- python分布式爬虫打造搜索引擎--------scrapy实现
weixin_30515513
爬虫python开发工具
http://www.cnblogs.com/jinxiao-pu/p/6706319.html最近在网上学习一门关于scrapy爬虫的课程,觉得还不错,以下是目录还在更新中,我觉得有必要好好的做下笔记,研究研究。第1章课程介绍1-1python分布式爬虫打造搜索引擎简介07:23第2章windows下搭建开发环境2-1pycharm的安装和简单使用10:272-2mysql和navicat的安装
- day9|学习前端打卡
universe_01
前端算法
时间复杂度,O(1)的时间复杂度没有for循环O(N)O(logN)并列循环,加起来N+N嵌套循环NlogN时间复杂度和运行时间是不一样的东西空间复杂度:算法存储空间和输入值之间的关系array数组:在连续的内存空间中,储存一组相同类型的元素访问:通过索引去取的index搜索:直接去找元素enumerate(index,element)函数,遍历索引和元素数组排序的时间复杂度是NlogN声明式渲染
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- 暑期自学嵌入式——Day04(C语言阶段)
一位搞嵌入式的 genius
嵌入式自学专栏嵌入式C语言linux
点关注不迷路哟。你的点赞、收藏,一键三连,是我持续更新的动力哟!!!目录C语言控制语句控制语句if(上)一、控制语句分类1.基本结构与学习要求2.分支语句3.循环语句4.学习方法建议二、分支语句:if-else详解1.if语句概述2.if语句的常见形式(1)简化形式(省略else)(2)阶梯形式(elseif多分支)3.应用案例:输入分数评级题目要求设计思路与代码实现关键解析4.if语句的嵌套形式
- 学习第八周
johndoewy
1、创建私有CA并进行证书申请。mkdir-pv/etc/pki/CA/{certs,crl,newcerts,private}touch/etc/pki/CA/index.txtecho0F>/etc/pki/CA/serial创建CA的私钥(umask066;opensslgenrsa-outprivate/cakey.pem2048)给CA颁发自签名证书opensslreq-new-x509
- 前端面试十一之TS
闲蛋小超人笑嘻嘻
前端
TS是TypeScript的缩写,是一种由微软开发的开源编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和对ES6+的支持。以下是关于TypeScript的详细介绍:一、特点类型系统:TypeScript引入了类型注解,允许开发者为变量、函数参数、返回值等添加类型信息。这有助于在编译阶段发现潜在的类型错误,提高代码的健壮性和可维护性。例如:letmessage:s
- 创意PPT模板:好水灵的排版,还是熟悉的味道
LJ的学习笔记
大家好,我是爱学习的瞄代表。今天给广大职场人带来一份创意PPT模板(好水灵的排版)。【总览图】:【PPT展示】:【PPT模板特点】:1、创意PPT模板,前所未有的快感;2、几乎所有素材均可编辑,有型更有料;3、扁平设计,时下正流行;4、好水灵的排版,还是熟悉的味道【获取方式】:微信公众号:LJ的读书笔记(ljdushubiji)回复关键词“0505”,即可获取。
- 2021.02.16 有时候真希望自己是泼妇
娜片花海
讲真,有时候我真希望自己是泼妇。这样,我就可以在孩子赖床不起的时候一把揪掉他的被褥;我就可以在孩子磨磨蹭蹭写作业时劈头盖脸把他臭骂一通;我就可以在孩子吃饭看手机时一把夺过他的手机,用力摔在地上,要是还不解气,那就再狠狠地踩上两脚......可惜,这一切都只能YY一下。因为,我不是泼妇,我受过良好的高等教育,我还一直在学习亲子教育。专家们都会说要无条件接纳孩子,要换位思考,要把自己的事和孩子的事分开
- 每日一省第155天·认命修运
历事炼心
什么是命运?命运不是公平的母亲。有人在控诉命运的不公,给别人如此之多给自己如此之少。有人用忧伤博取命运的同情,让命运看到自己的可怜悲惨,祈求命运赐给自己好的未来,控诉和祈求命运只会让我们失去更多,因为女神会让富有者更加富有,因为富有者会看到未来和更多的资源;让智慧者更加智慧,因为智慧者懂得用学习成长疏通智慧的源泉;让勇敢者更加勇敢,因为勇敢者无惧的面对,更容易挑战死神的魔爪。人之道损不足以奉有余,
- 深度学习:让 AI 拥有 “思考” 能力的核心技术
田园Coder
人工智能科普人工智能科普
1.深度学习:突破传统的AI“进阶版”1.1什么是深度学习?深度学习是机器学习的一个分支,它通过模拟人脑神经网络的多层结构,让AI能够自动学习数据中的复杂特征,从而完成更高级的认知任务。例如,传统机器学习需要人类手动提取“猫有尖耳朵、胡须”等特征,而深度学习能直接从原始图片中,自主学习从像素到轮廓、再到整体形态的多层特征,最终实现更精准的识别。这种“自主提取特征”的能力,让深度学习突破了传统AI的
- 猴子·成功日记(32)
Monkey_858e
2020/3/211、口语打卡2、牙套计时——26副第2天3、小提琴练习2小时4、学习理财+笔记5、备课+文稿6、尤克里里打卡7、上课8、练读《末日焚书》
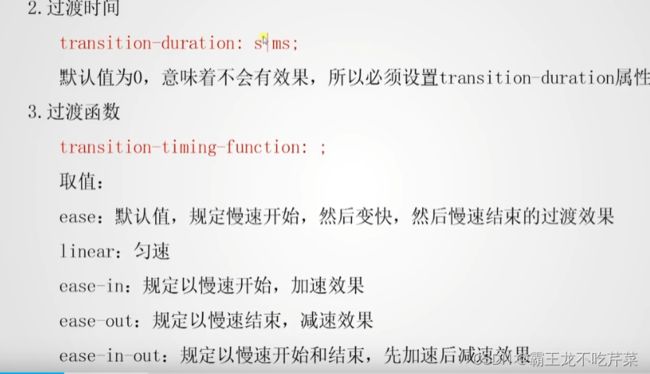
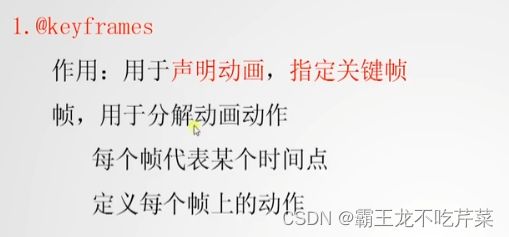
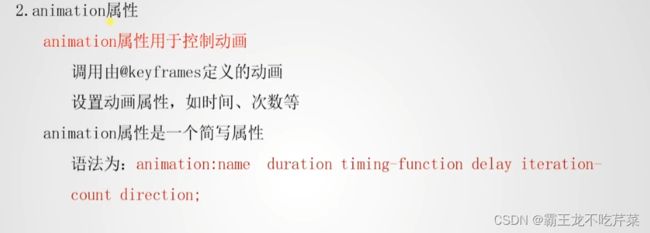
- HTML——css--盒子模型与布局
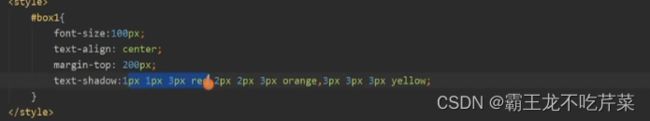
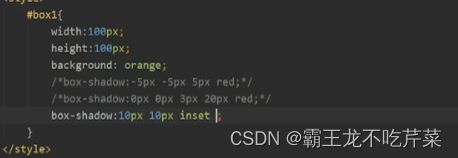
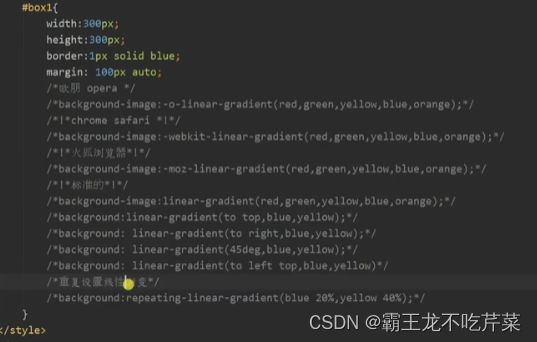
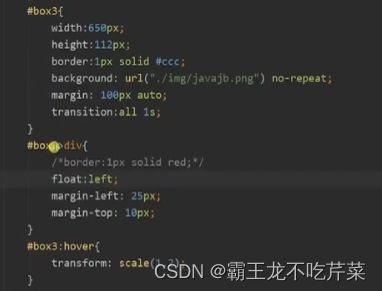
盒子:html中任何一个元素如div、span等都可以看作盒子,每个元素本质属性都会存在一些区别而这种现象则被称为盒子模型盒子模型种类1.块级盒子(标签、元素):divullih1~h6独占一行,对宽度高度支持2.内联级盒子:spana不独占一行,对宽度高度不支持3.内联块级盒子:imginput不独占一行,对宽度高度支持4.弹性盒子:不论父级能不能放下子元素,子元素始终横向布局盒子模型分区内容区
- 关于 Excel 学习和数据分析有什么书籍或网站推荐?
cda2024
excel学习数据分析
在当今信息爆炸的时代,Excel和数据分析已经成为职场人士必备的技能。无论是处理日常工作中的数据、制作报表,还是进行更深入的数据分析,Excel都是一个不可或缺的工具。那么,如何系统地学习Excel和数据分析呢?有哪些书籍或网站能够帮助我们快速上手并掌握这些技能?今天,我们就来探讨一下关于Excel学习和数据分析的书籍与网站推荐。一、Excel学习入门(一)书籍推荐《Excel数据分析与应用实战》
- 关于uniapp中的拖拽图片排序,类似发布朋友圈功能的组件学习
一路向前的月光
jsuniappuni-app学习
仅供学习记录和帮作者shm***@163.com推广一下他的插件如果侵权请联系我进行文章删除图片拖拽排序-DCloud插件市场GitHub-shmilyany/shmily-drag-image:uni-app图片拖拽排序插件一、项目背景在uniapp中编写类似发布朋友圈功能时候需要用户可以自己决定上传图片的顺序二、基本功能组件movable-area可拖动区域由于app和小程序的架构是逻辑层与视
- 【Linux学习】Ubuntu对用户进行管理
Small___ming
Linuxlinuxubuntu用户管理
目录写在前面【Linux学习】Ubuntu对用户进行管理一、为什么需要用户管理?二、用户管理基础操作(一)用户管理1.用户管理命令表格2.关键操作场景说明场景一:创建用户并配置权限场景二:修改用户属性场景三:设置密码策略场景四:锁定并删除用户3.配置文件说明4.注意事项5.其他问题(1)新创建的用户目录在哪里?(2)多硬盘服务器如何指定用户目录?方法一:创建用户时直接指定路径方法二:挂载硬盘到`/
- JavaScript 性能优化实战指南
JavaScript性能优化实战指南一、引言JavaScript是一种广泛使用的编程语言,尤其在前端开发中占据重要地位。随着Web应用的复杂度不断增加,性能优化成为开发过程中不可或缺的一部分。性能优化不仅可以提升用户体验,还能减少服务器负载,提高应用的响应速度。本文将从多个方面详细探讨JavaScript性能优化的实战技巧,包括代码优化、内存管理、异步编程、资源加载优化等,旨在为开发者提供一份全面
- 人生对自由的向往,无非是做真实的自己——卢梭追求浪漫的一生
紫如妍雨
卢梭其名,早已如雷贯耳,学习社会学课程时,其著作《社会契约论》是必读书目,了解到其作为思想运动的启蒙者之一,在政治、哲学、教育等领域都有所建树。他还开创了浪漫主义文学流派,在“人欲横流的功利主义时代”逆流而行。《浪漫之魂:让-雅克·卢梭》一书的作者赵林,哲学博士,长期研究西方哲学及文化,尤其偏爱卢梭这位“沉寂而又激烈的浪漫主义先驱”,仍深刻记得初读卢梭的《忏悔录》时那激动的心情,并自此与这个“心灵
- [心理援助学习营成长记录]+一个充实的假期
九班陈宏玲
2020年的春节是一个特殊的春节,因为新冠肺炎疫情的发生,为此我们度过了一个超长的假期。在这个假期里,有人在玩游戏,有人在吵架,有人在追剧,更多的可能是对疫情的担心与焦虑,而我却度过了一个非常有意义的假期——参加通辽心理援助学习营的管理与学习活动。在疫情发展的初期阶段,通辽心理咨询师协会会长贾文贤老师就迅速带领同事们成立了心理援助公益热线和学习群,为需要的人提供帮助。同时也为了大家能更好更有效的学
- 你是我无处诉说的想念
柚之夜
自从你去年9月开始上学,我们见面的机会就变得少了。因为你住校了,原本以为起码周末会见到吧。谁知道,周末也被各种作业包围。每次见到你都是在写作业,各种作业。这种情况,一直延续到过年期间。借着几场聚会,见了你几面,听长辈叮嘱你好好学习。你头也没抬,随口应了句:知道了。听说你昨天来了一小会儿,就走了!我没想到你会来,自然也没见到。看到门口收拾出来一大袋你的东西,这一次,真的是要和我划清界限了吧!我想你了
- 基于pyQt5为前端实现的智能座椅控制系统,集成了人脸识别、语音合成和座椅记忆功能,为用户提供个性化的座椅调节体验,后期可连接智能座椅。
渴死的鱼仔
qt前端开发语言
智能座椅控制系统:基于PyQt5的个性化解决方案界面描述:一、系统概述基于PyQt5开发的智能座椅控制系统,深度融合人脸识别、语音交互与座椅记忆功能,打造个性化舒适体验。系统通过实时用户识别自动调节座椅参数,后期可无缝对接智能座椅硬件,实现"无感式"智能生活场景。二、核心功能模块1.人脸识别引擎高精度识别:基于Dlib库实现亚毫米级人脸特征提取动态管理:支持多人脸特征存储与实时匹配快速响应:毫秒级
- PyTorch torch.no_grad() 指南(笔记)
拉拉拉拉拉拉拉马
pytorch人工智能python笔记深度学习
PyTorchtorch.no_grad()权威在PyTorch深度学习框架中,高效的显存管理对于训练复杂模型和执行大规模推理任务至关重要。显存不足(OutOfMemory,OOM)错误是开发者经常面临的挑战之一。torch.no_grad()作为PyTorch提供的一个核心工具,能够在推理(inference)和验证(validation)阶段显著优化显存使用并提升计算速度。本报告旨在全面、深入
- 2020-02-09
阿诗玛_6209
公司:丛迪服装有限公司【日精进打卡第739天】【知~学习】《六项精进》大纲0遍,共406遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共606遍【今年计划读10本书】《不抱怨的世界》《成功的真谛》ok《财务总监岗位工作标准》42《墨菲定律》86-100《弟子规》【经典名句】无论今天的路多难走,我们都要在心底默默鼓励自己,坚持不懈,等待那一场破茧的“魅力”。【~实践】一、修身:(对自己个人)1
- 坚持不懈以学筑魂,不断筑牢政治忠诚
日落时分217
孔子曰:“学而时习之,不亦说乎”古人在面对学习时的态度也再次印证了学习的重要性,活到老,学到老的坚持是我们每个党员干部需要贯彻的学习思想,只有通过不断地学习,才能武装思想扎实理论基础,跟得上时代的变迁,适应世界格局的变化。自治区党委理论学习中心组会议暨省级领导读书班交流研讨会隆重举行。马兴瑞书记强调:“深入学习贯彻习近平新时代中国特色社会主义思想是新时代新征程下的党员干部的首要政治任务个终身必修课
- 0524-2019理财小知识@
星月传奇1998
欢迎大家继续学习基金投资的课程。基金投资是咱们理财同心圆和亿万金三角两个路径的共同必修课。先声明一下,我们课程中所提到的基金,都是指理财基金。换句话说,不管你的资产金额是100块钱还是100个亿,基金尤其是指数基金都是你必不可少的投资方式。Part1:基金的初步认知你还别觉得我在说大话,我们先简单的介绍一下,到底什么是基金?做一个形象的比喻,基金其实就是一个篮子,按照预定设好的规则,我们把各个资产
- 【深度学习基础】PyTorch中model.eval()与with torch.no_grad()以及detach的区别与联系?
目录1.核心功能对比2.使用场景对比3.区别与联系4.典型代码示例(1)模型评估阶段(2)GAN训练中的判别器更新(3)提取中间特征5.关键区别总结6.常见问题与解决方案(1)问题:推理阶段显存爆掉(2)问题:Dropout/BatchNorm行为异常(3)问题:中间张量意外参与梯度计算7.最佳实践8.总结以下是PyTorch中model.eval()、withtorch.no_grad()和.d
- 女孩子生二胎,不如好好爱自己?
小小草_e216
现在国家新的政策,放开三胎生育政策,我们对90后说,有政策你们可以给家里的孩子多个弟弟妹妹呢,可是大多女同事都同一口径,基本不敢再要宝宝。很多人都说,你只管生,家里有老人带,先不说经济条件,要想给孩纸最好的教育,那陪伴一定是最好的教育。可是现在的工作加班,学习、职场发展,谁有更多的时间:晚上、周末来陪伴孩子?一个宝宝,六岁入学前花费的时间最多,如果28岁有升职的机会,生完2个孩子后,陪伴他们到6岁
- 日更500天随想
雨萌2018
不知不觉中,我也坚持日更500天了。日更排名日更500天,对我来说,真是喜忧参半。喜的是自己获得日更365天徽章后,又坚持日更100多天。忧的是自己的日更还能坚持多久?看着天际、天翼口腔两位友友,都是日更1000天以上的达人了,我只有羡慕的份,绝对没有嫉妒和恨。日更1000天,那是他们两个人坚持不懈的结果,是我学习的“标杆”。我就在想:我们同样是一个脑袋,两只手,人和人的差距咋会这么大呢?他们两个
- 妈妈的爱,是永远热着的米饭,是1屉包子,1罐小菜
北花
“赵馨你好!时间如穿梭,不知不觉你离开故乡去武汉前线已经二十多天了,你不怕一切困难,勇敢地站在第一线,你这种不畏一切困难顽强的精神,是我们学习的榜样。昨天,我和阳阳睡午觉,他突然坐起来说,姥姥,我妈妈走了几天啦,他这一问,我的眼泪忍不住流下来,我想他是在做梦,见到了妈妈。。。”这是妈妈给援鄂孙女的一封家书,整整两页的字里,透着满满的爱和鼓励。我的妈妈是一名退休的妇女干部,也是一位普普通通的母亲,跨
- 刘畅【反省组】精进打卡2018.04.17
瑶瑶_8f95
刘畅咨询主管【日精进打卡第114天】【知~学习】《六项精进大纲》2遍共174遍《大学》2遍共176遍《经营十二条》1节【经典名句分享】爱出者爱返,福往者福来!【行~实践】一、修身:(对自己个人)1、认真对待每件事2、走路上下班3、及时吃早饭4、吃水果喝牛奶修身:(对帮扶对象)1、帮喊到诊勾红修身:(利他:给身边的同事做的善事)1、安稳心态不要急躁2、回复工作方面问题3、及时回复线上对话4、和组员一
- 双语阅读:清华大学毕业后,自己却一事无成
小薇爱学习
关注我哦,每天更新有趣的英语学习干货,有趣又有料!Iwanttodiscusswithyouthisafternoonwhyyou'regoingtofailtohaveagreatcareer.今天下午我想和你们讨论一下你为什么不会成就伟业。Thosetryingtohavegoodcareersaregoingtofail,because,really,goodjobsarenowdisapp
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多