Vue echarts4 3D曲面图+散点图(数据可视化)
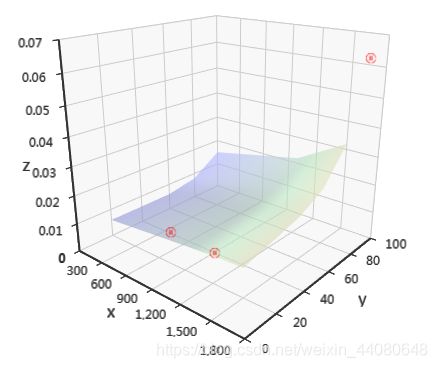
Vue echarts4 3D曲面图(数据可视化)
第一步:在Vue项目中安装echarts和echarts-gl
npm install echarts --save
npm install echarts-gl --save
如果需要安装指定版本或是更新项目中的echarts版本,都可直接在npm命令后加入版本号,例如:
npm install [email protected] --save
npm install [email protected] --save
第二步:在main.js或是具体页面中引入
import echarts from 'echarts'
import 'echarts-gl' //制作3D图 数据可视化相关图表时需引入
import 'echarts/lib/component/visualMap' //按需引入
第三步:init echarts图(注意:最好使用ref,而不要用getElementById),设置option配置项
配置项主要是看echarts官网的配置项手册,里面的配置项很多很多,需要仔细看!
visualMap是echarts的一个视觉映射组件,可以映射相关图像,配置其颜色大小透明度等等。
dimension指定用数据的『哪个维度』,映射到视觉元素上,
例如:
dimension: 0,
series.data: [ [12, 23, 43],[12, 23, 43],[43, 545, 65], [92, 23, 33]]
那么这个时候取的就是(12,12,43,92)。
其实文档上都写的很清楚,但是一定要看仔细!!!博主当时就看差了,导致3D曲面的渐变调了好久。。。
option = {
tooltip: {},
backgroundColor: '#fff',
visualMap: [{
show: false,
dimension:0,//按照x轴渐变
min: 0,//TODO需要根据数据动态调整
max: 1800,//TODO需要根据数据动态调整
// let mapMax = Math.max(...data.map(item => item[2]));
// let mapMin = Math.min(...data.map(item => item[2]));
seriesIndex: 0,
target: {
inRange: {
color: ['rgba(168,172,249,0.6)','rgba(130,103,191,0.6)', 'rgba(160,82,164,0.8)','rgba(190,247,212,0.6)', 'rgba(215,237,192,0.6)','rgba(246,143,137,0.6)']
// color: ['red','green']
}
},
},{
show: false,
seriesIndex: 1,
target: {
inRange: {
symbolSize: [10, 20],
color: 'red'
},
}
}],
xAxis3D: {
type: 'value',
name: 'x',
splitArea: {
show: true,
areaStyle: {
color: ['rgb(248,248,248)','rgb(248,248,248)']
}
}
},
yAxis3D: {
type: 'value',
name: 'y',
splitArea: {
show: true,
areaStyle: {
color: ['rgb(248,248,248)','rgb(248,248,248)']
}
}
},
zAxis3D: {
type: 'value',
name: 'z',
splitArea: {
show: true,
areaStyle: {
color: ['rgb(248,248,248)','rgb(248,248,248)']
}
}
},
grid3D: {
// environment: 'rgb(248,248,248)',
viewControl: {
// projection: 'orthographic'
// beta: -45
}
},
series: [{
type: 'surface',
name: 'test',
wireframe: {
show: false
},
zlevel: -10,
data: [
[0,20,0.006],[1000,20,0.009],[1200,20,0.0095],[1500,20,0.010],
// [0,40,0.016],[1000,40,0.022],[1200,40,0.024],[1500,40,0.025],
[0,60,0.006],[1000,60,0.012],[1200,60,0.014],[1500,60,0.015],
[0,80,0.008],[1000,80,0.015],[1200,80,0.017],[1500,80,0.020],
[0,100,0.015],[1000,100,0.022],[1200,100,0.026],[1500,100,0.032],
]
//这里的点坐标是随便写的,但是需要一定的规律,否则可能渲染不出来。
//比如博主这里写的是:
//第一行固定y=20,x和z改变;
//第二行固定y=40,同时x按照第一排x的规律写,z自由改变,以此类推...(仅个人猜测)
},{
type: 'scatter3D',
// symbol: 'circle',
symbol: 'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z',
zlevel: 10,
itemStyle:{
color: 'black'
},
data:[
[600,28,0.007],[1109,27,0.007],[1763,88,0.064]
]
}]
}
Tips:
1.注意echarts的版本和echarts-gl的版本是否匹配。原先项目中echarts为3.8.5的版本,而[email protected]要求echarts版本4.0以上,需要更新项目的echarts版本,否则无法顺利import ‘echarts-gl’(开发者工具中会提示报错信息)【更新echarts版本时,若注意与项目中原先echats图的匹配!】
2.echarts3.8.5和echarts4.1.0的版本在某些配置项的写法上还是存在差异的。所以在echarts编辑器中调试完成后,如果在项目中无法生效,有一个可能性是版本问题。比如说热力图中:
series: [{
id: '',
name: "",
type: 'heatmap',
coordinateSystem: 'cartesian2d',
data: data,
gridIndex: 0,
itemStyle: {
color: 'rgb(0,0,0,0)',
}
}]
这里itemStyle中的color理论上可以调节每个色块的颜色,rgb(0,0,0,0)时色块应不显示。但是该设置在echarts3.8.5的版本中无效,热力图的色块仍显示默认颜色。而在echarts4中顺利生效。
3.type:surface曲面图中 data的设置应该是需要按照一定规律的
//比如博主这里写的是:
//第一行固定y=20,x和z改变;
//第二行固定y=40,同时x按照第一排x的规律写,z自由改变,以此类推…(仅个人猜测)
type: 'surface',
name: '多项式回归拟合结果',
wireframe: {
show: false
},
zlevel: -10,
data: [
[0,20,0.006],[1000,20,0.009],[1200,20,0.0095],[1500,20,0.010],
// [0,40,0.016],[1000,40,0.022],[1200,40,0.024],[1500,40,0.025],
[0,60,0.006],[1000,60,0.012],[1200,60,0.014],[1500,60,0.015],
[0,80,0.008],[1000,80,0.015],[1200,80,0.017],[1500,80,0.020],
[0,100,0.015],[1000,100,0.022],[1200,100,0.026],[1500,100,0.032],
]
//这里的点坐标是随便写的,但是需要一定的规律,否则可能渲染不出来。
4.若想要使曲面变得更平滑,博主目前想到两个方法:
一种是增大数据量,另一种就是设置坐标轴的min和max
xAxis3D: {
type: 'value',
name: 'x',
min: 0,
max: 500,
splitArea: {//坐标轴面网格区域颜色
show: true,
areaStyle: {
color: ['rgb(248,248,248)','rgb(248,248,248)']
}
}
},