在 IDEA 中创建JavaWeb 项目的方式(超详细步骤教程和遇到的问题)
目录
- 0-1项目图片操作步骤链接
- 0-2项目结构预览
- 1.新建Project
- 2.定义项目名称
- 3.创建完成后项目结构
- 4.创建config文件夹
-
- 4.1 `作用`
- 5.在WEB-INF下创建lib文件夹
-
- 5.1然后搞几个常用的jar包放入
-
- 5.1.1jar包全选中后右键选择放入类库
- 5.1.2jar包全选中后右键选择放入类库
- 6.创建src下文件夹(根据实际需求创建)
-
- 6.1如何创建的文件夹向这种有层级感
- 7.配置Facetes
-
- 7.1确保web.xml是在WEB-INF下
- 7.2确保web文件夹静态资源配置
- 8.如何显示或隐藏out文件夹
- 9.启动tomcat配置
- 10.tomcat启动项目后未在WEB-INF下有后端代码编译
- 11.项目编译生成的结果
-
- 11.1编译后文件为什么没有 mybatis文件?
- 12.创建web文件夹下的静态资源
- 12.1例如 如果用的easyui 可以将easyui静态资源放在js内然后引用
- 13.web.xml作用
- 14.再看整体项目当前基础结构
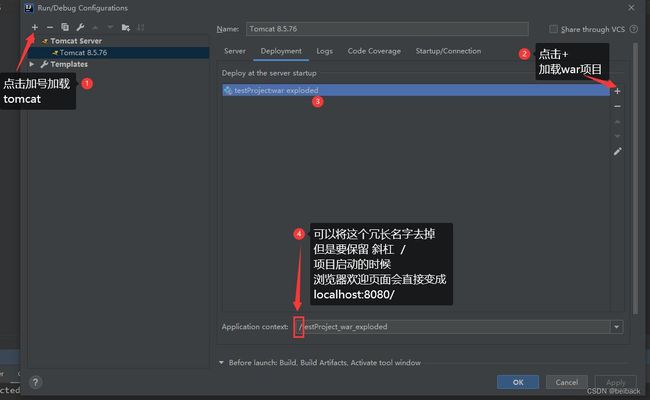
- 15.部署javaweb项目
- 16.访问部署在tomcat项目
- 17.以上是javaweb项目基础搭建后期有空继续写。。。
0-1项目图片操作步骤链接
图片静态资源链接
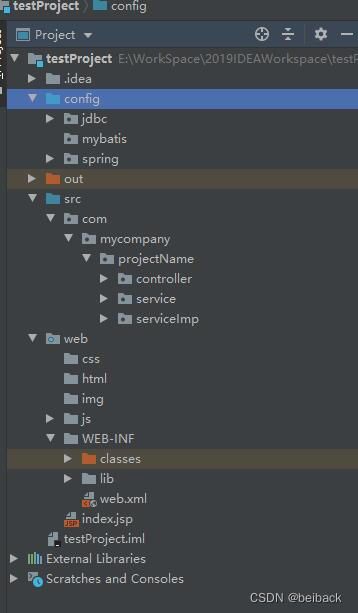
0-2项目结构预览
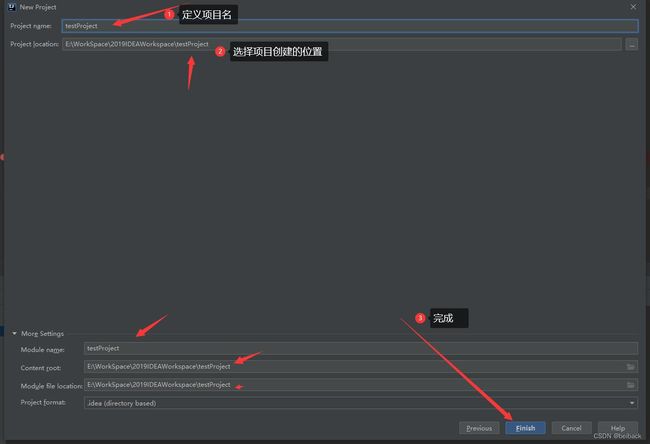
1.新建Project
2.定义项目名称
3.创建完成后项目结构
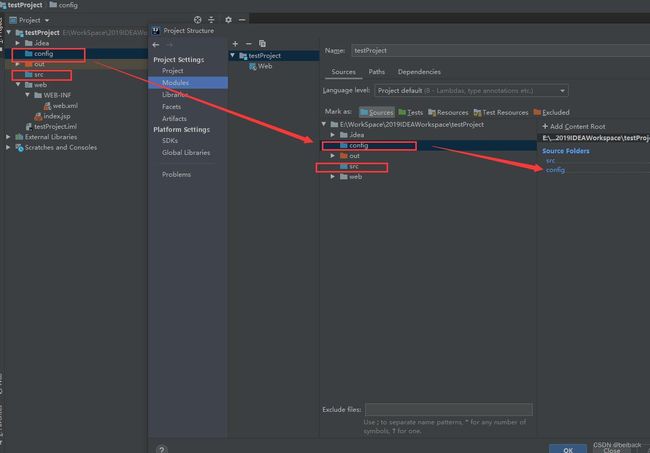
4.创建config文件夹
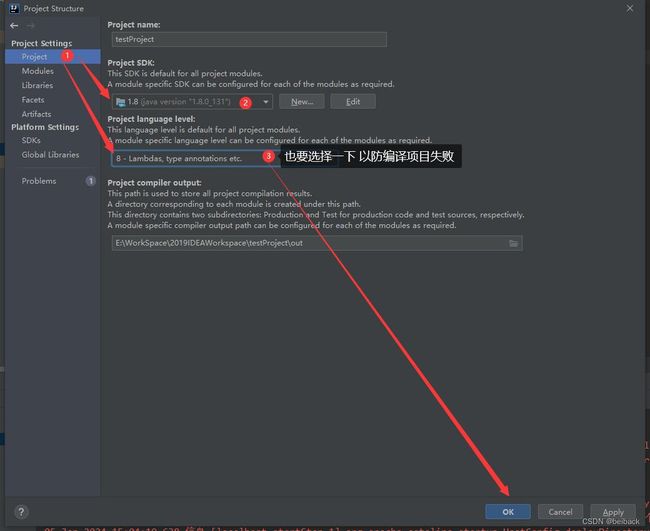
在 IntelliJ IDEA 中,你可以通过 File -> Project Structure -> 找到
在 IntelliJ IDEA 中,当你在项目中创建一个名为 “config” 的文件夹时,它通常会以蓝色显示。这种蓝色表示该文件夹是一个源代码文件夹,即它包含项目的源代码。
4.1 作用
蓝色的文件夹在 Java Web 项目中常用于存放配置文件、资源文件或其他与项目源代码密切相关的文件。例如,你可以将项目的配置文件、日志文件、Spring 配置文件等放置在 “config” 文件夹中。
蓝色的文件夹在 IntelliJ IDEA 中有以下几个特点:
- 源代码根:蓝色的文件夹通常被认为是源代码根,这意味着它们是编译过程的一部分,并且在构建和运行项目时会被包含在内。
- 自动导入:当你在蓝色的文件夹中创建新的 Java 类或其他源代码文件时,IDEA 会自动将其导入到项目中,并将其包含在编译过程中。
- 代码索引:蓝色的文件夹中的文件将被 IDEA 的代码索引系统索引,这样你就可以轻松地在项目中进行导航、查找和重构操作。
IntelliJ IDEA 并不会强制要求将配置文件放置在蓝色文件夹中,你可以根据项目的需要自由选择文件夹的组织结构。蓝色文件夹只是一种约定俗成的做法,有助于提高项目的可维护性和代码结构的清晰度。


5.在WEB-INF下创建lib文件夹
5.1然后搞几个常用的jar包放入
5.1.1jar包全选中后右键选择放入类库
5.1.2jar包全选中后右键选择放入类库
或者选择jar包直接
6.创建src下文件夹(根据实际需求创建)
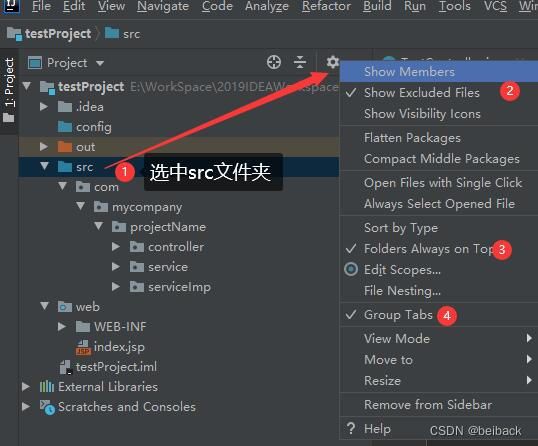
6.1如何创建的文件夹向这种有层级感
1.首先简单方法 直接找到项目所在文件创建

2.如何有层次感展示根据图示打钩

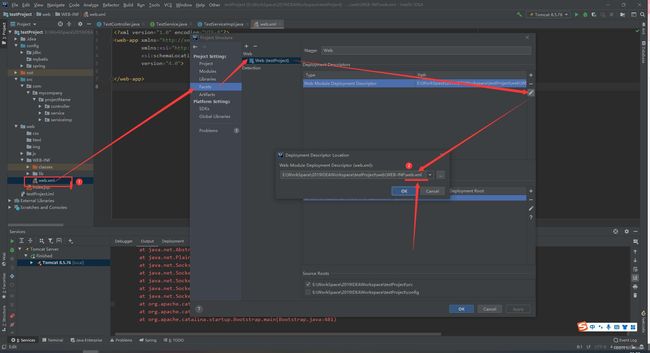
7.配置Facetes
7.1确保web.xml是在WEB-INF下
7.2确保web文件夹静态资源配置
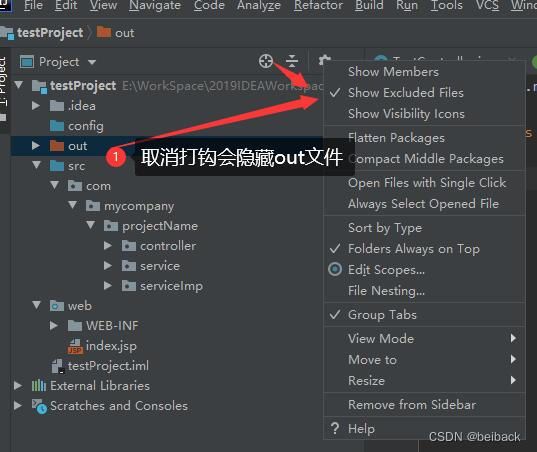
8.如何显示或隐藏out文件夹
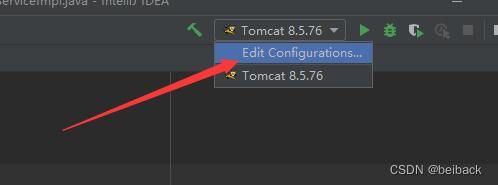
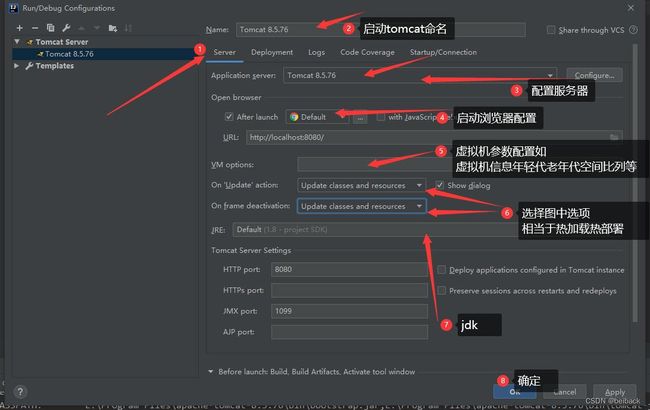
9.启动tomcat配置
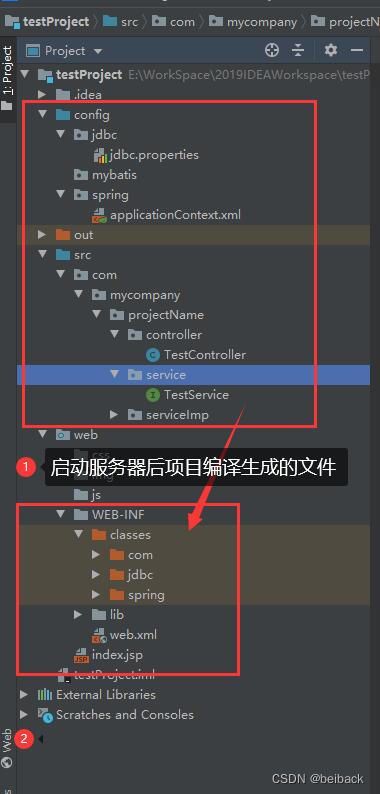
10.tomcat启动项目后未在WEB-INF下有后端代码编译
11.项目编译生成的结果
11.1编译后文件为什么没有 mybatis文件?
因为源代码文件夹内没有文件,所以编译的时候就没有生成所在文件夹和文件
12.创建web文件夹下的静态资源
理解静态资源的意义
主要是 前端页面 html 支持前端页面 js、页面样式 css
关于前端页面 html 可以是 jsp 页面 或者 html 或者是 vue等都可以
12.1例如 如果用的easyui 可以将easyui静态资源放在js内然后引用
13.web.xml作用
web.xml是Java Web项目中的一个重要配置文件,主要用于配置首页、Filter、Listener、Servlet等。以下是web.xml的主要作用:
初始化配置信息:可以用来初始化配置信息,比如欢迎页面、servlet、servlet-mapping、filter、listener、启动加载级别等。
命名以及定制URL:通过web.xml文件,可以对URL进行命名以及定制。
定制初始化参数:通过web.xml文件,可以为web应用定制初始化参数。
指定错误处理页面:当Web应用出现错误时,web.xml可以指定一个错误处理页面,用于显示错误信息。
设置过滤器:在web.xml中,可以为web应用设置过滤器,对用户请求进行预处理。
总之,web.xml文件在Java Web项目中起到了非常重要的作用,可以方便地对Web应用进行配置和管理。
1.首页配置:在web.xml中,可以通过指定一个欢迎页面或者默认页面来设置应用的首页。例如,以下配置会将默认的首页设置为index.jsp:
<welcome-file-list>
<welcome-file>index.jspwelcome-file>
welcome-file-list>
2.Filter配置:Filter主要用于过滤用户的请求。例如,你可能希望通过Filter来记录所有请求的日志。以下是一个Filter配置的例子:在这个例子中,LoggingFilter类将被应用于所有的URL路径。
<filter>
<filter-name>LoggingFilterfilter-name>
<filter-class>com.example.LoggingFilterfilter-class>
filter>
<filter-mapping>
<filter-name>LoggingFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
- Listener配置:Listener主要用于监听应用的各种事件,例如session创建、销毁等。例如,以下配置将监听session的创建和销毁事件:
<listener>
<listener-class>com.example.SessionListenerlistener-class>
listener>
4.Servlet配置:Servlet主要用于处理用户的请求。例如,以下配置将一个Servlet映射到特定的URL路径:在这个例子中,任何发送到"/example"路径的请求都会被ExampleServlet处理。
<servlet>
<servlet-name>ExampleServletservlet-name>
<servlet-class>com.example.ExampleServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>ExampleServletservlet-name>
<url-pattern>/exampleurl-pattern>
servlet-mapping>
5.错误处理:web.xml还可以用于指定错误页面。例如,以下配置将所有的错误页面都重定向到一个特定的错误处理页面:在这个例子中,任何返回404错误的页面都会被重定向到error404.jsp。
<error-page>
<error-code>404error-code>
<location>/error404.jsplocation>
error-page>
- 初始化参数:可以为web应用定制初始化参数。例如:
<context-param>
<param-name>contextConfigLocationparam-name>
<param-value>/WEB-INF/applicationContext.xmlparam-value>
context-param>
```上述配置为Spring应用设置了一个初始化参数,该参数指定了Spring应用的配置文件位置。
- 安全设置:在web.xml中还可以配置安全设置,例如设置哪些URL需要经过安全验证等。这些配置通常涉及到更复杂的配置文件和服务器设置,因此在这里不详细展开。
14.再看整体项目当前基础结构
15.部署javaweb项目
直接将web文件夹下所有文件全拷贝到tomcat服务器webapp下 并给项目名称命名


16.访问部署在tomcat项目
http://localhost:8087/testProject/