一文带你一步步了解并深入JS对象
对象基础知识:
创建对象
1、利用对象字面量创建对象
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法。
{ }里面采取键值对的形式表示
键:相当于属性名
值:相当于属性值,可以是任意类型的值(数字类型,字符串类型,布尔类型,函数类型等 ,字符串类型)
const obj={
name:'nana',
age:16
}2、利用new Object创建对象
// 利用new Object创建对象
var obj1 = new Object();
// 利用等号=赋值的方法 添加对象的属性和方法
obj1.name = "小明";
obj1.age = 16;
obj1.sayHi = function () {
console.log("hi");
};3、利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
前面两种方法一次只能创建一个对象,
所以我们用前面的方法创建很多对象时会发现,里面很多的属性和方法是大量相同的,因此可以用函数的方法 重复这些相同的代码,称之为 构造函数
构造函数里面封装的不是普通代码 而是对象
构造函数就是把我们对象里面一个相同的属性和方法抽象出来封装到函数里面。
//构造函数首字母要大写
function Star(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
star = new Star("刘德华", 18, "男"); //调用函数返回的是一个对象调用对象
调用对象属性:
方法一:对象.属性名,这个小点.可以理解为“的”
方法二:对象['属性名'],注意方括号里面的属性必须要加引号
调用对象方法:
对象.方法名(),注意这个方法名字后面一定要加括号
遍历对象 for...in
语法:
for (var key in star) {
console.log(key); //输出得到的是属性名 name age sex
console.log(start[key]); //输出得到的是属性值
}
实例:
深入对象
构造函数
构造函数是专门用于创建对象的函数,如果一个函数使用 new 关键字调用,那么这个函数就是构造函数。
构造函数:是一种特殊的函数,主要用来初始化对象
使用场景∶常规的{..}语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一遍,此时可以通过构造函数来快速创建多个类似的对象。
总结:
- 使用
new关键字调用函数的行为被称为实例化 - 实例化构造函数时没有参数时可以省略
() - 构造函数的返回值即为新创建的对象
- 构造函数内部的
return返回的值无效!
注:实践中为了从视觉上区分构造函数和普通函数,习惯将构造函数的首字母大写。
new 在执行时会做四件事情(实例化执行过程):
- 在内存中创建一个新的空对象。
- 让this指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)
实例成员
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员。
总结:
- 构造函数内部
this实际上就是实例对象,为其动态添加的属性和方法即为实例成员 - 为构造函数传入参数,动态创建结构相同但值不同的对象
注:构造函数创建的实例对象彼此独立互不影响。
静态成员
在 JavaScript 中底层函数本质上也是对象类型,因此允许直接为函数动态添加属性或方法,构造函数的属性和方法被称为静态成员。
总结:
- 静态成员指的是添加到构造函数本身的属性和方法
- 一般公共特征的属性或方法静态成员设置为静态成员
- 静态成员方法中的
this指向构造函数本身
内置构造函数
| 掌握各引用类型和包装类型对象属性和方法的使用。
在 JavaScript 中最主要的数据类型有 6 种,分别是字符串、数值、布尔、undefined、null 和 对象,常见的对象类型数据包括数组和普通对象。其中字符串、数值、布尔、undefined、null 也被称为简单类型或基础类型,对象也被称为引用类型。
在 JavaScript 内置了一些构造函数,绝大部分的数据处理都是基于这些构造函数实现的,JavaScript 基础阶段学习的 Date 就是内置的构造函数。
甚至字符串、数值、布尔、数组、普通对象也都有专门的构造函数,用于创建对应类型的数据。
Object
Object 是内置的构造函数,用于创建普通对象。
总结:
- 推荐使用字面量方式声明对象,而不是
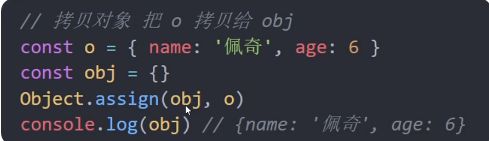
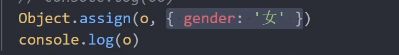
Object构造函数 Object.assign静态方法用于对象拷贝,
也可以用来追加属性
Object.keys静态方法获取对象中所有属性Object.values静态方法获取对象中所有属性值
Array
Array 是内置的构造函数,用于创建数组。
数组赋值后,无论修改哪个变量另一个对象的数据值也会相当发生改变。
总结:
- 推荐使用字面量方式声明数组,而不是
Array构造函数 - 实例方法
forEach用于遍历数组,替代for循环 (重点) - 实例方法
filter过滤数组单元值,生成新数组(重点) - 实例方法
map迭代原数组,生成新数组(重点) - 实例方法
join数组元素拼接为字符串,返回字符串(重点) - 实例方法
find查找元素, 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined(重点) - 实例方法
every检测数组所有元素是否都符合指定条件,如果所有元素都通过检测返回 true,否则返回 false(重点) - 实例方法
some检测数组中的元素是否满足指定条件 如果数组中有元素满足条件返回 true,否则返回 false - 实例方法
concat合并两个数组,返回生成新数组 - 实例方法
sort对原数组单元值排序 - 实例方法
splice删除或替换原数组单元 - 实例方法
reverse反转数组 - 实例方法
findIndex查找元素的索引值 - 实例方法
from将伪数组转为真数组 - 实例方法
reduce累计求和
包装类型
在 JavaScript 中的字符串、数值、布尔具有对象的使用特征,如具有属性和方法,如下代码举例:
之所以具有对象特征的原因是:字符串、数值、布尔类型数据是 JavaScript 底层使用 Object 构造函数“包装”来的,被称为包装类型。
String
String 是内置的构造函数,用于创建字符串。
总结:
- 实例属性
length用来获取字符串的度长(重点) - 实例方法
split('分隔符')用来将字符串拆分成数组(重点) - 实例方法
substring(需要截取的第一个字符的索引[,结束的索引号])用于字符串截取(重点) - 实例方法
startsWith(检测字符串[, 检测位置索引号])检测是否以某字符开头(重点) - 实例方法
includes(搜索的字符串[, 检测位置索引号])判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false(重点) - 实例方法
toUpperCase用于将字母转换成大写 - 实例方法
toLowerCase用于将就转换成小写 - 实例方法
indexOf检测是否包含某字符 - 实例方法
endsWith检测是否以某字符结尾 - 实例方法
replace用于替换字符串,支持正则匹配 - 实例方法
match用于查找字符串,支持正则匹配
注:String 也可以当做普通函数使用,这时它的作用是强制转换成字符串数据类型。
Number
Number 是内置的构造函数,用于创建数值。
总结:
- 推荐使用字面量方式声明数值,而不是
Number构造函数 - 实例方法
toFixed用于设置保留小数位的长度