Vue使用render函数(以js文件的形式生成组件)
前言
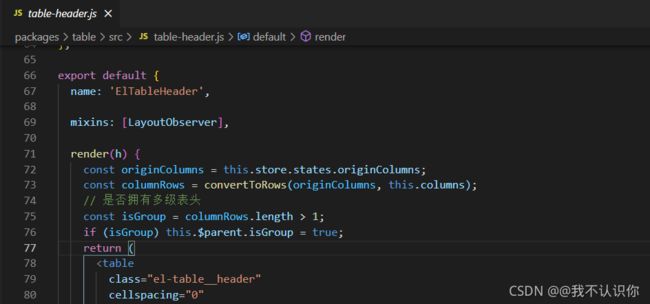
在vue中我们开发组件基本上都是写一个.vue文件,在里面进行组件逻辑代码的编写。最近因为需要看了以一下el-table的源码,发现table组件是写在了js文件里,通过render函数,将组件给渲染了出来。

实例
渲染数据
- 组件代码(js文件)
export default {
//组件名
name: "strReverse",
//属性
props: {
msg: {
type: String,
default: "",
},
},
//方法
methods: {
reversedMessage() {
return this.msg.split("").reverse().join("");
},
},
//生成html
render(h) {
return <div>{this.reversedMessage(this.msg)}</div>;
},
};
- 使用(vue文件)
<template>
<div>
<p>render函数生成组件</p>
<str-reverse msg="hello world"></str-reverse>
</div>
</template>
<script>
import strReverse from './reverse '
export default {
components:{strReverse},
data() {
return {
};
},
methods: {
}
};
</script>
<style scoped lang="scss">
</style>
循环与判断
- 组件(js文件)
let odd = {
color: "red",
};
let even = {
color: "blue",
};
export default {
name: "List",
props: {
list: {
type: Array,
default: () => [],
},
},
render() {
let item = this.list.map((number, index) => {
return index % 2 == 1 ? (
<li style={odd}>{number}:奇数</li>
) : (
<li style={even}>{number}:偶数</li>
);
});
return <ul>{item}</ul>;
},
};
- 使用
<template>
<div>
<p>render函数生成组件</p>
<list :list="[1,2,3,4,5]"></list>
</div>
</template>
<script>
import list from './list'
export default {
components:{list},
data() {
return {
};
},
methods: {
}
};
</script>
<style scoped lang="scss">
</style>
export default {
name: "addNumber",
data() {
return {
count: 0,
};
},
methods: {
add() {
this.count += 1;
},
},
render() {
return (
<div>
<div>数值:{this.count}</div>
<el-button type="primary" onClick={() => this.add(this)}>
加一
</el-button>
</div>
);
},
};
- 使用(vue文件)
<template>
<div>
<p>render函数生成组件</p>
<add-number></add-number>
</div>
</template>
<script>
import addNumber from './add-number'
export default {
components:{addNumber},
data() {
return {
};
},
methods: {
}
};
</script>
<style scoped lang="scss">
</style>
vue 3
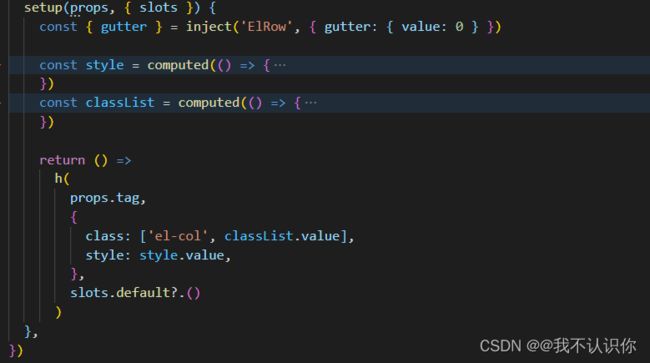
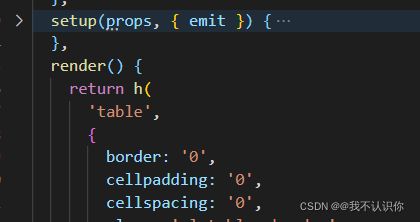
最近看了一下vue3,render函数里面更多的用的是h函数(原来的那种格式还可以用)

注: render函数和setup是平级关系,不是包含关系。