【HarmonyOS4.0】第八篇-ArkUI系统组件(三)
【HarmonyOS4.0】第七篇-ArkUI系统组件(三)
七、二维码组件
二维码的使用场景,比如扫码添加好友,扫码骑车,扫码支付等等,ArkUI开发框架提供了 RQCode 组件生成一个二维码。
接口:
QRCode(value: string)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | string | 是 | 二维码内容字符串。最大支持256个字符,若超出,则截取前256个字符。说明:该字符串内容确保有效,不支持null、undefined以及空内容。 |
属性
除支持通用属性外,还支持以下属性。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| color | ResourceColor | 设置二维码颜色。默认值:Color.Black从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| backgroundColor | ResourceColor | 设置二维码背景颜色。默认值:Color.White从API version 9开始,该接口支持在ArkTS卡片中使用。 |
案例如下:
@Entry
@Component
struct QRCodePage {
@State value: string = "念去去,千里烟波暮霭程程楚天阔";
build() {
Column({space:5}){
Text("不带颜色")
.fontSize(25)
.width("90%")
.fontColor("#696969")
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
QRCode(this.value).width(200).height(200)
Text("设置二维码颜色")
.fontSize(25)
.width("90%")
.fontColor("#696969")
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
QRCode(this.value).width(200).height(200).color("#F08080")
Text("设置二维码颜色和背景颜色")
.fontSize(25)
.width("90%")
.fontColor("#696969")
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
QRCode(this.value).width(200).height(200).color("#F08080").backgroundColor("#D3D3D3")
}.width("100%").margin({top:10})
}
}
设置后如下:
八、开关组件
ArkUI开发框架 Toggle组件提供勾选框样式、状态按钮样式及开关样式。
子组件:仅当ToggleType为Button时可包含子组件。
8.1.Toggle定义
接口
Toggle(options: { type: ToggleType, isOn?: boolean })
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | ToggleType | 是 | 开关的样式。 |
| isOn | boolean | 否 | 开关是否打开,true:打开,false:关闭。默认值:false |
ToggleType枚举说明,从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| Checkbox | 提供单选框样式。说明:通用属性margin的默认值为:{top: 12 vp,right: 12 vp,bottom: 12 vp,left: 12 vp} |
| Button | 提供状态按钮样式,如果子组件有文本设置,则相应的文本内容会显示在按钮内部。 |
| Switch | 提供开关样式。说明:通用属性margin的默认值为:{top: 14 vp,right: 6 vp,bottom: 6 vp,left: 14 vp} |
按钮样式案例如下:
@Entry
@Component
struct TogglePage {
build() {
Column({space:20}){
Row(){
Text("开关样式:").fontWeight(FontWeight.Bold).fontSize(25)
Toggle({type:ToggleType.Switch}).width(30)
}
.width("100%")
.justifyContent(FlexAlign.Center)
Row(){
Text("单选框样式:").fontWeight(FontWeight.Bold).fontSize(25)
Toggle({type:ToggleType.Checkbox}).width(30)
}
.width("100%")
.justifyContent(FlexAlign.Center)
//按钮样式
Row(){
Toggle({type:ToggleType.Button}){
Text("注册").fontSize(30)
}.width("80%").height(50)
}
.width("100%")
.justifyContent(FlexAlign.Center)
}
.width("100%")
.padding({top:20})
}
}
执行后如下:
8.2.Toggle属性介绍
除支持通用属性外,还支持以下属性:
| 名称 | 参数 | 参数描述 |
|---|---|---|
| selectedColor | ResourceColor | 设置组件打开状态的背景颜色。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| switchPointColor | ResourceColor | 设置Switch类型的圆形滑块颜色。说明:仅对type为ToggleType.Switch生效。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
修改之前的代码,设置按钮的颜色如下:
@Entry
@Component
struct TogglePage {
build() {
Column({space:20}){
Row(){
Text("开关样式:").fontWeight(FontWeight.Bold).fontSize(25)
Toggle({type:ToggleType.Switch})
.selectedColor("#6495ED") //设置组件打开状态的背景颜色为蓝色
.switchPointColor("#A9A9A9") //设置type是Switch的圆形滑块颜色为灰色
}
.width("100%")
.justifyContent(FlexAlign.Center)
Row(){
Text("单选框样式:").fontWeight(FontWeight.Bold).fontSize(25)
Toggle({type:ToggleType.Checkbox})
.width(30)
.selectedColor("#6495ED") //设置组件打开状态的背景颜色为蓝色
.switchPointColor("#A9A9A9") //设置type是Switch的圆形滑块颜色为灰色
}
.width("100%")
.justifyContent(FlexAlign.Center)
//按钮样式
Row(){
Toggle({type:ToggleType.Button}){
Text("注册").fontSize(30)
}
.width("80%")
.height(50)
.selectedColor("#6495ED") //设置组件打开状态的背景颜色为蓝色
.switchPointColor("#A9A9A9") //设置type是Switch的圆形滑块颜色为灰色
}
.width("100%")
.justifyContent(FlexAlign.Center)
}
.width("100%")
.padding({top:20})
}
}
执行后如下:
8.3.Toggle事件介绍
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (isOn: boolean) => void) | 开关状态切换时触发该事件。从API version 9开始,该接口支持在ArkTS卡片中使用。说明:isOn为true时,代表状态从关切换为开。isOn为false时,代表状态从开切换为关。 |
案例如下:
@Entry
@Component
struct TogglePage {
build() {
Column({space: 20}) {
Row(){
Toggle({type: ToggleType.Switch}).size({width: 40, height:40})
Toggle({type:ToggleType.Switch})
.selectedColor('#007DFF')
.switchPointColor('#FFFFFF')
.onChange((isOn:boolean)=>{
//修改开关状态
console.log(`开关状态为:${isOn}`)
})
.size({width: 40, height:40})
}
.width("100%")
.padding({top:20})
.justifyContent(FlexAlign.Center)
Row(){
Toggle({type: ToggleType.Checkbox}).size({width: 40, height:40})
Toggle({type:ToggleType.Checkbox})
.selectedColor('#007DFF')
.switchPointColor('#FFFFFF')
.onChange((isOn:boolean)=>{
//修改开关状态
console.log(`开关状态为:${isOn}`)
})
.size({width: 40, height:40})
}
.width("100%")
.padding({top:20})
.justifyContent(FlexAlign.Center)
Row(){
Toggle({type: ToggleType.Button}){
Text("按钮样式").fontSize(20)
}.size({width: 140, height: 40})
Toggle({type: ToggleType.Button}){
Text("按钮样式").fontSize(20)
}
.size({width: 140, height: 40})
.selectedColor('#007DFF')
.switchPointColor('#FFFFFF')
.onChange((isOn:boolean)=>{
//修改开关状态
console.log(`开关状态为:${isOn}`)
})
}
.width("100%")
.padding(20)
.justifyContent(FlexAlign.Center)
}
.width("100%")
.padding({ top: 20 })
}
}
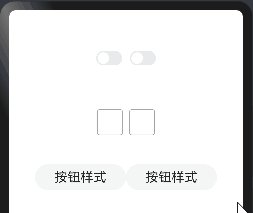
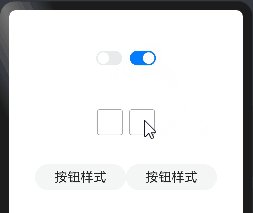
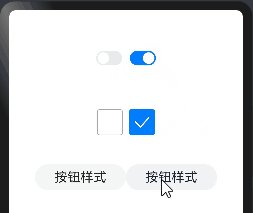
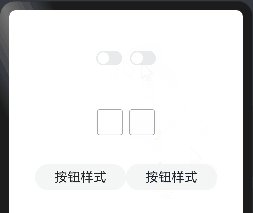
预览后效果如下:
九、提示框组件
ArkUI开发框架提供了@ohos.promptAction (弹窗),可以创建并显示文本提示框、对话框和操作菜单。
[email protected] (弹窗)定义
①.导入模块:
import promptAction from '@ohos.promptAction'
②.promptAction.showToast,接口说明:
showToast(options: ShowToastOptions): void
③.参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ShowToastOptions | 是 | 文本弹窗选项。 |
ShowToastOptions选项说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| message | string| Resource9+ | 是 | 显示的文本信息。默认字体为’Harmony Sans’,不支持设置其他字体。 |
| duration | number | 否 | 默认值1500ms,取值区间:1500ms-10000ms。若小于1500ms则取默认值,若大于10000ms则取上限值10000ms。 |
| bottom | string| number | 否 | 设置弹窗边框距离屏幕底部的位置。 |
④.错误码:以下错误码的详细介绍请参见ohos.promptAction(弹窗)错误码。
| 错误码ID | 错误信息 |
|---|---|
| 100001 | if UI execution context not found. |
简答案例如下:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct PromptActionPage01 {
build() {
Column() {
Button("点击出现弹窗")
.size({width:150, height:50})
.type(ButtonType.Normal)
.borderRadius(12)
.onClick(()=>{
try {
promptAction.showToast({
message: '注册成功', //显示的文本信息。默认字体为'Harmony Sans',不支持设置其他字体。
duration: 2000, //弹出显示时间,默认值1500ms。
});
} catch (error) {
console.error(`showToast args error code is ${error.code}, message is ${error.message}`);
};
})
}
.width("100%")
.margin({top:40})
}
}
预览显示如下:
9.2.promptAction.showDialog
①.创建并显示对话框,对话框响应结果异步返回。接口如下:
showDialog(options: ShowDialogOptions, callback: AsyncCallback<ShowDialogSuccessResponse>):void
②.参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ShowDialogOptions | 是 | 页面显示对话框信息描述。 |
| callback | AsyncCallback | 是 | 对话框响应结果回调。 |
ShowDialogOptions对话框的选项说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string| Resource9+ | 否 | 标题文本。 |
| message | string| Resource9+ | 否 | 内容文本。 |
| buttons | [Button,Button?,Button?] | 否 | 对话框中按钮的数组,结构为:{text:‘button’, color: ‘#666666’},支持1-3个按钮。其中第一个为positiveButton;第二个为negativeButton;第三个为neutralButton。 |
③.ShowDialogSuccessResponse对话框的响应结果。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 否 | 选中按钮在buttons数组中的索引。 |
案例如下:
import promptAction from '@ohos.promptAction'; // 导入弹窗组件
@Entry // 入口标记
@Component // 组件标记
struct ShowDialogPage { // 定义名为 ShowDialogPage 的组件
build() { // 构建方法
Column() { // 列布局
Button("点击出现弹窗") // 按钮文本
.size({width:150, height:50}) // 按钮尺寸
.type(ButtonType.Normal) // 按钮类型为普通
.borderRadius(12) // 按钮边框圆角半径
.onClick(()=>{ // 点击事件处理函数
try { // 尝试执行以下代码
promptAction.showDialog({ // 调用弹窗组件的showDialog方法
title: "是否现在开始答题?", // 弹窗标题文本
message: "答题时间100分钟,一旦开始不能关闭", // 弹窗内容文本
buttons: [ // 弹窗中的按钮数组
{text: "同意", color:"#000000"}, // 同意按钮,文本为“同意”,颜色为黑色
{text: "不同意", color:"#000000"} // 不同意按钮,文本为“不同意”,颜色为黑色
],
})
.then(data=>{ // showDialog方法返回Promise对象,处理成功时执行的回调函数
//输出点击的按钮索引,从0开始
console.info(`showDialog success, click button: ${data.index}`) // 打印弹窗点击按钮的索引
}).catch(err=>{ // 处理失败时执行的回调函数
console.info(`showDialog error: ${err}`) // 打印错误信息
})
} catch (error) { // 捕获try代码块中的错误
console.error(`showDialog args error code is ${error.code}, message is ${error.message}`); // 打印错误信息
};
})
}
.width("100%") // 设置列布局宽度为100%
.margin({top:40}) // 设置列布局上边距为40
}
}
预览后效果如下:
9.3.promptAction.showActionMenu
①.创建并显示操作菜单,菜单响应结果异步返回。接口:
showActionMenu(options: ActionMenuOptions, callback: AsyncCallback):void
②.参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ActionMenuOptions | 是 | 操作菜单选项。 |
| callback | AsyncCallback | 是 | 菜单响应结果回调。 |
options操作菜单的选项:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string| Resource9+ | 否 | 标题文本。 |
| buttons | [Button,Button?,Button?,Button?,Button?,Button?] | 是 | 菜单中菜单项按钮的数组,结构为:{text:‘button’, color: ‘#666666’},支持1-6个按钮。大于6个按钮时弹窗不显示。 |
上面Button:菜单中的菜单项按钮的构成:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| text | string| Resource9+ | 是 | 按钮文本内容。 |
| color | string| Resource9+ | 是 | 按钮文本颜色。 |
③.返回值:
ActionMenuSuccessResponse类型,操作菜单的响应结果。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 否 | 选中按钮在buttons数组中的索引,从0开始。 |
案例如下:
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct ShowActionMenuPage {
build() {
Column() { // 列布局
Button("点击出现弹窗") // 按钮文本
.size({width:150, height:50}) // 按钮尺寸
.type(ButtonType.Normal) // 按钮类型为普通
.borderRadius(12) // 按钮边框圆角半径
.onClick(()=>{ // 点击事件处理函数
try { // 尝试执行以下代码
promptAction.showActionMenu({ // 调用弹窗组件的showDialog方法
title: "退休年份", // 弹窗标题文本
buttons: [ // 弹窗中的按钮数组,每一个是一个选项
{text: "2050", color:"#000000"},
{text: "2060", color:"#000000"},
{text: "2070", color:"#000000"}
],
})
.then(data=>{ // showDialog方法返回Promise对象,处理成功时执行的回调函数
//输出点击的按钮索引,从0开始
console.info(`showActionMenu success, click button: ${data.index}`) // 打印弹窗点击按钮的索引
}).catch(err=>{ // 处理失败时执行的回调函数
console.info(`showActionMenu error: ${err}`) // 打印错误信息
})
} catch (error) { // 捕获try代码块中的错误
console.error(`showActionMenu args error code is ${error.code}, message is ${error.message}`); // 打印错误信息
};
})
}
.width("100%") // 设置列布局宽度为100%
.margin({top:40}) // 设置列布局上边距为40
}
}
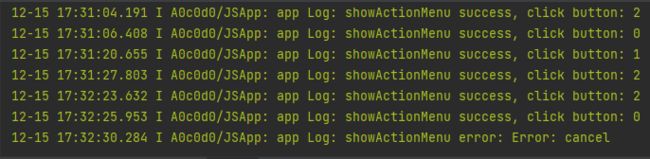
执行后效果如下:
选择菜单后,上面的代码会打印出,选择的索引ID,如下:
十、滑动条组件
项目开发中可能会有设置设备音量大小,调节屏幕亮度等需求,实现类似需求一般都会使用到滑动条,ArkUI开发框架提供了滑动组件 Slider 来实现这些功能。
10.1.Slider定义介绍
接口:
Slider(options?:{value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis, reverse?: boolean})
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | number | 否 | 当前进度值。默认值:0 |
| min | number | 否 | 设置最小值。默认值:0 |
| max | number | 否 | 设置最大值。默认值:100 |
| step | number | 否 | 设置滑动条滑动步长。默认值:1 |
| style | SliderStyle | 否 | 设置滑动条的滑块样式。默认值:SliderStyle.OutSet |
| direction8+ | Axis | 否 | 设置滑动条滑动方向为水平或竖直方向。默认值:Axis.Horizontal |
| reverse8+ | boolean | 否 | 设置滑动条取值范围是否反向。说明:设置为false时,水平方向滑动条为从左向右滑动,竖直方向滑动条从上向下滑动,设置为true时,水平方向滑动条为从右向左滑动,竖直方向滑动条从下向上滑动。默认值:false |
style滑块样式SliderStyle枚举说明
| 名称 | 描述 |
|---|---|
| OutSet | 滑块在滑轨上。 |
| InSet | 滑块在滑轨内。 |
案例演示如下:
@Entry
@Component
struct SliderPage {
build() {
Column({space:10}){
Slider({
value: 20, //当前的进度值
min:0, //设置最小值
max:100, //设置最大值
step:1, //设置滑动条滑动步长
style: SliderStyle.InSet, //设置滑动条的滑动样式 InSet滑块在滑轨内
direction: Axis.Horizontal, //设置滑动条为水平方法
reverse:false //设置滑动条取值范围是否反向,false正向滑动
}).width(260)
.height(60)
.backgroundColor("#F5F5DC")
Slider({
value: 20, //当前的进度值
min:0, //设置最小值
max:100, //设置最大值
step:1, //设置滑动条滑动步长
style: SliderStyle.OutSet, //设置滑动条的滑动样式 OutSet滑块在滑轨外
direction: Axis.Horizontal, //设置滑动条为水平方法
reverse:false //设置滑动条取值范围是否反向,false正向滑动
})
.width(260)
.height(60)
.backgroundColor("#F5F5DC")
}
.width("100%")
.height("100%")
.margin({top:20})
}
}
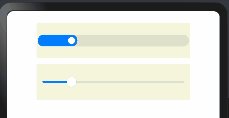
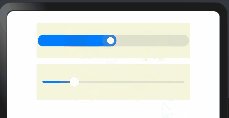
预览效果如下:
10.2.属性
滑动场景属性如下:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| blockColor | ResourceColor | 设置滑块的颜色。 |
| trackColor | ResourceColor | 设置滑轨的背景颜色。 |
| selectedColor | ResourceColor | 设置滑轨的已滑动颜色。 |
| showSteps | boolean | 设置当前是否显示步长刻度值。默认值:false |
| showTips | boolean | 设置滑动时是否显示气泡提示百分比。默认值:false |
| trackThickness | Length | 设置滑轨的粗细。 |
| maxLabel(已废弃) | string | 设置最大标签。 |
| minLabel(已废弃) | string | 设置最小标签。 |
案例1:设置滑块的颜色、设置滑轨的背景颜色、设置滑轨的已滑动颜色。
@Entry
@Component
struct SliderPage {
build() {
Column({space:10}){
Slider({
value: 20, //当前的进度值
min:0, //设置最小值
max:100, //设置最大值
step:1, //设置滑动条滑动步长
style: SliderStyle.InSet, //设置滑动条的滑动样式 InSet滑块在滑轨内
direction: Axis.Horizontal, //设置滑动条为水平方法
reverse:false //设置滑动条取值范围是否反向,false正向滑动
}).width(260)
.height(60)
.backgroundColor("#F5F5DC")
Slider({
value: 20, //当前的进度值
min:0, //设置最小值
max:100, //设置最大值
step:1, //设置滑动条滑动步长
style: SliderStyle.OutSet, //设置滑动条的滑动样式 OutSet滑块在滑轨外
direction: Axis.Horizontal, //设置滑动条为水平方法
reverse:false //设置滑动条取值范围是否反向,false正向滑动
})
.width(260)
.height(60)
.backgroundColor("#F5F5DC")
.blockColor(Color.Red) //设置滑动颜色
.trackColor(Color.Pink) //设置滑轨颜色
.selectedColor(Color.Green) //设置滑动的已滑动颜色
}
.width("100%")
.height("100%")
.margin({top:20})
}
}
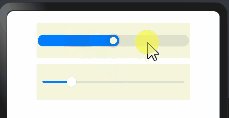
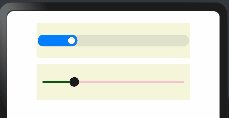
预览效果如下:
案例2::设置当前显示步长刻度值、设置滑动时是否显示气泡提示百分比、设置滑动条粗细。
@Entry
@Component
struct SliderPage {
build() {
Column({space:10}){
Slider({
value: 20, //当前的进度值
min:0, //设置最小值
max:100, //设置最大值
step:1, //设置滑动条滑动步长
style: SliderStyle.InSet, //设置滑动条的滑动样式 InSet滑块在滑轨内
direction: Axis.Horizontal, //设置滑动条为水平方法
reverse:false //设置滑动条取值范围是否反向,false正向滑动
}).width(260)
.height(60)
.backgroundColor("#F5F5DC")
Slider({
value: 20, //当前的进度值
min:0, //设置最小值
max:100, //设置最大值
step:10, //设置滑动条滑动步长
style: SliderStyle.OutSet, //设置滑动条的滑动样式 OutSet滑块在滑轨外
direction: Axis.Horizontal, //设置滑动条为水平方法
reverse:false //设置滑动条取值范围是否反向,false正向滑动
})
.width(260)
.height(60)
.backgroundColor("#F5F5DC")
.blockColor(Color.Red) //设置滑动颜色
.trackColor(Color.Pink) //设置滑轨颜色
.selectedColor(Color.Green) //设置滑动的已滑动颜色
.showSteps(true) //设置显示步长 可以修改上面的步长后在看效果
.showTips(true) //设置显示进度
.trackThickness(8) //设置滚动条的宽度
}
.width("100%")
.height("100%")
.margin({top:20})
}
}
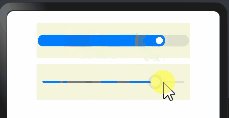
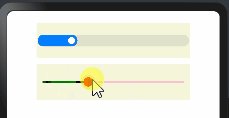
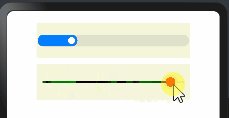
预览效果如下:设置了步长为10,显示步长
10.3.事件
通用事件仅支持:OnAppear,OnDisAppear。
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: number, mode: SliderChangeMode) => void) | Slider滑动时触发事件回调。value:当前进度值。mode:拖动状态。 |
SliderChangeMode枚举值为:
| 名称 | 值 | 描述 |
|---|---|---|
| Begin | 0 | 用户开始拖动滑块。 |
| Moving | 1 | 用户拖动滑块中。 |
| End | 2 | 用户结束拖动滑块。 |
| Click | 3 | 用户点击滑动条使滑块位置移动。 |
案例演示随着滚动条的拖动,修改图片显示的宽度,如下:
@Entry
@Component
struct SliderPage {
@State imageWidth:number = 100
build() {
Column({space:10}){
Row(){
Image($r('app.media.Snip'))
.width(this.imageWidth)
}
.height(300)
Row(){
Slider({
value: 100, //当前的进度值
min:100, //设置最小值
max:300, //设置最大值
step:1, //设置滑动条滑动步长
style: SliderStyle.OutSet, //设置滑动条的滑动样式 InSet滑块在滑轨内
direction: Axis.Horizontal, //设置滑动条为水平方法
reverse:false //设置滑动条取值范围是否反向,false正向滑动
})
.height(60)
.showSteps(true) //显示步长
.showTips(true) //显示进度
.trackThickness(5) //设置滚动条宽度
.backgroundColor("#A9A9A9")
.onChange((value:number)=>{
this.imageWidth = value
})
}
}
.width("100%")
.height("100%")
.margin({top:20})
}
}
执行后如下:
十一、评分条组件
项目开发中可能会有设置评分的需求,比如给用户一个弹窗,让用户给当前 APP 设置评分等场景,ArkUI开发框架提供了评分条组件 Rating 来实现这个功能。
11.1.Rating定义
提供在给定范围内选择评分的组件。接口如下:
Rating(options?: { rating: number, indicator?: boolean })
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| rating | number | 是 | 设置并接收评分值。默认值:0取值范围: [0, stars]小于0取0,大于stars取最大值stars。 |
| indicator | boolean | 否 | 设置评分组件作为指示器使用,不可改变评分。默认值:false, 可进行评分说明:indicator=true时,默认组件高度height=12.0vp,组件width=height * stars。indicator=false时,默认组件高度height=28.0vp,组件width=height * stars。 |
案例如下:
@Entry
@Component
struct RatingPage {
build() {
Column(){
Rating(
{rating:0, indicator: true} //设置不可操作,默认值为0
).width(200)
.height(60)
Rating(
{rating:0, indicator: false} //设置可操作,默认值为0
).width(200)
.height(60)
}
.width("100%")
.height("100%")
.padding(10)
}
}
预览效果如下:
11.2.属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| stars | number | 设置评分总数。默认值:5从API version 9开始,该接口支持在ArkTS卡片中使用。说明:设置为小于0的值时,按默认值显示。 |
| stepSize | number | 操作评级的步长。默认值:0.5从API version 9开始,该接口支持在ArkTS卡片中使用。说明:设置为小于0.1的值时,按默认值显示。取值范围为[0.1, stars]。 |
| starStyle | {backgroundUri: string,foregroundUri: string,secondaryUri?: string} | backgroundUri:未选中的星级的图片链接,可由用户自定义或使用系统默认图片。foregroundUri:选中的星级的图片路径,可由用户自定义或使用系统默认图片。secondaryUri:部分选中的星级的图片路径,可由用户自定义或使用系统默认图片。从API version 9开始,该接口支持在ArkTS卡片中使用。说明:startStyle属性所支持的图片类型能力参考Image组件。支持加载本地图片和网络图片,暂不支持PixelMap类型和Resource资源。默认图片加载方式为异步,暂不支持同步加载。设置值为undefined或者空字符串时,rating会选择加载系统默认星型图源。 |
说明
- rating宽高为[width, height]时,单个图片的绘制区域为[width / stars, height]。
- 为了指定绘制区域为方形,建议自定义宽高时采取[height * stars, height], width = height * stars的方式。
案例如下:
@Entry
@Component
struct RatingPage {
build() {
Column(){
Rating(
{rating:2, indicator: true} //设置不可操作,设置默认值为2,打开就有两个星星
).width(200)
.height(60)
Rating(
{rating:0, indicator: false} //设置可操作,默认值为0
)
.width(200)
.height(60)
.stars(8) //设置总共有10颗星星
.stepSize(0.5) //设置步长为0.5
}
.width("100%")
.height("100%")
.padding(10)
}
}
预览效果如下:
11.3.Rating事件介绍
事件说明:
| 名称 | 功能描述 |
|---|---|
| onChange(callback:(value: number) => void) | 操作评分条的评星发生改变时触发该回调。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
案例说明如下:
@Entry
@Component
struct RatingPage {
@State rating:number = 1
build() {
Column(){
Rating({
rating:this.rating, //设置默认值
indicator: false //设置可以操作打分
})
.width(220)
.height(50)
.stars(10) //10颗星星
.stepSize(0.5) //设置步长0.5
.onChange((value:number)=>{
//修改总分数
this.rating = value
})
Text(`评分数:${this.rating}`).fontSize(25).width("90%").textAlign(TextAlign.Center)
}
.width("100%")
.height("100%")
.padding(10)
}
}
预览效果如下: