vue-quill-editor富文本插入图片改为上传服务器
1.安装vue-quill-editor
npm install vue-quill-editor
2.安装依赖
npm install quill
3.代码引用
import { quillEditor } from 'vue-quill-editor';
// 引入Qill插件
import Quill from 'quill';
import 'quill/dist/quill.core.css'; // import styles
import 'quill/dist/quill.snow.css'; // for snow theme
import 'quill/dist/quill.bubble.css'; // for bubble theme
import './quillEditor.css';4.项目中引用、自定义插入图片为上传服务器
注意:vue-quill-editor插入图片默认转换为base64,对于项目中使用,如果绑定的变量有插入图片,会造成字符串内容过长,造成请求缓慢,长度过限问题。
import { quillEditor } from 'vue-quill-editor';
// 引入Qill插件
import Quill from 'quill';
import 'quill/dist/quill.core.css'; // import styles
import 'quill/dist/quill.snow.css'; // for snow theme
import 'quill/dist/quill.bubble.css'; // for bubble theme
import './quillEditor.css';
// 设置字体
const fontFamily = ['SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial', 'Times-New-Roman', 'sans-serif'];
var Font = Quill.import('formats/font');
Font.whitelist = fontFamily;
Quill.register(Font, true);
// 设置字体大小
const fontSize = ['14px', '16px', '18px', '20px', '22px', '26px', '28px', '30px'];
var Size = Quill.import('formats/size');
Size.whitelist = fontSize;
Quill.register(Size, true);
// toolbar工具栏
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // 加粗,斜体,下划线,删除线
['blockquote', 'code-block'], // 引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 几级标题
[{ 'list': 'ordered' }, { 'list': 'bullet' }], // 有序列表,无序列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 下角标,上角标
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文字输入方向
[{ size: fontSize }], // 字体大小
[{ font: fontFamily }], // 字体
[{ 'header': [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ 'color': [] }, { 'background': [] }], // 颜色选择
[{ 'align': [] }], // 居中
['clean'], // 清除样式,
['image'], // 上传图片、上传视频
]; data() {
return {
editorOptions: {
theme: 'snow',
modules: {
// toolbar: toolbarOptions,
toolbar: {
container: toolbarOptions,
// 自定义处理插入图片 转为elementui的upload组件点击上传事件
handlers: {
'image': function(val) {
if (val) {
document.querySelector('.imgUpload input').click();
} else {
this.quill.format('image', false);
}
},
},
},
},
},
// 服务器上传文件路径
uploadUrl: '/admin/sys-file/upload',
};
},
computed: {
headers() {
return {
// 请求头 token
Authorization: 'Bearer ' + this.$store.getters.access_token,
};
},
},
methods: {
onEditorChange({ quill, html, text }) {
this.form.content = html;
},
// 上传成功回调,讲回调的传回的文件路径,插入到vue-quill-editor的image标签
uploadSuccessEdit(res, file) {
const quill = this.$refs.quillEditor.quill;
if (res.code === 0) {
const length = quill.getSelection().index;
quill.insertEmbed(length, 'image', res.data.url);
quill.setSelection(length + 1);
} else {
this.$message.error('插入图片失败');
}
},
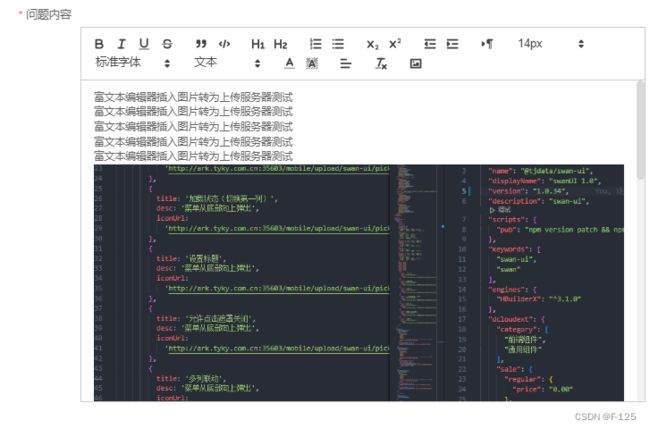
}5.测试效果
elementui的upload上传返回路径
富文本绑定的变量
注意:自定义字体大小、样式,需要对应引入相应修改的css样式
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体";
font-family: "SimHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑";
font-family: "Microsoft YaHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体";
font-family: "KaiTi";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=FangSong]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=FangSong]::before {
content: "仿宋";
font-family: "FangSong";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial";
font-family: "Arial";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "Times New Roman";
font-family: "Times New Roman";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=sans-serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=sans-serif]::before {
content: "sans-serif";
font-family: "sans-serif";
}
.ql-font-SimSun {
font-family: "SimSun";
}
.ql-font-SimHei {
font-family: "SimHei";
}
.ql-font-Microsoft-YaHei {
font-family: "Microsoft YaHei";
}
.ql-font-KaiTi {
font-family: "KaiTi";
}
.ql-font-FangSong {
font-family: "FangSong";
}
.ql-font-Arial {
font-family: "Arial";
}
.ql-font-Times-New-Roman {
font-family: "Times New Roman";
}
.ql-font-sans-serif {
font-family: "sans-serif";
}
/* 字号设置 */
/* 默认字号 */
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: "14px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="14px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14px"]::before {
content: "14px";
font-size: 14px;
}
.ql-size-14px {
font-size: 14px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="16px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16px"]::before {
content: "16px";
font-size: 16px;
}
.ql-size-16px {
font-size: 16px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="18px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18px"]::before {
content: "18px";
font-size: 18px;
}
.ql-size-18px {
font-size: 18px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="20px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20px"]::before {
content: "20px";
font-size: 20px;
}
.ql-size-20px {
font-size: 20px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="22px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="22px"]::before {
content: "22px";
font-size: 22px;
}
.ql-size-22px {
font-size: 22px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="26px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="26px"]::before {
content: "26px";
font-size: 26px;
}
.ql-size-26px {
font-size: 26px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="28px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="28px"]::before {
content: "28px";
font-size: 28px;
}
.ql-size-28px {
font-size: 28px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="30px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="30px"]::before {
content: "30px";
font-size: 30px;
}
.ql-size-30px {
font-size: 30px;
}