Nodejs入门 (四) 包管理工具(npm、cnpm、yarn、nvm)
目录
一、什么是包管理工具?
二、npm的使用
1、初始化
2、搜索包
3、下载安装包
4、安装包的使用
5、全局安装
6、安装包依赖
7、安装指定版本的包
8、删除依赖
9、配置命令别名
10、npm配置淘宝镜像
三、开发依赖与生产依赖
四、cnpm的使用
1、什么是cnpm?
2、cnpm的安装
3、操作命令
五、yarn的使用
1、什么是yarn?
2、yarn的安装
3、操作命令
4、yarn配置淘宝镜像
六、管理发布包
1、创建与发布
2、更新包
3、删除包
七、包管理工具扩展
八、nvm切换nodejs版本
一、什么是包管理工具?
包(package),代表了一组特定功能的源码集合。
包管理工具,可以对包进行下载安装、更新、删除、上传等操作,提高开发效率。
常用的包管理工具有npm、yarn、cnpm.
其中npm是nodejs内置的包管理工具。
二、npm的使用
1、初始化
创建一个空目录(空文件夹),以此目录作为工作目录启动命令行工具,执行npm init
即:创建一个文件夹,名为npm.
在集成终端中打开
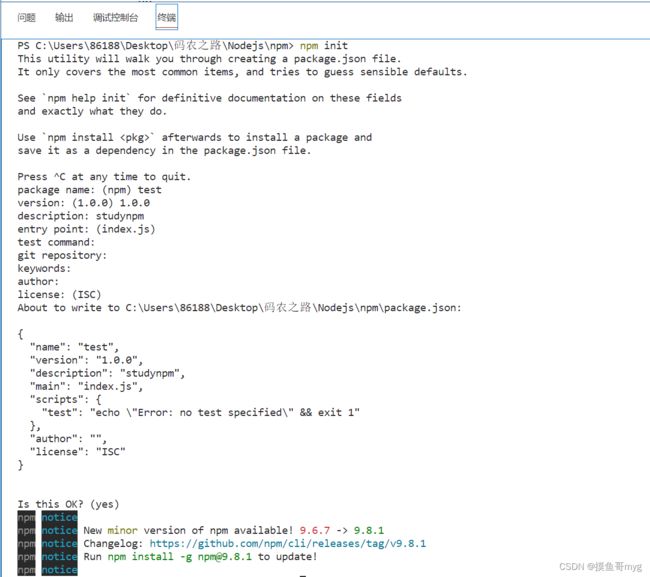
输入npm init![]()
随后进行交互式填写
完成之后,自动生成一个package.json文件
注: package.json是包的配置文件,每一个包都必须有package,json
在初始化时,package name 不能使用中文、大写,默认值是文件夹的名称,所以文件夹的 名称也不能使用中文和大写。
2、搜索包
两种方式。
第一种,命令行 输入 npm s 关键字 或者 npm search 关键字
第二种,网站搜索,https://www.npmjs.com/
3、下载安装包
在命令行输入 npm install 包名 或 npm i 包名
例如,要下载uniq包(可以给数组去重),则
右键文件夹,打开命令行,输入 npm i uniq
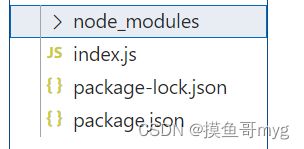
此时会自动生成两个文件,一个是node_modules的文件夹,一个是package-lock.json
node_modules 是包的安装路径,用来存放下载的包
package-lock.json 是包的锁文件,用来固定包的版本信息。
4、安装包的使用
先按上述要求下载好uniq包,随后在npm文件夹中新建一个.js文件
//1、导入uniq包
const uniq = require('uniq');
//2、使用函数
let arr = [1,2,3,4,5,4,3,2,1];
const result = uniq(arr);
console.log(result);在包A中安装了一个包B,此时就说B是A的一个依赖包,或者叫A依赖B。
5、全局安装
之前安装的包只能在当前文件夹下使用,如何才能安装一个包让所有文件夹都能使用呢?
命令行输入: npm i -g 包名 进行全局安装,包nodemon 该命令可以自动重启node应用程序
可以通过 npm root -g 查看全局安装包的位置
6、安装包依赖
npm i 或 npm install
通过该命令可以根据package.json 和 package-lock.json 的依赖声明安装项目依赖
7、安装指定版本的包
npm i 包名@版本号
8、删除依赖
分为局部删除和全局删除。
局部删除: npm remove 包名 或 npm r 包名
全局删除: npm remove -g 包名
9、配置命令别名
在文件夹中有一个package.json文件,点开之后,有一个scripts属性
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},将其改为以下代码
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"server":"node ./03_http.js"
},即,在命令行中输入npm run server ,可直接运行03_http.js文件
注:server只能运行当前文件夹下的文件,如果改成start,则当该文件夹没有该js文件时,会自动到上一级目录找,并且可以直接用 npm start 运行start对应的文件。
10、npm配置淘宝镜像
有两种配置方法,直接配置和工具配置。
直接配置
npm config set registry https://registry.npmmirror.com/
工具配置
先安装nrm,npm i -g nrm
修改镜像,nrm use taobao
检查是否配置成功,npm config list
//检查registry地址是否为https://registry.npmmirror.com/,如果是,则成功。
三、开发依赖与生产依赖
开发环境:程序员专门用来写代码的环境,只能程序员自己访问。
生产环境:代码正式运行的环境,每个客户都可以访问。
可以在安装时设置选项来区分依赖的类型。
开发依赖:在命令行中使用 npm i -D 包名 或 npm i--save-dev 包名,包信息保存在package.json 中dependencies属性,只在开发阶段有用。
生产依赖:在命令行中使用 npm i -S 包名 或 npm i--save 包名,包信息保存在package.json中devDependencies属性,在开发和生产阶段都有用,默认安装为生产依赖。
四、cnpm的使用
1、什么是cnpm?
cnpm是一个淘宝构建的npmjs.com的完整镜像,也成为淘宝镜像,网址为https://npmmirror.com/
cnpm服务部署在阿里云服务器上,可以提高包的下载速度。
官方也提供了一个全局工具包cnpm,操作命令与npm大体相同。
2、cnpm的安装
可以通过npm来安装cnpm
npm install -g cnpm --registry=https://registyr.npmmirror.com
3、操作命令
| 功能 | 命令 |
| 初始化 | cnpm init |
| 安装包 | cnpm i 包名 cnpm i -S 包名 cnpm i -D 包名 cnpm i -g 包名 |
| 安装项目依赖 | cnpm i |
| 删除 | cnpm r 包名 |
五、yarn的使用
1、什么是yarn?
官网:https://yarnpkg.com/
安装包的速度比npm和cnpm快。
2、yarn的安装
使用npm安装yarn
npm i -g yarn
3、操作命令
| 功能 | 命令 |
| 初始化 | yarn init 或 yarn init -y |
| 安装包 | yarn add 包名 生产依赖 yarn add 包名 --dev 开发依赖 yarn global add 包名 全局安装 |
| 删除包 | yarn remove 包名 删除项目依赖包 yarn global remove 包名 全局删除包 |
| 安装项目依赖 | yarn |
| 运行命令别名 | yarn 别名 #不需要添加run |
4、yarn配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
可以通过 yarn config list 查看yarn的配置项
六、管理发布包
1、创建与发布
将自己开发的工具包发布到npm服务上,大致步骤如下:
创建文件夹,并创建文件index.js,在文件中声明函数,使用module.exports暴露
npm初始化工具包,package.json填写包的信息(包的名字是唯一的)
注册账号 https://www.npmjs.com/signup
激活账号
修改为官方的官方镜像(命令行中运行 nrm use npm)
命令行下 npm login 填写相关用户信息
命令行下 npm publish 提交包
具体步骤:
先新建一个文件夹,打开命令行
进行初始化,npm init,包名为xsj_bsn
在文件夹里新建一个js文件,名为index.js
注:在package.json文件中有一个main属性,默认值为index.js,因此我们新建的文件名字为index.js,两者必须名字一致,如果想把名字改了,那package.json文件里的main属性值也要改
在index.js文件中,写入以下代码
//自己写一个函数
function add(a,b){
return a+b;
}
//暴露函数
module.exports={
//写入你的函数名
add
}随后,https://www.npmjs.com/signup 注册一个账号 (激活操作就是邮箱发送一次性密码)
在cmd命令行中输入 nrm use npm
右键index.js文件,打开命令行输入 npm login ,填写用户名,密码,邮箱,验证码(刚注册过的npm账号)
在命令行中输入 npm publish
弄完显示有一个加号+,即已上传成功。
使用方法,详情见第二大节npm的使用。
2、更新包
步骤:
更新包中的代码
测试代码是否可用
修改package.json中的版本号,例如本来1.0.0现在改成1.0.1
发布更新 npm publish
3、删除包
在命令行输入 npm unpublish --force
有减号-,则说明删除成功
删除包需要一定的条件:
你是包的作者。
发布小于24小时。
如果发布时间大于24小时,则必须保证没有其他包的依赖,并且每周小于300下载量,并且只能由一个维护者。
七、包管理工具扩展
许多语言都有自己的包管理工具
| 语言 | 包管理工具 |
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| JavaScript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
各种操作系统也有属于自己的包管理工具,也叫【软件包】
| 操作系统 | 包管理工具 | 网址 |
| Centos | yum | https://packages.debian.org/stable/ |
| Ubuntu | apt | https://packages.ubuntu.com/ |
| MacOS | homebrew | https://brew.sh/ |
| Windows | chocolatey | https://chocolatey.org/ |
八、nvm切换nodejs版本
nvm全称Node Version Manager ,用来管理node版本的工具,切换不同版本的nodejs
首先,先下载nvm,下载网址为https://github.com/coreybutler/nvm-windows/releases
往下翻,找到Assets
点击nvm-setup.exe,随后跟着安装即可。
安装完之后,打开cmd
输入nvm list available,可查看所有版本
如果想安装,则在命令行中输入 nvm install 版本号
安装完成之后,在命令行中输入nvm use 刚下的版本号 即可完成切换。
如果想查看当前计算机已经安装过的nodejs版本,即在cmd中输入nvm list
如果想直接安装最新版本的nodejs,即在cmd中输入nvm install latest
如果想删除某个版本的,即在cmd中输入 nvm uninstall 版本号