九宫格布局小程序-模仿微信钱包界面设计-基础入门
代码展示:
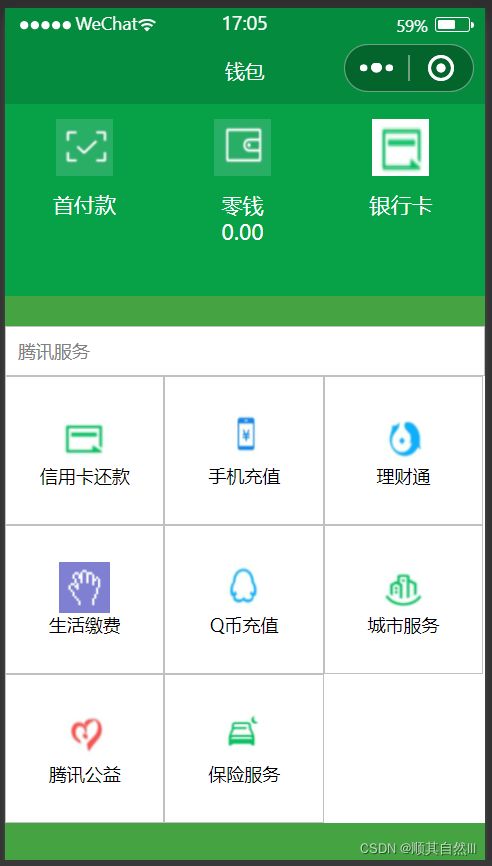
使用flex布局模型和wx:for属性仿微信“钱包”页面实现九宫格
项目创建完毕之后,在根目录中会生成文件夹pages用于存放页面文件。一般来说首页默认命名为index,表示小程序运行的第一个页面;
将app.json文件内pages属性中的“pages/logs/logs”删除,并删除上一行末尾的逗号
删除utils文件夹及其内部所有内容。
删除pages文件夹下的logs目录及其内部所有内容
删除index.wxml和index.wxss中的全部代码
删除index.js中的代码 并输入page找到第二个选项按回车键让其自动补全函数
删除app.wxss中的全部代码
会自动补全以下代码:
删除app.js中的全部代码,并且输入关键词app
按回车键自动补全代码
小程序默认导航栏为黑底白字
需在index.json中自定义导航栏标题和背景颜色
{
"navigationBarTitleText": "钱包",
"navigationBarBackgroundColor": "#686F79" //灰色
}页面设计
顶端钱包状态栏
腾讯服务栏
/**index.wxss**/
.container{
height: 100vh;
background-color: silver;
display: flex;
flex-direction: column;
}
.topPanel{
height: 300rpx;
background-color: #686F79;
display: flex;
flex-direction: row; /*水平布局*/
}
/* 腾讯服务栏 */
.servicePanel{
min-height: 600rpx;
background-color: white;
margin: 20px 0; /*上下外边距20rpx 左右0*/
}
/* 第一行标题样式 */
.serviceTitle{
padding: 20rpx; /*四周内边距*/
border: 1rpx solid silver;
font-size: 30rpx;
color: gray;
}
/* 九宫格区域样式 */
.serviceBlocks{
display: flex;
flex-direction: row; /*水平布局*/
flex-wrap: wrap; /*允许换行*/
}
腾讯服务
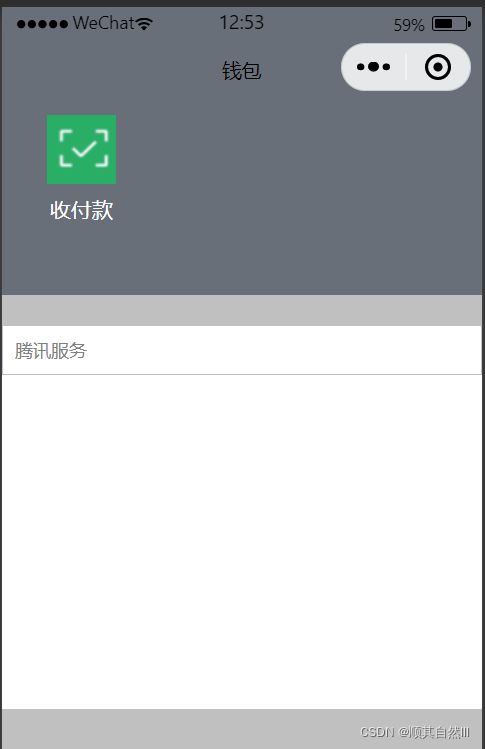
当前效果如下图所示
面板1设计
代码片段修改
收付款
腾讯服务
index.wxss代码片段
/**index.wxss**/
.container{
height: 100vh;
background-color: silver;
display: flex;
flex-direction: column;
}
.topPanel{
height: 300rpx;
background-color: #686F79;
display: flex;
flex-direction: row; /*水平布局*/
}
/* 腾讯服务栏 */
.servicePanel{
min-height: 600rpx;
background-color: white;
margin: 20px 0; /*上下外边距20rpx 左右0*/
}
/* 第一行标题样式 */
.serviceTitle{
padding: 20rpx; /*四周内边距*/
border: 1rpx solid silver;
font-size: 30rpx;
color: gray;
}
/* 九宫格区域样式 */
.serviceBlocks{
display: flex;
flex-direction: row; /*水平布局*/
flex-wrap: wrap; /*允许换行*/
}
/* 面板1方格样式 */
.box1{
display: flex;
flex-direction: column;
align-items: center;
width: 33%; /*宽度约占屏幕的1/3*/
height: 250rpx;
}
/* 面板1方格内图标样式 */
.box1 image{
width: 110rpx;
height: 110rpx;
margin: 20rpx; /*四周外边距均为20rpx*/
}
/* 方格内文本样式 */
.box1 text{
text-align: center;
color: white;
font-size: 35rpx;
}
设置面板2信用卡还款
WXML代码片段修改:
信用卡还款
WXSS代码片段修改:
/* 方格内文本样式 */
.box1 text{
text-align: center;
color: white;
font-size: 35rpx;
}
/* 面板2:方格内图标 */
.box2{
border: 1rpx solid silver;
display: flex; /*flex布局模型*/
flex-direction: column; /*垂直布局*/
align-items: center; /*水平方向居中*/
justify-content: center; /*垂直方向居中*/
width: 33%; /*宽度约占屏幕的1/3*/
height: 230rpx;
}
/* 方格内图标 */
.box2 image{
width: 90rpx;
height: 90rpx;
}
/* 方格内文字 */
.box2 text{
font-size: 30rpx; /*字号为30rpx*/
}
逻辑实现
面板1逻辑实现
(1)使用动态数据展示方格
由于所有方格的内容布局都是统一的,可以考虑使用wx:for属性配合动态数组渲染全部列表项,以减少WXML页面的代码量
{{item.text}}
循环下来就是array1_0,array1_1,array1_2....
其中{{array1}}数组表示3个方格,方格区域的图标和文本分别命名为icon,text
{{item}} item是官方给的元素
item.属性名
item的属性写在page {data:{ array1:[ { icon:.... , text:.... } ] } }
完整代码:
app.json文件代码
{
"pages":[
"pages/index/index"
]
}
JSON文件-pages/index/index.json
{
"navigationBarTitleText": "钱包",
"navigationBarBackgroundColor": "#058b3d"
}WXML文件-pages/index/index.wxml
{{item.text}}
腾讯服务
{{item.text}}
WXSS文件-pages/index/index.wxss
/**index.wxss**/
.container{
height: 100vh;
background-color: rgb(69, 163, 66);
display: flex;
flex-direction: column;
}
.topPanel{
height: 300rpx;
background-color: #07a147;
display: flex;
flex-direction: row; /*水平布局*/
}
/* 腾讯服务栏 */
.servicePanel{
min-height: 600rpx;
background-color: white;
margin: 20px 0; /*上下外边距20rpx 左右0*/
}
/* 第一行标题样式 */
.serviceTitle{
padding: 20rpx; /*四周内边距*/
border: 1rpx solid silver;
font-size: 30rpx;
color: gray;
}
/* 九宫格区域样式 */
.serviceBlocks{
display: flex;
flex-direction: row; /*水平布局*/
flex-wrap: wrap; /*允许换行*/
}
/* 面板1方格样式 */
.box1{
display: flex;
flex-direction: column;
align-items: center;
width: 33%; /*宽度约占屏幕的1/3*/
height: 250rpx;
}
/* 面板1方格内图标样式 */
.box1 image{
width: 90rpx;
height: 90rpx;
margin: 25rpx; /*四周外边距均为20rpx*/
}
/* 方格内文本样式 */
.box1 text{
text-align: center;
color: white;
font-size: 35rpx;
}
/* 面板2:方格内图标 */
.box2{
border: 1rpx solid silver;
display: flex; /*flex布局模型*/
flex-direction: column; /*垂直布局*/
align-items: center; /*水平方向居中*/
justify-content: center; /*垂直方向居中*/
width: 32.8%; /*宽度约占屏幕的1/3*/
height: 230rpx;
}
/* 方格内图标 */
.box2 image{
width: 80rpx;
height: 80rpx;
}
/* 方格内文字 */
.box2 text{
font-size: 30rpx; /*字号为30rpx*/
}
JS文件-pages/index/index.js
// index.js
// 获取应用实例
Page({
/**
* 页面的初始数据
*/
data: {
array1:[
{
icon:'/images/money.png',
text:'首付款'
},
{ icon:'/images/balance.png',
text:'零钱\n0.00'
},
{ icon:'/images/cards.png',
text:'银行卡'
},
],
array2:[
{
icon:'/images/cardRepay.png',
text:'信用卡还款'
},
{
icon:'/images/mobileTopup.png',
text:'手机充值'
},
{
icon:'/images/wealth.png',
text:'理财通'
},
{
icon:'/images/utilities.png',
text:'生活缴费'
},
{
icon:'/images/qqCoins.png',
text:'Q币充值'
},
{
icon:'/images/publicService.png',
text:'城市服务'
},
{
icon:'/images/charity.png',
text:'腾讯公益'
},
{
icon:'/images/insurance.png',
text:'保险服务'
}
]
}
})