2020年React Native使用Ant Design Mobile RN组件
Ant Design Mobile RN是一个很优秀的React Native 界面库,可以帮助我们简单方便的开发出漂亮的界面。我在基于0.63版本使用的过程中遇到一些小波折,比如字体无法正常,各种红屏,缺少各种组件之类的。这里分享一下使用过程。
图文不直观?来看视频吧
https://www.bilibili.com/video/bv1Mf4y1X7ir
新手教程之React Native 0.63版本使用Ant Design Mobile RN组件
新建RN项目
npx react-native init AntDesignDemo换国内清华大学的提高速度(非必须)
ios/Podfile文件头部增加下面
source 'https://mirrors.tuna.tsinghua.edu.cn/git/CocoaPods/Specs.git'安装组件
npm install @ant-design/react-native --save配置按需加载
安装babel-plugin-import组件
npm install babel-plugin-import --save-devbabel.config.js配置文件增加如下配置:
plugins: [
['import', {libraryName: '@ant-design/react-native'}], // 与 Web 平台的区别是不需要设置 style
],修改完成后的如下:
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [
['import', {libraryName: '@ant-design/react-native'}], // 与 Web 平台的区别是不需要设置 style
],
};
增加ant design依赖的组件(RN0.63)
实测到上面的步骤0.61版本的RN已经可以运行了,但是的0.63版本会报各种红屏。下面开始增加依赖解决红屏问题。
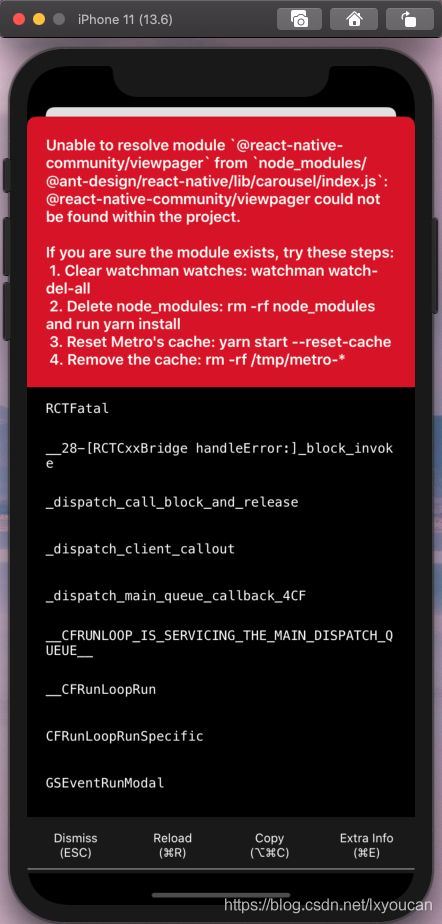
红屏如下:
npm install @react-native-community/cameraroll @react-native-community/picker @react-native-community/segmented-control @react-native-community/slider @react-native-community/viewpager @react-native-community/async-storage --save或yarn
yarn add @react-native-community/cameraroll @react-native-community/picker @react-native-community/segmented-control @react-native-community/slider @react-native-community/viewpager @react-native-community/async-storage
执行上面命令执行缺失的组件(RN0.63版本),非0.63版本的按需增加组件。
2020年11月10日更新
最近有小伙伴遇到个问题,在使用RN0.63.3版本时无法正常安装npm install @react-native-community/cameraroll组件,大概会提示 安装的RN版本要《=0.62,Ant又依赖此组件导致无法在0.63版本中,使用Ant。
经检测,他的node版本是最新的,确实无法正常安装。
解决办法:
node版本降级到14试试,我的node版本是:
itkey@MacBook-Pro ~ % node -v
v14.2.0
降级方法:
sudo npm install n -gsudo n 14.2.0这两个命令就可以完成降级了,关于node降级详细讲解请参照:https://blog.csdn.net/xiasohuai/article/details/92995717
组件安装完成后,要执行下pod install
cd ios && pod install && cd ..此时运行ios版本yarn ios ,如果使用到使用字体图标的页面会出现如下红屏错误,
Unrecognized font family 'antoutline'
报错分析:找不到相应的字体。
官方文档的解决办法是:
链接字体图标#
react-native link @ant-design/icons-react-native根据我实测,没有用。懂的小伙伴请留言告知原因。
(IOS)解决字体缺失问题
使用xcode打开ios目录下的.xcworkspace文件,打开ios项目。
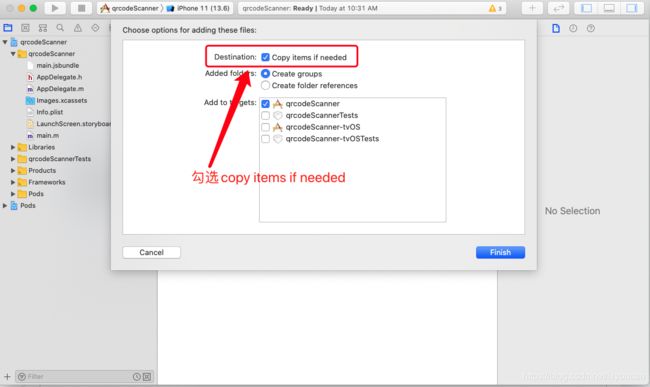
用访达打开/node_modules/@ant-design/icons-react-native/fonts目录并拖拽到xcode中,操作如下:
字体文件已经增加了,现在还需要,修改Info.plist配置文件。
修改Info.plist配置文件
xcode中可以在Info.plist文件中右击,“Open As”=>"Source Code",在配置中增加如下内容:
UIAppFonts
antfill.ttf
antoutline.ttf
修改完成后的内容如下:
UIAppFonts
antfill.ttf
antoutline.ttf
CFBundleDevelopmentRegion
en
CFBundleDisplayName
pomegranate
CFBundleExecutable
$(EXECUTABLE_NAME)
CFBundleIdentifier
$(PRODUCT_BUNDLE_IDENTIFIER)
CFBundleInfoDictionaryVersion
6.0
CFBundleName
$(PRODUCT_NAME)
CFBundlePackageType
APPL
CFBundleShortVersionString
1.0
CFBundleSignature
????
CFBundleVersion
1
LSRequiresIPhoneOS
NSAppTransportSecurity
NSAllowsArbitraryLoads
NSExceptionDomains
localhost
NSExceptionAllowsInsecureHTTPLoads
NSLocationWhenInUseUsageDescription
UILaunchStoryboardName
LaunchScreen
UIRequiredDeviceCapabilities
armv7
UISupportedInterfaceOrientations
UIInterfaceOrientationPortrait
UIInterfaceOrientationLandscapeLeft
UIInterfaceOrientationLandscapeRight
UIViewControllerBasedStatusBarAppearance
至此字体添加完成。
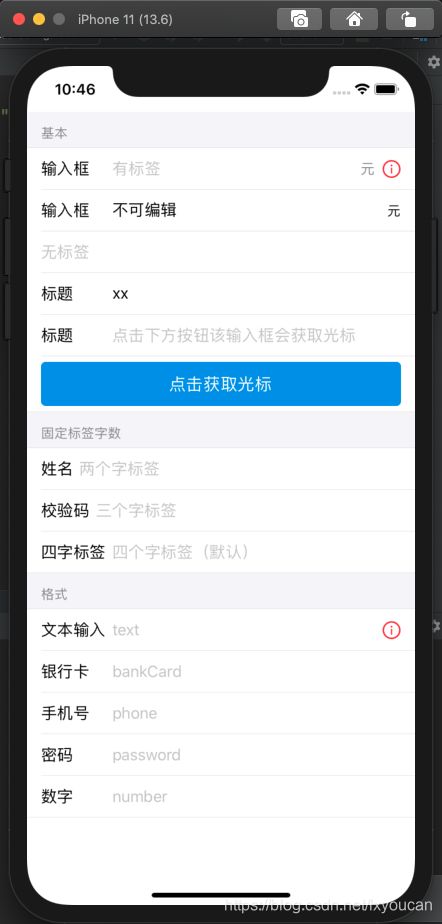
来看下效果吧。
安卓版本配置
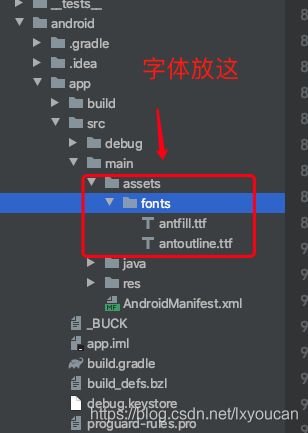
把字体文件复制到/android/app/src/main/assets/fonts这个目录即可。
看下安卓的最终运行效果。
教程至此就结束了,有疑问请留言。
参考:Ant Design Mobile RN of React官方文档