- 高防IP在服务器中的作用都有哪些?
wanhengidc
服务器tcp/ip网络
高防IP作为一种通过技术手段让用户网络服务更加安全的一种IP地址,有着更高的防御能力,有着强大的流量清洗中心和防御系统,帮助企业实时监控网络流量,将恶意的用户请求识别并过滤掉,保护目标服务器不会受到网络攻击,同时还可以帮助众多企业抵御大规模的DDOS攻击。高防IP拥有着强大的防御能力,能够帮助企业抵御DDOS攻击和CC攻击等多种网络攻击,这些攻击通常会根据大量且无效的流量数据请求确定目标服务器,导
- 对于服务器企业该如何进行搭建?
wanhengidc
服务器运维
企业搭建服务器能够实现网络服务、数据存储和管理等功能,选择大家服务器不仅能够实现高效的资源管理和对数据信息进行安全保护,还可以满足网站运行的需求,下面,小编就主要来为大家介绍一下企业该如何进行服务器搭建?搭建服务器要确保其安全性与稳定性,所以需要安全防火墙等保护措施,对进入服务器网络流量进行过滤和监控,防止一些恶意的网络攻击,并且对其进行定期更新操作系统和应用程序的补丁,及时修复潜在的安全漏洞,避
- 用 C++ 获取显示器信息:深入 WMI 与 COM 接口
在Windows系统中,获取显示器信息(如制造商、序列号和产品代码)是一项常见任务。本文将展示如何使用C++通过WindowsManagementInstrumentation(WMI)和ComponentObjectModel(COM)接口实现这一功能。我们将以WmiMonitorID类为例,逐步构建一个健壮的程序,并分享实现过程中的关键注意事项。背景显示器信息通常存储在硬件的EDID(Exte
- 探索虚拟世界的裂缝:CVE-2021-3929与3947漏洞利用工具详解
缪昱锨Hunter
探索虚拟世界的裂缝:CVE-2021-3929与3947漏洞利用工具详解去发现同类优质开源项目:https://gitcode.com/在安全研究的最前沿,有一类工具因其独特魅力和教育价值而备受关注。今天,我们将深入探讨一个面向专业安全研究人员与对系统底层运作好奇者的开源项目——CVE-2021-3929-3947,这是一套针对特定虚拟机逃逸漏洞的实际演示代码。项目介绍本项目旨在展示如何利用已知的
- SQL Server的个人学习笔记
萌尛喵
sql学习数据库
1.基础SQLServer是由Microsoft开发和销售的关系数据库管理系统或RDBMS。SQLServer建立于SOL之上,是一种用于关系数据交互的标准编程语言。2.组件SQLServer主要由数据库引擎和SQLOS两个组件组成。①数据库引擎SQLServer的核心组件是数据库引擎。数据库引擎由处理查询的关系引擎和管理数据库文件、页面、索引等的存储组成。数据库引擎也创建并执行数据库对象,如存储
- 什么是 Paxos和Raft
MonkeyKing.sun
paxosraft
Raft和Paxos是两种经典的分布式一致性算法(ConsensusAlgorithms),广泛应用于数据库、分布式系统、微服务架构中,用来确保在多个节点中即使有部分节点故障,系统仍然可以就“某一值”达成一致(即:分布式共识)。它们不是区块链专属,但在联盟链、私有链或数据库复制系统中常被用来替代PoW、PBFT等共识机制。一、什么是Paxos?定义:Paxos是一种保证在部分节点失效或网络延迟时,
- 默克树技术原理
MonkeyKing.sun
guava缓存
“默克树”(MerkleTree,有时也译作“梅克尔树”)是一种树形数据结构,在区块链、分布式系统等领域广泛使用,目的是为了高效且安全地验证数据的完整性和存在性。一、什么是默克树技术原理?MerkleTree的核心原理如下:将一组数据(如交易、文件、记录等)进行哈希处理,得到数据的哈希值作为叶子节点;将相邻两个哈希值再做一次哈希,生成其父节点;不断两两组合哈希直到构造出一个最终的根哈希值(Merk
- SQL学习笔记1
1.数据库1、什么是数据库数据库(DB)即用于存放数据的服务器,如MySQL等软件是数据库管理系统(DBMS),用于管理存放在数据库中的数据,SQL是用于操作DBMS的标准语言。2、数据库的类型数据库分为关系型数据库和非关系型数据库;关系型数据库是指用建立在关系模型上互相关联的二维表组成的数据库,MySQL是用于管理关系型数据库的数据库管理系统2.MySQL启动与连接1、MySQL启动安装好MyS
- Spring Boot 项目分层架构详解
damnItHUA
后端springboot架构后端
在现代SpringBoot项目中,Controller、Service、Mapper和Entity四层架构能够有效提升代码可维护性、可测试性与团队协作效率。下面以“商品管理(Product)”为例,系统梳理这四层的职责分工与协作关系。一、Controller层作为Springboot应用程序的入口点,Controller层主要负责接收来自前端或其他系统的HTTP请求,校验输入参数,将业务委托给Se
- 【图像处理入门】12. 综合项目与进阶:超分辨率、医学分割与工业检测
小米玄戒Andrew
图像处理:从入门到专家图像处理人工智能深度学习算法python计算机视觉CV
摘要本周将聚焦三个高价值的综合项目,打通传统算法与深度学习的技术壁垒。通过图像超分辨率重建对比传统方法与深度学习方案,掌握医学图像分割的U-Net实现,设计工业缺陷检测的完整流水线。每个项目均包含原理解析、代码实现与性能优化,帮助读者从“技术应用”迈向“系统设计”。一、项目1:图像超分辨率重建(从模糊到清晰的跨越)1.技术背景与核心指标超分辨率(SR)是通过算法将低分辨率(LR)图像恢复为高分辨率
- AT7456E视频字符叠加OSD芯片
Kandiy18025398187
人工智能经验分享单片机
AT7456E视频字符叠加OSD芯片,集成了EEPROM的单通道、单色随屏显示器AT7456E是一款集成了EEPROM的单通道、单色随屏显示发生器,集成了视频驱动器、同步分离器、视频分离开关以及EEPROM,提高了系统的集成度,有效降低了系统成本。优势1.采用符合NTSC和PAL制式的512个用户可编程字符,适合于全球市场。2.能够方便地以任意字符、尺寸显示各种信息,例如公司标识、常用图形、时间、
- Go 中 gRPC Metadata 使用详解
Code季风
深入探索GoRPC:构建与实践golang开发语言后端学习rpc
在分布式系统中,客户端和服务端之间的通信不仅仅是数据的交换,还涉及到身份验证、日志追踪等额外信息的传递。gRPC提供了一种名为Metadata的机制来满足这种需求。本文将通过一个具体的示例来讲解如何在Go语言中使用gRPC的Metadata。一、简介Metadata是一种键值对结构,它可以在不改变请求或响应消息体的情况下携带额外的信息。这些信息通常用于认证(如token)、追踪(如traceid)
- PostgreSQL 主从集群搭建
思静鱼
#Mysql-数据库postgresql数据库
下面是PostgreSQL主从复制(StreamingReplication)环境的安装与配置指南,适合在两台或多台服务器之间构建一主一从(或一主多从)的高可用读写分离系统。环境准备角色主机名/IP说明主库192.168.1.10可读写,负责复制源从库192.168.1.11只读,从主库同步数据推荐PostgreSQL版本一致,例如15.x;操作系统为Ubuntu/CentOS均可。一、安装Pos
- ZCC5050是一款高性能的高侧 OR-ing FET 控制器替代LM5050
2501_92222359
嵌入式硬件
一产品概述ZCC5050-1是一款高性能的高侧OR-ingFET控制器,适用于冗余电源系统。它通过外部N沟道MOSFET实现理想的二极管整流功能,可显著降低传统二极管整流器带来的功率损耗和电压降。ZCC5050-1提供了快速的电流反转响应能力,能够在50ns内关闭MOSFET,确保系统的稳定性和可靠性。ZCC5050-1isahigh-performancehighsideORingFETcont
- ZCC5050是一款高性能的高侧 OR-ing FET 控制器替代LM5050
2501_92222359
嵌入式硬件
一产品概述ZCC5050-1是一款高性能的高侧OR-ingFET控制器,适用于冗余电源系统。它通过外部N沟道MOSFET实现理想的二极管整流功能,可显著降低传统二极管整流器带来的功率损耗和电压降。ZCC5050-1提供了快速的电流反转响应能力,能够在50ns内关闭MOSFET,确保系统的稳定性和可靠性。ZCC5050-1isahigh-performancehighsideORingFETcont
- JMH (Java Microbenchmark Harness)
阙芸
python测试工具开发语言
JMH是Java的微基准测试工具,由OpenJDK团队开发,专门用于编写、运行和分析Java代码的微基准测试(microbenchmark)。为什么需要JMH普通的基准测试方法(如多次循环调用方法并计时)存在很多问题:JVM的JIT编译优化(方法内联、死代码消除等)预热效应(JVM需要"热身"才能达到最佳性能)垃圾回收的干扰操作系统调度的影响JMH解决了这些问题,提供了准确的基准测试环境。基本使用
- Linux内核启动:深入理解Initramfs与Initrd机制
CClaris
linux服务器嵌入式嵌入式操作系统操作系统
在Linux系统启动过程中,内核需要访问根文件系统来继续启动过程。然而,根文件系统可能位于内核无法直接访问的存储设备上,这就产生了一个"鸡生蛋,蛋生鸡"的问题:内核需要驱动程序来访问存储设备,而驱动程序又存储在这些设备上。为了解决这个问题,Linux引入了initrd和initramfs机制。本文将深入探讨这两种机制的工作原理、区别以及实际应用。问题的由来早期Linux系统的局限性在Linux系统
- Learning PostgresSQL读书笔记: 第8章 Triggers and Rules
dingdingfish
PostgresSQLpostgresqldatabasearchitecturetutorial
本章将讨论以下内容:•探索PostgreSQL中的规则•管理PostgreSQL中的触发器•事件触发器探索PostgreSQL中的规则文档中的这段话阐述了rule和trigger的区别:PostgreSQL规则系统允许定义在数据库表中插入、更新或删除时执行的替代操作。粗略地说,当对给定表执行给定命令时,规则会执行其他命令。或者,INSTEAD规则可以用另一个命令替换给定命令,或者导致命令根本不执行
- NRF52810-CAAA/QFAA/QCAA低功耗蓝牙5.0支持2.4G私有协议是NRF52832的低成本方案
Kandiy18025398187
物联网iot
NRF52810简介nRF52810系统级芯片(SoC)是nRF52系列的基准成员,是NRF52832的低成本方案。它满足了将高级低功耗蓝牙功能和协议并发性引入应用的挑战,其价位使得向应用添加低功耗蓝牙连接极具吸引力。它是不太复杂的应用的理想选择,也是大型应用中的低功耗蓝牙连接处理器的理想选择。nRF52810支持低功耗蓝牙协议,包括2Mbps的高速传输特性。它还支持ANT和2.4GHz私有协议。
- 从台式电脑硬件架构看前后端分离开发模式
程序猿全栈の董
电脑硬件架构状态模式
在软件开发领域,前后端分离早已成为主流架构设计理念。它将系统的业务逻辑处理与用户界面展示解耦,提升开发效率与系统可维护性。有趣的是,我们日常生活中常见的台式电脑硬件架构,竟与这一理念有着异曲同工之妙。今天,就让我们从台式电脑的硬件组成出发,深入探讨其与前后端分离开发模式的内在联系。文章目录一、台式电脑硬件架构与前后端的类比1.1主机:后端的硬件化身1.2显示屏:前端的硬件呈现二、二者分离模式的共同
- Nagios监控系统插件套装:1.4.13版本深入解析
Kiki-2189
本文还有配套的精品资源,点击获取简介:Nagios是一款开源系统监控工具,用于实时监控网络服务、系统状态和IT基础设施,确保IT环境的稳定运行。本文详细解析了"Nagios-plugins-1.4.13.tar.gz"这个插件包,涵盖了Nagios核心功能、插件工作原理、安装配置、常见插件、自定义插件制作、故障报警与通知、性能数据记录以及扩展集成等方面。通过解压、编译安装和配置插件包中的内容,用户
- 《高并发系统性能优化三板斧:缓存 + 异步 + 限流》
猕员桃
10篇关于分布式和高并发性能优化缓存
高并发系统性能优化三板斧:缓存+异步+限流引言在互联网应用的高并发场景下,系统性能面临巨大挑战。以某电商平台会员活动为例,活动期间瞬时QPS可达10万+,若未进行有效优化,服务器将迅速崩溃。本文从缓存、异步、限流三个核心维度,结合实际案例详细解析高并发系统的性能优化策略,并分享全链路压测与问题定位的实战经验。一、缓存策略分层:从本地到分布式的立体防护1.1本地缓存选型与实战(Caffeine)本地
- OpenCV CUDA模块设备层-----线性插值函数log()
村北头的码农
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述该函数用于创建线性插值访问器,支持对GPU内存中的图像数据进行双线性插值采样。主要应用于图像缩放、旋转等几何变换中需要亚像素级精度的场景。为输入图像构造一个基于“双线性插值”的访问器对象LinearInterPtrSz,可以在CUDA核函数中按需访问缩放后的像素值
- 学校老师课堂点名管理系统带TkinterUI界面
深度学习乐园
oracle数据库
完整源码项目包获取→点击文章末尾名片!基于PythonTkinter的学生管理系统,有最基本的增删改查功能,还有随机点名、顺序点名功能##1、研究现状综述目前,在学生信息管理领域,各大高校面临的难题在于对学生信息管理的效率过低,传统的人工管理造成了资金和劳动力的浪费。因此,大部分学者研究的是针对高校的学生信息或成绩管理系统,而用python语言的也很少,其中大多用的是PyQt5模块。而且,针对低年
- Densenet模型花卉图像分类
深度学习乐园
分类数据挖掘人工智能
项目源码获取方式见文章末尾!600多个深度学习项目资料,快来加入社群一起学习吧。《------往期经典推荐------》项目名称1.【基于CNN-RNN的影像报告生成】2.【卫星图像道路检测DeepLabV3Plus模型】3.【GAN模型实现二次元头像生成】4.【CNN模型实现mnist手写数字识别】5.【fasterRCNN模型实现飞机类目标检测】6.【CNN-LSTM住宅用电量预测】7.【VG
- 基于AFM注意因子分解机的推荐算法
深度学习乐园
深度学习实战项目深度学习科研项目推荐算法算法机器学习
关于深度实战社区我们是一个深度学习领域的独立工作室。团队成员有:中科大硕士、纽约大学硕士、浙江大学硕士、华东理工博士等,曾在腾讯、百度、德勤等担任算法工程师/产品经理。全网20多万+粉丝,拥有2篇国家级人工智能发明专利。社区特色:深度实战算法创新获取全部完整项目数据集、代码、视频教程,请进入官网:zzgcz.com。竞赛/论文/毕设项目辅导答疑,v:zzgcz_com1.项目简介项目A033基于A
- Zellij 详细教程:一个比 tmux 更友好、强大的终端复用工具
vortex5
工具命令zellijtmuxlinux
在终端环境中,终端复用器(TerminalMultiplexer)是一种不可或缺的工具。它能够将单一的终端会话分割为多个独立的工作区域,不仅实现“一心多用”,还便于会话管理,确保任务不会因误关闭终端窗口或SSH连接中断而丢失。这种特性对于开发者、系统管理员以及命令行爱好者来说尤为重要。提到终端复用器,许多人首先想到的是经典的tmux,其名称正是“terminalmultiplexer”的缩写。凭借
- 手搓钉钉小程序登陆(借助RuoYi框架)
脑袋大大的
钉钉生态创业者专栏钉钉小程序
文章讲述如何在开发钉钉小程序的时候,实现免登陆功能,本系统基于RuoYiSpringBoot3版本测试,有些类找不到可以去RuoYi官网查看。前言钉钉小程序开发时,需要实现免登陆功能,即用户在钉钉小程序无需账号密码登录,后续进入小程序,也不需要再次登录。主要流程在钉钉小程序端获取authCode将authCode发送到服务器后端服务器获取AccessToken,通过authCode获取获取user
- 《去哪儿网Redis高并发实战:从问题定位到架构升级》
猕员桃
redis架构数据库
去哪儿网Redis高并发实战:从问题定位到架构升级在互联网行业竞争日益激烈的当下,高并发场景下的系统性能优化一直是技术团队面临的重要挑战。对于去哪儿网这类在线旅游平台来说,节假日期间的流量高峰更是对系统架构的严峻考验。本文将深入剖析去哪儿网在五一假期期间,针对Redis高并发问题的实战解决方案,从问题定位、优化策略到架构升级,全方位展现整个优化过程。一、案例背景:五一假期流量峰值挑战1.1业务场景
- 钉钉小程序开发实战:打造一个简约风格的登录页面
脑袋大大的
钉钉生态创业者专栏钉钉小程序
在上一篇文章中,我们已经介绍了如何搭建钉钉小程序的基础环境,并完成了项目的初始化配置。本文将继续深入,手把手带你实现一个简约风格的登录页面,这是大多数企业级应用不可或缺的一部分。钉钉小程序基于前端Web技术栈,采用类似于Vue的模板语法和组件化结构,非常适合快速构建轻量级企业内部应用。登录页虽然看似简单,但却是用户与系统交互的第一步,良好的体验和简洁的设计往往能给用户留下深刻印象。本章节直接上干货
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地
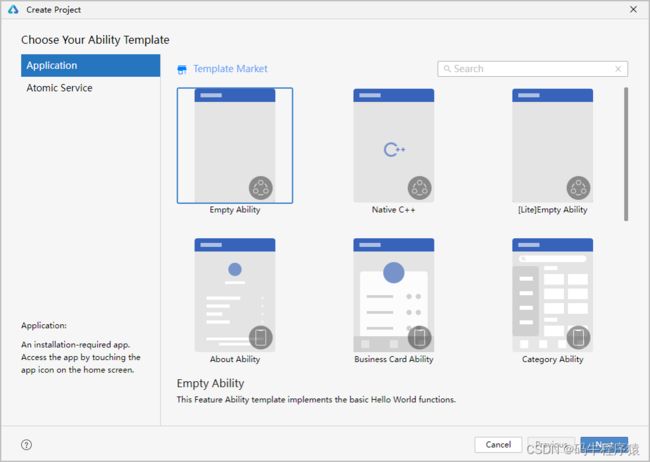
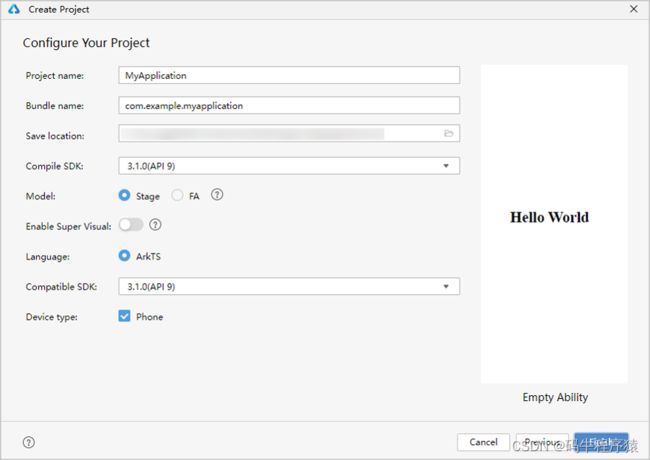
 3.进入配置工程界面,Compile SDK选择“3.1.0(API 9)”,Model 选择“Stage”,其他参数保持默认设置即可。
3.进入配置工程界面,Compile SDK选择“3.1.0(API 9)”,Model 选择“Stage”,其他参数保持默认设置即可。


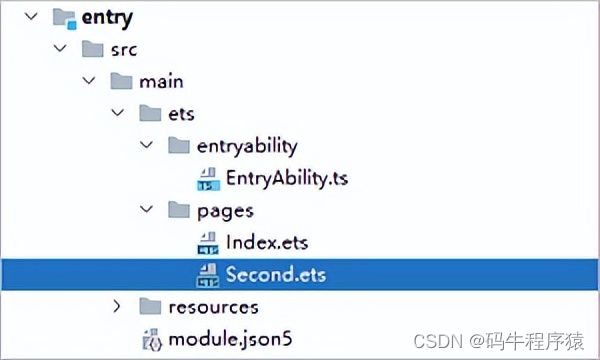
 配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下:
配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下: 3.在编辑窗口右上角的工具栏,点击播放按钮运行。效果如下图所示:
3.在编辑窗口右上角的工具栏,点击播放按钮运行。效果如下图所示: 恭喜您已经使用ArkTS语言开发(Stage模型)完成了第一个HarmonyOS应用,快来探索更多的HarmonyOS功能吧。
恭喜您已经使用ArkTS语言开发(Stage模型)完成了第一个HarmonyOS应用,快来探索更多的HarmonyOS功能吧。