2023年最佳榜单之14个最受欢迎的React图表库
如果你处理涉及大量数据的项目,你可能曾经使用过React库。以一种既有价值又容易被受众理解的方式来表示数据,这可能是一种挑战。
这些工具可以帮助你在短时间内毫不费力地创建常见的数据可视化图表。对于小规模的研究,你可以制作你自己的反应图库。
然而,对于更大规模的调查,求助于预建的React应用程序将为你节省时间、工作和资金。然而,你如何为你的项目选择最合适的选项?
这篇文章将为你提供一个详细的答案。它还将分享当今网络上最好的React图表库。
在这里,你会找到所有你需要的资源,来开发为你的数据演示增加价值的图表。但首先,请阅读关于什么是React图表库,以及你应该如何和何时使用它们。
React图表库是什么?
图表库是帮助建立不同类型的图表和图形的工具。如上所述,对于一些小项目,你可以自己创建它们。
然而,对于更复杂的数据集或需要各种表现风格的数据集,情况就不是这样了。这样做将需要很多时间和精力。相反,你可以使用一个现有的可视化库。
网络开发人员和程序员通常使用React来创建交互式用户界面。同时,他们求助于可靠的图表库来描绘移动和网络应用应该如何工作。
这样一来,他们可以优先考虑演示的布局、配置和外观。另外,他们可以专注于生产和开发实际数据。
这种方法不仅提高了生产力,也给最终用户带来了更高质量的结果。此外,数据可视化库提供了无尽的定制可能性。因此,他们创造了引人注目和令人难忘的体验。
如何选择React数据可视化库?
为你的项目挑选合适的React图表库似乎令人生畏。然而,看看每个选项的具体情况,你可以为你的需求做出最合适的选择。考虑以下关键特征:
- 学习曲线。首先要考虑的是要花多长时间来学习如何使用每个选项。一个工具可能涵盖了你的项目所需的所有功能,但需要很多培训时间。另一方面,你可能会发现一个更有限的替代品,几乎没有学习曲线。在这种情况下,你必须考虑到你的最后期限和可用性来决定。
- 设备和浏览器的兼容性。在使用这些工具时,你应该首先考虑你的受众。他们使用什么类型的设备?他们可以轻松访问哪些浏览器?如果你创建的图表能接触到更多的用户,你必须使用一个无障碍的React图表库。你可能需要一个符合各种浏览器的选项,并在大多数设备上保持一致的体验。
- 可用图表样式的类型。对于大多数复杂的数据集,你将需要多种可视化的可能性。因此,你应该选择一个能满足这些期望的应用程序。理想情况下,你会找到一个包含所有你将使用的图形类型的工具。这样,你就不需要在你的网站上添加其他React图表库,这将使你的项目更加复杂。
- 定制的灵活性。定制是顶级React图表库的一个重要方面。这意味着你可以调整你的数据可视化中的一些或所有元素,以适应你的需求。即使是轻微的调整也是至关重要的,有助于组成更多的可组合和灵活的图表。
最受欢迎的React图表库选项
现在你知道如何选择适合你的项目的React应用程序了。那么看看其他专业人士使用的那些。这些是最受欢迎的图表库。
Ant Design Charts
Ant Design是世界上第二个最受欢迎的React UI框架。它是一个全面的工具,解决了开发者和设计者的关切。Ant Design Charts是其开源的React图表库。
有了它,你可以创建许多可视化的东西,包括不同类型的柱状图、关系图、热图和饼图。此外,其可定制的选项使你能够定制数据可视化项目。你可以毫不费力地使它们适应你的需求和喜好。
蚂蚁设计图有一个API,易于操作,便于你的项目可能需要的任何调整。该应用程序的内置互动功能将帮助你指定响应式的图表组件。
另一个优势在于使用可扩展矢量图(SVG)格式和Canvas。这些元素允许你处理和表示复杂和可观的数据集。
由此产生的交互式数据可视化显示了高性能的能力。它们将高度改善你的用户体验并开启新的可能性。
BizCharts
BizCharts是一个基于D3的用户友好型图表库。它最显著的优势之一是得到了阿里巴巴不断增长的社区的支持。
这个工具可以实现大多数数据可视化图表,甚至是不太常见的格式,如树状图和甜甜圈图。此外,它还提供了许多定制的可能性。你可以调整主题或通过扩展受益于它强大的扩展能力。
尽管不包括对Canvas的支持,但它提供了对SVG的适当支持。虽然它的英文文档很少,但该软件很容易理解和操作。
ECharts
ECharts提供了具有美感的、精心设计的图表。这个React图表库是目前最全面的组件集合之一。它涵盖了标准的可视化类型和更多非常规的图形。
因为它是建立在ZRender之上的,该工具支持Canvas和SVG。有了它,你可以创建具有内置动画和出色设计的高性能可视化。
此外,你还可以得到各种定制的可能性。你可以添加扩展和改变主题,甚至提供浅色和深色选项。
你用ECharts制作的React图表得到了其构建者Apache的支持。由于每周有数千次的下载,你还可以从一个支持性的用户社区中受益。
ECharts的另一个独特之处在于,它遵循Vanilla JavaScript的结构,这是该语言的最简单形式。你用它制作的所有图表,默认情况下也都是响应式的。
FusionCharts
FusionCharts是开发人员和程序员等专业人士的一个可靠选择。它以出色的支持、一致的API和丰富的文档提供引人入胜的数据可视化。
你可以用它来创建具有互动功能和动画的JavaScript地图,在各种设备和尺寸上表现良好。对于大型项目或复杂的数据集,它是一个很好的选择。
FusionCharts最显著的优势是可访问性。你不需要任何经验就可以创建最复杂的图表。
你会发现你需要在FusionCharts中创建最常见的可视化。然而,该工具也包含了特定领域的地图,如React股票图和仪表盘。除此以外,你还会发现大量的正方形地图。
Nivo
Nivo是一个建立在D3和React之上的图表库。它提供服务器端渲染,使你能够创建完全声明性的详细地图。
它支持HTML、Canvas和SVG,以提供包罗万象的各种图表设计和配置。例如,你可以用它来制作独特的雷达图、平行坐标图或线形图。
Nivo的另一个优势是简化定制。你可以毫不费力地改变可视化效果,以适应你的项目。
此外,它允许你定义梯度和动画,并通过React Motion进行转换。这些地图默认是响应式的。因此,它们可以适应各种屏幕尺寸而不影响性能。
该软件得到了一个活跃和有益的开源社区的支持。它的网站还提供了关于每种可视化类型和各自代码的大量文档。你可以找到关于组件的信息和改变特定功能的指南。
React-chartjs-2
React-chartjs-2对于初学者和有经验的设计师来说都是一个很好的选择。它与众不同,更像是ChartJS的React包装器。
ChatJS是最流行的JavaScript图表库。它采用HTML5 Canvas来为你的图表产生不同风格和功能的独特元素。
你可以用yarn或npm等同行的依赖性来安装React-chartjs-2。使用像Cube这样的开源API来获取数据到该库中。
要使用React-chartjs-2,你应该首先熟悉ChartJS的文档。尽管如此,这个工具在适应你的项目的同时,仍然保持了简单的理解和操作。
React-chartjs-2与React无缝集成。它的组件从标准的线图到散点图和气泡图。
React Stockcharts
与本列表中的其他选项一样,React Stockcharts是一个建立在React JS和D3上的图表库。它专注于表示时间序列数据和股票图表数据。
根据你的项目,你可以只使用SVG进行服务器端的渲染。或者,将SVG和Canvas搭配用于浏览器端渲染。
React Stockcharts很容易使用。它通过提供一个灵活的API让你建立你的股票图表来满足你所有的金融数据可视化需求。
你可以得到60多个技术指标、覆盖物和各种图表类型的不同React组件。你建立的可视化是可定制的,并提供高质量的性能。
这个工具的一个缺点是,对于初学者来说,它可能看起来令人生畏。然而,你会收到关于所有元素和地图类型的详细信息。
通过React Stockcharts,你还可以从一个活跃的用户社区中获益,他们不断地分享新的技巧和建议。新的功能即将推出,包括现代图表类型和互动元素。
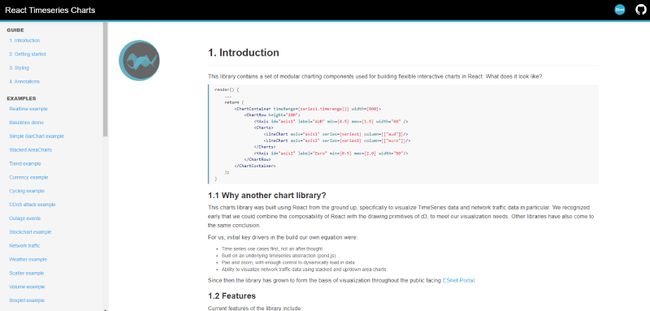
React TimeSeries Charts
React TimeSeries Charts是一个独特的库选项,建立在传统方法之外。它专注于展示时间序列和网络流量数据。
该工具是一个模块化图表组件的档案。这样,它可以帮助你产生灵活和互动的可视化。它的图形以可理解和有洞察力的内容吸引人。
因为React TimeSeries Charts适合特定的目的,所以它是有此类项目的开发者的一个很好的选择。它将D3用于次要元素,而高阶组件是React。
有了这个图表库,使用JSX的图表可以从声明式布局中受益。它包括互动功能,如选择和突出显示。此外,它还带有缩放和图表平移的限制。
此外,你可以对轴、行和覆盖物使用多种组成方式。该工具甚至可以让你引入你自己的React图表类型。
你可以使用npm安装React TimeSeries Charts。
React-Vis
React-Vis是一个基于D3的可视化库。它的设计遵循四个原则。它提供了高层次的功能,以最小的代码编码和实用的默认值来构建复杂的地图。
该工具具有丰富的表现力,封装了大量的地图。它根据不同图表的特点和代码将其归类为系列。
它的行业性很强,其设计是为Uber考虑的,并得到该公司的支持。它的图表也是完全可定制的。
另外,该工具对React友好,这意味着它的元素表现得像React组件。因此,如果你已经使用过React-Vis,你可以顺利地操作它们。
像这个列表中的其他选项一样,它支持SVG和Canvas,并帮助你建立动画图表。你可以通过npm或yarn来安装它。
它是一个非常适合初学者的库。你不需要任何数据可视化的知识来使用React-Vis,因为它使用起来很简单。此外,它为你提供了开始创建可视化所需的所有信息。
Recharts
Recharts是一个重新定义的图表库,建立在SVG元素上,对D3子模块的依赖性很低。它为你所有的项目提供了一个可靠和轻量级的解决方案。
这个工具允许你在使用可重用的React组件时建立可组合的图表。因此,它是最建议初学者和简单或常规任务的选择之一。
作为第一批为React创建的库之一,它为数据可视化的创建提供了一种直截了当的方法。你可以得到一些定制的可能性,但与其他工具相比,它们不太容易获得。
该应用程序有一个定制指南,可在其网站上咨询。你可以用它来调整一些组件的道具,包括自定义元素。
尽管如此,它仍然是一个强大的替代品,可以适应你的项目需求。你可以用它来创建不同类型的SVG图表。广泛而一致的支持使它成为开发者中受欢迎的选择。
Rumble-Charts
Rumble-Charts是一个React组件库,使你能够建立可组合和灵活的图表。向内,它在D3上运作,但其效果是谨慎的,以提供更流畅的体验。
该工具提供了许多定制的可能性,并有标签使用的内置功能。你可以用一个图表来显示多个数据系列,并在你的可组合的React组件中包含互动元素。
Rumble Charts有一些局限性,最适合于中小型数据集。当面对更多的或实时的数据时,它的表现质量较低。
该软件包括更新的文档,最新版本在八个月前推出。你可以通过npm或CDN安装它。
它还提供了对游戏室的访问,在那里你可以实时编辑所有的可视化内容。这个功能允许你测试具体的改动,并在应用到你的图表之前评估其结果。
Victory
Victory带来了React JS和React Native组件,用于模块化的图表和数据可视化。有了它,你可以创建Android和iOS的移动和Web应用程序。
与其他选项不同,该工具是有主见的,包括灵活和广泛的文档。它有大部分的标准地图,但也支持你定制它们。此外,它与其他应用程序集成,以确保优化性能。
胜利为React Native和网络维护了API,以方便跨平台的图表制作。你可以用它来建立使用React Motion过渡的动画图表。
这个强大的图表库帮助你轻松创建不同类型的地图。更复杂或不常见的可视化,如蜡烛图变得简单。它的指南甚至教你为你的React包装器添加主题。
Visx
Visx不是一个图表库,而是一个用于React的富有表现力的、低级别的可视化基元的集合。它由Airbnb构建,与你的React应用集成,帮助你用模块化的图表组件创建你的库。
它将D3.js和DOM配对,为你的React项目提供了一个强大、全面和可靠的解决方案。你可以在它的网站库中扫描其图表的可能性。
Visx分为多个包。根据你的任务,你可以下载它的完整版本或混合满足你需求的软件包。
随着时间的推移,你可以随时添加额外的功能来建立你的可视化界面。你可以查看其网站上的文档页面,浏览不同的类别。
Airbnb强调说,使用相同的API使所有React用户都能使用这个工具。
vx
使用vx,你可以创建一个组件库,以建立一个可重复使用的图表库,或制作一个独特的、孤立的可视化。它编译了低级别的、独立的视觉元素来生成具有DOM更新的图表。
这个图表库使用D3进行计算,为你提供它的所有好处,而不需要学习如何使用它。它是一个不偏不倚的工具,包括预定义和可定制的函数。
它允许你只采用你需要的函数作为包。另外,在它上面建立你的图表库后,你可以创建一个组件API来隐藏D3。
你可以在其网站上找到详细的文档和代码样本。它们涵盖了从流图到柱状图的所有示例代码。
使用React图表库的常见问题
有哪些流行的React图表库?
Triumph、Recharts、Chart.js和D3.js只是几个很受欢迎的React图表库的例子。这些库提供了大量的图表选择,这些图表可以被改变以满足各种要求。
我如何安装React图表库?
React图表库可以通过像npm或yarn这样的软件包管理来安装,就像任何其他npm包一样。当你运行该命令时,该库及其先决条件将被自动安装。
我如何在我的项目中使用React图表库?
一旦库被安装,你可以将图表组件添加到你的项目中,并使用你提供的数据和设置来渲染它。
大多数React图表库都有全面的文档和例子。
我可以自定义图表的外观吗?
你可以用大多数React图表框架改变图表的类型、颜色、标签和工具提示。进一步的定制功能,如制作你自己的形状、动画和交互的能力,在一些库中是可用的。
我如何实现图表响应式?
在React图表库中,有许多方法可以使图表具有响应性,例如应用CSS媒体查询或将图表的宽度和高度建立在其容器的大小上。
有些库还包括响应式设计组件,可以根据浏览器窗口的变化即时修改图表。
我可以将图表与其他React组件集成吗?
是的,React图表库与所有其他React组件兼容。
例如,当图表被嵌入到模版、手风琴或标签中时,它们可以被传递道具或事件。
如何用图表处理大型数据集?
分页、虚拟化和数据聚合只是React图表库为处理大量数据集而提供的一些方法。
此外,一些库提供了复杂的数据可视化工具,如缩放、平移和刷新。
使用React图表库有什么性能问题吗?
大型或复杂的图表可能会降低你的网站速度,但大多数React图表库都为你提供了备忘录、网络工作者和画布渲染等选项。
另外,请确保你选择的图表类型和配置设置适合你的数据和目的。
我如何用图表处理事件?
当使用React图表库时,你有几个选项来应对点击、悬停和拖动等事件。
该库带有预定义的事件处理程序,可以按原样使用或修改以满足你的具体要求。一些库还支持交互式元素,如工具提示、图例和选择。
使用React图表库时,是否有任何许可或成本方面的考虑?
某些React图表库可能有许可或归属要求,但是,大多数是开源的,可以免费使用。
有些库可能会对高级功能的使用或协助进行收费。在决定在你的项目中使用该库之前,你应该研究它的许可和定价选择。
小结
每个项目都有不同的特点和需求。这就要看你如何取舍这些元素并提供有价值的展示。一个关键过程是选择最合适的工具来支持你的工作。
这篇文章为你提供了一份关于图表库的详细指南,帮助你了解什么是图表库,在什么情况下使用它们。
然后,你了解了为你的作业评估工具时需要考虑的主要特征。最后,你探索了最流行的React图表库。
请记住,这些应用程序协助网络开发人员创建有吸引力的显示和体验。因此,请思考你的项目的特殊性,并回到这些信息中寻找方向。这样,你就会为每一个演示找到最佳的解决方案。