Vue Router的基本使用、router-link以及router-link-active
vue router
-
-
- 三级目录
- 1、下载router
- 2、router基本配置
- 3、路由规则设置
- 3、案例演示
- 4、router-view和router-link
- 5、router-link-active和router-link-exact-active
-
三级目录
1、下载router
在Vue中,可以使用Vue Router来实现路由功能。Vue Router是Vue.js官方提供的一个插件,用于实现前端的路由管理。
使用Vue Router可以将不同的页面映射到对应的URL路径,并通过URL的变化在不刷新页面的情况下展示不同的内容。这样可以实现单页应用(SPA)的效果,让用户在页面之间进行无刷新的导航操作。
以下是Vue Router的基本用法:
- 安装Vue Router:首先,在项目中安装Vue Router依赖。可以使用npm或yarn进行安装。
npm install vue-router
或
yarn add vue-router
2、router基本配置
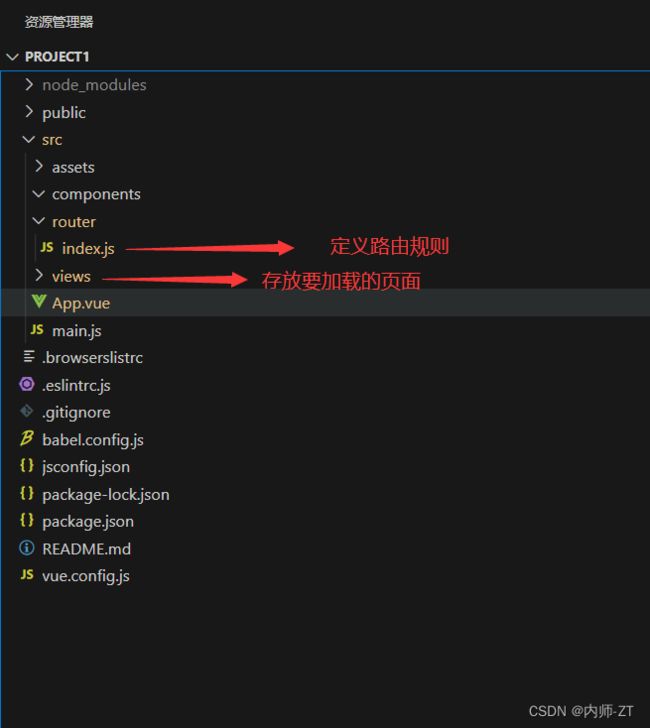
1、创建路由配置:创建一个路由配置文件j夹router,在router文件夹下创index.js文件,用来定义各个页面对应的路由规则。路由规则包括URL路径和对应的组件。
2、创建一个views文件夹用来存放路由要加载的组件
// 导入Vue和VueRouter模块
import Vue from 'vue';
import VueRouter from 'vue-router';
// 使用VueRouter插件
Vue.use(VueRouter);
// 创建VueRouter实例,并配置路由规则
const router = new VueRouter({
// 路由配置...
});
// 创建Vue实例,并注册VueRouter
new Vue({
// ...
router, // 注册VueRouter
// ...
});
export default router
4、注册路由:main.js中注册路由,以便使用路由功能。
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
router,
render: h => h(App),
}).$mount('#app');
3、路由规则设置
Vue中,使用Vue Router进行路由配置是通过创建一个VueRouter实例并定义路由规则来完成的。
语法:
import Home from './views/Home.vue';
import About from './views/About.vue';
import Contact from './views/Contact.vue';
const router = new VueRouter({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
{
path: '/contact',
name: 'contact',
component: Contact
}
]
});
在Vue Router的路由规则中,每个路由对象可以包含以下三个属性:
-
path:路径属性指定了路由所对应的URL路径。当用户访问该路径时,路由将匹配到对应的组件进行渲染。例如,path: '/about'表示该路由对应的URL路径是"/about"。 -
name:名称属性用于给路由配置一个唯一的名称。它可以在代码中用作路由的标识符,并且在进行程序化导航或链接生成时非常有用。通过调用router.push()或router.replace()方法,并传递路由的name属性值作为参数,可以实现无需指定完整路径的页面跳转。在模板中,也可以使用name属性的路由对应的链接。 -
component:组件属性指定了在路由匹配成功时要渲染的组件。可以是引入的其他组件,或者直接定义的组件对象。当用户访问该路由时,Vue会将组件渲染到相应的视图中。例如,component: Home表示当匹配到该路由时要渲染名为Home的组件。
综上所述,path属性用于指定URL路径,name属性用于给路由配置一个唯一的名称,component属性用于指定路由匹配成功时要渲染的组件。这三个属性共同组成一个完整的路由规则,用于定义前端路由的映射关系。
3、案例演示
例如,假设有两个页面:HomeView页面和AboutView页面
1、在views目录下创建HomeView.vue和AboutView.vue

HomeView.vue
<template>
<div><p>Home page</p></div>
</template>
<script>
export default {
name:'HomeView'
}
</script>
<style>
</style>
AboutView.vue
<template>
<div><p>About page</p></div>
</template>
<script>
export default {
name:'AboutView'
}
</script>
<style>
</style>
2、然后在index.js中定义路由规则:
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './components/Home.vue';//引入Home
import About from './components/About.vue';//引入About
Vue.use(VueRouter);
const routes = [
{ path: '/',
component: Home },
{ path: '/about',
component: About }
];
const router = new VueRouter({
routes
});
export default router;
- 使用路由:在App.vue中,通过
router-link进行组件导航,通过
<template>
<div id="app">
<div id="header">
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</div>
<div id="page">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name:'App',
}
</script>
<style>
#header{
width: 300px;
display: flex;
justify-content: space-around;
}
#page{
margin: 30px
}
#app{
height: 200px;
display: flex;
flex-direction: column;
align-items: center;
}
</style>

以上我们设置HomeView.vue为默认页,点击About将切换到AoutView.vue
4、router-view和router-link
-
- 在Vue Router中,通过定义路由规则,并将组件与路由路径进行映射,当用户访问不同的URL时,相应的组件会被渲染到
- 示例代码:
<router-view>router-view> - 注意:
-
通过结合使用
<div id="header">
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</div>
<div id="page">
<router-view></router-view>
</div>
5、router-link-active和router-link-exact-active
router-link-active和router-link-exact-active是Vue Router提供的两个CSS类名,用于在
-
router-link-active类名会在当前路由匹配到 -
router-link-exact-active类名则是在当前路由完全匹配到
总结:
router-link-active:用于模糊匹配,子路径激活时父路径也会添加样式
router-link-exact-active:用于精确匹配,只有路径完全一致才会添加样式
通过这两个CSS类名,你可以为激活状态的路由链接添加自定义样式,以突出显示当前所在页面或导航选项。
我们继续以上面的例子为例:
1、精确匹配: router-link-exact-active
在App.vue中添加下列代码:
#header a.router-link-exact-active{
color:rgb(139, 12, 18)
}//注意这里的a标签,就是router-link
Home的路径:"/"
About的路径:"/about"
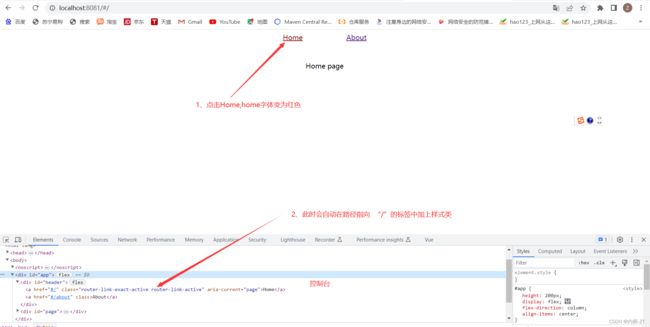
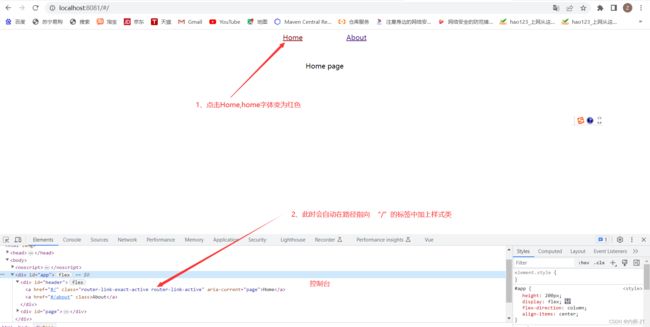
当我们点击Home时,Home的会被添加样式类,样式改变
当我们点击About时候,About会被添加样式类,样式改变
因为精确匹配需要路径完全一致,而"/“和”/about"的路径并不相等


2、模糊匹配:router-link-active
将刚才的代码改为
#header a.router-link-active{
color:rgb(139, 12, 18)
}//注意这里的a标签,就是router-link
Home的路径:"/"
About的路径:"/about"
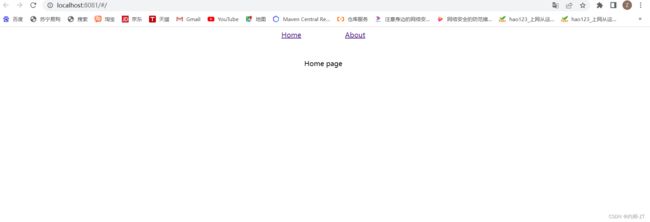
同样当我们点击Home时,Home的会被添加样式类,样式改变
但是当我们点击About时候,Home和About都会会被添加样式类,样式改变
因为模糊匹配,子路径激活则父路径也会被添加样式,而"/“是”/about"的父路径