- canvas数字雨
给我焦虑
canvasvue
exportdefault{name:'vue-matrix-raindrop',//插件的各种参数props:{//canvas宽度canvasWidth:{type:Number,default:800},//canvas高度canvasHeight:{type:Number,default:600},//下落字体大小fontSize:{type:Number,default:20},//字体
- 深入解析FastAPI:Python高效Web API框架
永不放弃yes
本文还有配套的精品资源,点击获取简介:FastAPI是一个专为构建API设计的现代、高性能PythonWeb框架,它利用TypeHinting和Pydantic库简化了数据验证和文档生成。文章深入介绍了FastAPI的核心特性,如异步支持、类型提示、依赖注入、自动化API文档以及错误处理等。还探讨了FastAPI的部署和测试方法,提供了实践案例和代码示例。FastAPI因其简洁、高效、易于测试的特
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- Java基础 集合框架 之Set框架之TreeSet
骑牛小道士
集合框架之Setjava开发语言
TreeSetTreeSet数据结构及实现原理TreeSet的构造方法TreeSet核心特性有序性(`排序大小输出`)自然排序定制排序唯一性底层数据结构:红黑树导航方法(特色核心优势)基础导航方法范围视图(不修改原集合)提取和删除元素逆序视图不允许null元素TreeSet线程不安全TreeSet线程不安全体现解决方案TreeSet优缺点TreeSet应用场景类结构传承去区别于HashSet实现了
- Java基础 集合框架 之Set框架之LinkedHashSet
骑牛小道士
集合框架之Setjava开发语言
LinkedHashSetLinkedHashSet构造方法LinkedHashSet底层数据结构及实现原理LinkedHashSet核心特性有序性插入顺序排序伪访问顺序排序(LRU)元素唯一性底层数据结构:[哈希桶+(链表或红黑树)]+追加的双向链表允许null值LinkedHashSet线程不安全LinkedHashSet线程不安全体现解决方案LinkedHashSet优缺点以及适用场景pub
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- Java基础集合框架结构分类图形
骑牛小道士
javajvm开发语言
集合集合分类分类图Collection分类Collection集合子结构之List合集Collection集合子结构之Set合集Collection集合子结构之Queue合集Map分类集合就是一个放数据的容器,准确的说是放数据对象引用的容器集合分类分类图java中集合分类有两大根接口Collection和Map集合CollectionMapCollection分类Collection集合的架构粗略
- 12.Gin集成go-quartz
GO兔
gingolang开发语言
欢迎大家点赞,收藏,评论,转发,你们的支持是我最大的写作动力作者:GO兔博客:https://luckxgo.cn12.Gin集成go-quartz引言:当定时任务遇上分布式系统“为什么我的定时任务在生产环境执行了三次?”“多实例部署时,如何确保定时任务只执行一次?”如果你在分布式环境中使用过传统定时任务框架,一定遇到过这些头疼的问题。随着微服务架构的普及,单机定时任务已经无法满足需求——任务重复
- Java基础——集合框架与类
风之彼端
Java学习javapython开发语言
集合概述集合框架(java.util)的由来:容器类(集合类)可以存储多个数据,数组明明可以存储多个数据,为啥还要定义容器类?数组弊端:长度一但固定就不可变很多地方需要操作数组的(增删改查)都需要去编写对应的方法(代码重复了—>封装)每个人定义各自的方法,可能存在别人找不到这种情况,实现也容易存在bug什么是集合框架:容器类确实很好用,集合框架框架是为了提供一些规范和标准,任何实现类都需要包含对外
- Java基础 集合框架 抽象类 AbstractList
骑牛小道士
集合框架之listjava开发语言
AbstractList核心抽象方法(必须由子类实现)AbstractList对于集合有序的定位支持集合的快速失败(Fail-Fast)机制AbstractList的迭代器基础迭代器iterator增强迭代器ListIterator基础迭代器和增强迭代器联系与区别AbstractList对子列表SubList视图的支持AbstractList是实现List接口的核心抽象类,通过继承Abstract
- Linux系统编程:线程 2 :互斥锁
niikkoo
linuxc语言
1.互斥锁的用处线程之间会有资源竞争,这个资源是共享资源(临界资源),访问共享资源的那段代码叫临界区,当多个线程同时运行时,会发生资源竞争,可能在一个线程还没有执行完毕另一个线程就去使用资源了,导致在某些场景下程序的结果与预期不同,互斥锁可以解决这类问题。2.互斥锁的原理原理:互斥(排他性)——要么不访问资源,访问一次就是一次完整的操作(原子操作)锁的操作机制框架:定义互斥锁-->初始化锁-->加
- 字节工程师实战传授:用 Go 实现 AI 原生应用全流程
CSDN资讯
人工智能godeerfloweino
作为一名Gopher,你是否也曾在深夜看着Python生态的繁荣而心生羡慕?当LangChain、LlamaIndex等框架层出不穷,我们不禁会想,渴望已久的、专为Go语言打造的顺滑AI开发体验,究竟在哪里?我们常常看到一个个惊艳的AI应用,想用自己最熟悉的Go来复刻,却发现从Agent的定义到复杂的任务编排,每一步都充满着挑战,最终产出的“胶水代码”也难以维护和扩展,距离一个优雅的生产级应用相去
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- iOS安全和逆向系列教程 第1篇: iOS逆向工程概述与学习路线图
自学不成才
iOS安全和逆向系列教程ios学习cocoa
iOS安全和逆向系列教程第1篇:iOS逆向工程概述与学习路线图欢迎各位加入我的iOS逆向工程专栏!在这个系列的第一篇文章中,我将为大家介绍iOS逆向工程的基本概念、应用场景以及完整的学习路线图,帮助大家建立清晰的学习框架。什么是iOS逆向工程?逆向工程(ReverseEngineering)是一种通过分析已有产品(如软件、硬件)来理解其设计、功能和工作原理的过程。在iOS领域,逆向工程特指通过各种
- Vue2+Vue3 130~180集学习笔记
Jyywww121
学习笔记vue.js
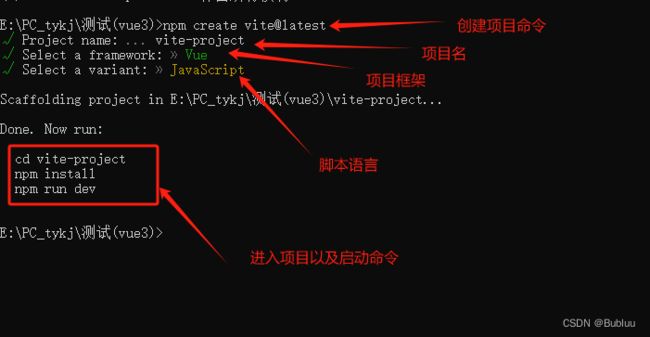
Vue2+Vue3130~180集(Vue3)学习笔记一、create-vue搭建vue3项目create-vue是vue官方新的脚手架工具,底层切换到了vite步骤:查看环境条件node-v版本需要在16.0及以上创建一个vue应用npminitvue@latest这一指令会安装并执行create-vue二、项目目录和关键文件index.html提供挂载点src/assets图片、样式文件的目录
- Hadoop、Spark、Flink 三大大数据处理框架的能力与应用场景
一、技术能力与应用场景对比产品能力特点应用场景Hadoop-基于MapReduce的批处理框架-HDFS分布式存储-容错性强、适合离线分析-作业调度使用YARN-日志离线分析-数据仓库存储-T+1报表分析-海量数据处理Spark-基于内存计算,速度快-支持批处理、流处理(StructuredStreaming)-支持SQL、ML、图计算等-支持多语言(Scala、Java、Python)-近实时处
- 基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 软件工程中Selenium的关键字驱动测试
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构软件工程selenium测试工具ai
软件工程中Selenium的关键字驱动测试关键词:Selenium、关键字驱动测试、自动化测试、测试框架、Web测试、测试脚本、测试维护摘要:本文深入探讨了在软件工程中使用Selenium实现关键字驱动测试的方法论和实践。文章从基本概念入手,详细解析了关键字驱动测试的核心原理和架构设计,通过Python代码示例展示了具体实现方式,并提供了数学模型分析测试覆盖率。此外,文章还包含了实际项目案例、工具
- Next.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Next.js简介Next.js是一个基于React的服务端渲染(SSR)框架,由Vercel开发和维护。它支持静态生成(SSG)、服务器端渲染(SSR)、API路由等特性,广泛应用于现代Web开发和Jamstack架构中。二、安装前准备2.1安装Node.js访问https://nodejs.org/下载并安装LTS版本。2.2推荐使用包管理器:npm或yarn可通过以下命令验证安装:nod
- Vue实例及组件
Yannick_H
Y-Y滴前端日志基本概念(笔记)vue.js前端javascript
目录一、Vue实例的属性和方法1.什么是vue实例:又称为Vue组件(1)Vue2.0创建Vue组件方法(2)Vue3.0创建Vue组件的方法2.Vue组件的属性3.Vue组件中的函数(1)限流函数二、表单数据的双向绑定三、Vue组件的样式绑定1.为HTML标签绑定class属性(1)绑定class属性,由绑定变量来决定应用哪个样式(2)可以将样式直接设置成Vue组件中的数据对象2.绑定内联样式四
- 【python第三方库】Hydra库在AI项目中使用简介
文章目录一、前言1.omegaconf与Hydra库的关系2.Hydra优势二、实际用法展示1.项目结构2.配置文件3.Python代码4.运行示例4.1默认配置运行4.2从命令行覆盖配置4.3多运行模式5.超参数优化5.1安装Optuna插件5.2修改config.yaml5.3运行超参数优化一、前言Hydra是一个开源Python框架,可简化研究和其他复杂应用程序的开发。关键特性是能够通过组合
- EwVueComponent与Vue内置组件(Suspense + AsyncComponent+component)的对比
前端vue.js
EwVueComponentvsVue内置组件:全面对比分析概述在Vue3的生态系统中,我们有多种处理动态组件的方案。本文将深入对比EwVueComponent与Vue的内置解决方案:+异步组件(defineAsyncComponent)以及,帮助您选择最适合项目需求的解决方案。功能对比概览特性EwVueComponentVueVue+异步组件动态组件渲染✅全面支持✅基础支持✅异步组件支持错误边界
- 探索 Vue.js 组件的最新特性
vue.js
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- 计算机专业毕业设计选题指南(2025创新版)
程序员小天00
课程设计毕业设计小程序pythoneclipsejava
计算机专业毕业设计选题指南(2025创新版)一、选题方向全景图(按技术维度划分)智能服务系统开发技术架构:SpringBoot+Vue3+MySQL/MongoDB典型场景:●智慧校园:实验室预约系统、学术成果可视化平台●医疗健康:电子病历智能分析系统、慢性病管理助手●城市治理:垃圾分类智能识别系统、交通拥堵预测模型创新点:融合OCR识别/NLP技术,实现无感化服务跨平台应用开发技术选型:Unia
- vue-33(实践练习:使用 Nuxt.js 和 SSR 构建一个简单的博客)
清幽竹客
VUEjavascriptvue.js前端
实践练习:使用Nuxt.js和SSR构建一个简单的博客使用Nuxt.js和SSR构建一个简单的博客是巩固你对服务器端渲染理解以及Nuxt.js如何简化这一过程的好方法。这个练习将带你完成设置基本博客结构、获取数据并以用户友好的格式展示,同时利用SSR的优势来提升SEO和性能。我们将专注于与构建博客相关的Nuxt.js核心概念,例如目录结构、asyncData和fetch方法,以及动态路由。设置Nu
- Python - 爬虫;Scrapy框架之插件Extensions(四)
MinggeQingchun
PythonPython爬虫Scrapyextensions
阅读本文前先参考https://blog.csdn.net/MinggeQingchun/article/details/145904572在Scrapy中,扩展(Extensions)是一种插件,允许你添加额外的功能到你的爬虫项目中。这些扩展可以在项目的不同阶段执行,比如启动、关闭、处理请求、处理响应等。Extensions官网文档:Extensions—Scrapy2.12.0document
- 重磅教程!华为鸿蒙 4.2/4.3 也能用谷歌?教你轻松安装 Google 框架,畅享原汁原味体验!
AI创界者
华为harmonyos
随着华为鸿蒙系统的发展,越来越多用户开始使用HarmonyOS4.2/4.3作为日常主力系统。然而,对于一些有海外App使用需求,或需要使用Google生态服务(如Gmail、YouTube、GoogleMaps、Play商店)的用户来说,无法直接使用谷歌框架一直是一个遗憾。今天,我们就来教大家一个低风险、亲测有效的安装方式,让你的鸿蒙设备也能顺利运行谷歌应用,畅享更全面的移动体验!准备工作在开始
- :checked=“true“
咔咔咔索菲斯
vue.js前端javascript
在Vue中,:checked="true"是通过v-bind(缩写:)绑定表单元素的checked属性,使其默认处于选中状态。具体说明如下:1.作用:动态设置复选框/单选框的选中状态-当isSelected为true时,复选框默认选中;为false时取消选中。-单选框通过表达式userGender==='male'的布尔值判断是否选中。2.与不使用v-bind的区别-:checked="true"
- 引入的js文件里有过引用vue,在外侧仍需再写一次吗
在Vue项目中,是否需要在当前文件中再次导入Vue,取决于目标文件是否将Vue作为导出内容。具体规则如下:情况1:目标文件未导出Vue,需再次导入-场景:文件A中导入了Vue并使用,但未将Vue作为模块导出(如exportdefaultVue)。-示例://utils.js(目标文件)importVuefrom'vue'exportfunctiondoSomething(){returnVue.u
- HoRain云--Java集合框架:从入门到精通
HoRain云小助手
java开发语言
HoRain云小助手:个人主页个人专栏:《Linux系列教程》《c语言教程》⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。专栏介绍专栏名称专栏介绍《C语言》本专栏主要撰写C干货内容和编程技巧,让大家从底层了解C,把更多的知识由抽象到简单通俗易懂。《网络协议》本专栏主要是注重从底层来给大家一步步剖析网
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb