Web自动化测试中的接口测试
1、背景
1.1 Web程序中的接口
1.1.1 典型的Web设计架构
web是实现了基于网络通信的浏览器客户端与远程服务器进行交互的应用,通常包括两部分:web服务器和web客户端。web客户端的应用有html,JavaScript,ajax,flash等;服务器端的应用非常丰富,比如java的servlet,jsp,ssh框架,.net的aspx,还包括其他脚本如php,python。
web服务器端的设计架构近年来一直比较流行的是三层架构(3-tier application),通常意义上的三层架构就将业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。分层的目的在于降低代码见耦合,提高代码架构的可维护性。
总的来说,这三层架构的意义如下:
1)表现层(UI):用户界面,即用户可见的操作界面或者入口。
2)业务逻辑层(BLL):封装具有业务含义的操作函数。
3)数据访问层(DAL):封装对数据库或者其他存储介质的原子性操作。
1.1.2 Web接口的概念
web接口是服务器与客户端交互的方式,即浏览器或者其他客户端工具与web服务UI层交互的协议.常见的有两大类,一是浏览器与服务器交互的HTTP协议的接口,另一类web?service接口如soap,rmi,rpc等协议。
HTTP接口请求方法常用的有GET、POST两种请求类型。具有无连接无状态的特征。HTTP请求例如GET?/images/logo.gif?HTTP/1.1,表示从/images目录下请求logo.gif这个文件。
1.2 WEB接口自动化
1.2.1 Web接口测试
web接口测试即站在web服务程序UI层之上自动化测试的一种手段,是站在用户的角度上测试web服务程序业务逻辑的正确性。测试的重点是围绕web服务暴露的接口检查接口数据的正确性,这个过程是将web服务程序当做黑盒,通过自动化测试技术提高测试执行效率降低人工回归的成本。
1.2.2 什么要做接口测试
下图说明了基于HTTP接口的web应用的整体架构特征,按照这种架构设计开发项目,引发两个问题:
第一、系统级测试一定要等到web服务器程序和浏览器端的程序都开发完毕后才能进行吗?参考以下传统的RD与QA合作进行的项目流程,可以看到,QA在RD提测程序后才能真正进入到测试阶段,那么项目的发布周期自然受到这种串行下来的工作安排影响,是1+1的时间周期。
第二、为了提高效率,公司的团队引入了系统级自动化测试的工具或方案,既然是从用户角度去测试,当然要寄希望于从模拟用户行为代替手工操作来进行测试。比如从浏览器操作的方式去测试,能很直接的覆盖用户的一手操作,但是需要思考的是,浏览器各个版本如ie6,7,8,chrome,firefox等,各自有各自特性,JavaScript在浏览器内表现效果又不尽相同,浏览器在不同windows环境下、不同网络条件下运行的状况又不一样,给QA带来一个难题:如何保证浏览器上的自动化case稳定、高效执行?
我们先分析第一个问题,项目团队需要提高产品发布效率,提前QA测试介入的时间点,我们可以想到有几种方案:
1)QA跟随RD进度,加入到各个层级代码参与单元测试:
假设我们没有引入TDD模式没有引入敏捷,那么常规的解决方式是一批被测函数代码由RD写完之后提交svn,然后QA update代码后先花十几分钟阅读代码再加上对业务需求的理解然后再花费十几分钟写Xunit case,与QA预期结果一致则好,不一致则需要再花时间与RD沟通原因等等。其一QA花费更多时间,要深入到RD的代码逻辑深处;其二对QA?coding能力要求也很高,这取决于公司QA人员的定位,是要求QA更熟悉测试设计而代码能力次之呢,还是QA的整体技术能力都要很高,一般来讲大多数的QA强项在于业务需求的熟悉和测试设计能力,所以这种方式对团队整体人员素质的要求非常高。
2)QA不参与单测,RD依据需求纵向拆分功能点然后迭代提测,QA能提前一定时间介入测试:
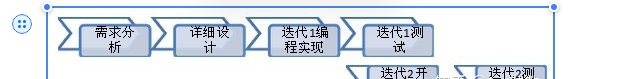
对照如下的流程示意图说明这个过程,实际上是传统瀑布模型做了拆分,变为了多个短期的“小瀑布模型”,这样的效果能使得项目周期长的产品,可提前介入测试以提前发现问题。
在这样的迭代流程中,如何合理利用自动化手段来提高测试效率呢?一般来讲迭代周期不会很长,常规性的为3~5天一个周期,做太复杂的自动化投入成本较高。对于web系统来讲,为避免过多的自动化投入得不偿失,需要谨慎的判断web系统的特征适合哪种自动化模式。所以这里特别要关注的就是分层自动化测试:
如上图所述,web系统可以做几种功能测试:单元测试,集成测试,系统测试。大多数的产品QA不会太多介入单元测试,集中在集成测试和系统测试。结合上面提到的迭代排期,其实在一般项目中上层UI的开发往往比较滞后,赶工的结果也是提测质量不高。所以可推荐的一种模式是迭代周期内按照UI接口划分功能点做排期,UI的开发可以放在UI接口稳定之后提测。所以迭代周期内,面向UI接口的自动化就是一个将测试前置,并且积累自动化case以待回归时代替手工操作的大好机会。
就着上面这个结论,再分析一下本节开头抛出的第二个问题:“系统级自动化测试的稳定性与可靠性”,先提出几个观点如下:
1)有一些测试点,从系统级角度做自动化的性价比不高:
第一:目前技术手段上还不具备低成本的实现手段的,比如flash、js实现的一些效果、不规范HTML标签、对浏览器运行版本环境考虑不周等引发的问题。导致开发成本高,运行的稳定性较低。
第二:UI实现逻辑比较薄,比如只是查询DB一个字段然后显示在页面,把重点放在后端逻辑检查上性价比更高。
2)系统级测试和集成测试的关注点不同:系统级测试关注的是用户从UI直接操作所能见到的结果,而集成测试关注的是UI接口数据的准确性。比如报表功能,页面上看到的就是一个表格,而对UI接口来讲需要覆盖N种参数组合。
上面两点说的是系统级测试和集成测试的区别之处,在自动化实施过程中,推荐分层的测试思路,既能够细化测试也能综合衡量自动化的投入成本,总的来讲就是以下几点:
1)传统瀑布项目,持续周期长,通过迭代模式可提前介入测试,而迭代周期内系统级功能可能不具备可测性,但是接口可以具备可测性。
2)基于UI的自动化有利有弊,需要结合系统特征综合考虑分层测试的必要,分层后各有测试的侧重点,比如UI自动化重点关注UI的操作流程和显示,集成测试更关注UI接口的参数等价类覆盖和数据正确性。
1.2.3 接口可测性分析
接口显而易见要比UI简单的都,只需要知道协议和参数即可完成一次请求,从自动化测试实施难易程度来看,有以下几个特征:
1)驱动执行接口的自动化成本不高:HTTP,RPC,SOAP,RMI等各类都可以依据相应的协议封装一个client作为接口请求的执行器。
2)整个自动化测试中综合性价比高:接口测试还是属于黑盒范畴,所以比单元测试难度要低;而相比UI自动化稳定性可靠性更高。
2、接口测试工具选型
2.1 常见测试工具
2.1.1 JUnit
JUnit作为单元测试框架常被用作白盒测试,框架具备的一些优良特征有:
1)提供丰富API支持多种验证结果正确性的逻辑
2)通过参数化、@before、@after等特性,支持用例代码可复用
3)suite的模式支持case的批量运行
4)有展现良好的报表
5)与eclipse ide集成,使用方便
2.1.2 HttpClient
HttpClient是一个功能丰富支持HTTP协议的客户端编程工具包,具备以下主要功能:
1)封装实现了所有HTTP的方法,如GET,POST,PUT,HEAD
2)支持redirect,会话保持
3)支持文件上传
2.1.3 HttpUnit
HttpUnit是一个HTTP请求的测试辅助工具,能处理web测试的需求。通过模拟浏览器的行为,处理HTTP请求、会话保持、重定向以及对HTTP?response做DOM解析。
相比于HttpClient,不同之处在于:
1)HttpUnit能对HTTP返回的结果页进行解析,比如DOM元素定位
2)HttpUnit能自己启动一个servlet来运行被测服务
2.1.4 HtmlUnit
HtmlUnit相比HttpUnit功能更加强大,就像一个浏览器,HtmlUnit是Junit的扩展测试框架之一,该框架模拟浏览器的行为,开发者可以使用其提供的API对页面的元素进行操作。HtmlUnit支持HTTP,HTTPS,COOKIE,表单的POST和GET方法,能够对HTML文档进行包装,页面的各种元素都可以被当作对象进行调用,对JavaScript的支持也比较好。
2.1.5 JWebUnit
JWebUnit以HttpUnit和JUnit为基础的一个web测试工具。可以用来验证链接跳转、表单输入和提交、表格内容以及其他?Web?应用程序特性的正确性。相比于HtmlUnit,JWebUnit封装的更友好,编写case也会更加简单。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
![]()