【为您的 Android 应用添加图片】
上一篇:【创建 Birthday Card 应用】
一、简介
在本文章中,您将学习如何使用 ImageView 向应用添加图片。
前提条件
- 了解如何在 Android Studio 中创建和运行新应用。
- 了解如何使用布局编辑器在
TextViews上添加、移除和设置属性。
学习内容
- 如何向 Android 应用添加图片或照片。
- 如何使用
ImageView在应用中显示图片。 - 如何将文本提取到字符串资源中,从而更轻松地翻译应用和重复使用字符串。
- 如何让应用可供尽可能多的用户使用。
您将构建的内容
- 扩展 Happy Birthday 应用,以添加图片。
所需条件
- 一台安装了 Android Studio 的计算机。
- 在“创建 Birthday Card 应用”文章中创建的应用。
二、设置应用
- 在 Android Studio 中打开您在前面的文章中使用的项目。您可以使用解决方案代码或您创建的代码。运行应用后,会显示以下内容。
为项目添加图片
在此任务中,您将从互联网上下载一张图片,然后将其添加到您的 Happy Birthday 应用中。
- 点击此处,以在 GitHub 上查看生日贺卡的图片。
- 点击右侧的 Download 按钮,界面上随即会显示该图片。
- 右键点击该图片,并在计算机中将该文件另存为 androidparty.png。请记下保存位置(例如:下载文件夹)。
- 在 Android Studio 中,依次点击菜单中的 View > Tool Windows > Resource Manager,或者点击 Project 窗口左侧的 Resource Manager 标签页。
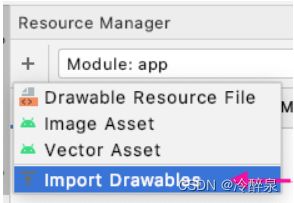
- 点击 Resource Manager 中左上角的 +,然后选择 Import Drawables。系统随即会打开一个文件浏览器。
- 在文件浏览器中,找到已下载的图片文件,然后点击 Open。
- 点击 Next。Android Studio 会向您显示该图片的预览。
- 点击 Import。
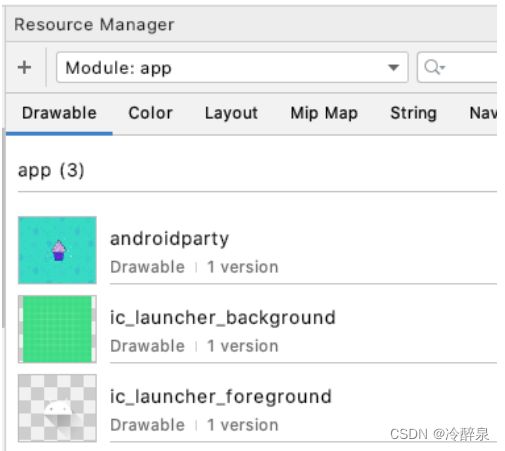
- 如果图片导入成功,Android Studio 就会将此图片添加到 Drawable 列表中。此列表包含该应用的所有图片和图标。现在,您就可以在应用中使用这张图片了。
- 依次点击菜单中的 View > Tool Windows > Project 或最左侧的 Project 标签页,切换回项目视图。
- 展开 app > res > drawable,确认图片位于应用的 drawable 文件夹中。
三、添加 ImageView
若要在应用中显示图片,需要有一个显示位置。就像使用 TextView 显示文本一样,您可以使用 ImageView 来显示图片。
在此任务中,您将向应用添加 ImageView,并将其图片设为您下载的纸杯蛋糕图片。然后,您将放置该图片并调整它的尺寸,使其填满整个屏幕。
添加 ImageView 并设置其图片
- 在 Project 窗口中,打开 activity_main.xml(依次点击 app > res > layout > activity_main.xml)。
- 在布局编辑器中,转到 Palette 并将
ImageView拖动到应用上,将其放在靠近中心的位置,且不与任何文本重叠
此时,系统会打开 Pick a Resource 对话框。此对话框列出了可供您应用使用的所有图片资源。请注意生日图片列于 Drawable 标签页下。可绘制资源是图形的一般概念,是指可在屏幕上绘制的图形,其中包括图片、位图、图标以及许多其他类型的绘图资源。
- 在 Pick a Resource 对话框中,从 Drawable 列表里找到蛋糕图片。
- 点击该图片,然后点击 OK。
系统随即会将该图片添加到应用中,但放置的位置可能不对,并且不会让图片填满屏幕。在接下来的这一步,您将解决此问题。
放置 ImageView 并调整其大小
- 在布局编辑器中点击并拖动
ImageView。在拖动时,您会看到 Design 视图中应用屏幕的周围会显示粉色矩形边框。粉色矩形边框表示放置ImageView的屏幕边界。 - 拖动
ImageView,使其左右边缘与粉色矩形对齐。当您靠近时,Android Studio 便会让该图片“贴靠”边缘。(然后,您需要贴靠顶部和底部边缘。)
ConstraintLayout 中的 Views 需要具有水平和垂直约束条件,以便告知 ConstraintLayout 如何放置这些视图。接下来,您将添加这些约束条件。
注意: 在布局编辑器环境中,约束条件表示某个视图与其他视图、父布局或隐形引导线之间的连接或对齐方式。例如,视图可以被约束为与其容器边缘保持一定距离,或始终位于另一个视图的右侧,或始终作为容器内的顶部视图。
- 将指针悬停在
ImageView轮廓顶部的圆圈上,这个圆圈便会与另一个圆圈一起突出显示。 - 如果将圆圈拖向应用屏幕的顶部,那么在您拖动时,会有一个箭头将该圆圈连接到指针。请进行拖动,直至贴靠到屏幕顶部。这样,您就在
ImageView的顶部与ConstraintLayout的顶部之间添加了约束条件。
- 在
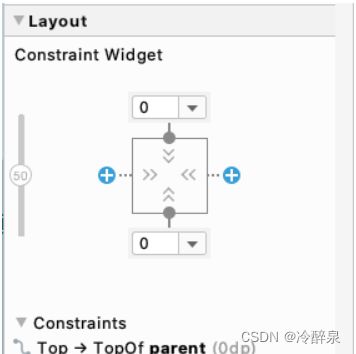
ImageView的底部和ConstraintLayout的底部之间添加约束条件。有可能会因为距离边缘太近而无法像对顶部那样进行拖动。在这种情况下,您可以点击 Attributes 窗口中 Constraint Widget 底部的 +,添加约束条件。请务必将外边距设为 0。
提示: 您在屏幕上添加的
Views越多,添加约束条件就会变得越困难。如果您为错误的View添加了约束条件,可以使用Control+Z(在 Mac 上,使用Command+Z)进行撤消。或者,右键点击相应的View,在弹出的菜单中选择 Clear Constraints of Selection,从而移除针对该View的所有约束条件。
现在,图片已经居中,但尚未占据整个屏幕。在接下来的步骤中,您将解决此问题。
- 在 Constraint Widget 下的 Constraints 部分,将 layout_width 设为 0dp (match constraint)。0dp 是一种简写形式,用于指示 Android Studio 对
ImageView的宽度使用匹配约束条件。由于您刚刚添加了约束条件,这会让它与ConstraintLayout一样宽,所有外边距都会被减去。
-
将 layout_height 设为 0dp (match constraint)。由于您添加了约束条件,这会让 ImageView 与 ConstraintLayout 一样高,所有外边距都会被减去。

-
ImageView与应用屏幕一样高、一样宽,但图片位于ImageView的中心,并且图片的上方和下方还有很多空白区域。这看起来不太好看,因此请调整ImageView的 scaleType,告知系统如何调整图片的大小和对齐方式。如需详细了解ScaleType,请参阅开发者参考指南。现在,应用应如下所示。
找到 scaleType 属性。您可能需要向下滚动或搜索该属性。尝试为 scaleType 设置不同的值,看看不同值的效果。
提示: 若要在所有属性的列表中找到某个属性,请点击“Attributes”右侧的放大镜图标,然后开始输入该属性的名称。Android Studio 只会显示包含所输入字符串的属性。
完成后,请将 scaleType 设为 centerCrop。这样一来,图片将填满整个屏幕,而不会变形。
现在,蛋糕图片应该会填满整个屏幕,如下所示。
但现在您就看不到生日祝福和签名了。在接下来的这一步,您将解决此问题。
将 ImageView 移到文本后面
让 ImageView 填满整个屏幕后,您便无法再看到文本。这是因为图片现在盖住了文本。因此,界面元素的顺序很重要。您先添加了 TextViews,然后添加了 ImageView,这就意味着图片视图会位于顶部。当您向布局添加视图后,这些视图将添加到视图列表的末尾,并会按照它们在列表中的顺序进行绘制。ImageView 被添加到 ConstraintLayout 中 Views 列表的末尾,这意味着这个视图会在最后绘制,并且是在 TextViews 的上面进行绘制。若要解决此问题,您需要更改各个视图的顺序,将 ImageView 移至列表开头。这样,系统就会首先绘制该视图。
在 Component Tree 中,点击 ImageView,将它拖动到 TextViews 的上面、ConstraintLayout 的正下方。系统会显示一个带三角形的蓝色线条,指示 ImageView 的目标位置。请将 ImageView 拖至 ConstraintLayout 的正下方。
现在,ImageView 应该位于 ConstraintLayout 下方列表的首位,后面是 TextViews。您就应该能够看到“Happy Birthday, Sam!”和“From Emma.”这两条文本了。(请暂时忽略有关缺少内容说明的警告。)
祝贺您!您已经为自己的 Android 应用添加了图片!
四、采用规范的编码做法
您在前面的文章中添加 TextViews 时,Android Studio 显示了三角形警告标记。在此步骤中,您将解决这些警告中指出的问题,同时还会解决 ImageView 上所显示警告中指出的问题。
翻译
在编写应用时,请务必注意,应用在某些情况下可能会被翻译成其他语言。正如您在先前的文章中学到的那样,一个字符串就是一连串的字符,如“Happy Birthday, Sam!”。
硬编码字符串是直接在应用的代码中写入的字符串。它会让应用难以翻译成其他语言,也很难在应用中的其他位置重复使用字符串。您可以通过“将字符串提取到资源文件中”来解决这类问题。也就是说,您不必在代码中硬编码字符串,而是将字符串放在一个文件中,并为该文件命名,然后在想要使用这个字符串时使用此名称即可。即使您更改字符串或将字符串翻译成其他语言,名称仍将保持不变。
- 点击第一个
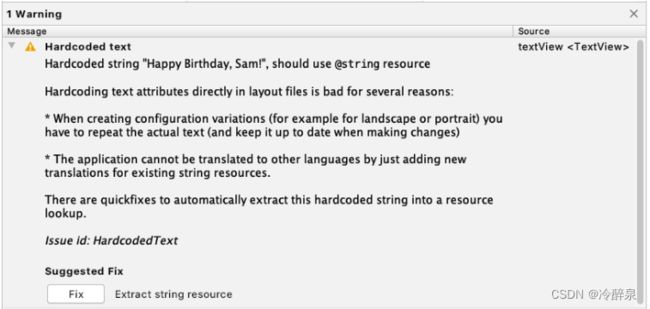
TextView(带有“Happy Birthday, Sam!”)旁边的橙色三角形。Android Studio 将打开一个窗口,其中包含了更多相关信息和建议的修正方法。您可能需要向下滚动才能看到 Suggested Fix(如果没有橙色小三角,请看第8步)。
- 点击 Fix 按钮。Android Studio 将打开 Extract Resource 对话框。在此对话框中,您可以自定义在调用字符串资源时所用的名称以及有关如何存储该资源的一些详细信息。Resource name 是在调用字符串时所用的名称。Resource value 则是字符串本身的实际内容。
- 在 Extract Resource 对话框中,将 Resource name 更改为happy_birthday_text。字符串资源应该使用小写名称,并且多个单词应使用下划线分隔。将其他设置保留为默认值。
- 点击 OK 按钮。
- 在 Attributes 窗格中,找到 text 属性,您会发现 Android Studio 已将其自动设置为 @string/happy_birthday_text。
- 打开 strings.xml (app > res > values > strings.xml),您会发现 Android Studio 已创建一个名为 happy_birthday_text 的字符串资源。
<resources>
<string name="app_name">Happy Birthday</string>
<string name="happy_birthday_text">Happy Birthday, Sam!</string>
</resources>
strings.xml 包含用户将在应用中看到的所有字符串。请注意,应用的名称也是一个字符串资源。通过将所有字符串集中放置在一处,您可以更轻松地翻译应用中的所有文本,同时也能更轻松地在应用的不同部分重复使用字符串。
- 按照相同的步骤提取签名
TextView的文本,然后将该字符串资源命名为 signature_text。
完成后的文件应如下所示。
<resources>
<string name="app_name">Happy Birthday</string>
<string name="happy_birthday_text">Happy Birthday, Sam!</string>
<string name="signature_text">From Emma.</string>
</resources>
- 如果
TextView旁边没有橙色三角形,可能是你的警告级别的设置问题,或者是某个插件的问题。可以直接打开strings.xml (app > res > values > strings.xml),在里边添加代码:Happy Birthday, Sam!
添加完成后的代码如第六步中的代码所示,再来到 Attributes 窗格中,找到 text 属性,将其设置为 @string/happy_birthday_text。第二个TextView设置同理
检查应用是否支持无障碍功能
如果您能遵循良好的无障碍功能编码做法,那么您所有的用户(包括残障用户)便能更轻松地浏览您的应用并与之互动。
注意: Android 为用户提供了许多工具。例如,TalkBack 是 Android 设备随附的 Google 屏幕阅读器。TalkBack 可为用户提供语音反馈,以便用户无需查看屏幕即可使用他们的设备。如需详细了解无障碍功能,请参阅开发者参考指南。
Android Studio 会提供相应的提示和警告,以帮助您提高应用的无障碍性。
- 在 Component Tree 中,请注意您之前添加的
ImageView旁边的橙色三角形。如果您将指针悬停在这个三角形上,将看到一条提示,其中会显示有关图片缺少“contentDescription”属性的警告。内容说明可帮助您定义界面元素的用途,从而让应用更易于在 TalkBack 中使用。
不过,在此应用中添加图片只是为了进行装饰。因此,您不必设置会向用户进行公布的内容说明,而只需将其 importantForAccessibility 属性设为 no,让 TalkBack 跳过该 ImageView 即可。
- 在 Component Tree 中,选择
ImageView。 - 在 Attributes 窗口的 All Attributes 部分中,找到 importantForAccessibility,并将其设为 no。
ImageView旁边的橙色三角形便会消失。 - 再次运行应用,确认它是否仍可正常运行。
恭喜!您已在 Happy Birthday 应用中添加了图片,并按照无障碍功能指南做出了调整,同时还让应用更易于翻译成其他语言!
五、解决方案代码
Happy Birthday 应用的解决方案代码已上传到 GitHub 中,如果您想了解我们最终采用的代码,可以去查看。
GitHub 这项服务可供开发者管理自己软件项目的代码。该服务所采用的 Git 是一个版本控制系统,可跟踪对每个代码版本进行的更改。如果您见过 Google 文档的版本记录,则可以看到过去什么时候对文档做出了哪些修改。同理,您可以跟踪项目中代码的版本记录。无论您是以个人还是团队的身份参与项目,这都非常有用。
GitHub 还有一个网站,您可以在其中查看和管理自己的项目。您可以通过下面的 GitHub 链接在线浏览 Happy Birthday 项目文件,或将这些文件下载到计算机上。
解决方案代码网址:https://github.com/google-developer-training/android-basics-kotlin-birthday-card-with-image-app-solution
如需获取本文章的代码并在 Android Studio 中打开它,请执行以下操作。
获取代码
- 点击提供的网址。此时,项目的 GitHub 页面会在浏览器中打开。
- 在项目的 GitHub 页面上,点击 Code 按钮,以打开一个对话框。
- 在对话框中,点击 Download ZIP 按钮,将项目保存到计算机上。等待下载完成。
- 在计算机上找到该文件(可能在 Downloads 文件夹中)。
- 双击 ZIP 文件进行解压缩。系统将创建一个包含项目文件的新文件夹。
在 Android Studio 中打开项目
- 启动 Android Studio。
- 在 Welcome to Android Studio 窗口中,点击 Open an existing Android Studio project。
注意:如果 Android Studio 已经打开,请依次选择 File > New > Import Project 菜单选项。
- 在 Import Project 对话框中,转到解压缩的项目文件夹所在的位置(可能在 Downloads 文件夹中)。
- 在项目文件夹中,选择 Happy Birthday 文件夹。
- 点击“Open”。
- 等待 Android Studio 打开项目。
- 点击 Run 按钮以构建并运行应用。请确保该应用按预期构建。
- 在 Project 工具窗口中浏览项目文件,了解应用的设置方式。
六、总结
- Android Studio 中的 Resource Manager 可帮助您添加和整理图片及其他资源。
ImageView是在应用中显示图片的界面元素。ImageViews应包含内容说明,以便提高应用的无障碍性。- 向用户显示的文本(例如生日祝福)应提取到字符串资源中,以便让应用更容易翻译成其他语言。
七、了解详情
《Android 之 Kotlin 开发基础》相关词汇
Android Studio 中的 Resource Manager
[ImageView]类
无障碍功能
支持不同的语言
开始使用 GitHub
八、自行练习
注意: 联系是可选的。您可以借此机会练习您在此文章中学到的知识。
进行以下练习:
- 根据您的设计创建自己的生日贺卡应用。
- 首先考虑一下您将需要哪些
Views。 - 采用什么样的顺序添加起来最容易?
- 您需要将哪些图片添加到可绘制对象文件夹中?
Android 应用中通常会使用 JPEG 文件和 PNG 文件这两类位图图片。PNG 文件可以包含透明(空白)区域。如需详细了解图片格式,请参阅面向开发者的参考资料。
- 务必先使用约束条件和外边距来放置
Views,然后再设置其样式。 - 若要让文本在一些图片上更加突出,请尝试使用 shadowColor、shadowDx、shadowDy 和 shadowRadius。
检查您的作品:
您完成的应用应能正常运行(不出现错误)并展示您设计的生日贺卡。
恭喜,您已创建自己的 Birthday Card 应用!
下一篇:【 Kotlin 中的类和对象实例】