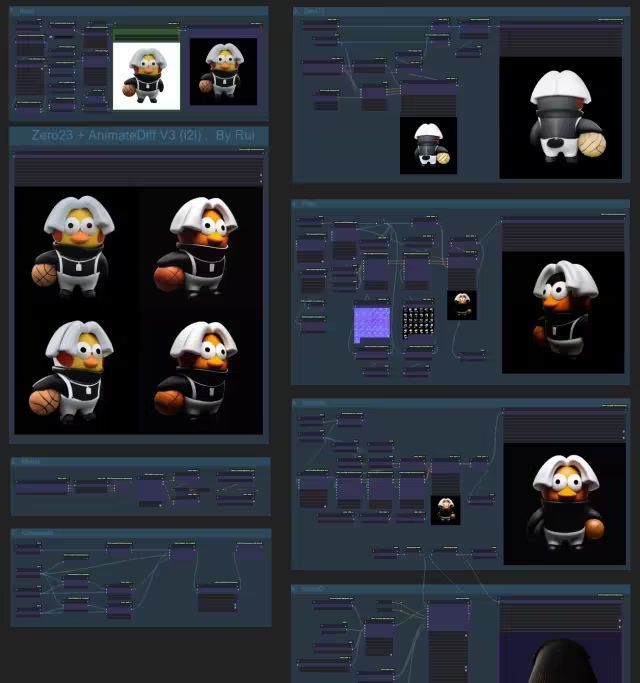
360度,“一览无余”旋转动画来了!#ComfyUI工作流
rui zhang
← 本项目作者
(文末社群通道)
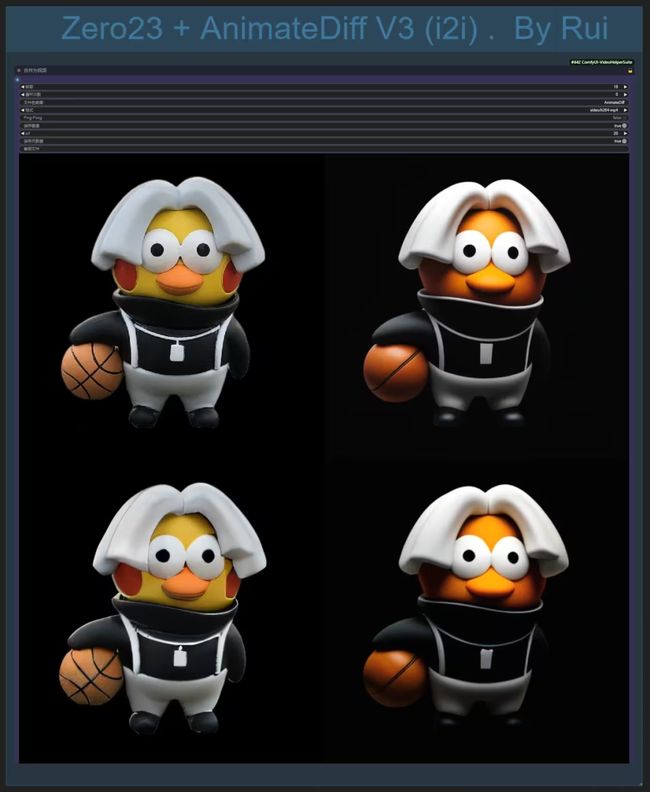
旋转动画,你了解吗?任意角色or物体,360度旋转,“一览无余”。本工作流是ComfyUI中文爱好者社区成员rui的最新作品。他使用了Zero123配合AnimateDiffV3模型,实现了目前的最佳角度旋转动画生成。
如需获取工作流,可加入社区后联系获取。制作不易,请多支持。在详解工作流实现之前,我们先了解下最新的3D生成模型:Stable Zero123
# Stable Zero123是什么?
Stable Zero123在生成对象的新视图方面引入了新技术,从各个角度超越了Zero1-to-3或Zero123-XL等先前的模型。
ComfyUI最新版也支持了 Stable Zero123
workflow 模块说明
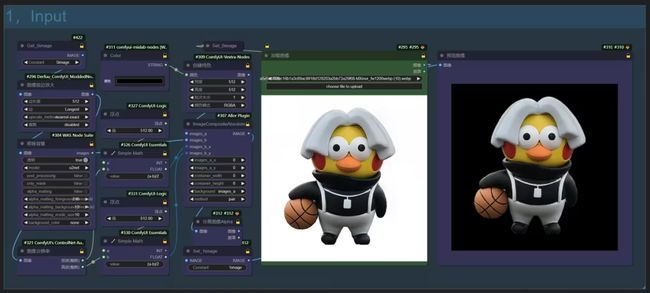
# Input
在加载图像中输入你的原始图像,使用WAS节点组的“移除背景”node,之后经过简单的浮点计算降物体居中放置输出一张512X512的图像。
使用了Mixlab-nodes的Color节点,用于设置背景颜色。建议选择和物体反差大的底色。
如果抠像效果有瑕疵,你也可以自己制作好方形图像,将“移除背景”节点设为“跳过”,这样将直接使用你的原始图像。
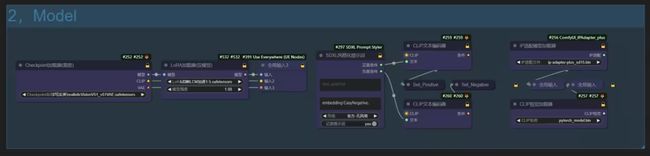
# Model
使用SD 1.5底模,为了高效优化效果,加载了LCM的lora作为加速。
如果你追求更好的画质也可以关闭LCM,请对应的调整所有采样器的参数设置。
不用LCM的话,CFG:8,Step:20.
大量使用了无线传输节点,有EveryWhere和Set-Get,如果你缺少这些请用Manager补充。
# Zero123
使用Zero23模型做角度推理,这里同样使用了LCM的加速lora,所以速度非常快。
Range节点的“num_steps”是整体帧数,360度转一圈,我这里设定为32帧,如果你显卡不好可以酌情减少,最低16帧也是可以的。
模型下载地址:
huggingface.co/stabilityai/stable-zero123/blob/main/stable_zero123.ckpt
请更新ComfyUI到最新版本。
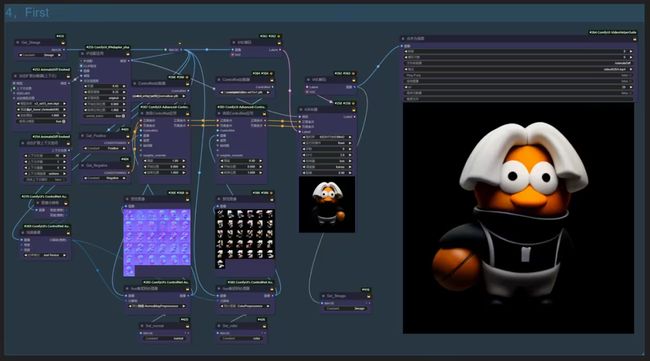
# First
第一轮的采样生成,这里使用了AnimateDiff模组,模型使用的是最新的V3。你也可以换成V2。
模型都可以从这里下载:
huggingface.co/guoyww/animatediff/tree/main
AnimateDiff会大幅提升画面稳定性,但也会影响画质,画面会显得模糊,颜色会有较大变化,我会在第7模块校正颜色。
使用了两组CN来固化造型,同时使用IPA来传递画面信息,大力出奇迹!
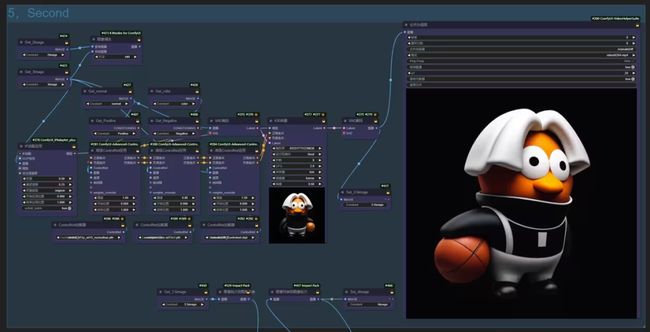
# Second
第二轮采样生成,和第一轮的区别主要是没有了AnimateDiff,这样画面会变得更清晰,同时使用AnimateDiff_Controlnet来控制画面连续性。
这是个不常用的CN,下载地址:
huggingface.co/crishhh/animatediff_controlnet/tree/main
下载那个1.45G的controlnet_checkpoint.ckpt,放到你的ControlNet目录里,从加载器关联一下。
我的Workflow里面修改了名字为:AnimateDiff_Controlnet,它们是一个文件。
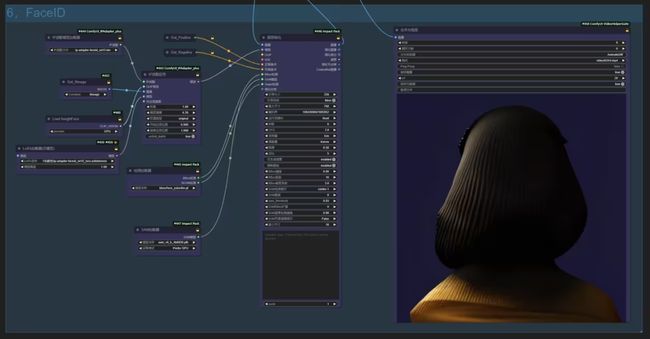
# FaceID
面部特征强化专用,如果你输入的图像没有人脸,在这里会因为找不到面部而报错,所以非人类图像请“跳过”该模块,你可以全选之后按Ctrl+B。
这里默认我把它设为跳过了,全选按Ctrl+B可以再次开启。
这里使用了最新出的FaceID模型,你需要把你的IPA插件更新到最新,
然后安装Reactor插件:github.com/Gourieff/comfyui-reactor-node
他会安装要用到的insightface模块。
你可以从这里下载FaceID的相关模型: huggingface.co/h94/IP-Adapter-FaceID
ip-adapter-faceid_sd15.bin放到:ComfyUI\custom_nodes\ComfyUI_IPAdapter_plus\models
ip-adapter-faceid_sd15_lora.safetensors 放到你的Lora文件夹内。
如果实在搞不好,你也可以用普通的face版本的ipa替代。
Impact Pack插件的“面部细化”安装如果有问题请查看我之前给CuteYou些的说明中的第12模块。
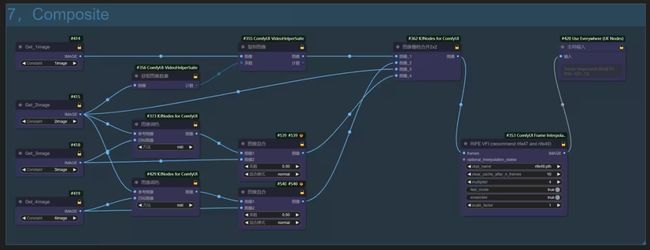
# Composite
所有完成的图像资源会在这里汇合,通过4个Get节点进行传递。
这里的“图像调色”ColorMatch是用来校正色彩的,它用Get2的图像色调传递给Get3,这样两组的色调就会统一,为了防止明度不一致造成画面过灰,我在后面又接了一个“图像混合”node,它会把Get3的原图垫底,将调色后的图像覆盖到上面做一个混合,“系数”即上层图像的透明度,当“系数”为0时,输出的会是Get3的元素图像。
同样的关系在Get4也做了同样的设置,你可以观察最终合成的视频的色调,在这里反复调整。
由于并不涉及任何复杂的计算,所以混合速度非常快。
4组图像通过“KJnode”的合并节点,会被拼成2X2的图像,我为了使最终图像和原始图像横向并列,所以把Get4的图像接到了2号图像接口上,你可以根据自己的需要调整。
RIFE VFI是用来补帧的,“Multiplier”的数值是补帧的倍数,它可以大幅提升帧率,并且只要开启了“Fast_Mode”速度都会很快,2-4都是不错的参数。
最后提升了帧率的视频通过“全局输入”节点传输到主模块的合并为视频节点。你可以设置合适的播放帧率。安装ffmpeg后可以在格式中选择MP4格式输出。
以上,玩的开心。
By Rui
作者:rui400
https://www.bilibili.com/read/cv28773188
加入社区