- 跟我一起学 Python 数据处理(六):Python 数据类型深度剖析与容器初窥
lilye66
python开发语言tornadobeautifulsouppandasmatplotlib
跟我一起学Python数据处理(六):Python数据类型深度剖析与容器初窥在Python学习的漫漫长路中,我们已经成功迈出了几步,对其环境搭建和基础操作有了一定了解。接下来,让我们继续深入,探寻Python丰富的数据类型世界以及强大的数据容器,进一步挖掘Python在数据处理方面的潜力,一同在知识的海洋中破浪前行。一、整数与字符串的微妙差异及应用场景整数,在Python中如同数学世界里的整数一样
- 跟我一起学 Python 数据处理(三十一):攻克 PDF 数据采集中的难题
lilye66
pythonpdf数据库beautifulsoup
跟我一起学Python数据处理(三十一):攻克PDF数据采集中的难题在数据处理的征程中,我们不断探索与成长。本文继续以Python处理PDF数据为主题,深入剖析其中复杂问题的解决之道,旨在与大家携手提升Python数据处理能力,共同跨越重重难关。一、数据采集问题剖析在处理PDF文本数据时,常遭遇诸多棘手状况。如文中处理国家相关数据时,双行国家名称对应的数值采集出现错误。查看源数据发现,双行国家对应
- 跟我一起学 Python 数据处理(一):入门篇
lilye66
pythonplotlynumpypandasmatplotlibconda
跟我一起学Python数据处理(一):入门篇在当今数字化时代,数据处理能力变得愈发关键。无论是从事新闻、分析工作,还是立志成为数据科学家,掌握数据处理技巧都能让我们从海量信息中提取有价值的内容,并以清晰、有说服力的方式呈现出来。Python作为一门强大且应用广泛的编程语言,在数据处理领域占据着重要地位。本文将开启Python数据处理的学习之旅,与大家一同探索其中的奥秘,共同进步。一、确定研究主题与
- 跟我一起学 Python 数据处理(四):Python 基础环境深度剖析与工具安装
lilye66
pythonflaskpandasscrapybeautifulsoup
跟我一起学Python数据处理(四):Python基础环境深度剖析与工具安装在Python学习之旅中,我们已经迈出了搭建环境的关键第一步。今天,我们继续深入探索,让大家对Python基础环境有更透彻的理解,并顺利安装必备的工具,为后续高效的数据处理学习筑牢根基。一、Python提示符与系统提示符的奥秘当我们成功启动Python后,会看到>>>这个Python提示符,它就像是进入Python世界的大
- Python数据处理(一):处理 JSON、XML、CSV 三种格式数据
solocoder222
Pythonpython数据处理CodeRiver
Python数据处理系列博客来啦!本系列将以《Python数据处理》这本书为基础,以书中每章一篇博客的形式带大家一起学习Python数据处理。书中有些地方讲的不太详细,我会查阅其他资料来补充,力争每篇博客都把知识点涵盖全且通俗易懂。这本书主要讲了如何用Python处理各种类型的文件,如JSON、XML、CSV、Excel、PDF等。后面几章还会讲数据清洗、网页抓取、自动化和规模化等使用技能。我也是
- python难学吗?python的就业前景到底怎么样?
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
明确的说,python不难,入门很快,对于几乎是零基础的人是完全可以学会的。个人主要总结一下3点。第一,Python最大的功劳就是直接拉低了编程门槛和使用难度相比于C,C#,JAVA这些早轮子语言学习Python完全就是直接开车的节奏稍微努力一下,一周就能写出像样的东西第二,Python学习越来越普及目前Python课程已发展到儿童编程领域很多中小学开设Python教学,统一考试很多国外学校,比如
- OVN – OVN OpenStack(二)
cuibin1991
OpenStack网络
OpenStacknetworking-ovn项目为Neutron提供了一个基于ML2的OVN插件,它使用OVN组件代替了各种Neutron的Pythonagent,也不再使用RabbitMQ,而是基于OVN数据库进行通信:使用OVSDB协议来把用户的配置写在NorthboundDB里面,ovn-northd监听到NorthboundDB配置发生改变,然后把配置翻译到SouthboundDB里面,
- 跟我一起学 Python 数据处理(十二):CSV 数据的读取与处理
lilye66
python数据库大数据oraclesqlmongodbpostman
跟我一起学Python数据处理(十二):CSV数据的读取与处理在数据处理的领域中,Python是一把强大的利器。我们开启这个系列的目的就是希望和大家一起在Python数据处理的道路上不断前行,共同成长。今天,我们将深入探讨Python中如何处理CSV数据,这是迈向高效数据处理的重要一步。一、CSV数据的基础知识CSV,即逗号分隔值(Comma-SeparatedValues),是一种极为常见的机器
- 基于深度学习的视觉检测小项目(十六) 用户管理界面的组态
深蓝海拓
基于YOLO的视觉检测小项目深度学习人工智能pythonpyqtqt
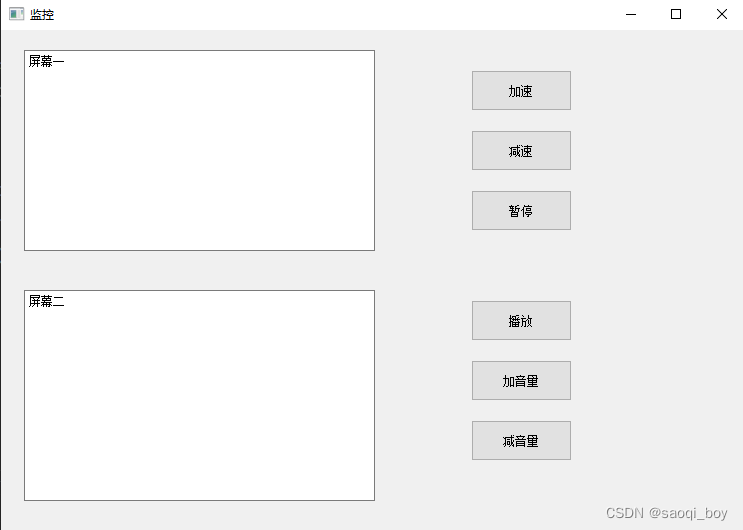
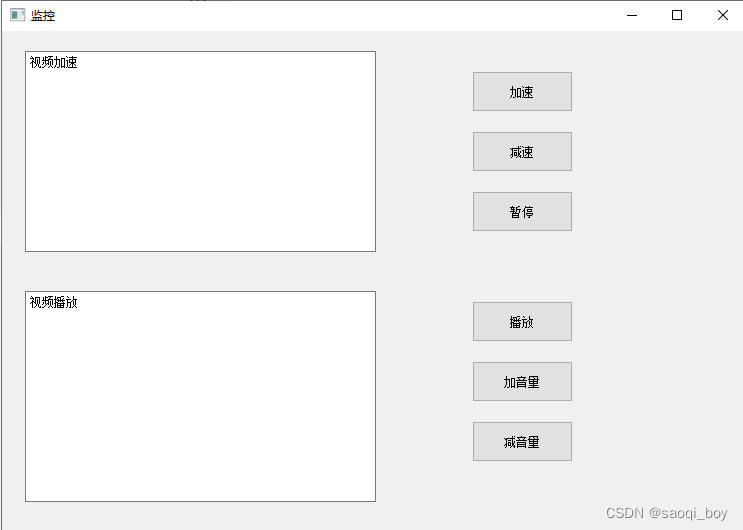
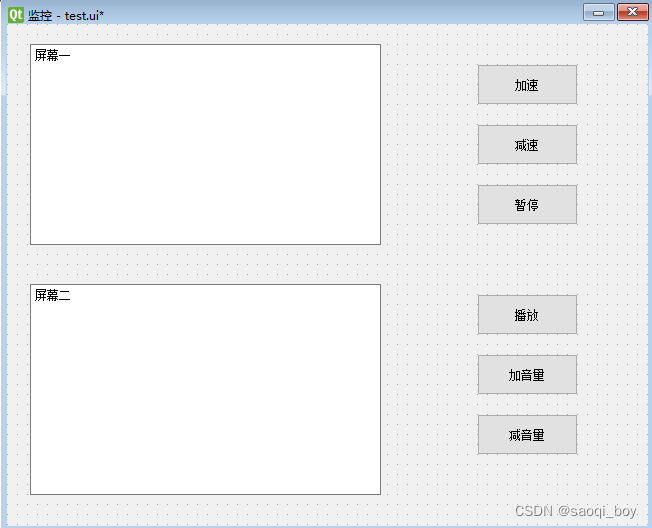
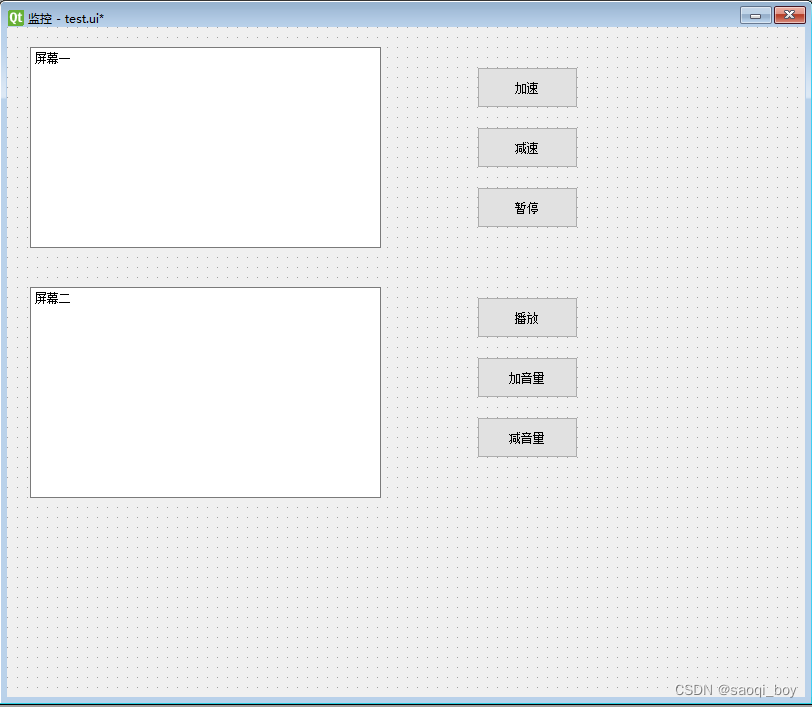
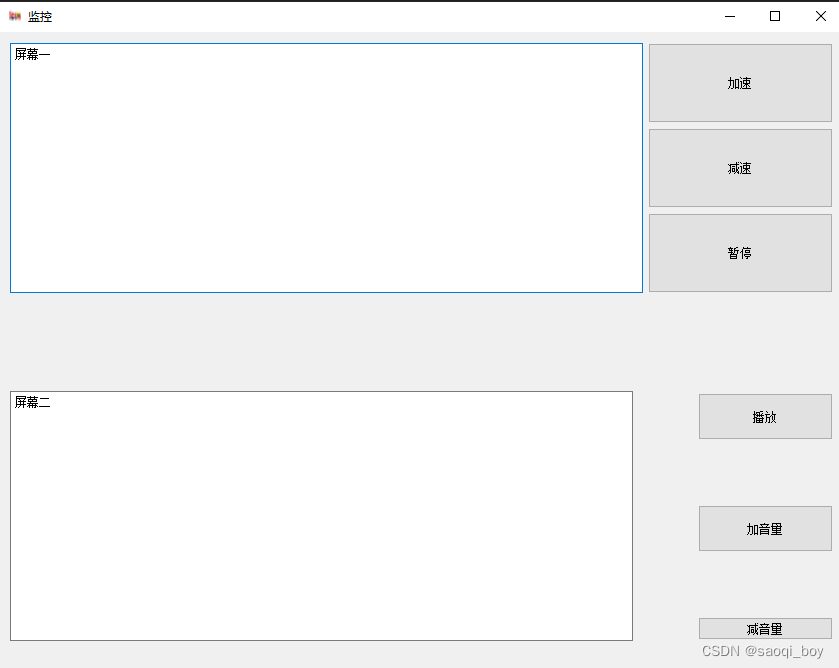
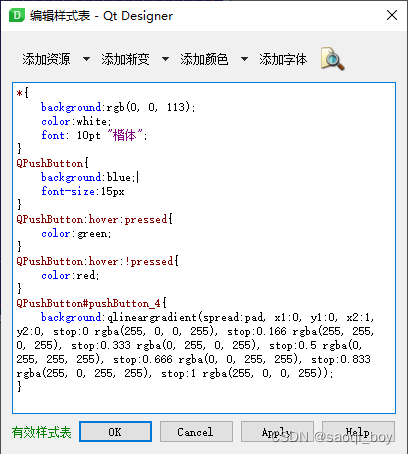
分组和权限:用户分为三个组,管理员、普通用户、访客。•管理员的权限和作业范围:添加和删除用户、更改所有用户的信息(用户名、登录密码、所在分组等)、查看和备份以及复制数据库;•普通用户的权限和作业范围:更改自己的用户名和密码、开展工作业务、查看数据库;•访客的权限和作业范围:查看数据库。用于用户管理的界面:既然用到了用户的管理,那么就必然涉及到用户列表的展示方式了。QT对于列表内容的展示方式有:QC
- Python——pyqt5——消息框(QMessageBox)
少年痴北城
python
一、提供的类型QMessageBox.information信息框QMessageBox.question问答框QMessageBox.warning警告QMessageBox.ctitical危险QMessageBox.about关于二、引用fromPyQt5.QtWidgetsimportQMessageBox三、代码示例#消息框#self当前窗口的夫窗口#消息:信息QMessageBox.i
- PyQT5 QMessageBox对话框设置
自动驾驶探索站
python开发语言qt5
PyQT5QMessageBox对话框设置1介绍2演示3代码1介绍 QMessageBox是一种通用的弹出式对话框,用于显示消息,允许用户通过单击不同的标准按钮对消息进行反馈。提供了许多常用的弹出式对话框,如提示、警告、错误、询问、关于等对话框。这些不同类型的QMessageBox对话框只是显示时的图标不同,其他功能是一样的。 QMessageBox类中的常用方法如下:方法描述QMessage
- pyproject.toml文件相关
第六五签
pythonlinuxpython
pyproject.toml文件使用pyproject.toml文件来管理和配置你的Python项目可以让你更方便地处理项目的依赖项和构建。下面是一个具体的使用指南,涵盖了如何创建和配置pyproject.toml文件,以及如何使用常见的构建工具如Poetry和Setuptools。使用PoetryPoetry是一个现代的包管理和项目构建工具,推荐用于新的Python项目。以下是如何使用Poetr
- pyqt5多线程优化_PyQt5多线程防卡死和多窗口用法的实现
Barrrrrry
pyqt5多线程优化
心得:写着写着找到了自己的感觉,还是需要大量的代码和项目来加深对代码的理解一、PyQt5多线程防卡死在界面中,通常用会有一些按钮,点击后触发事件,比如去下载一个文件或者做一些操作,这些操作会耗时,如果不能及时结束,主线程将会阻塞,这样界面就会出现未响应的状态,因此必须使用多线程来解决这个问题。#-*-coding:UTF-8-*-""""==============================
- Pyqt5_QMessageBox
weixin_33850890
c/c++
QMessageBoxheader:会话窗标题info:会话窗内容#弹出5种不同类型的消息框reply1=QMessageBox.information(self,"title","infocontent",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)reply2=QMessageBox.question(self,"title","questio
- pyqt5多线程优化_告别阻塞!实例讲解PyQt5多线程QThread的运用
檀临
pyqt5多线程优化
点击关注州的先生编程应用、实战教程,不容错过PS:本文来自于小伙伴的投稿,由伊洛首发于简书。QThread类提供了一种独立于平台的线程管理方法。QThread对象管理程序中的一个控制线程,在run()中开始执行QThreads。默认情况下,run()通过调用exec()启动事件循环,并在线程中运行Qt事件循环。classThread(QThread):def__init__(self):super
- pyqt5 多线程遇到的问题总结
来一打雪碧
pythonpyqt5多线程thread
前言 在使用pyqt5时,程序运行时间过长可能会造成界面假死的情况,为了解决这个问题,可以采用多线程。将程序放到子线程中运行。 这里pyqt5多线程用的方法是继承QThread类,然后重写run()函数实现。#多线程的实现classMyThread(QThread):_signal=pyqtSignal(object)#自定义信号,用于传递数据等def__init__(self):su
- Python - poetry(6)pyproject.toml 文件详解
小菠萝测试笔记
mysqlpythonjavamavengradle
pyproject.toml文件tool.poetry是最基本的section,然后它由多个sections组成namepackage名字,必填versionpackage版本号,必填descriptionpackage描述,必填licensepackage许可证,可选authorspackage作者,必填maintainerspackage维护者,可选readmepackagereadme文件,
- Python:检查CPU型号并弹出警告信息
蜡笔小新星
python服务器数据库学习经验分享开发语言
文章目录教程目标方法一所需库步骤一:安装所需库步骤二:编写Python程序步骤三:运行程序注意事项方法二(Windows平台)导入必要的模块定义获取CPU型号的函数定义检查CPU型号并显示警告的函数定义显示警告窗口的函数运行程序执行脚本注意事项教程目标本教程将指导你如何编写一个Python程序,该程序能够在启动时检查计算机的CPU型号。如果检测到CPU型号包含“I3”,则会弹出一个警告窗口,提示用
- Python中的列表
leiteastudio
Python学习python开发语言
列表是python中数据类型其中的一种,关键字是list。列表(list)是一种可变序列类型,我们可以追加、插入、删除和替换列表中的元素。创建列表:1.创建一个列表,只要把逗号分隔的不同的数据项使用方括号括起来即可list1=['Python','男',166,45]list2=[1,2,3,4,5]list3=["a","b","c","d","e"]print(list1)print(list
- Python学生管理系统
心繁
python开发语言
classStudentManger:"""学生管理类,用于管理学生的信息,包括添加、删除、查询和修改学生信息。"""#初始化函数def__init__(self):"""初始化方法,设置默认的学生ID和空的学生信息列表。"""self.id=22406030100self.dic={}self.li=[]#self.main()self.show()#添加defadd(self):"""添加学生
- 【基础教程】Python list列表详解
SAPmatinal
Python
在实际开发中,经常需要将一组(不只一个)数据存储起来,以便后边的代码使用。说到这里,一些读者可能听说过数组(Array),它就可以把多个数据挨个存储到一起,通过数组下标可以访问数组中的每个元素。需要明确的是,Python中没有数组,但是加入了更加强大的列表。如果把数组看做是一个集装箱,那么Python的列表就是一个工厂的仓库。大部分编程语言都支持数组,比如C语言、C++、Java、PHP、Java
- conda update python version conda升级python的版本
fK0pS
经验分享
condaupdatepythonversionconda升级python的版本condainstallpython=3.11
- Python PyQt5 QMessageBox 教程
蜡笔小新星
PyQt5pythonqt开发语言经验分享学习前端
文章目录前言导入必要的模块基本用法显示信息框显示警告框显示错误框显示询问框显示关于框自定义QMessageBox自定义按钮和图标完整示例前言在PyQt5中,QMessageBox是一个常用的对话框类,用于向用户显示信息、警告、询问、错误等消息,并允许用户通过点击按钮来响应。本教程将详细介绍QMessageBox的基本用法,并提供丰富的案例示例。导入必要的模块首先,我们需要从PyQt5.QtWidg
- Python中的列表(list)
心繁
python开发语言
1、列表的定义列表(list)是一个有序且可更改的集合,并且是最常用的Python数据类型。在Python中,列表中元素的数据类型可以不同,可以包含整数、浮点、字符串等,当然,也可以包含列表、元组、字典和集合等。在Python中,列表是使用方括号“[]”编写的,在列表中使用“逗号(,)”来将列表中的元素隔断。当“[]”内没有元素时,该列表为空。list1=[22,45.32,"Python",["
- notepad++python多行注释快捷键_Notepad++快捷键及使用技巧
weixin_39926103
常用快捷键:CTRL+Q注释/取消注释用Notepad++写代码,要是有一些重复的代码想copy一下,还真不容易,又得动用鼠标,巨烦人。。。。有木有简单的方法呢,确实还是有的不过也不算太好用。主要是应用键盘上的Home键和End键。鼠标光标停留在一行的某处,按Home键光标会跳到行首,按End键光标会跳到行尾。鼠标光标停留在行尾,按Shift+Home选中一行。鼠标光标停留在行首,按Shift+E
- 关于pygame窗口输入法状态异常切换现象的分析报告
songyuc
pygamepython
一、问题描述1.1需求说明我们准备使用Pygame开发一个键盘输入测试程序,需要确保输入时窗口始终处于英文输入模式,也就是禁止中文输入;1.2现象描述控制台种显示,程序在初始化时,会有两次IMM状态切换操作,相关信息如下:pygame2.6.1(SDL2.28.4,Python3.13.0)Hellofromthepygamecommunity.https://www.pygame.org/con
- 【Python深入浅出】Python:从诞生到闪耀,代码世界的传奇进化
奔跑吧邓邓子
Python深入浅出python开发语言
目录引言:代码宇宙的璀璨之星Python一、前世:萌芽与成长1.起源故事:吉多的圣诞礼物2.初露锋芒:早期版本的诞生3.成长之路:功能扩充与社区形成二、今生:辉煌与拓展1.版本更迭:Python3的变革与发展2.应用领域:无处不在的Python3.生态系统:丰富的库与框架三、未来:趋势与展望1.技术趋势:持续优化与创新2.应用拓展:新兴领域的机遇四、结语:Python的无限可能引言:代码宇宙的璀璨
- QT学习——控件篇
流光拾贝
c++qt
QT学习——控件篇QPushButton的属性//今日领悟信号与槽:信号在发射过程中不能将函数在成员中定义,但是信号函数中的参数会自动与槽函数进行关联//故在槽函数中可以采用lambda(匿名函数)的参数列表进行对应的参数传递,也可以自定义另外的成员槽函数,用地址进行绑定。connect(ui->chcekbtn,&QPushButton::toggled,this,[=](boolbl){QSt
- web安全漏洞之命令注入
rzydal
笔记网络安全web安全安全学习
命令注入1.什么是命令注入通常情况下,开发者使用一些可以执行命令的函数且未对用户输入进行安全检查时,可以造成命令注入。从CTF的角度来讲,命令注入可以实现:1、直接读取flag2、反弹shell3、利用题目环境漏洞,控制整个题目环境,干扰其他队伍解题在各类编程语言中,都存在直接调用系统命令的函数,比如PHP的system函数,Python的os.system,Java的Runtime.exec都可
- python系列(fastapi):ERROR: Error loading ASGI app. Could not import module “main“.
坦笑&&life
#pythonpythonfastapi开发语言
ERROR:ErrorloadingASGIapp.Couldnotimportmodule"main".ERROR:ErrorloadingASGIapp.Couldnotimportmodule"main".ERROR:ErrorloadingASGIapp.Couldnotimportmodule“main”.fastapi项目启动时,提示ERROR:ErrorloadingASGIapp.
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name