第一章 Hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>hello</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<h3></h3>
<h3></h3>
<h3></h3>
<h3></h3>
</body>
<script>
var h3 = d3.select("body").selectAll("h3");
h3.text("日照香炉生紫烟");
</script>
</html>

第二章 数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>datum</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<h3></h3>
<h3></h3>
<h3></h3>
<h3></h3>
</body>
<script>
var lyrics = [
"我是一只小小小小鸟",
"想要飞呀飞却飞也飞不高",
"我寻寻觅觅寻寻觅觅一个温暖的怀抱",
"这样的要求算不算太高",
];
var h3 = d3.selectAll("h3");
h3.data(lyrics).text(function (v, i) {
return "我是第" + i + "个h3标签,内容是:" + v;
});
</script>
</html>

第三章 数据更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>hello</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<h2>《执迷不悔》</h2>
<h3></h3>
<h3></h3>
<h3></h3>
</body>
<script>
var lyrics = [
"我不是你们想的如此完美",
"我承认有时也会辨不清真伪",
"并非我不愿意走出迷堆 只是这一次",
"这次是自己(而)不是谁",
"要我用谁的心去体会 真真切切地感受周围",
"就算痛苦 就算是泪 也是属于我的伤悲",
"我还能用谁的心去体会 真真切切地感受周围",
"就算疲倦 就算是累 也只能执迷(而)不悔",
];
var h3 = d3.select("body").selectAll("h3");
var updata = h3.data(lyrics);
var enter = updata.enter();
console.log(updata);
console.log(enter);
updata.text(function (v, i) {
return v;
});
var addH3 = enter.append("h3");
console.log(enter);
addH3.text(function (v, i) {
return v;
});
</script>
</html>

第四章 组件选择、更新
选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>hello</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<h3>第一个</h3>
<h3>第二个</h3>
<h3>第三个</h3>
<h3>第四个</h3>
<h3>第五个</h3>
</body>
<script>
var h3 = d3.select("h3");
h3.datum("我把内容改了看看").text(function (d, i) {
return d;
});
console.log(h3);
</script>
</html>

更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>hello</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<h3>第一个</h3>
<p title="23℃">第二个</p>
</body>
<script>
var h3 = d3.select("h3");
var p = d3.select("p");
h3.attr("title", "我是一个h3标签");
console.log(p.attr("title"));
</script>
</html>

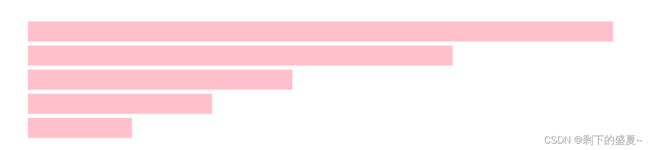
第五章 柱装图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<svg width="100%" height="300"></svg>
</body>
<script>
var data = [730, 530, 330, 230, 130];
var g = d3
.select("svg")
.append("g")
.attr("transform", "translate(30,30)");
var rectHeight = 30;
g.selectAll("rect")
.data(data)
.enter()
.append("rect")
.attr("x", 0)
.attr("y", function (d, i) {
return rectHeight * i;
})
.attr("width", function (d, i) {
return d;
})
.attr("height", rectHeight - 5)
.style("fill", "pink");
</script>
</html>

第六章 坐标轴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>scaleLinear</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<svg width="100%" height="300"></svg>
</body>
<script>
var data = [7.3, 5.3, 3.3, 2.3, 1.3];
var scaleLinear = d3
.scaleLinear()
.domain([0, d3.max(data)])
.range([0, 800]);
var g = d3.select("svg").append("g").attr("transform", "translate(30,30)");
var rectHeight = 30;
g.selectAll("rect")
.data(data)
.enter()
.append("rect")
.attr("x", 0)
.attr("y", function (d, i) {
return rectHeight * i;
})
.attr("width", function (d, i) {
return scaleLinear(d);
})
.attr("height", rectHeight - 5)
.attr("fill", "pink");
var axisX = d3.axisBottom(scaleLinear).ticks(20);
g.append("g")
.attr("transform", "translate(0," + data.length * rectHeight + ")")
.call(axisX);
</script>
</html>

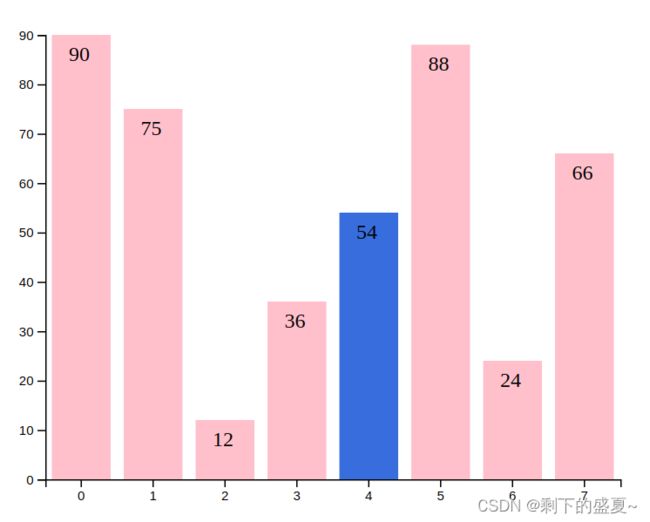
第七章 柱装图进阶
静态柱装图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<svg width="500" height="400"></svg>
</body>
<script>
var data = [90, 75, 12, 36, 54, 88, 24, 66];
var margin = 30;
var svg = d3.select("svg");
var width = svg.attr("width");
var height = svg.attr("height");
var g = svg
.append("g")
.attr("transform", "translate(" + margin + "," + margin + ")");
var scaleX = d3
.scaleBand()
.domain(d3.range(data.length))
.rangeRound([0, width - margin * 2]);
var scaleY = d3
.scaleLinear()
.domain([0, d3.max(data)])
.range([height - margin * 2, 0]);
var axisX = d3.axisBottom(scaleX);
var axisY = d3.axisLeft(scaleY);
g.append("g")
.attr("transform", "translate(0," + (height - margin * 2) + ")")
.call(axisX);
g.append("g").attr("transform", "translate(0,0)").call(axisY);
var rectP = 30;
var gs = g.selectAll("rect").data(data).enter().append("g");
gs.append("rect")
.attr("x", function (d, i) {
return scaleX(i) + rectP / 2;
})
.attr("y", function (d, i) {
return scaleY(d);
})
.attr("width", function () {
return scaleX.step() - rectP;
})
.attr("height", function (d, i) {
return height - margin * 2 - scaleY(d);
})
.attr("fill", "pink");
gs.append("text")
.attr("x", function (d, i) {
return scaleX(i) + rectP / 2;
})
.attr("y", function (d, i) {
return scaleY(d);
})
.text(function (d, i) {
return d;
});
</script>
</html>

动态柱装图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<svg width="500" height="400"></svg>
</body>
<script>
var data = [90, 75, 12, 36, 54, 88, 24, 66];
var margin = 30;
var svg = d3.select("svg");
var width = svg.attr("width");
var height = svg.attr("height");
var g = svg
.append("g")
.attr("transform", "translate(" + margin + "," + margin + ")");
var scaleX = d3
.scaleBand()
.domain(d3.range(data.length))
.range([0, width - margin * 2]);
var scaleY = d3
.scaleLinear()
.domain([0, d3.max(data)])
.range([height - margin * 2, 0]);
var axisX = d3.axisBottom(scaleX);
var axisY = d3.axisLeft(scaleY);
g.append("g")
.attr("transform", "translate(0," + (height - margin * 2) + ")")
.call(axisX);
g.append("g").attr("transform", "translate(0,0)").call(axisY);
var gs = g.selectAll("rect").data(data).enter().append("g");
var rectP = 40;
gs.append("rect")
.attr("x", function (d, i) {
return scaleX(i) + rectP / 2;
})
.attr("y", function (d, i) {
var min = scaleY.domain()[0];
console.log(min);
return scaleY(min);
})
.attr("width", function (d, i) {
return scaleX.step() - rectP;
})
.attr("height", function (d, i) {
return 0;
})
.attr("fill", "pink")
.transition()
.duration(2000)
.delay(function (d, i) {
return i * 300;
})
.attr("y", function (d, i) {
return scaleY(d);
})
.attr("height", function (d, i) {
return height - margin * 2 - scaleY(d);
});
gs.append("text")
.attr("x", function (d, i) {
return scaleX(i) + rectP / 2;
})
.attr("y", function (d, i) {
return height - 2 * margin;
})
.attr("dx", function (d, i) {
return -2;
})
.attr("dy", function (d, i) {
return 20;
})
.text(function (d, i) {
return d;
})
.transition()
.duration(2000)
.delay(function (d, i) {
return i * 300;
})
.attr("y", function (d, i) {
return scaleY(d);
});
</script>
</html>

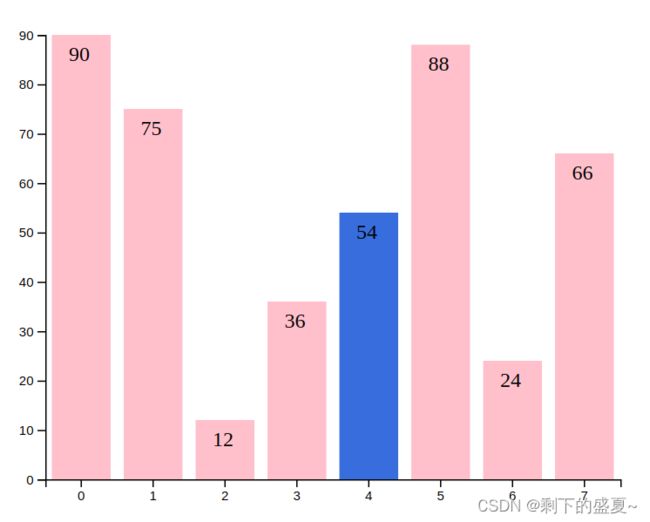
交互柱装图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<svg width="500" height="400"></svg>
</body>
<script>
var data = [90, 75, 12, 36, 54, 88, 24, 66];
var margin = 30;
var svg = d3.select("svg");
var width = svg.attr("width");
var height = svg.attr("height");
var g = svg
.append("g")
.attr("transform", "translate(" + margin + "," + margin + ")");
var scaleX = d3
.scaleBand()
.domain(d3.range(data.length))
.range([0, width - margin * 2]);
var scaleY = d3
.scaleLinear()
.domain([0, d3.max(data)])
.range([height - margin * 2, 0]);
var axisX = d3.axisBottom(scaleX);
var axisY = d3.axisLeft(scaleY);
g.append("g")
.attr("transform", "translate(0," + (height - margin * 2) + ")")
.call(axisX);
g.append("g").attr("transform", "translate(0,0)").call(axisY);
var gs = g.selectAll("rect").data(data).enter().append("g");
var rectP = 10;
gs.append("rect")
.attr("x", function (d, i) {
return scaleX(i) + rectP / 2;
})
.attr("y", function (d, i) {
return scaleY(d);
})
.attr("width", function (d, i) {
return scaleX.step() - rectP;
})
.attr("height", function (d, i) {
return height - margin * 2 - scaleY(d);
})
.attr("fill", "pink")
.on("mouseover", function () {
d3.select(this)
.transition()
.duration(1000)
.delay(200)
.attr("fill", "#306ade");
})
.on("mouseout", function () {
d3.select(this)
.transition()
.duration(1000)
.delay(200)
.attr("fill", "pink");
});
gs.append("text")
.attr("x", function (d, i) {
return scaleX(i) + rectP / 2 + 15;
})
.attr("y", function (d, i) {
return height - 2 * margin;
})
.attr("dx", function (d, i) {
return -2;
})
.attr("dy", function (d, i) {
return 20;
})
.text(function (d, i) {
return d;
})
.transition()
.duration(2000)
.delay(function (d, i) {
return i * 300;
})
.attr("y", function (d, i) {
return scaleY(d);
});
</script>
</html>

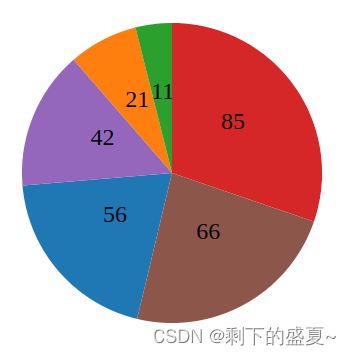
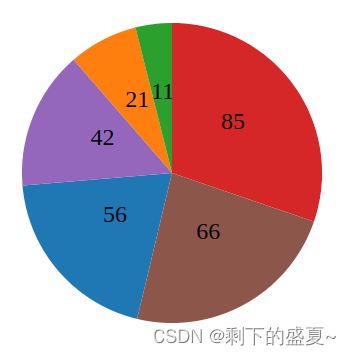
第八章 饼图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>pie</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<svg width="500" height="400"></svg>
</body>
<script>
var margin = 30;
var data = [56, 21, 11, 85, 42, 66];
var svg = d3.select("svg");
var width = svg.attr("width");
var height = svg.attr("height");
var g = svg
.append("g")
.attr("transform", "translate(" + margin + "," + margin + ")");
var scaleColor = d3
.scaleOrdinal()
.domain(d3.range(data.length))
.range(d3.schemeCategory10);
var pie = d3.pie();
var arc = d3
.arc()
.innerRadius(0)
.outerRadius(100);
var pieData = pie(data);
console.log(pieData);
var gs = g
.selectAll(".g")
.data(pieData)
.enter()
.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
gs.append("path")
.attr("d", function (d, i) {
return arc(d);
})
.attr("fill", function (d, i) {
return scaleColor(i);
});
gs.append("text")
.attr("transform", function (d, i) {
return "translate(" + arc.centroid(d) + ")";
})
.attr("text-anchor", "middle")
.text(function (d, i) {
return d.data;
});
</script>
</html>

第九章 力导图(知识图谱)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>force</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<svg height="600" width="1080"></svg>
</body>
<script>
var nodes = [
{ name: "湖南邵阳" },
{ name: "山东莱州" },
{ name: "广东阳江" },
{ name: "山东枣庄" },
{ name: "赵丽泽" },
{ name: "王恒" },
{ name: "张欣鑫" },
{ name: "赵明山" },
{ name: "班长" },
];
var edges = [
{ source: 0, target: 4, relation: "籍贯", value: 1.3 },
{ source: 4, target: 5, relation: "舍友", value: 1 },
{ source: 4, target: 6, relation: "舍友", value: 1 },
{ source: 4, target: 7, relation: "舍友", value: 1 },
{ source: 1, target: 6, relation: "籍贯", value: 2 },
{ source: 2, target: 5, relation: "籍贯", value: 0.9 },
{ source: 3, target: 7, relation: "籍贯", value: 1 },
{ source: 5, target: 6, relation: "同学", value: 1.6 },
{ source: 6, target: 7, relation: "朋友", value: 0.7 },
{ source: 6, target: 8, relation: "职责", value: 2 },
];
var margin = 30;
var svg = d3.select("svg");
var width = svg.attr("width");
var height = svg.attr("height");
var g = svg
.append("g")
.attr("transform", "translate(" + margin + "," + margin + ")");
var scaleColor = d3
.scaleOrdinal()
.domain(d3.range(nodes.length))
.range(d3.schemeCategory10);
var forceSimulation = d3
.forceSimulation()
.force("link", d3.forceLink())
.force("charge", d3.forceManyBody())
.force("center", d3.forceCenter());
forceSimulation.nodes(nodes).on("tick", linksTick);
forceSimulation
.force("link")
.links(edges)
.distance(function (d, i) {
return d.value * 100;
});
forceSimulation
.force("center")
.x(width / 2)
.y(height / 2);
console.log(nodes);
console.log(edges);
var links = g
.append("g")
.selectAll("line")
.data(edges)
.enter()
.append("line")
.attr("stroke", function (d, i) {
return scaleColor(i);
})
.attr("storke-width", "1");
var linksText = g
.append("g")
.selectAll("text")
.data(edges)
.enter()
.append("text")
.text(function (d, i) {
return d.relation;
});
var gs = g
.selectAll(".circle")
.data(nodes)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(" + d.x + "," + d.y + ")";
})
.call(
d3
.drag()
.on("start", start)
.on("drag", drag)
.on("end", end)
);
gs.append("circle")
.attr("r", 10)
.attr("fill", function (d, i) {
return scaleColor(i);
});
gs.append("text").text(function (d, i) {
return d.name;
});
function linksTick() {
links
.attr("x1", function (d) {
return d.source.x;
})
.attr("y1", function (d) {
return d.source.y;
})
.attr("x2", function (d) {
return d.target.x;
})
.attr("y2", function (d) {
return d.target.y;
});
linksText
.attr("x", function (d) {
return (d.source.x + d.target.x) / 2;
})
.attr("y", function (d) {
return (d.source.y + d.target.y) / 2;
});
gs &&
gs.attr("transform", function (d, i) {
return "translate(" + d.x + "," + d.y + ")";
});
}
function start(d) {
if (!d3.event.active) {
forceSimulation.alphaTarget(0.8).restart();
}
d.fx = d.x;
d.fy = d.y;
}
function drag(d) {
d.fx = d3.event.x;
d.fy = d3.event.y;
}
function end(d) {
if (!d3.event.active) {
forceSimulation.alphaTarget(0);
}
d.fx = null;
d.fy = null;
}
</script>
</html>

第十章 中国地图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>中国地图</title>
<script src="./d3.min.js"></script>
</head>
<body>
<svg width="900" height="700"></svg>
</body>
<script>
var svg = d3.select("svg");
var width = svg.attr("width");
var height = svg.attr("height");
var g = svg.append("g").attr("transform", "translate(0,0)");
var mercator = d3
.geoMercator()
.center([107, 31])
.scale(550)
.translate([width / 2, height / 2]);
var geoPath = d3.geoPath().projection(mercator);
d3.json("map.json").then(function (data) {
console.log(data);
var scaleColor = d3
.scaleOrdinal()
.domain(d3.range(data.features.length))
.range(d3.schemeCategory10);
g.append("g")
.selectAll("path")
.data(data.features)
.enter()
.append("path")
.attr("stroke", "gray")
.attr("strok-widht", 1)
.attr("d", function (d, i) {
return geoPath(d);
})
.attr("fill", function (d, i) {
return scaleColor(i);
})
.on("mouseover", function (d, i) {
d3.select(this).attr("fill", "yellow");
})
.on("mouseout", function (d, i) {
d3.select(this).attr("fill", scaleColor(i));
});
g.append("g")
.selectAll("text")
.data(data.features)
.enter()
.append("text")
.attr("font-size", 12)
.attr("text-anchor", "middle")
.attr("x", function (d, i) {
var position = mercator(d.properties.centroid || [0, 0]);
return position[0];
})
.attr("y", function (d, i) {
var position = mercator(d.properties.centroid || [0, 0]);
return position[1];
})
.attr("dy", function (d, i) {
if (d.properties.name === "澳门特别行政区") {
return 10;
}
})
.text(function (d, i) {
return d.properties.name;
});
});
</script>
</html>