js数组对象根据属性排序
1,问题描述
比如上面图片的数组,我们根据id或者price进行排序,这就是我们的需求。这种排序在工作中非常常用,但是遇到这种数组如何根据属性排序呢?
废话不多说,我为你们做了两套方案。
2,第一类,使用js 的sort方法+自定义的排序规则实现属性排序
这一类主要针对于只排序一次,或者代码不准备复用的小伙伴使用
function order(a,b){
if(a.id < b.id){
return -1;
}else if(a.id > b.id){
return 1;
}else if(a.id == b.id){
return 0;
}
}
let arr = [
{id:1,price:'44',name:'白菜'},
{id:25,price:'22',name:'红薯'},
{id:6,price:'66',name:'青椒'},
{id:8,price:'88',name:'土豆'},
{id:15,price:'36',name:'烤鸭'},
{id:3,price:'49',name:'酸菜鱼'},
{id:16,price:'17',name:'海底捞'},
{id:4,price:'53',name:'自助餐'},
];
arr.sort(order);
console.log(arr);结果如图所示
总结:针对于只对id进行排序。如果说我们根据价格排序,我们就要去修改方法里面的代码,将id改为price,很不方便。没有能够达到代码的复用性。所以我就想出了下面的这一套代码,可以实现代码的复用性。但是如果只针对排序一次的话,第一类显然已经够用了。
2,使用冒泡排序,实现数组的排序,并且提高代码的复用率。
let arr = [
{id:1,price:'44',name:'白菜'},
{id:25,price:'22',name:'红薯'},
{id:6,price:'66',name:'青椒'},
{id:8,price:'88',name:'土豆'},
{id:15,price:'36',name:'烤鸭'},
{id:3,price:'49',name:'酸菜鱼'},
{id:16,price:'17',name:'海底捞'},
{id:4,price:'53',name:'自助餐'},
];
//冒泡法排序
function sortArr(arr, attr ='id',flag=true) {
for (var i = 0; i < arr.length - 1; i++) {//比较arr.length-1轮
for (var j = i + 1; j < arr.length; j++) {
if (arr[i][attr] > arr[j][attr] && flag == true) {//交换
var temp = arr[i][attr];//临时变量
arr[i][attr] = arr[j][attr];
arr[j][attr] = temp;
}else if(arr[i][attr] < arr[j][attr] && flag == false){
var temp = arr[i][attr];//临时变量
arr[i][attr] = arr[j][attr];
arr[j][attr] = temp;
}
}
}
return arr;
}
console.log(sortArr(arr));结果如图所示(这是根据id进行排序)。
如果我们想根据价格排序,只需要将最后一行修改一下即可
//console.log(sortArr(arr)); 修改为 console.log(sortArr(arr,'price'));
console.log(sortArr(arr,'price'))结果如图所示(这是根据价格排序)
现在是正序排列,如果我们想倒序排列如何做呢?
只需要修改最后一行即可
console.log(sortArr(arr,'price',false))sortArr()函数,第一个参数是需要排序的数组,第二个参数是需要排序的属性,默认为id字段。第三个参数是排序的规则,正序排列还算倒序排列,传参为true或者false。默认为正序排序
结果如图所示
博客地址:http://blog.gaokai.fun/
============= 续更 时间: 2022-11-24 00:16 ============
一些小伙伴的私信我看到了,前端子也很忙,今天晚上有时间我更新一下。
主要是说,使用我这个排序方法,没有效果,而且调试不方便,于是我就在网上找了一个可以在线编辑js代码的一个网页,供大家参考。
调试代码地址: admiring-currying-pzgpxn - CodeSandbox
页面打开以后,点击console,就会找到打印的结果。
如果你修改了代码,那么你要按ctrl + s 保存才会生效。
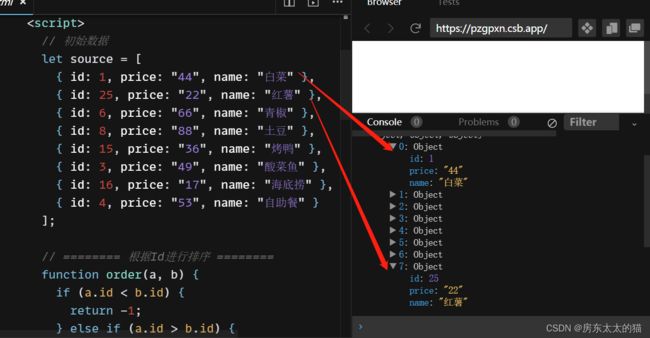
- 根据id排序
可以看到,数组里面的项是不会改变的,排序只是调整每一项在数组的位置,也就是index。
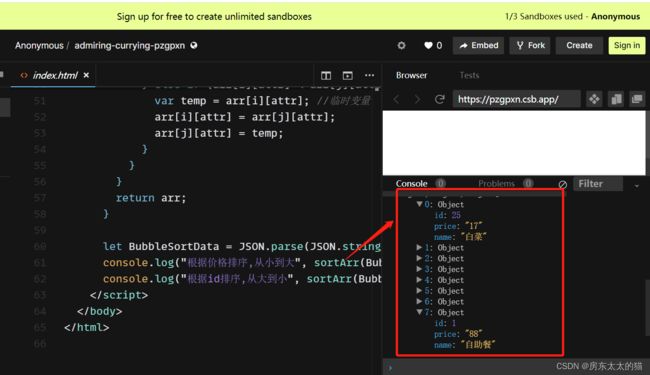
- 冒泡排序
可以看到,数组的每一项按照价格进行排序的。
有什么问题,大家可以留言,有需要我帮助的,可以私信。