07.CSS常用样式
CSS常用样式
1.颜色样式
颜色名
介绍
直接使用颜色对应的英文单词,编写比较简单
具体颜色名参考 MDN 官方文档
例子
p {
color:red;
}
缺点
颜色名这种方式,表达的颜色比较单一,所以用的并不多
rgb或rgba
介绍
使用 红、黄、蓝 这三种光的三原色进行组合
- r:红色
- g:绿色
- b:蓝色
- a:透明度
举例
/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255, 0, 0);/* 红色 */
color: rgb(0, 255, 0);/* 绿色 */
color: rgb(0, 0, 255);/* 蓝色 */
color: rgb(0, 0, 0);/* 黑色 */
color: rgb(255, 255, 255);/* 白色 */
/* 混合出任意一种颜色 */
color:rgb(138, 43, 226) /* 紫罗兰色 */
color:rgba(255, 0, 0, 0.5);/* 半透明的红色 */
/* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%);/* 红色 */
color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */
规律
- 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅
- rgb(0, 0, 0) 是黑色, rgb(255, 255,255) 是白色
- 对于 rbga 来说,前三位的 rgb 形式要保持一致,要么都是 0~255 的数字,要么都是百分比
HEX 或 HEXA
介绍
HEX 的原理同与 rgb 一样,依然是通过:红、绿、蓝色 进行组合,只不过要用 6位(分成3组) 来表达
格式
# rrggbb
组成
- 每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c,d, e, f )
- 所以每一种光的最小值是: 00 ,最大值是: ff
示例
color: #ff0000;/* 红色 */
color: #00ff00;/* 绿色 */
color: #0000ff;/* 蓝色 */
color: #000000;/* 黑色 */
color: #ffffff;/* 白色 */
/* 如果每种颜色的两位都是相同的,就可以简写*/
color: #ff9988;/* 可简为:#f98 */
/* 但要注意前三位简写了,那么透明度就也要简写 */
color: #ff998866;/* 可简为:#f986 */
注意点
IE 浏览器不支持 HEXA ,但支持 HEX
HSL 或 HSLA
介绍
- HSL:色相、饱和度、亮度,来表示一个颜色的,格式为: hsl(色相,饱和度,亮度)
- 色相:取值范围是 0~360 度
- 饱和度:取值范围是 0%~100%(向色相中对应颜色中添加灰色, 0% 全灰, 100% 没有灰)
- 亮度:取值范围是 0%~100%( 0% 亮度没了,所以就是黑色。 100% 亮度太强,所以就是
白色了) - HSLA 其实就是在 HSL 的基础上,添加了透明度
图示色相
取色工具
如果想要从颜色中获取 rgba,那么可以依赖一些取色工具
2.字体样式
字体大小
作用
控制字体的大小
属性名
font-size
语法
div {
font-size: 40px;
}
注意点
- Chrome 浏览器支持的最小文字为 12px ,默认的文字大小为 16px ,并且 0px 会自动消失
- 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小
- 通常以给 body 设置 font-size 属性,这样 body 中的其他元素就都可以继承了
字体族
作用
控制字体类型
属性名
font-family
语法
div {
font-family: "STCaiyun","Microsoft YaHei",sans-serif
}
注意
- 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找
- 如果字体名包含空格,必须使用引号包裹起来
- 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上 serif (衬线字体)或 sans-serif (非衬线字体)
- windows 系统中,默认的字体就是微软雅黑
字体风格
作用
控制字体是否为斜体
属性名
font-style
常用值
- normal:正常(默认值)
- italic:斜体(使用字体自带的斜体效果)
- oblique:斜体(强制倾斜产生的斜体效果)
语法
div {
font-style: italic;
}
推荐
实现斜体时,更推荐使用 italic
字体粗细
作用
控制字体的粗细
属性名
font-weight
常用值
- 关键词:lighter(细),normal(正常),bold(粗), bolder(很粗,多数字体不支持)
- 数值:100~1000 且无单位,数值越大,字体越粗
- 100~300 等同于 lighter , 400~500 等同于 normal , 600 及以上等同于 bold
语法
div {
font-weight: bold;
}
div {
font-weight: 600;
}
字体复合写法
作用
将上述所有字体相关的属性复合在一起编写
编写规则
- 字体大小、字体族必须都写上
- 字体族必须是最后一位、字体大小必须是倒数第二位
- 各个属性间用空格隔开
推荐
实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用 font-size 属性
3.文本样式
文本颜色
作用
控制文字的颜色
属性名
color
可选值
- 颜色名
- rgb 或 rgba
- HEX 或 HEXA
- HSL 或 HSLA
举例
div {
color: rgb(112,45,78);
}
文本间距
作用
调整字母或单词之间的间距
可选值
- 字母间距:letter-spacing
- 单词间距:word-spacing(通过空格识别词)
- 属性值为像素( px ),正值让间距增大,负值让间距缩小
文本修饰
作用
控制文本的各种装饰线
属性名
text-decoration
可选值
- none:无装饰线(常用)
- underline:下划线(常用)
- overline:上划线
- line-through:删除线
可搭配值
- dotted:虚线
- wavy:波浪线
- 也可以指定颜色
举例
a {
text-decoration: none;
}
文本缩进
作用
控制文本首字母的缩进
属性名
text-indent
属性值
css 中的长度单位,例如: px
举例
div {
text-indent:40px;
}
文本对齐之水平
作用
控制文本的水平对齐方式
属性名
text-align
常用值
- left:左对齐(默认值)
- right:右对齐
- center:居中对齐
举例
div {
text-align: center;
}
行高
作用
控制一行文字的高度
属性名
line-height
可选值
- normal:由浏览器根据文字大小决定的一个默认值
- 像素( px )
- 数字:参考自身 font-size 的倍数(很常用)
- 百分比:参考自身 font-size 的百分比
备注
由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感
举例
div {
line-height: 60px;
line-height: 1.5;
line-height: 150%;
}
注意事项
- line-height 过小会怎样?文字产生重叠,且最小值是 0 ,不能为负数
- line-height 是可以继承的,且为了能更好的呈现文字,最好写数值
- line-height 和 height 是什么关系?设置了 height ,那么高度就是 height 的值。不设置 height 的时候,会根据 line-height 计算高度
应用场景
- 对于多行文字:控制行与行之间的距离
- 对于单行文字:让 height 等于 line-height ,可以实现文字垂直居中
文本对齐之垂直
作用
使文本垂直对其
可选值
- 顶部:无需任何属性,在垂直方向上,默认就是顶部对齐
- 居中:对于单行文字,让 height = line-height 即可
- 底部:最好用定位去做,当然这种也可以 line-height = ( height × 2 ) - font-size - x(x 是根据字体族,动态决定的一个值)
vertical-align
作用
用于指定同一行元素之间,或 表格单元格 内文字的 垂直对齐方式
属性名
vertical-align
常用值
- baseline(默认值):使元素的基线与父元素的基线对齐
- top:使元素的顶部与其所在行的顶部对齐
- middle:使元素的中部与父元素的基线加上父元素字母 x 的一半对齐
- bottom:使元素的底部与其所在行的底部对齐
特别注意
vertical-align 不能控制块元素
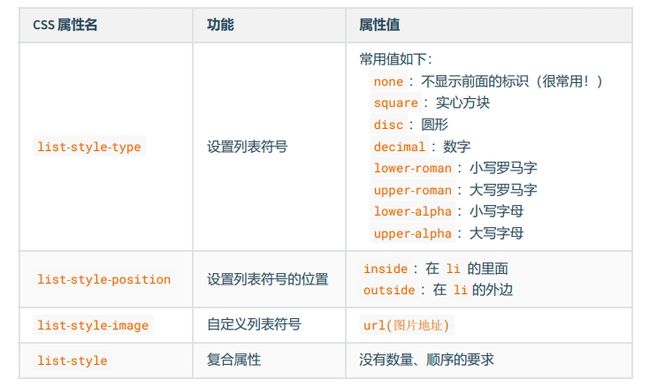
4.列表属性
5.边框属性
6.表格属性
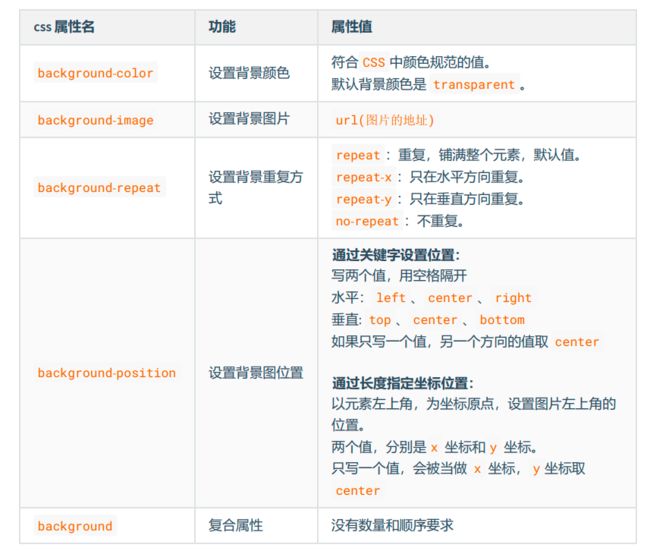
7.背景属性
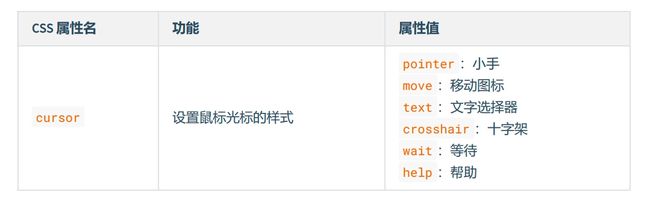
8.鼠标属性
9.溢出样式
介绍
处理内容溢出的样式
属性
注意
- overflow-x 、 overflow-y 不能一个是 hidden ,一个是 visible ,是实验性属性,不建议使用
- overflow 常用的值是 hidden 和 auto ,除了能处理溢出的显示方式,还可以解决很多疑难杂症
10.隐藏元素样式
介绍
隐藏元素
属性
p {
display: none;
visibility: hidden;
}
区别
- visibility:元素看不见了,还占有原来的位置(元素的大小依然保持)
- display:彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高