color Picker 修改颜色
- 3.3 编辑 DOM
-
- 3.3.1 查看元素事件侦听器
- 四、控制台面板(Console)
-
- 4.1 消息堆叠
- 4.2 选择执行环境
- 五、源代码面板(Sources)
-
- 5.1 面板概述
- 5.2 格式化混淆代码
- 5.2 断点调试
-
- 5.2.1 代码行断点
- 5.2.2 条件代码行断点
- 5.2.3 事件监听器断点
- 5.2.4 异常断点
- 六、Network 面板
-
- 6.1 面板概述
- 6.2 Requests Table 区域
- 6.3 查看 HTTP 相关信息
-
- 6.3.1 查看网络请求的参数
- 七、Performance 模块
-
- 7.1 面板概述
- 八、Memory 面板
- 九、Application 面板
- 十、Security 面板
- 小结
前言
我们经常用Chrome Dev Tools 来开发调试,但其实只是用了他一点点的功能。Chrome Dev Tools绝对是前端性能优化中性能分析的一把利器,而这个功能因为大家平时也相对较少用到,今天就是想将用 Chrome Dev Tools 进行页面性能分析的技能分享给大家,希望大家能在优化自己项目性能的时候更得心应手。
一、概述
1.1 简介
Chrome 开发者工具是一套内置于 Google Chrome 中的Web开发和调试工具,可用来对网站进行迭代、调试和分析。打开 Chrome 开发者工具的方式有:
- 在Chrome菜单中选择 更多工具 > 开发者工具
- 在页面元素上右键点击,选择 “检查”
- 使用 快捷键 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
1.2 DevTools 初步了解
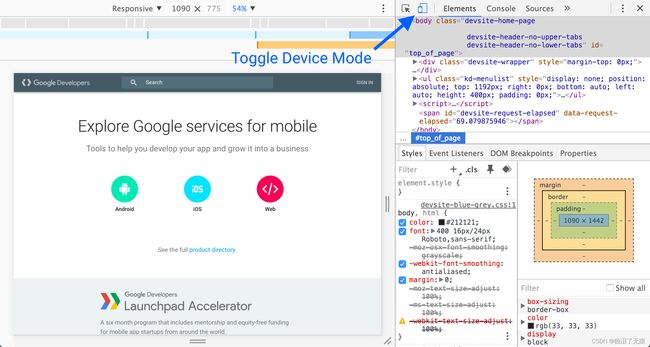
说实话,DevTools的UI可能有点让人不知所措……有这么多标签!但是,如果你花一些时间去熟悉每个选项卡,了解什么是可能的,你可能会发现DevTools可以大大提高你的工作效率。在网页鼠标右击-检查 或者 F12 打开DevTools,Chrome DevTools 主要包含以下10个部分:
![]()
| 序号 | 面板 | 说明 |
|---|---|---|
| 1 | Device Mode-设备模式 |
打造移动设备优先的完全自适应式网站。注意:该模式不可替代真实设备测试 |
| 2 | Elements-元素面板 |
元素面板,查看Web页面的HTML与CSS,最重要的是可以双击元素,对当前页面进行修改 |
| 3 | Console-控制台面板 |
控制台面板。在这里可以查看到 JS 的错误信息,也可以执行键入的JS脚本 |
| 4 | Sources-源代码面板 |
要用于查看web应用的资源列表和查看及调试js代码 |
| 5 | Network-网络面板 |
页面中各种资源请求的情况。 这里能看到资源的名称、状态、使用的协议、资源类型、资源大小、资源时间线等情况 |
| 6 | Performance-性能面板 |
页面各项性能指标的火焰图。这里能看到白屏时间、FPS、资源加载时间线、内存变化曲线等等信息 |
| 7 | Memory-内存面板 |
可以记录某个时刻的页面内存情况,一般用于分析内存泄露 |
| 8 | Application-应用面板 |
记录Web页面加载的所有资源信息,包括存储数据、缓存数据、图片、字体、JS脚本、CSS样式表等 |
| 9 | Security-安全面板 |
安全面板,查看Web页面的安全和认证情况,确保网站上正确地实现了HTTPS |
| 10 | Customize and control DevTools | 主菜单 |
二、设备模式(Device Mode)
2.1 面板概述
使用 Chrome DevTools 的 Device Mode 打造移动设备优先的完全自适应式网站,切换 Device Mode 按钮可以打开或关闭 Device Mode。

通过该视图控件,你可以设定下面两种模式:
2.2 设备切换
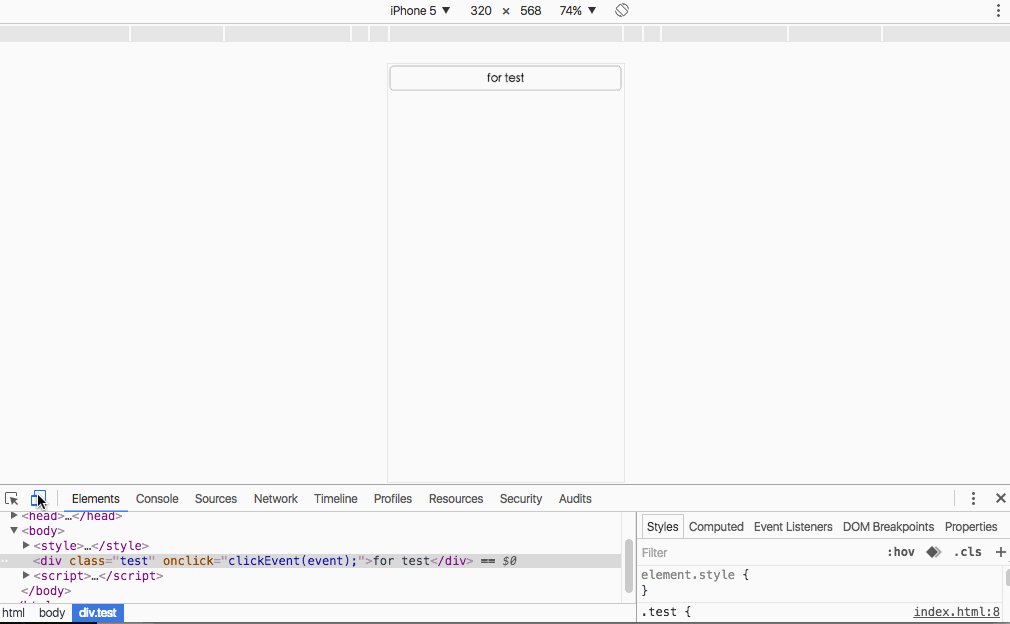
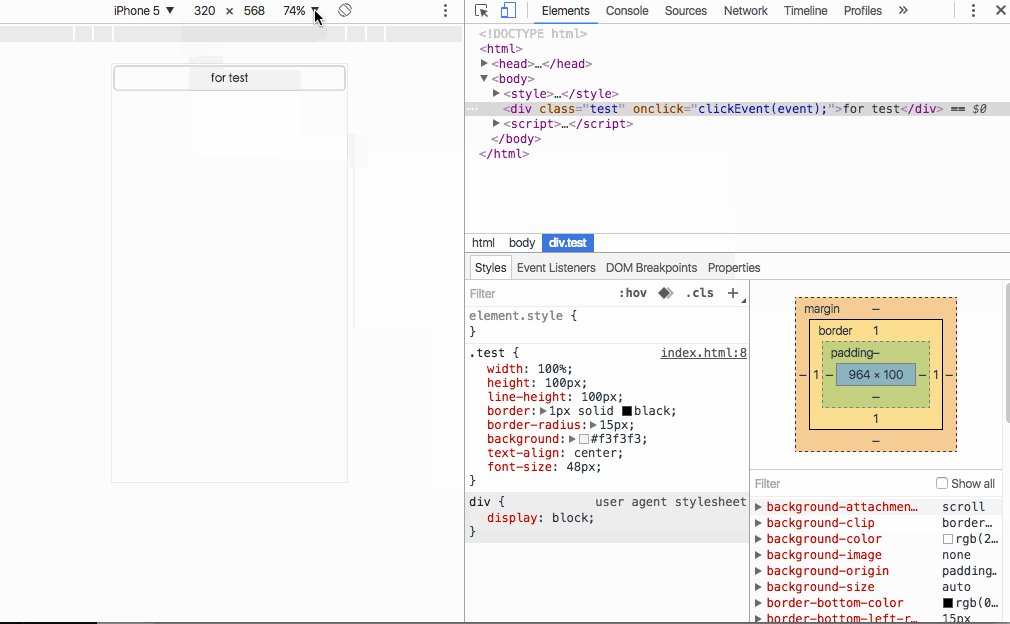
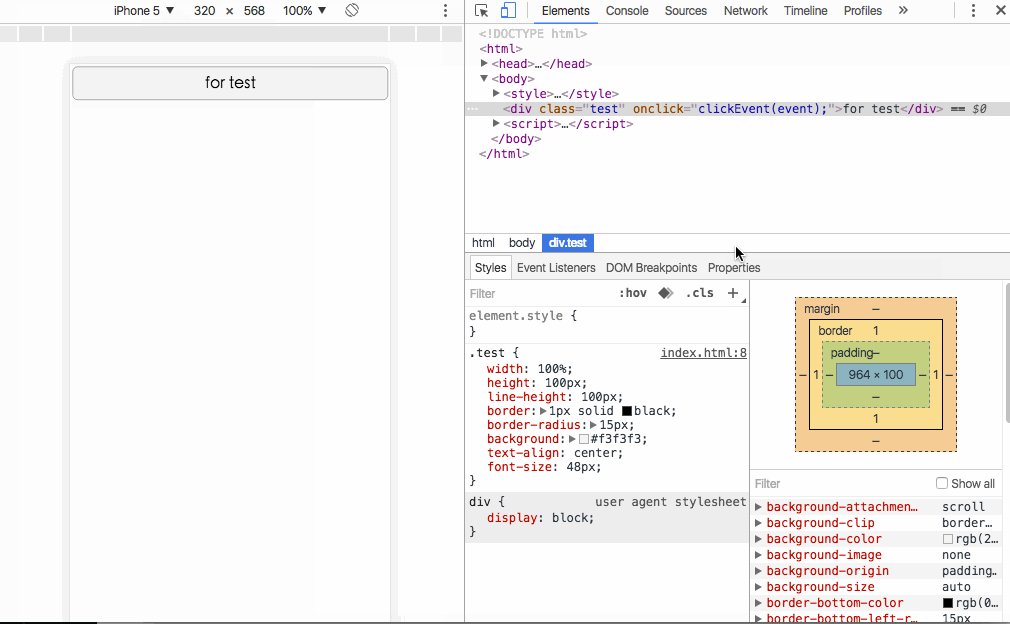
默认是pc端的显示方式,点击后以移动端格式显示,再次点击便退回到pc端显示格式。

三、元素面板(Elements)
3.1 面板概述
Chrome DevTools 的 Elements 面板是一个非常强大的工具,可帮助您深入了解和调试网页的 HTML、CSS 和 JavaScript。其可用于查看或修改HTML元素的属性、编辑DOM、编辑CSS属性、监听事件、断点等。也可以直接点击元素进行CSS、html修改,此修改只会在本地生效,不会上传到服务器端,所以可以用来调试前端代码。

3.2 编辑样式
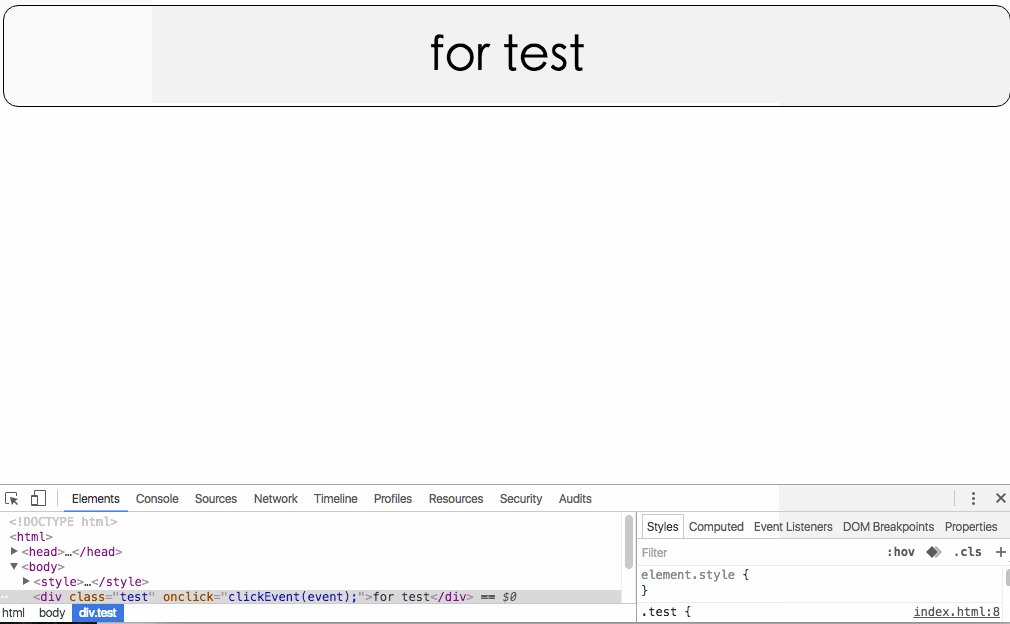
使用 Styles 窗格可以修改与元素关联的 CSS 样式,如下图所示:

3.2.1 添加、启用和停用 CSS 类
点击 .cls 按钮可以查看与当前选定元素关联的所有 CSS 类。 从这里,可以执行以下操作:启用或停用当前与元素关联的类、向元素添加新类,如下图所示:

3.2.2 添加或移除动态样式
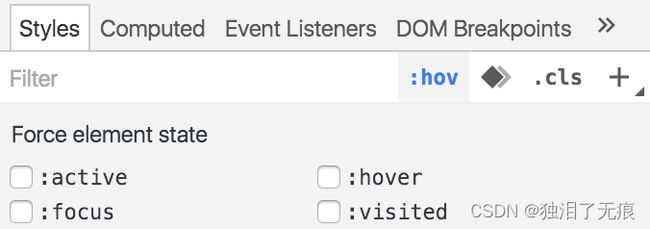
我们可以在元素上手动设置动态伪类选择器,例如 :active、:focus、:hover 和 :visited。可以通过两种方式在元素上设置动态状态:
-
在 Elements 面板中选择元素,然后在 Styles 窗格中点击 :hov 按钮,使用复选框启用或停用当前选定元素的选择器。
3.2.3 快速向样式规则添加背景色或颜色
Styles 窗格提供了一个用于向样式规则快速添加 text-shadow、box-shadow、color 和 background-color 声明的快捷方式。样式规则的右下角有一个由三个点组成的图标。您需要将鼠标悬停到样式规则上才能看到这个图标:
将鼠标悬停到此图标上可以调出添加 text-shadow、box-shadow、color 和 background-color 声明的快捷方式。
3.2.4 使用 Color Picker 修改颜色
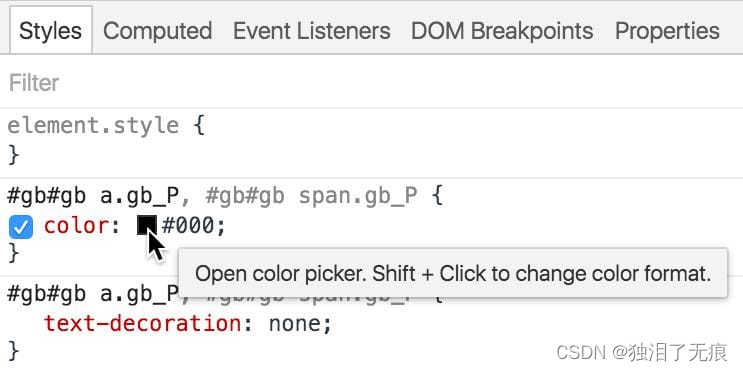
要打开 Color Picker,请在 Styles 窗格中查找一个定义颜色的 CSS 声明(例如 color: blue)。 声明值的左侧有一个带颜色的小正方形。 正方形的颜色与声明值匹配。 点击小正方形可以打开 Color Picker:
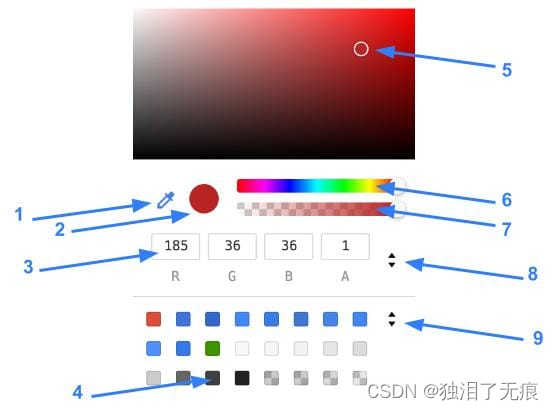
您可以通过多种方式与 Color Picker 交互:
- 取色器。 通过鼠标悬停到某种颜色上去获取颜色值。
- 当前颜色。 当前值的可视表示。
- 当前值。 当前颜色的十六进制、RGBA 或 HSL 表示。
- 调色板。 当前生成的几组颜色。
- 着色和阴影选择器。
- 色调选择器。
- 不透明度选择器。
- 颜色值选择器。 点击可以在 RGBA、HSL 和十六进制之间切换。
- 调色板选择器。 点击可以选择不同的模板。
3.3 编辑 DOM
Elements 面板中的 DOM 树视图可以显示当前网页的 DOM 结构,通过 DOM 更新实时修改页面的内容和结构。
3.3.1 查看元素事件侦听器
在 Event Listeners 窗格中查看与 DOM 节点关联的 JavaScript 事件侦听器,如下图所示:
- 启用 Ancestors 复选框时查看祖先实体事件侦听器,即除了当前选定节点的事件侦听器外,还会显示其祖先实体的事件侦听器
- 启用 Framework listeners 复选框时查看框架侦听器,DevTools 会自动解析事件代码的框架或内容库封装部分,然后告诉您实际将事件绑定到代码中的位置。
四、控制台面板(Console)
在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为 shell 在页面上与 JavaScript 交互,可以查看错误信息、打印调试信息、调试js代码,还可以当作JavaScript API查看。
4.1 消息堆叠
如果一条消息连续重复,而不是在新行上输出每一个消息实例,控制台将“堆叠”消息并在左侧外边距显示一个数字。此数字表示该消息已重复的次数,如下图所示:
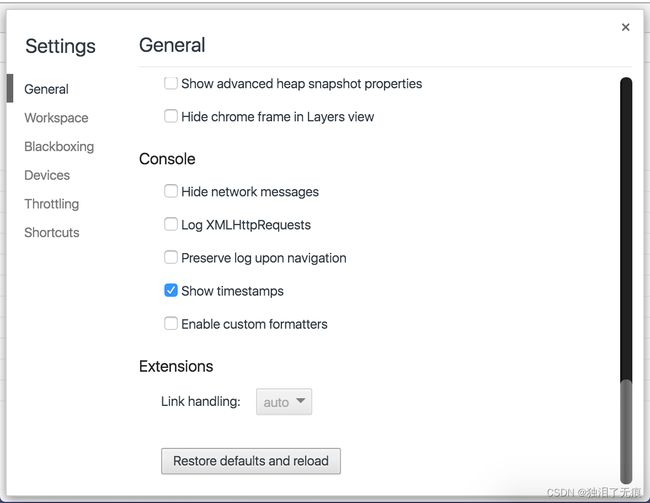
如果倾向于为每一个日志使用一个独特的行条目,请在 DevTools 设置中启用 Show timestamps,如下图所示:
由于每一条消息的时间戳均不同,因此,每一条消息都将显示在各自的行上,如下图所示:
4.2 选择执行环境
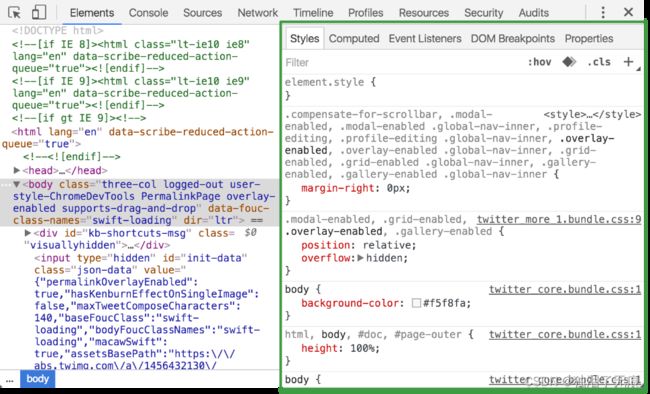
以下屏幕截图中以蓝色突出显示的下拉菜单称为 Execution Context Selector
通常,会看到此环境设置为 top(页面的顶部框架)。其他框架和扩展程序在其自身的环境中运行。要使用这些其他环境,就需要从下拉菜单中选中它们。例如,如果要查看