【Layui】入门必看:登录注册界面搭建与功能开发解析
目录
Layui介绍
什么是Layui?
Layui入门
Layui登录实例
导入jar
配置
导入Layui
编写公共jsp
编写代码
Layui注册实例
代码实例
Layui介绍
Layui是一款面向前端开发者的轻量级JavaScript库,旨在简化网页开发过程。它提供了丰富的基础UI组件和常用的工具函数,使开发者可以更快速地构建出优秀的网页界面。
Layui具备以下特点和功能:
- 简洁易用:Layui的设计理念是简洁而易用,它提供了直观的API和简单的配置,使开发者可以更快速地上手并快速构建界面。
- 模块化加载:Layui采用模块化的加载方式,每个功能都是以独立的模块形式存在,开发者可以根据自己的需求按需加载所需的模块,避免了不必要的资源浪费。
- 基础UI组件:Layui提供了丰富的基础UI组件,如按钮、表单、导航、选项卡、弹层等,这些组件已经封装好了常用的功能和特性,开发者只需要简单配置即可使用。
- 插件扩展:Layui支持插件扩展,开发者可以通过引入扩展插件来增加更多的功能和效果,如日期选择器、分页、弹窗等。
- 兼容性强:Layui兼容大部分现代浏览器,并且对移动端适配也较为友好,可以在不同平台上良好地展现页面效果。
总体而言,Layui是一款功能强大、轻量级、易用的前端开发库,适用于各种规模的项目,帮助开发者快速实现出美观、高效的网页界面。
什么是Layui?
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
Layui入门
1. 下载Layui:首先,你需要从Layui官网(https://www.layui.com/)下载Layui的压缩包,解压后可以得到相关的文件。
Layui的官网进不去了我这里提供镜像网站
http://layui.org.cn/demo/index.html
https://layui.org.cn/docs/docs.html
https://www.layuiweb.com/doc/index.htm
2. 引入Layui:在你的HTML文件中,使用标签引入Layui的CSS文件和
3. 使用Layui组件:Layui提供了一系列的UI组件,你可以根据自己的需求使用这些组件。例如,如果你想使用一个按钮组件,可以在HTML中添加如下代码: 4. 初始化Layui:在你的JavaScript代码中,加入初始化Layui的语句,以确保Layui工作正常。例如: 5. 进一步学习:以上是一个简单的Layui入门示例,但Layui还提供了更多功能和组件,比如表格、弹层、分页等。你可以通过查看Layui官方文档,了解更多关于每个组件的使用方法,并根据自己的需求深入学习和应用。 值得注意的是,Layui是一个相对简单易用的前端框架,但为了更好地使用它,你可能需要对HTML、CSS和JavaScript有一定的基础知识。如果你对前端开发不太熟悉,建议先学习相关的基础知识,再进一步使用Layui。 在我们的项目里面导入需要的jar包 配置mvc.xml文件 我们把我们下载的Layui放在一个静态的文件夹里面 我们依次编写实体类===》dao方法===》Action===》login.jsp 实体类 UserDao方法 编写Action login.jsp 根据以上的步骤,我们只需要添加一些方法就行 UserAction Register.jsp
layui.use(['layer', 'form'], function(){
var layer = layui.layer //加载layer模块
,form = layui.form; //加载form模块
// 这里可以写一些其他的代码或事件监听
layer.msg('Hello World');
});
Layui登录实例
导入jar
配置
导入Layui
编写公共jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
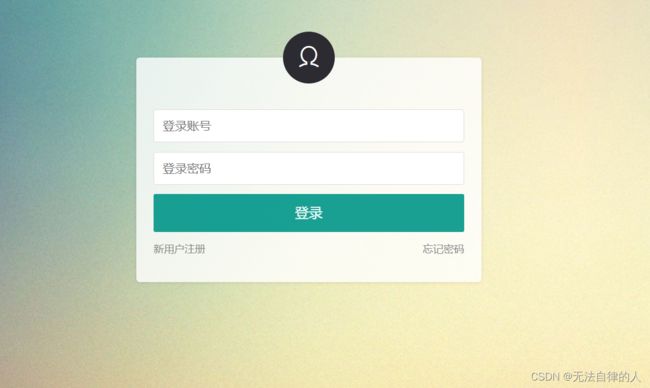
编写代码

package com.zking.entity;
/**
*
* @author tgq
*
*/
public class User {
private long id;
private String name;
private String loginname;
private String pwd;
private long rid;
public User() {
// TODO Auto-generated constructor stub
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginname() {
return loginname;
}
public void setLoginname(String loginname) {
this.loginname = loginname;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public long getRid() {
return rid;
}
public void setRid(long rid) {
this.rid = rid;
}
public User(long id, String name, String loginname, String pwd, long rid) {
super();
this.id = id;
this.name = name;
this.loginname = loginname;
this.pwd = pwd;
this.rid = rid;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginname=" + loginname + ", pwd=" + pwd + ", rid=" + rid + "]";
}
}
package com.zking.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.List;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.DBAccess;
import com.zking.util.PageBean;
/**
* 用户dao方法
*
* @author tgq
*
*/
public class UserDao extends BaseDao
package com.zking.web;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Layui注册实例
代码实例
Dao方法===》UserAction
Dao方法package com.zking.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.List;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.DBAccess;
import com.zking.util.PageBean;
/**
* 用户dao方法
*
* @author tgq
*
*/
public class UserDao extends BaseDao
package com.zking.web;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>