了解JavaScript中的基本类型值和引用类型值
前言
JavaScript的变量不同于其他语言的变量。JavaScript中的变量是松散型的(不强制类型),它只是在特定时间用于保存特定值的一个名字而已,并不存在定义某个变量必须要保存何种数据类型值的规则,变量的值及其数据类型可以在脚本的生命周期内随意改变。
JavaScript变量包括两种类型:基本类型和引用类型。本篇将详细讲解两种类型的用法以及不同之处。
一、基本类型值
基本类型值指的是简单的数据段,前面我们已经学习了,JavaScript中的基本类型有五种:Undefined、Null、Boolean、Number和String。这五种基本类型是按值访问的,也就是可以操作保存在变量中的实际值。
基本类型值的定义和使用非常简单,比如
var num=10; //定义基本类型
console.log(num) //使用基本类型
基本类型的复制也很简单,比如
var a=10;
var b=a; //将a的值复制一份给b在以上示例中,虽然变量a和b都等于10,但a和b中保存的两个10是独立存在的,两个变量可以参与任何操作而不会互相影响。如下表所示
复制前:
| a | 10(Number类型) |
复制后:
| b | 10(Number类型) |
| a | 10(Number类型) |
二、引用类型值
引用类型值指的是可能由多个值构成的对象,引用类型的值是保存在内存中的对象,我们将一个对象赋给变量时,实际上是将对象的引用赋给了变量。在很多语言中,字符串常常以对象的形式来表示,但在JavaScript中并不是这样。
定义
以下代码定义了三种引用类型值:
var a=new Object(); //创建空对象并将其引用赋给变量a
var b={}; //创建空对象并将其引用赋给变量b
var c=[]; //创建空数组并将其引用赋给变量c以上示例中,变量a和变量b都是指向了一个空对象,如果new Object()不传参数的话,那么用new Object()和{}来创建对象的效果是相同的。但是如果传入不同的参数,会有不同的效果。
传入String 返回String,类似new String()
传入Number 返回Number,类似new Number()
传入Boolean返回Boolean,类似new Boolean()
对于引用类型的值,我们可以为其添加属性和方法,比如
var a=new Object();
var b={};
var c=[];
a.name='jeck';
b.name='rose';
c.push('mary') //调用数组类型对象特有的push方法,向数组添加一个元素
console.log(a.name) //输出jeck
console.log(b.name) //输出rose
console.log(c[0]) //输出mary复制
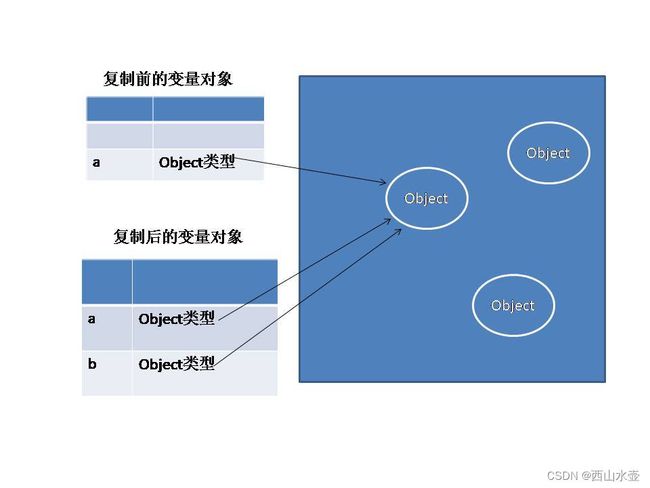
与基本类型的值不同,当我们队引用类型的值进行复制时,JavaScript会将这个引用类型值的指针复制一份给新的变量,而不是复制引用类型值的本身。比如下面的示例中,变量a和变量b最终都指向同一个对象。
var a=new Object();
var b=a;
a.name='jeck';
b.name='rose';
console.log(a.name) //输出rose
console.log(b.name) //输出rose以上示例中,虽然将变量a的name属性改为jeck,但后面修改变量b的name属性时,同时会影响变量a的属性,因为a和b都指向同一个对象,无论改哪一个,都会影响另一个变量。
 传参
传参
JavaScript中所有函数的参数都是按值传递的。 也就是说,把函数外部的值复制给函数内部的参数,如同把值从一个变量复制到另一个变量一样。在向函数传递基本类型的值时,被传递的值会被复制给一个局部变量。在传递引用类型的值时,会把这个值在内存中的地址复制一份给局部变量,因此,这个局部变量的变化会反映在函数外部。以下面的代码为例
传递基本类型的值:
var b=123;
function change(val){
var d=val+100;
return d;
}
console.log(change(b)) //输出223
console.log(b) //输出123传递引用类型的值:
var a=new Object();
function change(val){
val.name='jeck'
}
change(a)
console.log(a.name) //输出jeck在以上代码中,创建了一个对象将其保存在变量a中,然后将变量a传给change函数,对象的指针被赋值给参数val,在change函数内部改变对象的name属性也同样会影响到函数外的变量a。
三、监测类型
我们通常使用typeof操作符来监测一个变量是什么类型,比如下面代码
var a='aaa';
var b=10;
var c=true;
var d;
var e=null;
var f=new Object();
var g={};
var h=[];
console.log(typeof a) //输出string
console.log(typeof b) //输出number
console.log(typeof c) //输出boolean
console.log(typeof d) //输出undefined
console.log(typeof e) //输出object
console.log(typeof f) //输出object
console.log(typeof g) //输出object
console.log(typeof h) //输出object由此可见,除了表示基本类型值的变量a、b、c、d可以输出准确的类型之外,表示引用类型值的变量e、f、g、h全都输出了object。因此,想要得到某个引用类型值的具体类型,JavaScript还提供了一个instanceof操作符,使用方法如下
var f=new Object();
var g={};
var h=[];
var a=function (){};
console.log(f instanceof Object) //输出true
console.log(g instanceof Object) //输出true
console.log(h instanceof Array) //输出true
console.log(a instanceof Function) //输出true小结
本篇文章讲解了JavaScript中的基本类型值和引用类型值的基础知识,还讲解了typeof和instanceof两个类型判断操作符。本篇内容对初学者来说,在理解上会有一点点困难,需要读者多写代码尝试实践,才能真正掌握。