vue学习,使用provide/inject通信
提示:组件的provide,可以被其内所有层级的组件,通过inject引用
文章目录
- 前言
- 一、通信组件
- 二、效果
- 三、参考文档
- 总结
前言
需求:使用provide/inject通信
一、通信组件
1、AA.vue
<template>
<div class="test">
<p>1级 provid</p>
<p><BB /></p>
</div>
</template>
<script>
import BB from './BB'
export default {
name: 'AA',
components:{BB},
data () {
return {
title:'---测试provid和inject通讯',
name:'张三'
}
},
provide(){
return {
title:this.title,
changeName(name){
this.name = name;
console.log(this.name)
},
}
},
created(){
console.log(this.name,'1级')
}
}
</script>
2、BB.vue
<template>
<div class="test">
<p>2级 inject {{ title }}</p>
<p><CC /></p>
</div>
</template>
<script>
import CC from './CC'
export default {
name: 'BB',
components:{CC},
inject:{
title:{
type:String,
default:''
},
changeName:{
type:Function,
default:function(name){}
}
},
data () {
return {
}
},
created(){
this.changeName('李四')
}
}
</script>
3、CC.vue
<template>
<div class="test">
<p>3级 inject {{ title }}</p>
<p><DD/></p>
</div>
</template>
<script>
import DD from './DD'
export default {
name: 'CC',
components:{DD},
inject:{
title:{
type:String,
default:''
},
changeName:{
type:Function,
default:function(name){}
}
},
data () {
return {
}
},
created(){
this.changeName('王五')
}
}
</script>
4、DD.vue
<template>
<div class="test">
<p>4级 inject {{ title }}</p>
</div>
</template>
<script>
export default {
name: 'DD',
inject:{
title:{
type:String,
default:''
},
changeName:{
type:Function,
default:function(name){}
}
},
data () {
return {
}
},
created(){
this.changeName('赵六')
}
}
</script>
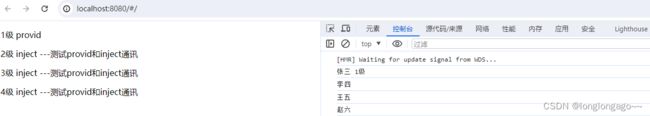
二、效果
AA组件引用BB组件
BB组件引用CC组件
CC组件引用DD组件
BB、CC、DD都可以通过 inject 获取到AA的provide
provide与inject之间的通讯,既可以传输数据,也可以传输方法
在BB、CC、DD调用AA的方法修改AA的name
不能在inject的changeName方法里,直接修改provide的title
更新beforeCreate状态
初始化inject
初始化props、setup、methods、data、computed、watch
初始化provide
更新created状态
三、参考文档
1、vue provide文档
总结
踩坑路漫漫长@~@