- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- 前端面试题总结——JS篇
又又呢
前端javascript开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠)uni-appvue.jsjavascriptuniapp全局弹窗uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
- 【前端】接口日志追踪
毕业茄
前端
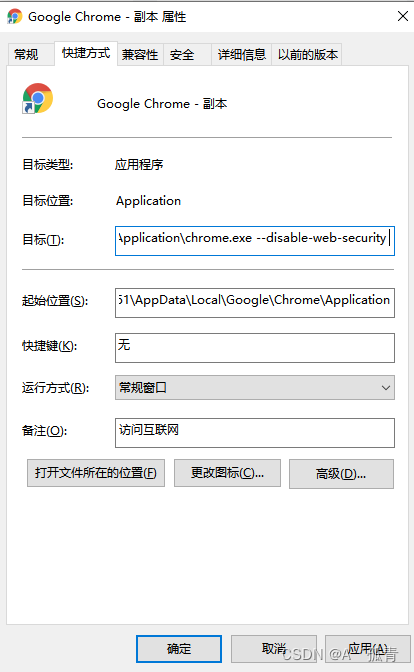
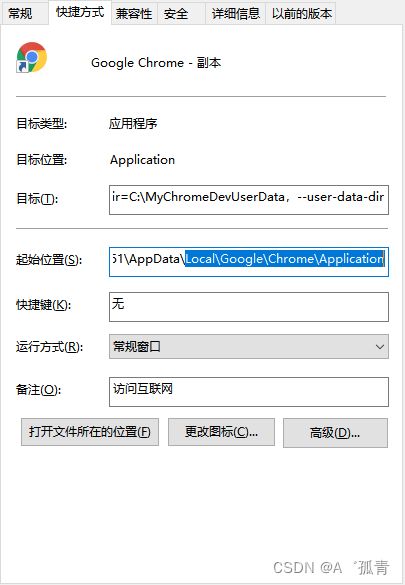
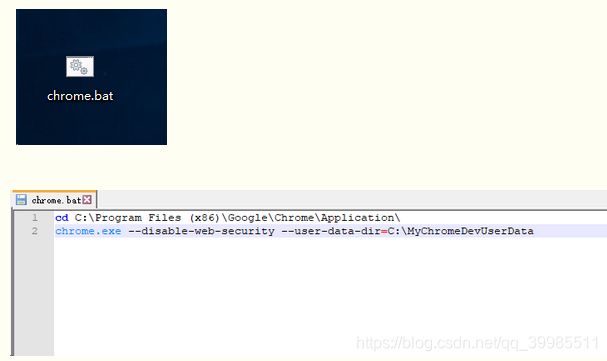
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- 【前端】异步任务风控验证与轮询机制技术方案(通用笔记版)
一、背景场景在某类生成任务中,例如用户点击“执行任务”按钮后触发一个较耗时的后端操作(如生成报告、渲染图像、转码视频等),由于其调用了模型、渲染服务或需要较长处理时间,为了防止接口被频繁恶意调用,系统需要加入风控验证机制。此外,因任务处理为异步,前端无法立即获得最终结果,因此需通过轮询方式定期查询任务状态,等待任务完成后展示结果。二、整体流程说明1.用户点击“执行任务”按钮:前端调用风控接口/ap
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- 在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
- uniapp项目如何优雅处理Token失效自动重试 token无感刷新
代码简单说
2025开发必备(限时特惠)uni-appuniapptoken重试uniapptoken获取token无感刷新uniapp自动刷新token前端登录状态管理token自动刷新
uniapp项目如何优雅处理Token失效自动重试token无感刷新标签:uniapp|前端登录状态管理|Token自动刷新|前端重试队列作为一名前端开发,我在重构公司旧项目时,踩到了一个大家经常遇到的坑:Token失效后请求失败,用户体验极差。而更糟糕的是,在一个页面里多个请求同时发出,全部失败并跳转登录,场面就像是“弹窗地狱”。我决定把这个问题解决到底,封装出一个可复用、稳定、自动重试的请求模
- 前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指南为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的Web前端入门与工程实践的前端每周清单系列系列;部分文章需要自备梯子。前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指
- 【译】2018 前端性能优化清单 —— 第一部分
qq_36320160
前端前端
原文地址:Front-EndPerformanceChecklist2018-Part1原文作者:VitalyFriedman译文出自:掘金翻译计划本文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO/front-end-performance-checklist-2018-1.md译者:tvChan校对者:mysterytonyry
- 如何做到无感刷新token?
如何做到无感刷新token?前言后端刷新Token方案--自动刷新token前端刷新Token方案--token续约疑问及思考前言解决方案:自动刷新tokentoken续约思路如果Token即将过期,你在验证用户权限的同时,为用户生成一个新的Token并返回给客户端,客户端需要更新本地存储的Token,还可以做定时任务来刷新Token,可以不生成新的Token,在快过期的时候,直接给Token增加
- uniapp登录成功后跳回原有页面+无感刷新token
黑匣子~
uniappuni-apptoken
uniapp登录成功后跳回原有页面引言在C端的页面场景中,我们经常会有几种情况到登录页:区分需要登录和不用登录的页面,点击需要登录才能查看的页面已经登录但是超时,用户凭证失效等原因以上情况可以细分为两种,一种是从未登录过的,需要第一次去登录,还一种是已经登录了,但是cookie失效了,需要重新获取用户凭证,这样的话后端会将两个状态码区分,那我们前端需要根据不同的状态码进行相应的处理。第一次登录时当
- webview的使用说明
1、WebChromeClient和WebViewClient的区别(1)、webviewclient就是帮助webview处理各种通知、请求事件的,具体来说包括:onloadresource、onpagestart、onpagefinish、onreceiveerror、onreceivedhttpauthrequest(2)、webchromeclient是辅助webview处理javascr
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 反射+注解实现数据库Map转换成实体Map工具类
皮卡丘比比比
实现场景因为原始的需求是从数据库中查询出来的一个实体字段比如一个Useruser=newUser()的实体类,有userName,userId两个字段。然后我返回一个list给前端,Listlist现在需求变化,我需要添加一个额外的字段,比如userCompany,就没有办法使用刚才那个返回对象的方法现在直接从数据库中多表查询一个Map如下("user_name","curry"),("user_
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep