echarts遇到的问题解决方案
https://echarts.baidu.com/
直接去官网找寻合适的图表,但是还是有一些地方需要一些修改满足自己的需求,有时候也会遇到一些问题,这是我使用时遇到的问题的解决方案
echarts图表自适应容器
在图标对像设置完配置项后 监听 window resize事件 然后调用echarts自带的resize()函数即可
mychartObj.setOption(option);
window.addEventListener("resize",function(){
mychartObj.resize();
});
echarts点击事件
其实跟我们平常写的点击时间一样 echarts的点击事件
echartsObj.on("click",function(para){
//事件执行代码
})
图表位置无法紧贴画布边缘的问题:
在grid绘图网格里,containLabel(grid 区域是否包含坐标轴的刻度标签,默认不包含)为true的情况下,无法使图表紧贴着画布显示,但可以防止标签标签长度动态变化时溢出容器或者覆盖其他组件,将containLabel设置为false即可解决;
grid:{
containLabel:false
}
柱状图和折线图转换
series {
//可以既有柱状图又有折线图
type:'bar', 就是柱状图
type:'line', 就是折线图
}
修改x周和y轴的颜色
axisLine:{
lineStyle:{
color:'#4ad2ff',
width:1
}
},
bar图x轴显示数值,y轴显示文本
正常的x轴显示文本,y轴显示数值,xAxis中的type为category,存放文本的data数组放在yAxis中,
而y轴显示文本,x轴显示数值,只需要将xAxis中的type改为value,yAxis中的type改为category,data数组放在yAxis中。
xAxis : [
{
type : 'value',
}
],
yAxis : [
{
type : 'category',
data : ["科员","副科级","中华人民共和国正科级","副处级","处级"],
}
],
这种情况下如果文本太长显示不全,可将y轴向右移动,使文本可显示的区域变大,调整grid的x属性(x,y为echarts图左上角那个点,x2,y2为右下角那个点)
grid:{
x:150,
},
title 也就是提示什么颜色什么东西的
legend: {
data:['总舆论','负面舆论'],
textStyle:{//图例文字的样式
color:'#ccc',
}
},
改变柱状图的颜色 此处可以用遍历为不同的颜色
itemStyle:{
normal:{
color:'#1e6cff'
}
},
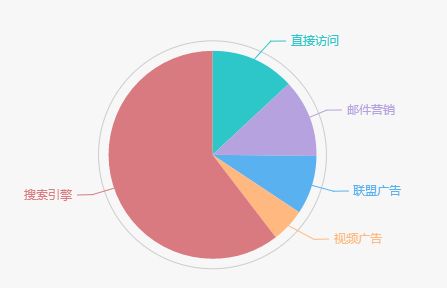
去掉饼图外面的圆环
pie图外面有个圆环,有时感觉不好看想去掉,将calculable配置项删除或赋值为false均可。
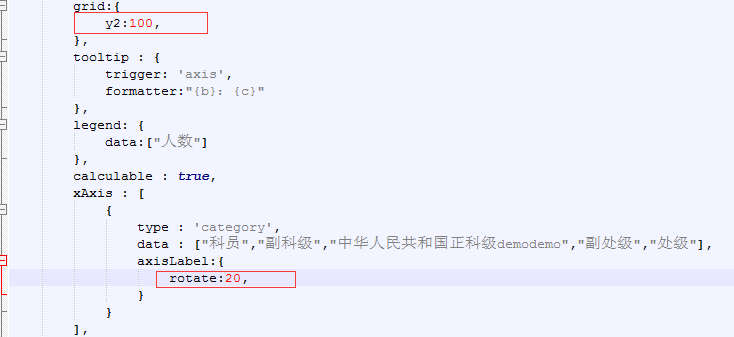
x轴文本太长显示不全
修改xAxis,axisLabel下的rotate值,旋转文字的显示方向,若还是显示不下,调整grid的y2配置项,使echarts右下角绘制的原点向上移。
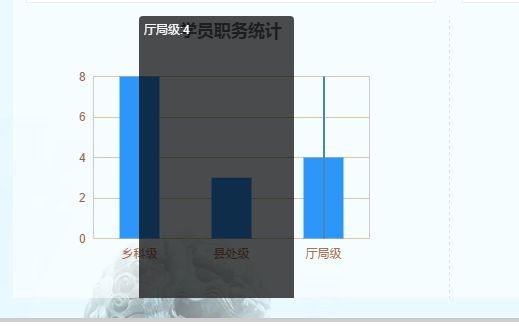
tooltip显示的特别大
类似下图这种情况,这种情况是将这个echarts图所在的div的宽高样式写在了css文件或页面head部分的style样式中了,解决方法是将div的样式直接写成内联样式(将其它地方这个div对应的样式里面的宽高去掉),如
图表判断返回颜色
echarts的color属性提供了function方法
color: function(params) {
//颜色数组
var colorList = [
‘#C1232B‘,‘#B5C334‘,‘#FCCE10‘,‘#E87C25‘,‘#27727B‘,
‘#FE8463‘,‘#9BCA63‘,‘#FAD860‘,‘#F3A43B‘,‘#60C0DD‘,
‘#D7504B‘,‘#C6E579‘,‘#F4E001‘,‘#F0805A‘,‘#26C0C0‘
];
//判断的代码
//根据条件返回相应颜色
return colorList[params.dataIndex]
}
tolltip里添加小标识(圆点之类的)的方法
在formatter里返回时拼接html元素;
formatter: function(params) {
if(params.data.value) {
if(params.data.value.length > 0) {
var str = '';
for(var i = 0; i < params.data.value.length; i++) {
if(str !== '') {
str += '' + '';
}
str += params.data.value[i] + '人';
}
return params.name + '' + '' + str;
}
}
return params.data.name + ':' + (params.data.value ? params.data.value : '--');
}
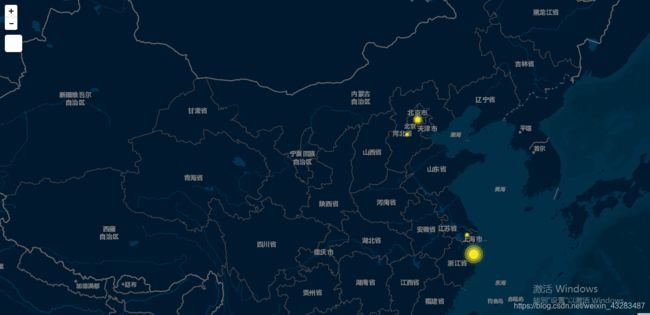
地图(可选择)散点图
echarts高看一点的图表和现成的页面,需要直接拿去
第一个页面
https://download.csdn.net/download/weixin_43283487/10907708

第二个
https://download.csdn.net/download/weixin_43283487/10907716

第三个https://download.csdn.net/download/weixin_43283487/10907718