VUE 之 Jspreadsheet CE电子表格的使用步骤
步骤:
下载
npm install jexcel
或
npm install jspreadsheet-ce
组件引入
import jexcel from 'jexcel'
import 'jexcel/dist/jexcel.css'
或
import jexcel from 'jspreadsheet-ce'
import 'jspreadsheet-ce/dist/jexcel.css'
定义容器
<div>
<div class="deploy">
<span>配置列:span>
<el-checkbox v-model="checked" @change="checkedChange">宽上下el-checkbox>
<el-checkbox v-model="checkeds" @change="checkedChanges">高左右el-checkbox>
div>
<div id="app" ref="spreadsheet" />
div>
定义配置项
data() {
return {
options: {
data: Arr,
allowToolbar: false,
minDimensions: [10, 30],
tableOverflow: true,
// lazyLoading: true,
tableWidth: '1678px',
tableHeight: '560px',
freezeColumns: 3,
columns: [
{ type: 'text', title: 'xx(mm)', width: '150px' },
{ type: 'text', title: 'xx(mm)', width: '150px' },
{ type: 'hidden', title: 'xx(mm)', width: '150px' },
{ type: 'hidden', title: 'xx(mm)', width: '150px' },
{ type: 'text', title: 'xx(片)', width: '150px' },
{ type: 'text', title: 'xx(元/㎡)', width: '150px' },
{ type: 'text', title: 'xx', width: '150px' },
{ type: 'text', title: 'xx', width: '170px' },
{ type: 'text', title: 'xx', width: '150px' },
{ type: 'text', title: 'xx', width: '150px' },
{ type: 'text', title: 'xx(㎡)', width: '150px' },
{ type: 'text', title: 'xx(㎡)', width: '150px' }
],
// rowResize: true,
// columnDrag: true,
// allowComments: true,
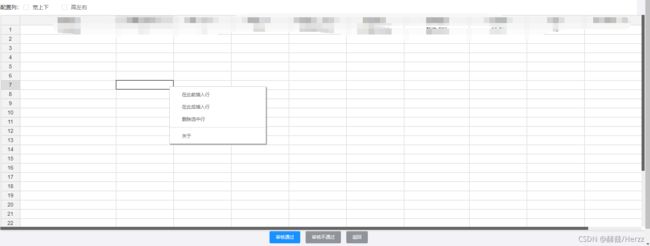
contextMenu: function(obj, x, y, e) {
console.log(`----`, obj.options)
var items = []
if (y == null) {
} else {
// Insert new row
if (obj.options.allowInsertRow == true) {
items.push({
title: '在此前插入行',
onclick: function() {
obj.insertRow(1, parseInt(y), 1)
}
})
items.push({
title: '在此后插入行',
onclick: function() {
obj.insertRow(1, parseInt(y))
}
})
}
if (obj.options.allowDeleteRow == true) {
items.push({
title: '删除选中行',
onclick: function() {
obj.deleteRow(obj.getSelectedRows().length ? undefined : parseInt(y))
}
})
}
}
// Line
items.push({ type: 'line' })
// About
if (obj.options.about) {
items.push({
title: '关于',
onclick: function() {
alert(obj.options.about)
}
})
}
return items
}
}
}
}
js实例化表格并渲染之容器中
mounted() {
const spreadsheet = jexcel(this.$refs.spreadsheet, options)
Object.assign(this, { spreadsheet })
spreadsheet.refresh()
}
此表格就是web版excel功能非常强大且变态,感兴趣的可以尝试一下;
官方apiJspreadsheet CE
ps:全英文的,慎入