- vue基础七(Less)
今天晚上一定要早睡
vuevue.jscsscss3
Less安装注释导入变量(Variables)混合(Mixins)嵌套(Nesting)运算转义(Escaping)函数(Functions)命名空间和访问符映射作用域sass,less和stylussass变量的表示变量的赋值缩进的问题if条件判断的问题都支持嵌套Less(LeanerStyleSheets的缩写)是一门向后兼容的CSS扩展语言。安装将less安装为开发依赖npmiless--s
- vue基础(十)
Goodbaibaibai
面试vue.js
在Vue中,vue-router是官方的路由管理插件,用于在单页面应用(SPA)中实现不同页面的切换。在此介绍Vue2和Vue3中路由的使用。1.安装vue-router如果是Vue2:npminstallvue-router@3如果是Vue3:npminstallvue-router@42.基本路由配置创建router/index.js作为路由配置文件。Vue2#路由文件importVuefro
- 前端框架Vue内容回顾
GISer_Jinger
JavascriptVue前端框架vue.js前端
前端面试Vue必备内容详解如果你正在准备Vue相关的前端面试,这份详细指南将帮助你掌握Vue核心知识,助你高效备战面试。1.Vue基础知识1.1Vue的核心概念声明式渲染:Vue采用数据驱动视图的方式,通过{{}}语法或v-bind绑定数据,无需手动操作DOM。组件化开发:Vue提供了单文件组件(SFC),支持HTML、CSS、JS组合在.vue文件中,提高代码复用性和可维护性。数据驱动:Vue采
- vue基础(九)
Goodbaibaibai
面试vue.js前端javascript
Vue提供插槽(Slot)机制,使组件可以更灵活地复用和拓展内容。插槽允许父组件向子组件传递结构化的内容。1.默认插槽(DefaultSlot)默认插槽允许父组件传递内容到子组件的特定位置。默认内容.box{padding:10px;border:1pxsolid#ddd;}我是父组件传递的内容结果:我是父组件传递的内容如果ChildComponent没有提供插槽内容,slot的默认内容(默认内容
- 【自学笔记】Vue基础知识点总览-持续更新
Long_poem
笔记vue.js前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Vue重点知识点总览一、Vue基础1.Vue简介2.MVVM设计思想3.响应式数据绑定4.组件化开发二、Vue核心特性1.虚拟DOM2.模板语法3.计算属性与监听属性三、Vue高级特性1.路由管理(vue-router)2.状态管理(vuex)3.插件与指令四、Vue调试技巧1.使用debugger语句2.Vue.jsdevt
- vue基础(五)
Goodbaibaibai
面试vue.js前端javascript
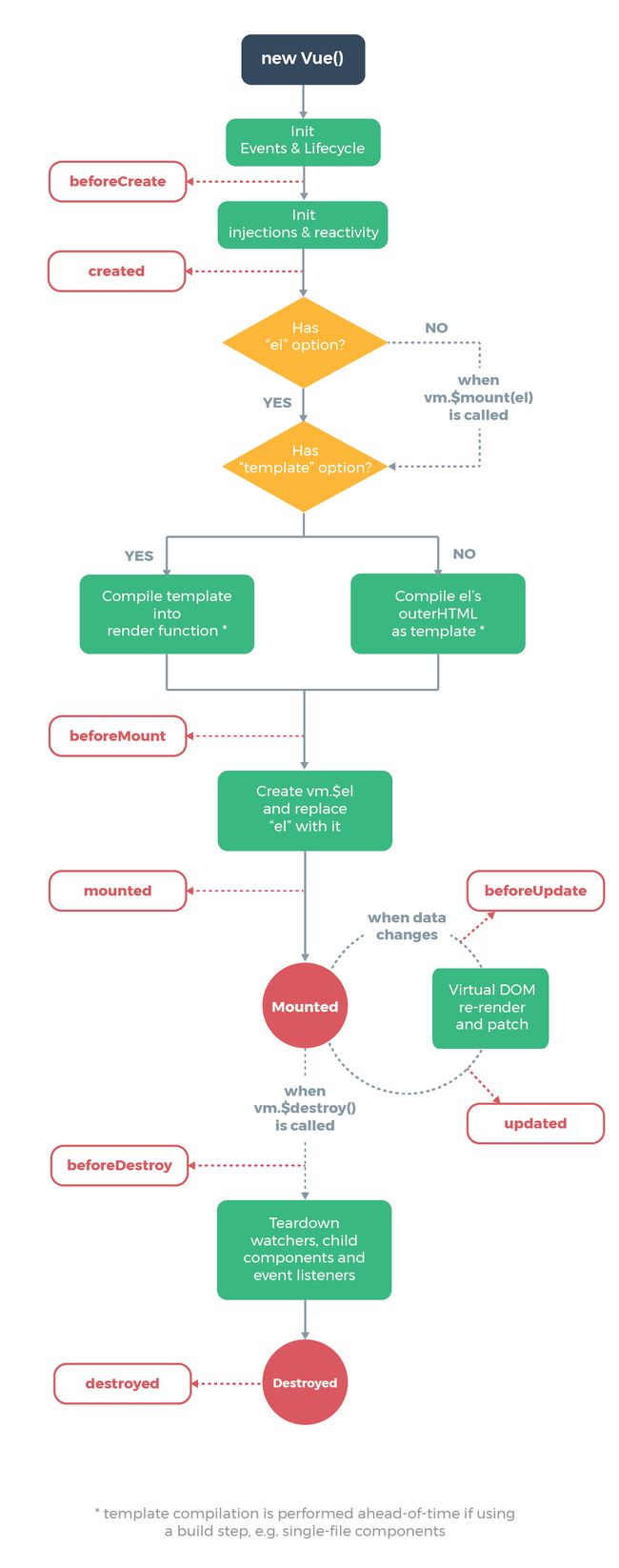
Vue实例在创建、挂载、更新、销毁的过程中会触发一系列的生命周期钩子(LifecycleHooks),让开发者可以在不同阶段执行逻辑。1.Vue2生命周期完整流程生命周期的四个主要阶段创建阶段(Creation)挂载阶段(Mounting)更新阶段(Updating)销毁阶段(Destruction)2.Vue2生命周期钩子(Hooks)阶段生命周期钩子作用创建前beforeCreate组件刚创建
- 2024Java零基础自学路线(Java基础、Java高并发、MySQL、Spring、Redis、设计模式、Spring Cloud)
ekskef_sef
面试学习路线阿里巴巴javaspringmysql
目录一、Java基础1、Java基础3、Java8新特性4、Java集合5、Java高并发6、Java代码实例二、MySQL数据库三、SpringBoot框架(35天)四、微服务SpringCloud四、Redis中间件五、MongoDB数据库六、Netty网络编程七、23种设计模式八、Dubbo九、JavaScript零基础入门十、Vue基础知识十一、数据结构与算法大家好,我是哪吒。现在网上的学
- 【学习总结|DAY036】Vue工程化+ElementPlus
123yhy传奇
学习vue.js前端elementui
引言在前端开发领域,Vue作为一款流行的JavaScript框架,结合ElementPlus组件库,为开发者提供了强大的构建用户界面的能力。本文将结合学习内容,详细介绍Vue工程化开发流程以及ElementPlus的使用,助力开发者快速上手并应用到实际项目中,且会包含丰富的代码案例以便更好地理解和实践。一、Vue基础与工程化(一)Vue框架概述Vue是一款用于构建用户界面的渐进式JavaScrip
- Vue演练场基础知识(七)插槽
暗暗那
vue.jsjavascript前端
为学习Vue基础知识,我动手操作通关了Vue演练场,该演练场教程的目标是快速体验使用Vue是什么感受,设置偏好时我选的是选项式+单文件组件。以下是我结合深入指南写的总结笔记,希望对Vue初学者有所帮助。文章目录十五.插槽插槽内容与出口渲染作用域默认内容具名插槽条件插槽动态插槽名作用域插槽具名作用域插槽高级列表组件示例无渲染组件十五.插槽插槽内容与出口父组件可以用props向子组件传递js表达式,e
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- vue基础代码第一篇
东锋1.3
vue.jsjavascriptvue.js前端
1创建一个基本的Vue应用import { createApp } from 'vue';import App from './App.vue';createApp(App).mount('#app');2在Vue组件中使用数据绑定 {{ message }}import { defineComponent } from 'vue';export default defineComponent(
- Vue初步认识与Vue基础指令
amanohina
Vue.js简介先来谈谈传统网页开发传统开发的缺点:1.DOM操作频繁,代码繁杂2.DOM操作与逻辑代码混合,可维护性差3.不同功能区域书写在一起,可维护性低4.模块之间的依赖关系复杂Vue.js应运而生官网:https://cn.vuejs.orgVue.js核心特性数据驱动视图数据变化会自动更新到对应元素中,无需手动操作DOM,这种行为称作单向数据绑定。单向数据绑定对于输入框等可输入元素,可设
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- Vue基础(day05)
菜先生…
前端vuewebpack
Vue.js(第五天)父子组件之间的传值这是子元素---{{parentmsg}}varcom1={template:'#tmp1',data(){return{msg:'给你一些钱,去挥霍吧!'}},props:['parentmsg'],methods:{sendMsg(){this.$emit('func',this.msg);}}}//创建Vue实例,得到ViewModelvarvm=ne
- vue 如何合并两个 项目_实例详解Vue基础学习之项目整合及优化
weixin_39690401
vue如何合并两个项目
Vue基础学习之项目整合及优化前言使用webpack构建过Vue项目的同学应该知道alias的作用,我们可以使用它将复杂的文件路径定义成一个变量来访问。在不使用alias的项目中,我们引入文件的时候通常会去计算被引入文件对于引入它的文件的相对路径,比如像这样importHelloWorldfrom'../../../../HelloWorld.vue'一旦相对层次结构较深,我们就很难去定位所引入文
- Vue基础-数据监测
RedOorange
Vuevue.jselementuijavascript
此篇文章为数据检测总结笔记Vue监视数据的原理:vue会监视data中所有层次的数据。案例:学生信息年龄+1岁添加性别属性,默认值:男修改性别在列表首位添加一个朋友修改第一个朋友的名字为:张三添加一个爱好修改第一个爱好为:开车过滤掉爱好中的抽烟姓名:{{student.name}}年龄:{{student.age}}性别:{{student.sex}}爱好:{{h}}朋友们:{{f.name}}-
- Vue基础Day04组件与cli脚手架
前端老邹_伯通
一.核心内容1.任务1:天知道任务1:天知道2.什么叫组件把某个界面或者说某个小功能,封装起来就叫组件(就是对htmlcssjs的一个综合封装),组件也是Vue的实例,所以它也有自己的data和methods以及生命周期钩子等组件开发特点:可复用,同时会简化代码结构,易于维护,同时利于多人协同开发等。3.安装单文件组件所需要依赖文档:【快速原型开发】3.1安装脚手架安装vue-cli脚手架在cmd
- Vue2知识总结
婷宝_知萌
前端前端
vue2复习回顾vue基础想让vue工作,就必须创建一个vue实例,并且传入一个配置对象【eldata】Hello,{{name.toUpperCase()}},{{address}}Vue.config.productionTip=false//阻止vue在启动时生成生产提示。Vue.js中的一个配置选项,用于关闭生产环境下的提示。//创建Vue实例newVue({el:'#demo',//el
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- 尚硅谷前端Vue2.0+Vue3.0
wqy19941008
Vue前端学习总结前端vue.jsjavascript
尚硅谷前端Vue2.0+Vue3.0简介VueVue基础Vue-cliVue-routerVuexelement-uivue3一套用于构建用户界面的渐进式JS框架。自底向上逐层的应用从简单到复杂引入各式各样的组件。尤雨溪。Vue2.02016-10-1Vue3.02020Vue特点:1组件化模式提高代码复用率代码更好维护2声明式编码让编码人员无需直接操作DOM提高研发效率3虚拟的DOM和优秀的Di
- 前端课2 vscode操作,vue基础
mask2012
vscode必要命令ctrl+p@打开文件/函数ctrl+shift+p命令ctrl+`cmd面板vscode必要插件ProjectManager项目管理select-Quotes引号括号选择SettingsSync同步vscode设置必要快捷操作ctrl+d多选ctrl+j合并ctrl+alt+f格式化ctrl+u上一个光标位置ctrl+shift+up上移一行下移一行alt+Q选择引号ctrl
- 【前端高频面试题--Vue基础篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--Vue基础篇Vue基本原理双向绑定与MVVM模型Vue的优点计算属性与监听属性计算属性监听属性计算属性与监听属性的区别与侧重Vue中key的作用插槽slot是什么?有什么作用,原理?过滤器Filters常见的事件修饰符及其作用vue中v-开头的指令及其作用v-if、v-show、v-html的原理v-if和v
- SSM+vue基础项目从零开始练习后端搭建
光顾着
javawindos10环境搭建javaideajava-ee
创建后端项目1、搭建maven工程直接把项目建立在仓库的根目录即可,当然我们也可以创建两个仓库,一个前端项目仓库,一个后端项目仓库:删除父工程下的src调整工程结构2、调整工程结构创建子工程system-adimin,删除掉父工程的src,将父工程的pom文件中的packaging改为pom,声明为一个父工程:3、配置tomcat4、加入以下依赖在父工程中加入以下依赖,进行依赖管理,每一个依赖的作
- 【Vue】Vue基础入门
五敷有你
前端vue.js前端javascript
个人主页:五敷有你系列专栏:Vue⛺️稳重求进,晒太阳Vue概念是一个用于构建用户界面的渐进式框架优点:大大提高开发效率缺点:需要理解记忆规则创建Vue实例步骤:准备容器引包创建Vue实例newVue()指定配置项eldata=>渲染数据el指定挂载点,选择器指定控制的是哪个盒子data:提供数据插值表达式插值表达式是一种Vue的模板语法作用:利用表达式进行插值,渲染到页面表达式:可以被求值的代码
- 【vue】笔记三:Vue基础语法以及数据绑定
网络真危险!!
#vue技术栈vue.jsjavascriptecmascript
Vue相关的所有语法及其数据绑定一、语法指令1.插值2.v-bind指令3.v-model指令4.计算属性5.监听器6.响应式数据7.生命周期钩子函数8.指令二、数据绑定1.单向数据绑定:2.双向数据绑定:一、语法指令1.插值Vue中最常用的语法之一就是插值(interpolation),可用于显示文本、HTML等。在Vue中,插值的语法是使用双大括号和v-bind指令进行插值。插值语法:{{me
- Vue基础(混入mixin、组件component、动态组件、组件通信传值/父子通信等、生命周期)
菜鸟_小卡酷谋
Vue—生命周期Vuevue
■目录混入(mixins)好处什么是组件,为什么要有组件&组件的好处(!!!)组件语法,创建父子组件组件传值/通信(!!!组件通信的语法(!!!生命周期&钩子函数概念&作用(!!!一、混入(Mixin!)明确需求说明:后期是多个页面,每个页面都newVue因此:就会出现举例普通方法冗余同一段代码写了多次解决:通过混入(mixin)从而提高代码复用性,减少冗余语法###局部const变量={data
- node+vue文档
程序僧
java
Vue基础-day01课程介绍NodeJS&npm(了解)ES6重要语法(掌握)Vue介绍(了解)Vue安装(掌握)MVVM架构详解(了解)Vue入门(掌握)Vue表达式(掌握)Vue指令(掌握)前端技术准备前端技术发展历史静态页面1990html操作dom1995javascprint动态网站Asp/jsp,php等,后台臃肿Ajax成为主流Html5春天了来了NodeJs爆发Node.js的出
- Vue基础入门(四)------ 动态组件 & 插槽 & 自定义指令
举一个栗子吖
前端框架Vuevue.js前端javascript
目录1.动态组件2.插槽插槽的基础用法具名插槽作用域插槽3.自定义指令全局自定义指令私有自定义指令1.动态组件动态组件指的是动态切换组件的显示与隐藏vue提供了一个内置的组件,专门用来实现动态组件的渲染使用keep-alive保持状态默认情况下,切换动态组件时无法保持组件的状态。此时可以使用vue内置的组件保持动态组件的状态。keep-alive对应的生命周期函数当组件被缓存时,会自动触发组件的d
- vue基础
6ee372d43592
讲师:陈潇冰课时1vue基础、常用指令1.官网下载:https://cn.vuejs.org/v2/guide/installation.html(也可以直接github)手册(api文档):https://cn.vuejs.org/v2/api/2.vueangular的区别官网中文,容易读;指令有相同有不同;vue个人维护angular由google维护;vue小巧适合移动端,angular1
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs