Day17JavaWeb【旅游项目】开发功能:登录带验证码***
学习目标
- (1)改进登录
- (2)注册功能
MySessionUtils改进
(1) A依赖B,移除B,A报错,耦合
com\wzx\util\MySessionUtils2.java
public static <T> T getMapper(Class clz) {
return (T) getSession().getMapper(clz);
}
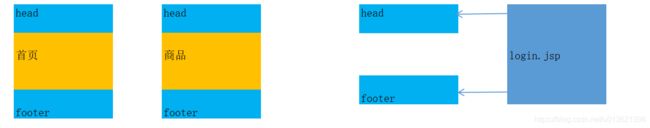
include标签***
<div id="footer">
<%@include file="footer.jsp"%>
div>
登录_欢迎信息提示
- (1)欢迎信息提示是什么?
用户登录成功之后,页面顶部显示的用户名 - (2)从哪里取数据?
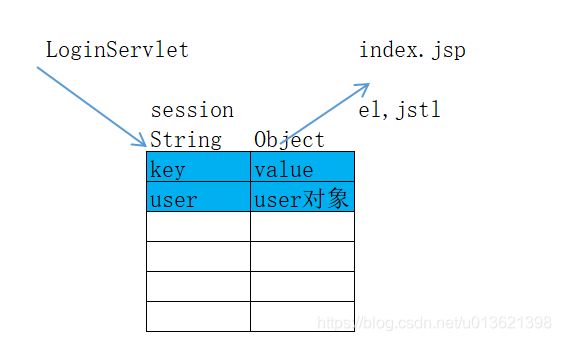
session对象 - (3)数据哪里来的?
登入成功时,保存在session对象中的 - (4)如何取出来显示?
el表达式与jstl
<dependency>
<groupId>jstlgroupId>
<artifactId>jstlartifactId>
<version>1.2version>
dependency>
com\wzx\web\servlet\LoginServlet.java
if(code == 1){
info.setData("登录成功");
//查找出用户数据
User user = userService.findUserByName(u.getUsername());
//保存到session中
request.getSession().setAttribute("user",user);
src\main\webapp\header.jsp
<%@ page contentType="text/html;charset=UTF-8" isELIgnored="false" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
...
<div class="login">
<%-- 将session中的用户数据取出来 --%>
<%-- 判断用户对象是否为空 如果是提示请登录,否则显示用户信息--%>
<c:if test="${user != null}">
<span>欢迎回来,${user.name}span>
c:if>
<c:if test="${user == null}">
<span>您未登录,请登录span>
c:if>
<a href="myfavorite.html" class="collection">我的收藏a>
<a href="javascript:;">退出a>
div>
登出功能
- (1)退出是什么?
登录状态可以查看用户个人信息
什么叫做登录了?session中有user对象。
退出就是删除session或者session中的user对象
(2)如何实现? - 实现步骤:
》访问servlet,将session销毁
》跳转到登录页面
src\main\webapp\header.jsp
退出
com\wzx\web\servlet\LoginOutServlet.java
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//查找session
HttpSession session = request.getSession();
//让session销毁或者过期
session.invalidate();
//重定向 login.jsp
response.sendRedirect(request.getContextPath()+"/login.jsp");
}
登录改进_验证码功能
- (1)为什么要有验证码?
防止他人使用程序进行登录的行为 - (2)验证码流程是什么?
后台程序ASevlet产生随机字符 code1
随机字符保存在session中 code1
随机字符再转成图片响应给img标签
当用户提交表单时也同时提交输入的验证码 code2
后台程序B比较两个随机字符串是否相等,不相等则验证码出错。
login.jsp
<div class="verify">
<input name="check" type="text" placeholder="请输入验证码" autocomplete="off">
<span><img src="${pageContext.request.contextPath}/checkCode" alt="" onclick="changeCheckCode(this)">span>
<script type="text/javascript">
//图片点击事件
function changeCheckCode(img) {
img.src="${pageContext.request.contextPath}/checkCode?"+new Date().getTime();
}
script>
div>
login.jsp
修改post请求,需要添加验证码
data:"username="+un+"&password="+pw+"&check="+check,
src\main\java\com\wzx\web\servlet\LoginServlet.java
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//从请求中获取check1码
String check1 = request.getParameter("check");
//从session中获取check2码
String check2 = (String) request.getSession().getAttribute("CHECKCODE_SERVER");
System.out.println(check1);
System.out.println(check2);
//从session中删除check2码
request.getSession().removeAttribute("CHECKCODE_SERVER");
//比较check1 与 check2
//相同表示验证码不正确,将提示信息写到页面的错误提示
if(check1 == null || !check1.equalsIgnoreCase(check2)){
//验证码不看大小写
ResponseInfo responseInfo = new ResponseInfo();
responseInfo.setCode(-4);
responseInfo.setData("登录失败,验证码出错");
//json
String json = new ObjectMapper().writeValueAsString(responseInfo);
response.getWriter().println(json);
return;
}
//省略验证账号密码
login.jsp
$.ajax({
url:"loginServlet",
async:true,
data:"username="+un+"&password="+pw+"&check="+check,
type:"post",
dataType:"json",
success:function (data) {
// alert(data) {"code":1,"data":"登录成功"}
if(1 == data.code){
//跳转到主页 index.jsp
$("#errorMsg").html("");
window.location="index.jsp"
}else{
//显示在界面上
$("#errorMsg").html(data.data);
}
},
error:function () {
alert("服务器发生了错误")
}
});
登录改进_serialize函数***
data:$("#loginForm").serialize(),
- (1)jquery对象 serialize函数
将表单数据拼接成key1=val1&key2=val2
表单对象.serialize() - (2)简化提交代码
(3)Ajax请求函数
$.post("registerServlet",$(this).serialize(),function (data) {
})