(五十)c#Winform自定义控件-滑块
前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
欢迎前来交流探讨: 企鹅群568015492 ![]()
麻烦博客下方点个【推荐】,谢谢
NuGet
Install-Package HZH_Controls目录
https://blog.csdn.net/kwwwvagaa/article/details/100586547
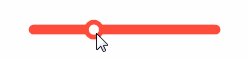
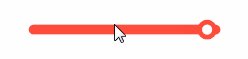
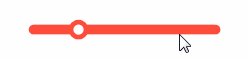
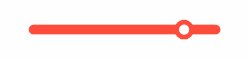
用处及效果
准备工作
依然是GDI+画的,不了解自行百度学习下
第二个有提示文字的用到了(五十一)c#Winform自定义控件-文字提示
开始
添加一个类UCTrackBar,继承Control
添加属性
![]()
1 [Description("值改变事件"), Category("自定义")]
2 public event EventHandler ValueChanged;
3
4 private int dcimalDigits = 0;
5
6 [Description("值小数精确位数"), Category("自定义")]
7 public int DcimalDigits
8 {
9 get { return dcimalDigits; }
10 set { dcimalDigits = value; }
11 }
12
13 private float lineWidth = 10;
14
15 [Description("线宽度"), Category("自定义")]
16 public float LineWidth
17 {
18 get { return lineWidth; }
19 set { lineWidth = value; }
20 }
21
22 private float minValue = 0;
23
24 [Description("最小值"), Category("自定义")]
25 public float MinValue
26 {
27 get { return minValue; }
28 set
29 {
30 if (minValue > m_value)
31 return;
32 minValue = value;
33 this.Refresh();
34 }
35 }
36
37 private float maxValue = 100;
38
39 [Description("最大值"), Category("自定义")]
40 public float MaxValue
41 {
42 get { return maxValue; }
43 set
44 {
45 if (value < m_value)
46 return;
47 maxValue = value;
48 this.Refresh();
49 }
50 }
51
52 private float m_value = 0;
53
54 [Description("值"), Category("自定义")]
55 public float Value
56 {
57 get { return this.m_value; }
58 set
59 {
60 if (value > maxValue || value < minValue)
61 return;
62 var v = (float)Math.Round((double)value, dcimalDigits);
63 if (value == v)
64 return;
65 this.m_value = v;
66 this.Refresh();
67 if (ValueChanged != null)
68 {
69 ValueChanged(this, null);
70 }
71 }
72 }
73
74 private Color m_lineColor = Color.FromArgb(255, 77, 59);
75
76 [Description("线颜色"), Category("自定义")]
77 public Color LineColor
78 {
79 get { return m_lineColor; }
80 set
81 {
82 m_lineColor = value;
83 this.Refresh();
84 }
85 }
86 RectangleF m_lineRectangle;
87 RectangleF m_trackRectangle;![]()
重绘
![]()
1 protected override void OnPaint(PaintEventArgs e)
2 {
3 base.OnPaint(e);
4 Graphics g = e.Graphics;
5 g.SetGDIHigh();
6 m_lineRectangle = new RectangleF(lineWidth, (this.Size.Height - lineWidth) / 2, this.Size.Width - lineWidth * 2, lineWidth);
7 GraphicsPath pathLine = ControlHelper.CreateRoundedRectanglePath(m_lineRectangle, 5);
8 g.FillPath(new SolidBrush(m_lineColor), pathLine);
9 m_trackRectangle = new RectangleF(m_lineRectangle.Left - lineWidth + (((float)m_value / (float)(maxValue - minValue)) * (this.Size.Width - lineWidth * 2)), (this.Size.Height - lineWidth * 2) / 2, lineWidth * 2, lineWidth * 2);
10 g.FillEllipse(new SolidBrush(m_lineColor), m_trackRectangle);
11 g.FillEllipse(Brushes.White, new RectangleF(m_trackRectangle.X + m_trackRectangle.Width / 4, m_trackRectangle.Y + m_trackRectangle.Height / 4, m_trackRectangle.Width / 2, m_trackRectangle.Height / 2));
12 }![]()
处理拖动
![]()
1 public UCTrackBar()
2 {
3 this.Size = new Size(250, 30);
4 this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
5 this.SetStyle(ControlStyles.DoubleBuffer, true);
6 this.SetStyle(ControlStyles.ResizeRedraw, true);
7 this.SetStyle(ControlStyles.Selectable, true);
8 this.SetStyle(ControlStyles.SupportsTransparentBackColor, true);
9 this.SetStyle(ControlStyles.UserPaint, true);
10 this.MouseDown += UCTrackBar_MouseDown;
11 this.MouseMove += UCTrackBar_MouseMove;
12 this.MouseUp += UCTrackBar_MouseUp;
13 }
14
15 bool blnDown = false;
16 void UCTrackBar_MouseDown(object sender, MouseEventArgs e)
17 {
18 if (m_lineRectangle.Contains(e.Location) || m_trackRectangle.Contains(e.Location))
19 {
20 blnDown = true;
21 Value = ((float)e.Location.X / (float)this.Width) * (maxValue - minValue);
22 }
23 }
24 void UCTrackBar_MouseMove(object sender, MouseEventArgs e)
25 {
26 if (blnDown)
27 {
28 Value = ((float)e.Location.X / (float)this.Width) * (maxValue - minValue);
29 }
30 }
31 void UCTrackBar_MouseUp(object sender, MouseEventArgs e)
32 {
33 blnDown = false;
34 }![]()
完整代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.ComponentModel;
namespace HZH_Controls.Controls
{
public class UCTrackBar : Control
{
[Description("值改变事件"), Category("自定义")]
public event EventHandler ValueChanged;
private int dcimalDigits = 0;
[Description("值小数精确位数"), Category("自定义")]
public int DcimalDigits
{
get { return dcimalDigits; }
set { dcimalDigits = value; }
}
private float lineWidth = 10;
[Description("线宽度"), Category("自定义")]
public float LineWidth
{
get { return lineWidth; }
set { lineWidth = value; }
}
private float minValue = 0;
[Description("最小值"), Category("自定义")]
public float MinValue
{
get { return minValue; }
set
{
if (minValue > m_value)
return;
minValue = value;
this.Refresh();
}
}
private float maxValue = 100;
[Description("最大值"), Category("自定义")]
public float MaxValue
{
get { return maxValue; }
set
{
if (value < m_value)
return;
maxValue = value;
this.Refresh();
}
}
private float m_value = 0;
[Description("值"), Category("自定义")]
public float Value
{
get { return this.m_value; }
set
{
if (value > maxValue || value < minValue)
return;
var v = (float)Math.Round((double)value, dcimalDigits);
if (value == v)
return;
this.m_value = v;
this.Refresh();
if (ValueChanged != null)
{
ValueChanged(this, null);
}
}
}
private Color m_lineColor = Color.FromArgb(255, 77, 59);
[Description("线颜色"), Category("自定义")]
public Color LineColor
{
get { return m_lineColor; }
set
{
m_lineColor = value;
this.Refresh();
}
}
RectangleF m_lineRectangle;
RectangleF m_trackRectangle;
public UCTrackBar()
{
this.Size = new Size(250, 30);
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.DoubleBuffer, true);
this.SetStyle(ControlStyles.ResizeRedraw, true);
this.SetStyle(ControlStyles.Selectable, true);
this.SetStyle(ControlStyles.SupportsTransparentBackColor, true);
this.SetStyle(ControlStyles.UserPaint, true);
this.MouseDown += UCTrackBar_MouseDown;
this.MouseMove += UCTrackBar_MouseMove;
this.MouseUp += UCTrackBar_MouseUp;
}
bool blnDown = false;
void UCTrackBar_MouseDown(object sender, MouseEventArgs e)
{
if (m_lineRectangle.Contains(e.Location) || m_trackRectangle.Contains(e.Location))
{
blnDown = true;
Value = ((float)e.Location.X / (float)this.Width) * (maxValue - minValue);
}
}
void UCTrackBar_MouseMove(object sender, MouseEventArgs e)
{
if (blnDown)
{
Value = ((float)e.Location.X / (float)this.Width) * (maxValue - minValue);
}
}
void UCTrackBar_MouseUp(object sender, MouseEventArgs e)
{
blnDown = false;
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics g = e.Graphics;
g.SetGDIHigh();
m_lineRectangle = new RectangleF(lineWidth, (this.Size.Height - lineWidth) / 2, this.Size.Width - lineWidth * 2, lineWidth);
GraphicsPath pathLine = ControlHelper.CreateRoundedRectanglePath(m_lineRectangle, 5);
g.FillPath(new SolidBrush(m_lineColor), pathLine);
m_trackRectangle = new RectangleF(m_lineRectangle.Left - lineWidth + (((float)m_value / (float)(maxValue - minValue)) * (this.Size.Width - lineWidth * 2)), (this.Size.Height - lineWidth * 2) / 2, lineWidth * 2, lineWidth * 2);
g.FillEllipse(new SolidBrush(m_lineColor), m_trackRectangle);
g.FillEllipse(Brushes.White, new RectangleF(m_trackRectangle.X + m_trackRectangle.Width / 4, m_trackRectangle.Y + m_trackRectangle.Height / 4, m_trackRectangle.Width / 2, m_trackRectangle.Height / 2));
}
}
}最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星星吧